CSS-盒子模型-内容,边框,内边距,外边距,(合并,塌陷情况)
目标:能够认识 盒子模型的组成 ,****能够掌握盒子模型 边框、内边距、外边距 的****设置方法
学习路径:
1. 盒子模型的介绍
2. 内容区域的宽度和高度
3. 边框( border )
4. 内边距( padding )
5. 外边距(margin)1.1 盒子模型的介

小结
➢ 盒子模型一共有几个部分组成?分别是什么?
1. 内容区域:content
2. 边框区域:border
3. 内边距区域:padding
4. 外边距区域:margin
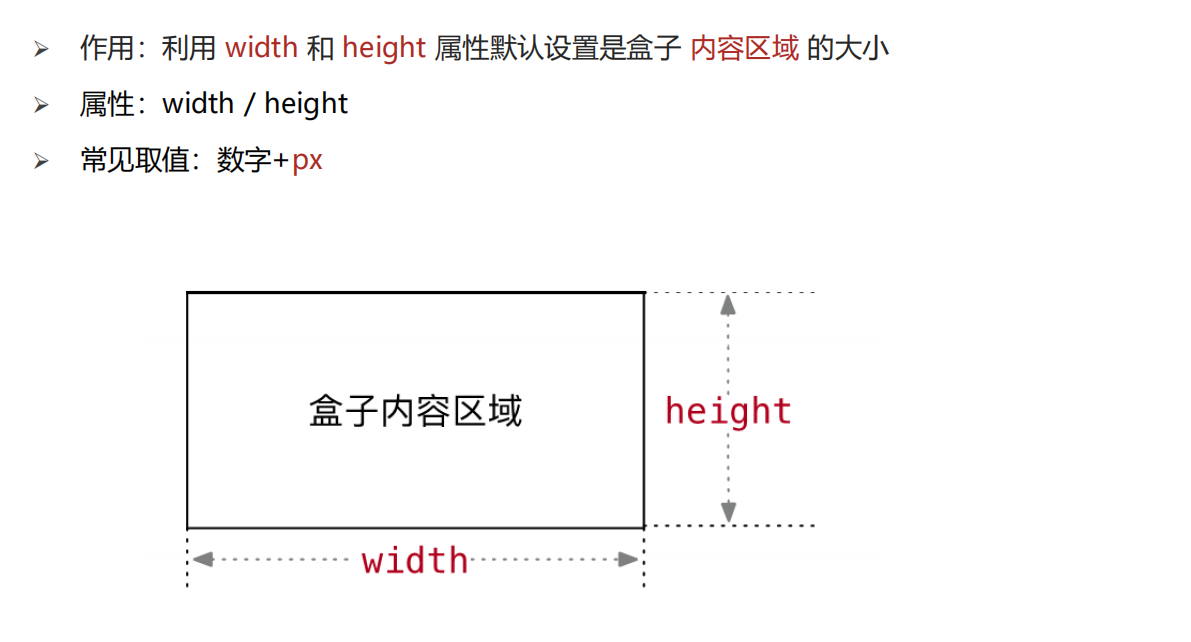
2.1 内容的宽度和高度

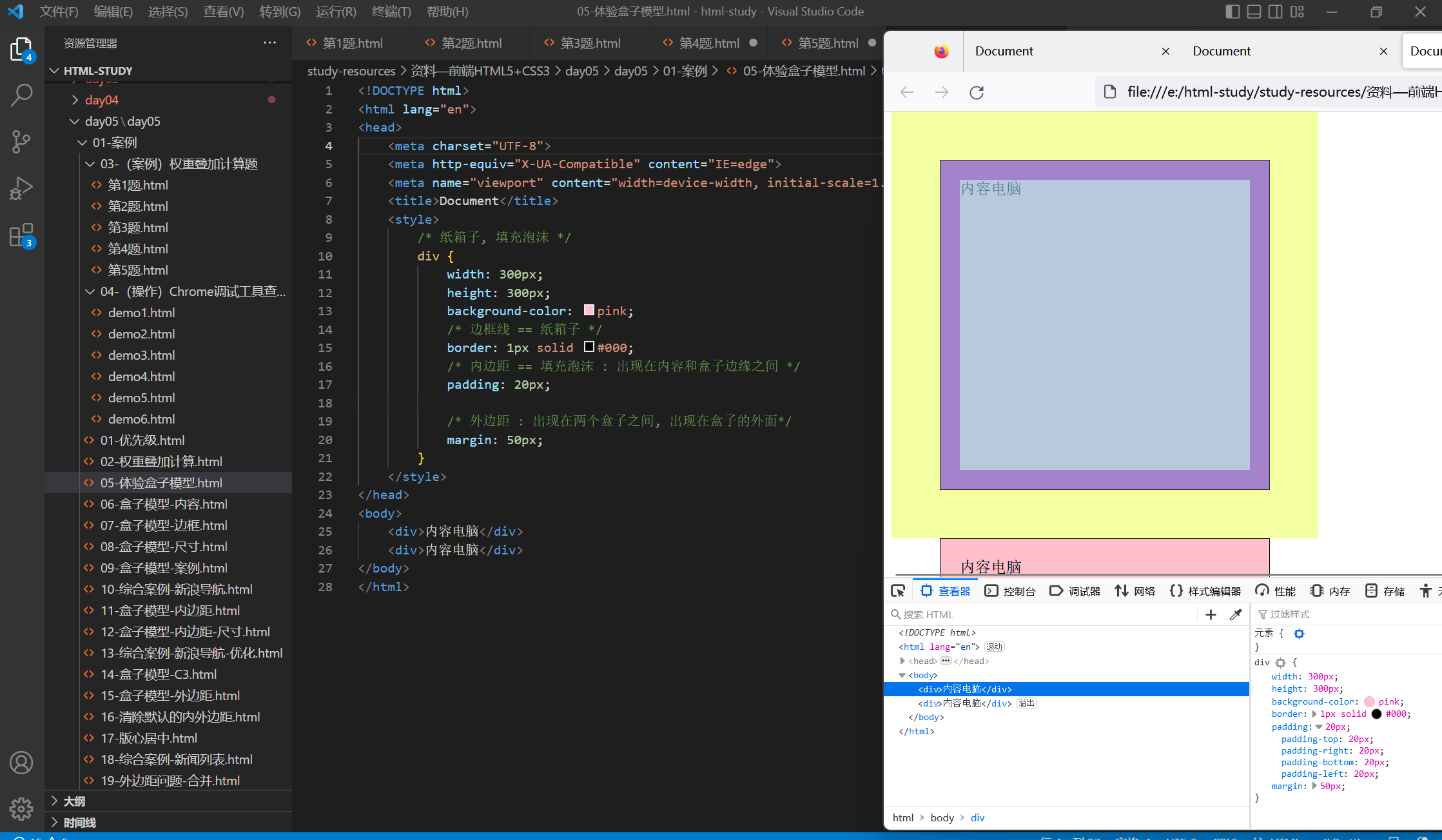
测试:

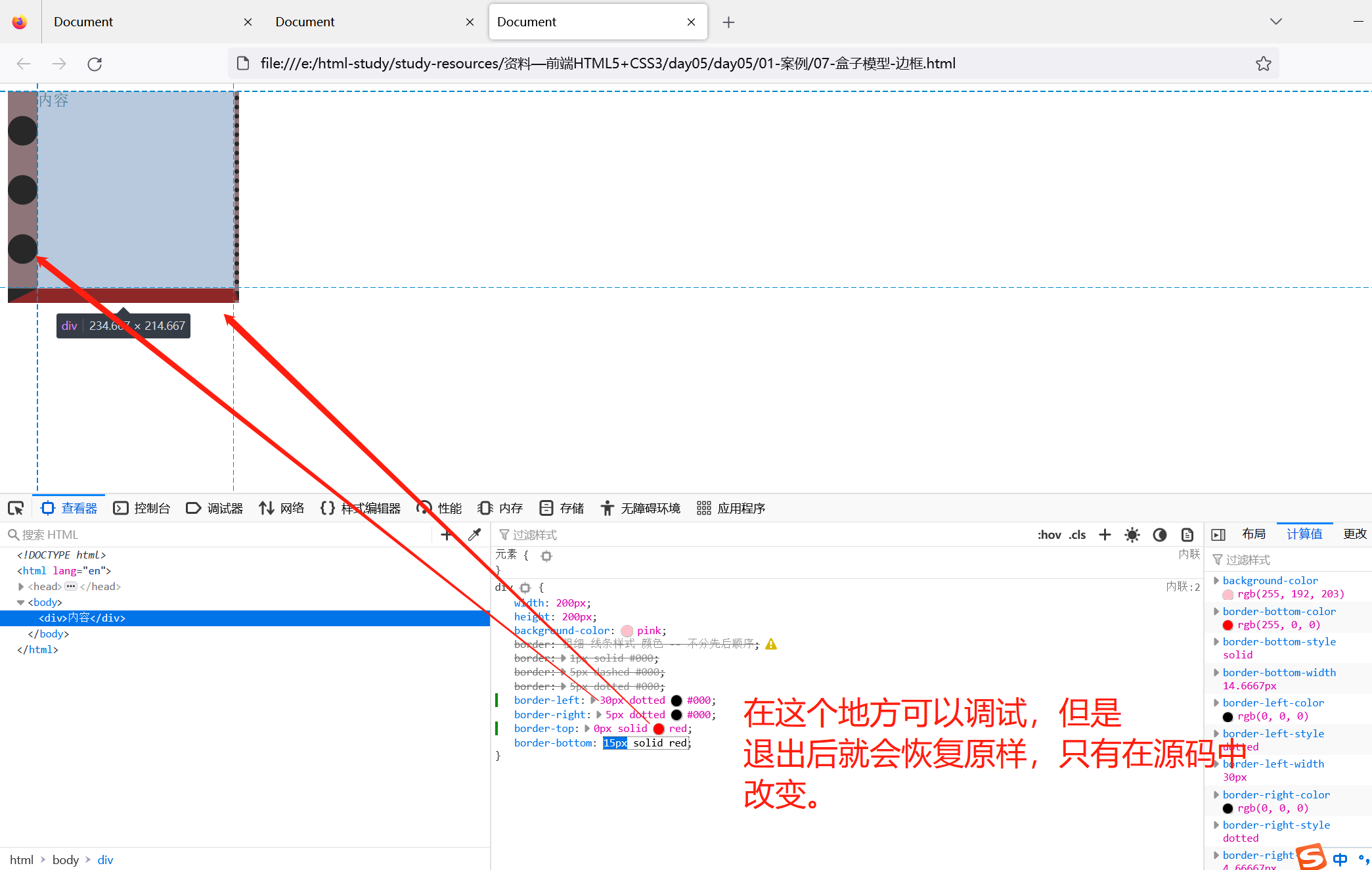
3.1 边框(border)- 单个属性

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* border: 粗细 线条样式 颜色 -- 不分先后顺序 */
/* solid : 实线 */
/* border: 1px solid #000; */
/* dashed: 虚线 */
/* border: 5px dashed #000; */
/* dotted : 点线 */
/* border: 5px dotted #000; */
border-left: 5px dotted #000;
border-right: 5px dotted #000;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>测试结果:

3.4 盒子实际大小初级计算公式

例子:

结果如下:

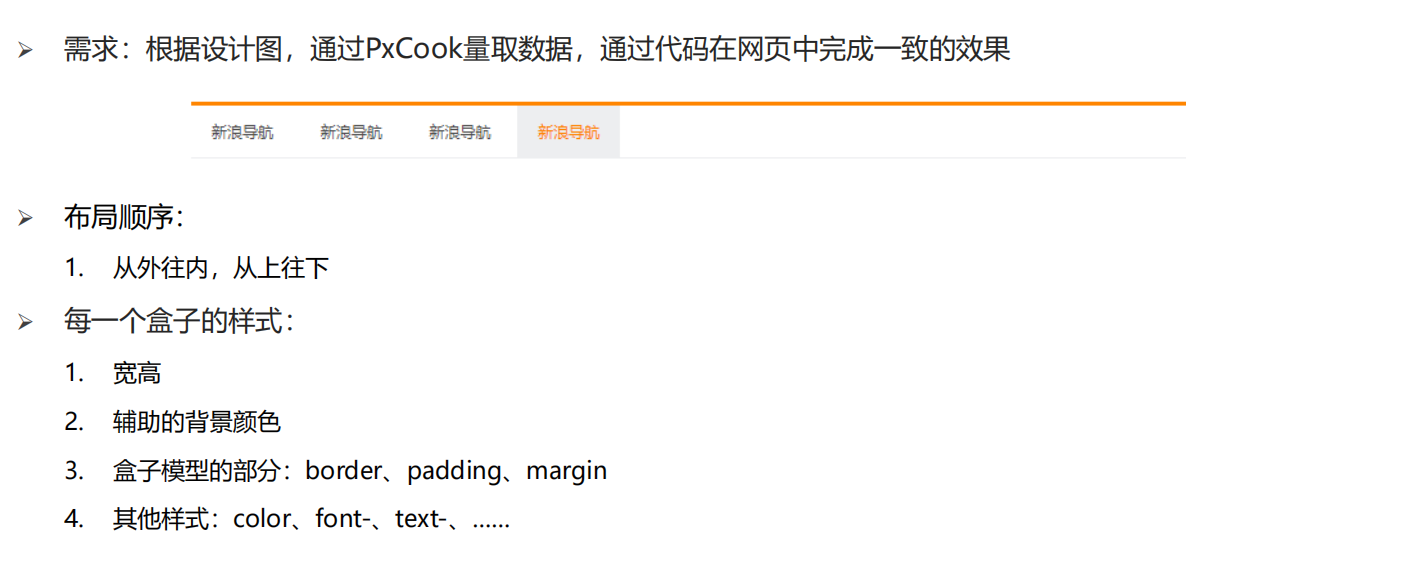
(案例)新浪导航案例

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 调节上下,上面为橙色,下面为灰色的 */
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
/* 后代: box里面的a */
.box a {
width: 80px;
height: 40px;
/* 推荐先加上: 清楚的看到文字在什么位置 */
/* background-color: #edeef0; */
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 12px;
color: #4c4c4c;
/* 去掉超链接的下划线 */
text-decoration: none;
}
/* 鼠标悬停在上面,背景变成灰色,字体变成橙色 */
.box a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
<!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body>
<div class="box">
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
</div>
<p>
<a href="#"></a>
</p>
</body>
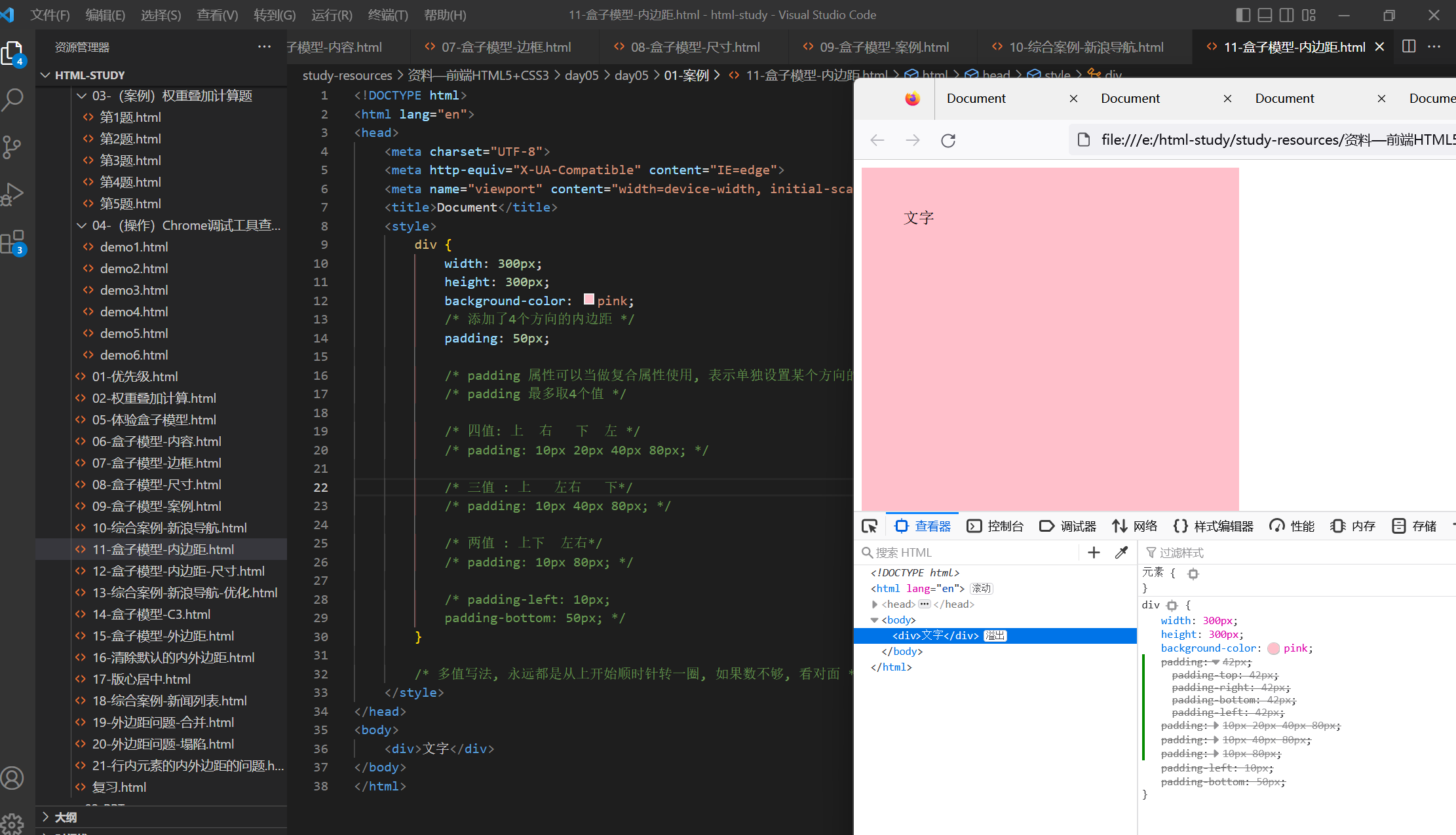
</html>4.1 内边距(padding)- 取值

小结

测试如下:

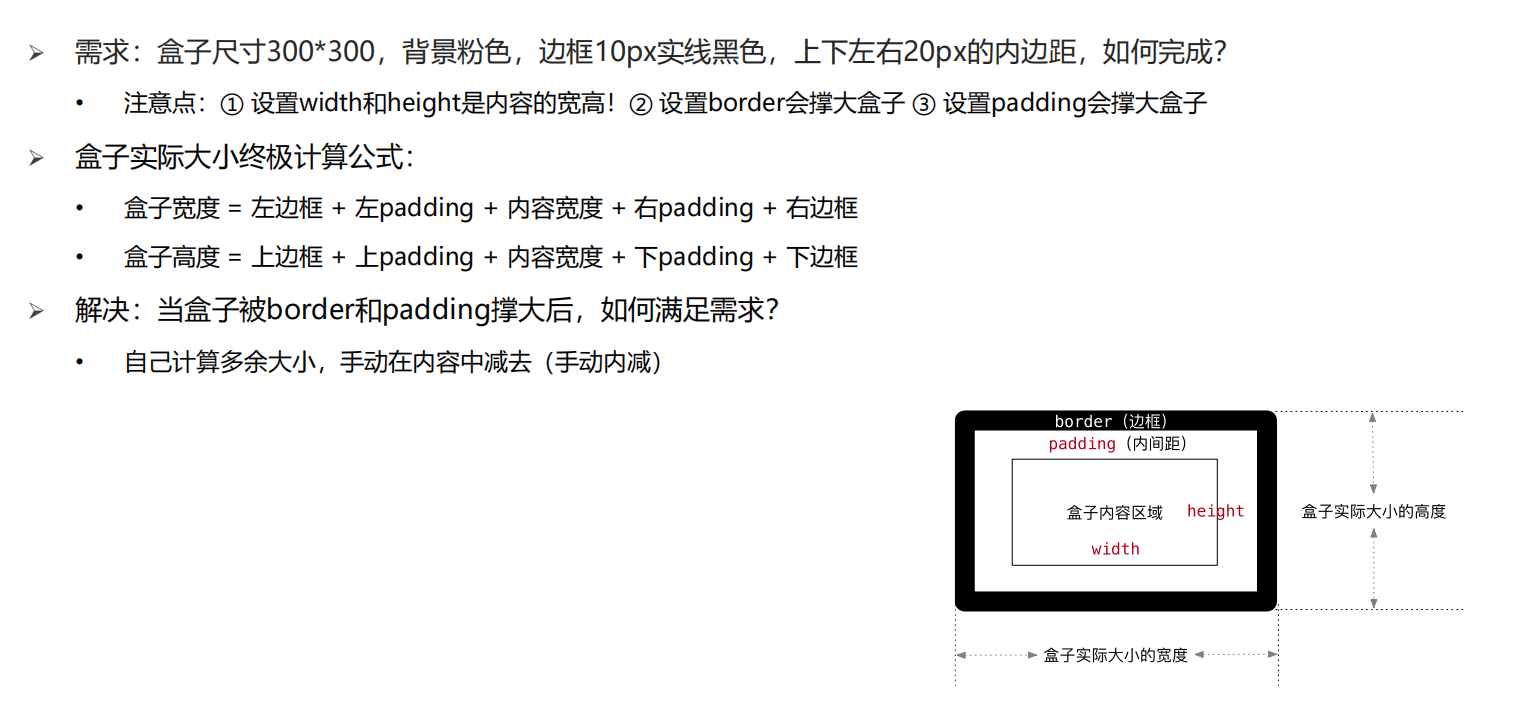
4.3 盒子实际大小终极计算公式(重要)

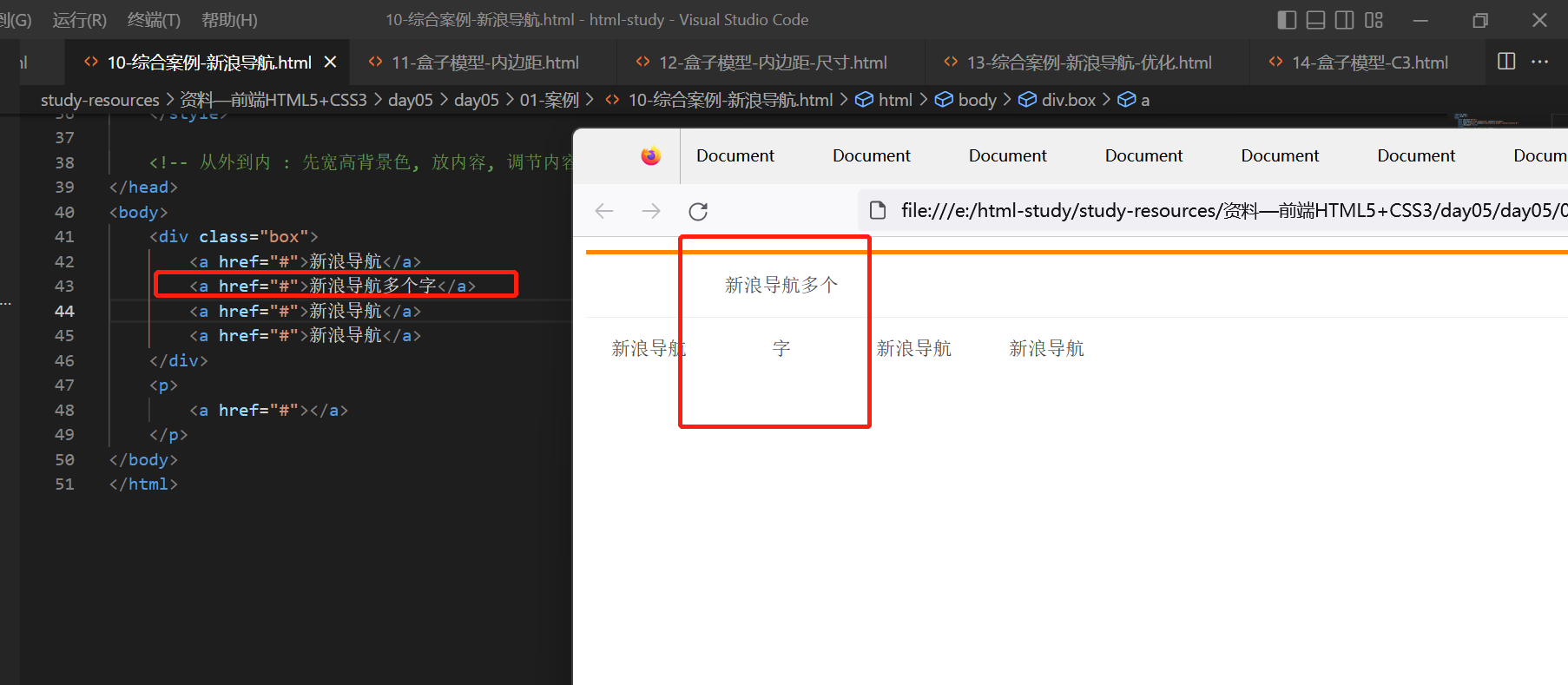
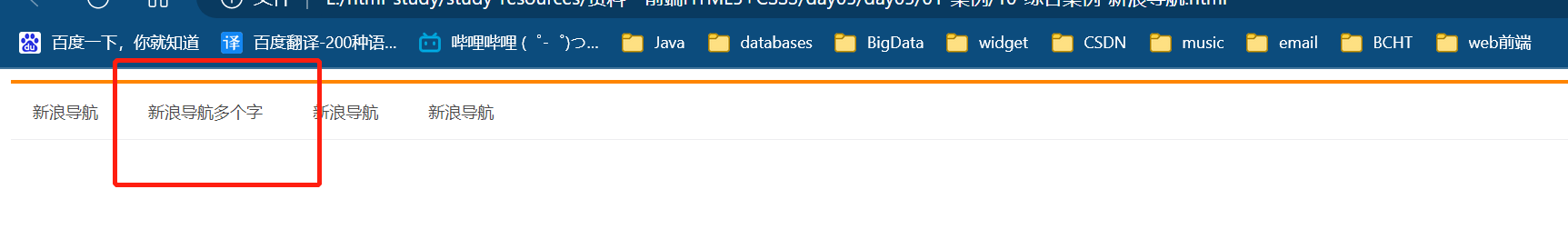
看,盒子被撑大了

改造新浪导航:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
/* 后代: box里面的a */
.box a {
padding: 0 16px;
/* width: 80px; */
height: 40px;
/* 推荐先加上: 清楚的看到文字在什么位置 */
/* background-color: #edeef0; */
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.box a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
<!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body>
<div class="box">
<a href="#">新浪</a>
<a href="#">新浪导航新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
</div>
<p>
<a href="#"></a>
</p>
</body>
</html>结果如下:

(拓展)不会撑大盒子的特殊情况
➢ 不会撑大盒子的特殊情况(块级元素)
1. 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
2. 此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子4.5 CSS3盒模型(自动内减)
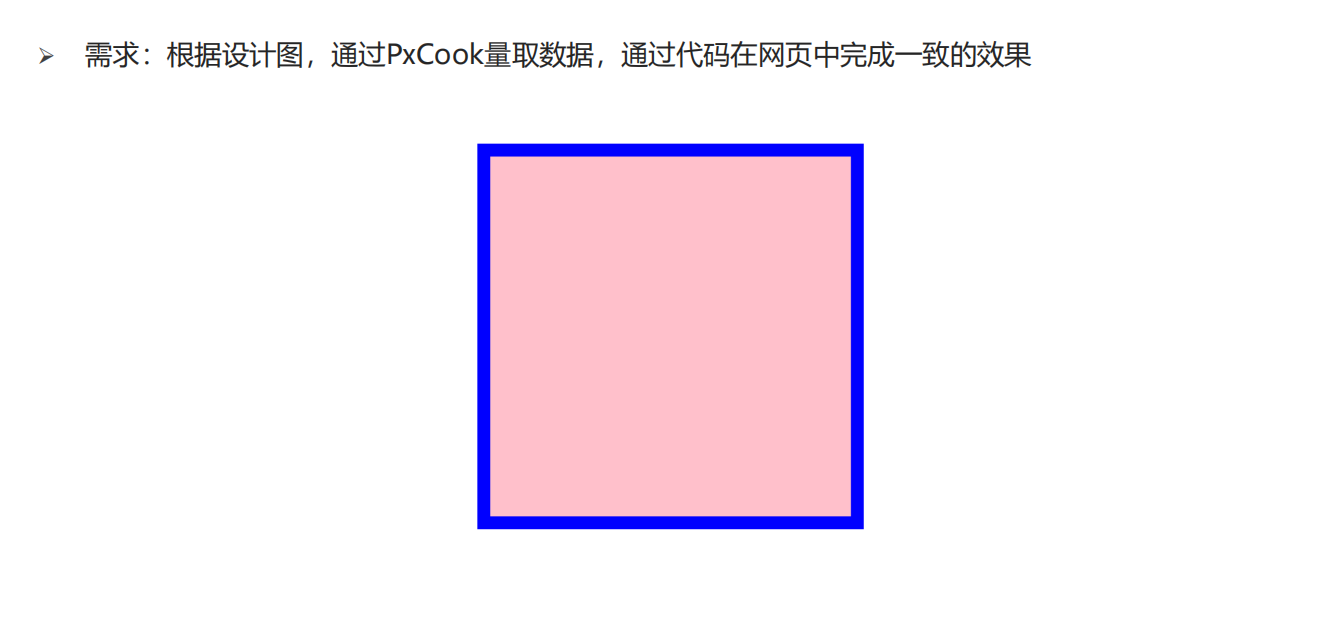
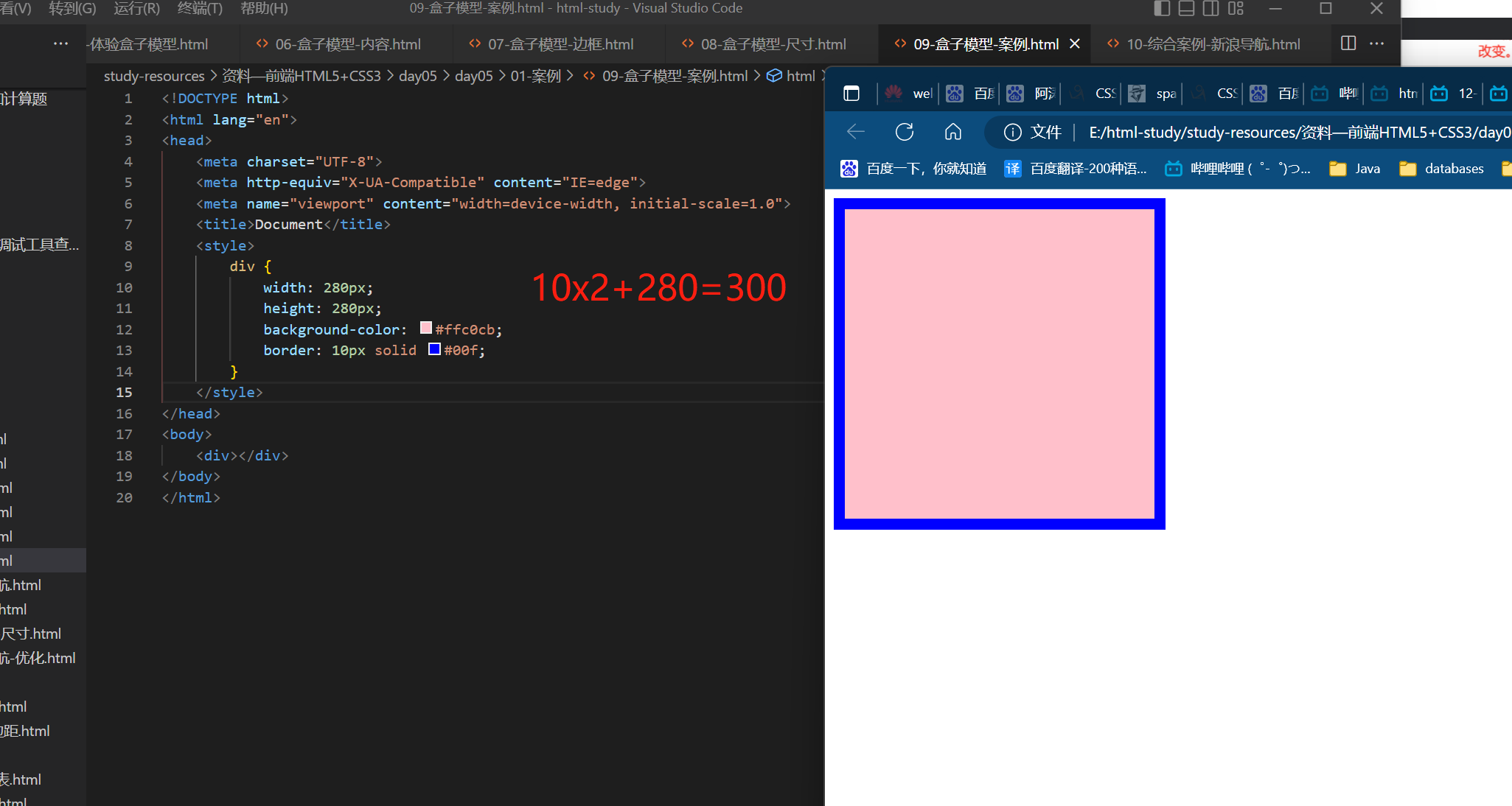
➢ 需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
• 给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
➢ 解决方法 ① :手动内减
• 操作:自己计算多余大小,手动在内容中减去
• 缺点:项目中计算量太大,很麻烦
➢ 解决方法 ② :自动内减
• 操作:给盒子设置属性 box-sizing : border-box ; 即可
• 优点:浏览器会自动计算多余大小,自动在内容中减去
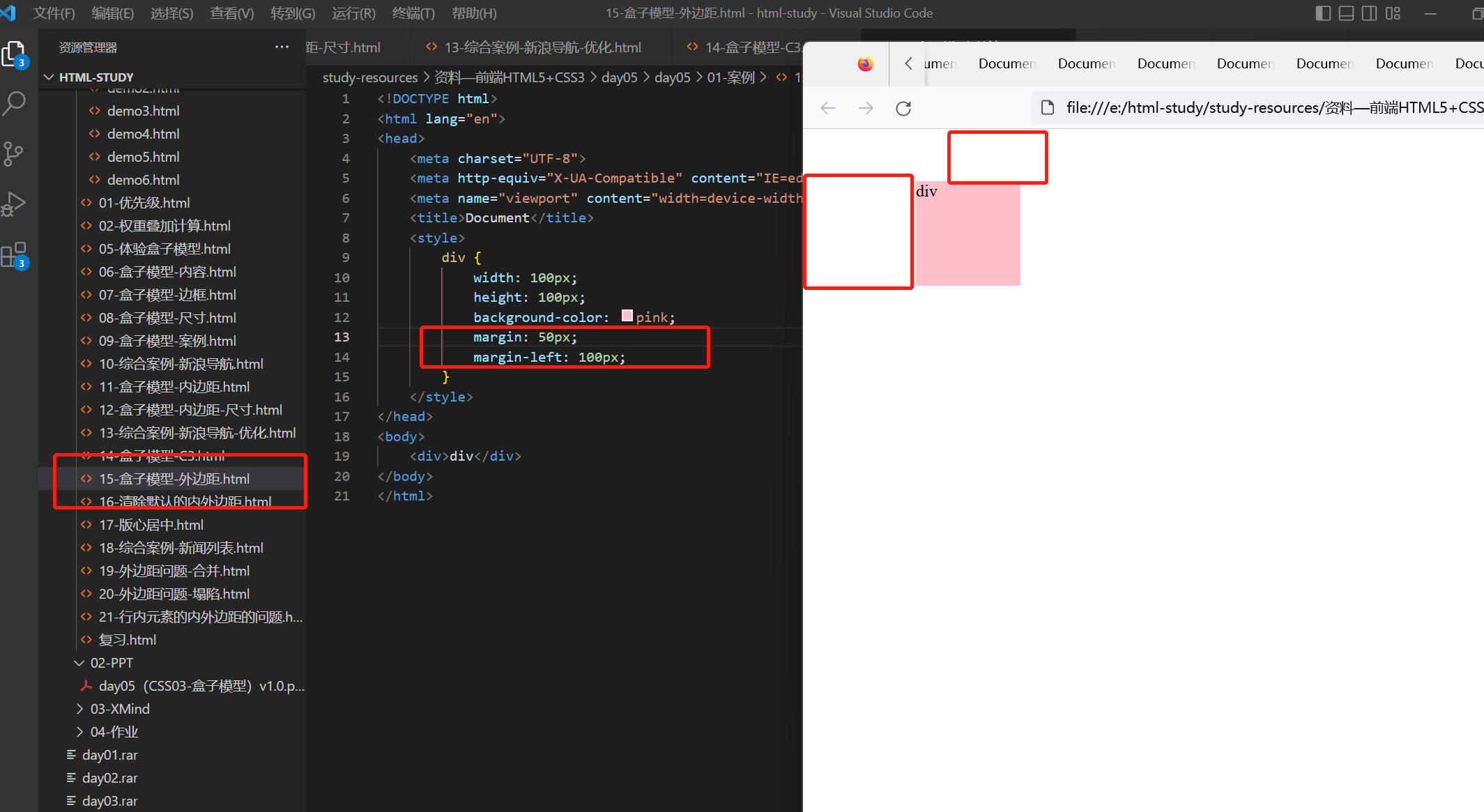
5.1 外边距(margin)- 取值

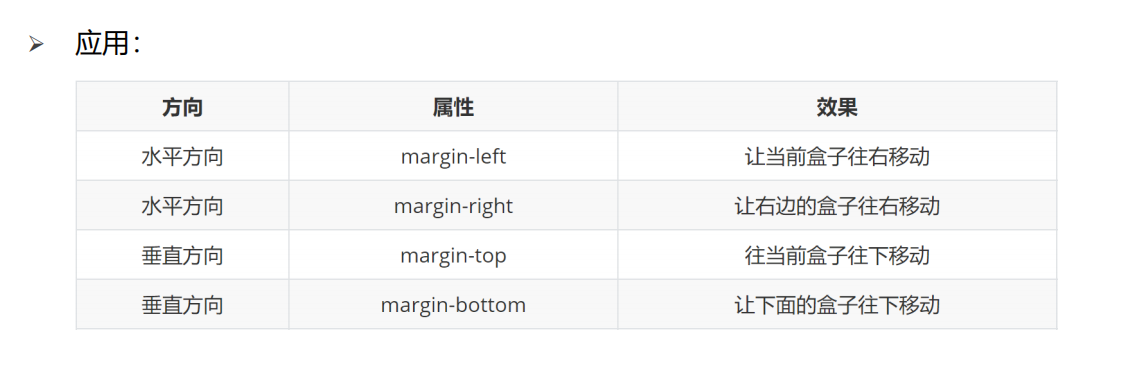
5.2 外边距(margin) - 单方向设置
➢ 场景:只给盒子的某个方向单独设置外边距
➢ 属性名:margin - 方位名词
➢ 属性值:数字 + px
小结
➢ 给盒子设置四周 20px 的外边距可以通过什么属性设置?
• margin : 20px ;
➢ 给盒子设置上下20px、左右30px的外边距可以通过什么属性设置?
• margin : 20px 30px ;
➢ 给盒子设置左侧50px的外边距可以通过什么属性设置?
• margin-left : 50px ;
5.3 margin单方向设置的应用

版心居中:

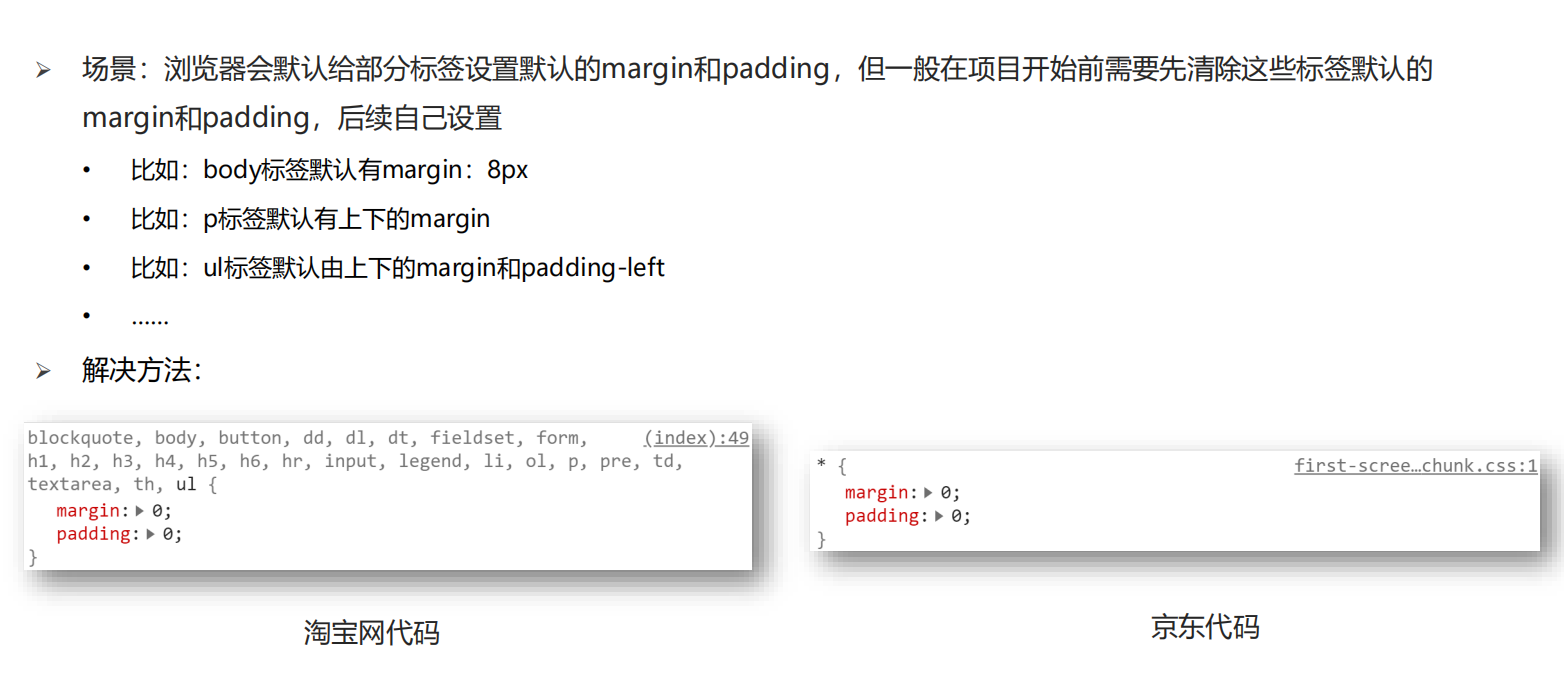
5.4 清除默认内外边距(清除浏览器自带的marginh和padding)

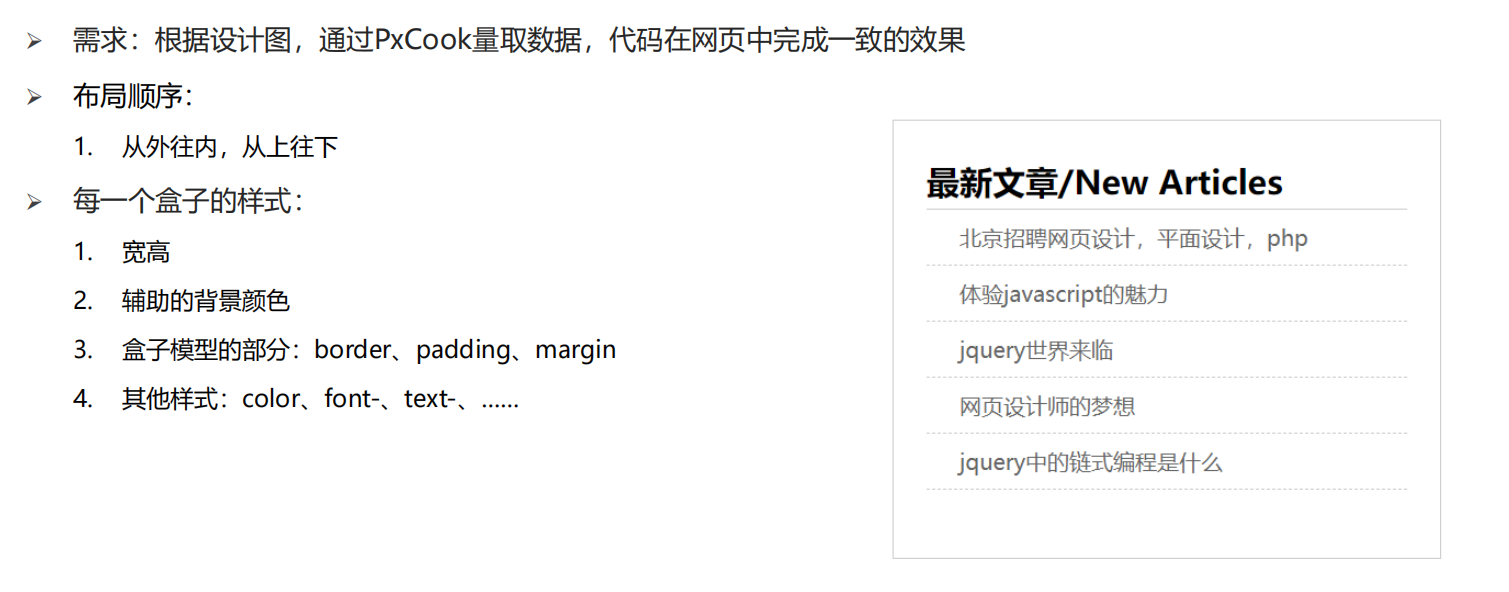
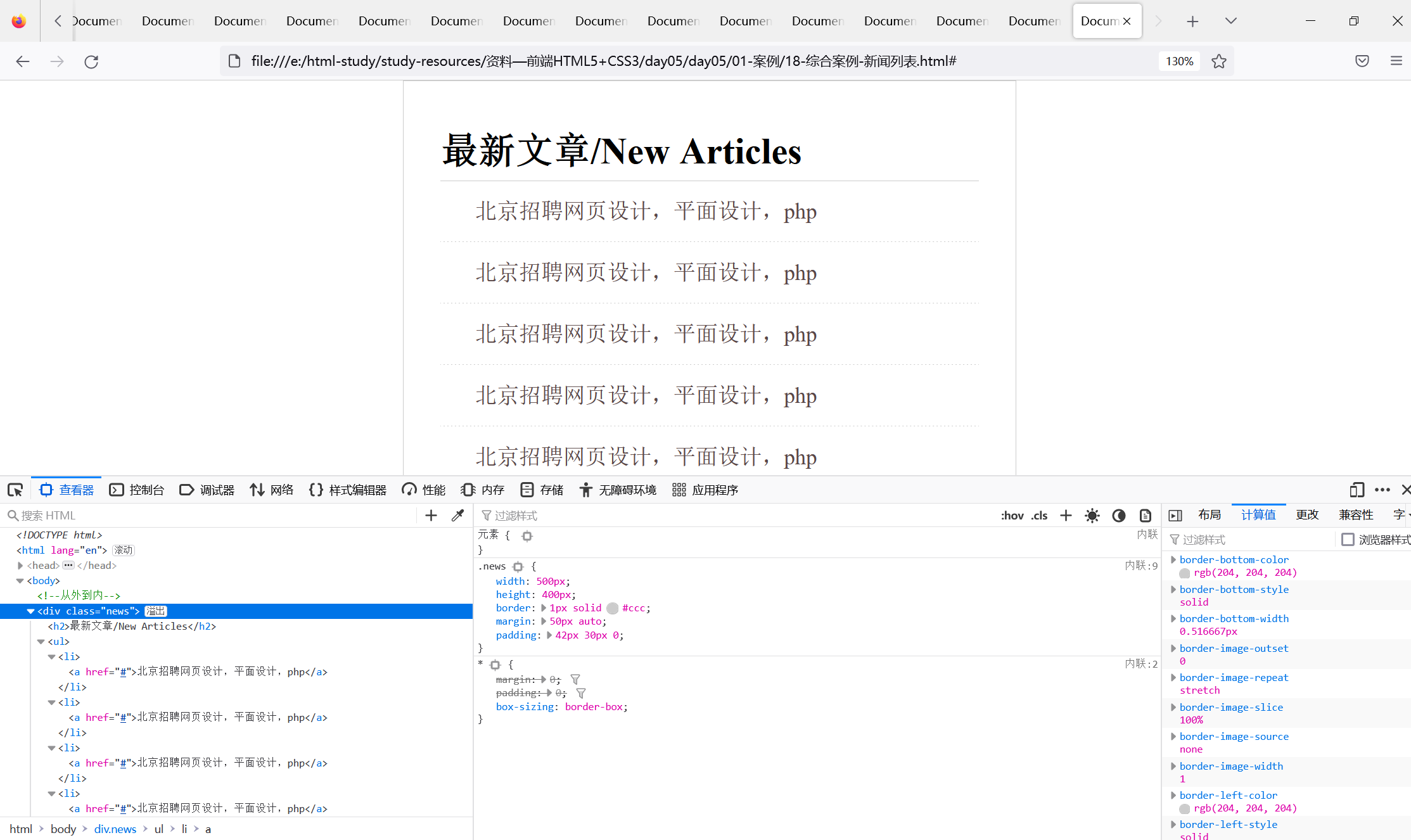
(案例)网页新闻列表案例

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
/* 所有的标签都可能添加内边距或border, 都內减模式 */
box-sizing: border-box;
}
.news {
width: 500px;
height: 400px;
border: 1px solid #ccc;
margin: 50px auto;
padding: 42px 30px 0;
}
.news h2 {
border-bottom: 1px solid #ccc;
font-size: 30px;
/* 行高是1倍, 就是字号的大小 */
line-height: 1;
padding-bottom: 9px;
}
/* 去掉列表的符号 */
ul {
list-style: none;
}
/* li {} */
.news li {
height: 50px;
border-bottom: 1px dashed #ccc;
padding-left: 28px;
line-height: 50px;
}
.news a {
text-decoration: none;
color: #666;
font-size: 18px;
}
</style>
</head>
<body>
<!-- 从外到内 -->
<div class="news">
<h2>最新文章/New Articles</h2>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
</ul>
</div>
</body>
</html>测试结果:

5.6 外边距正常情况
➢ 场景:水平布局 的盒子,左右的margin正常,互不影响
➢ 结果:最终两者距离为左右margin的和
5.7 外边距折叠现象 – ① 合并现象
gin会合并
➢ 结果:最终两者距离为margin的最大值
➢ 解决方法:避免就好
• 只给其中一个盒子设置margin即可
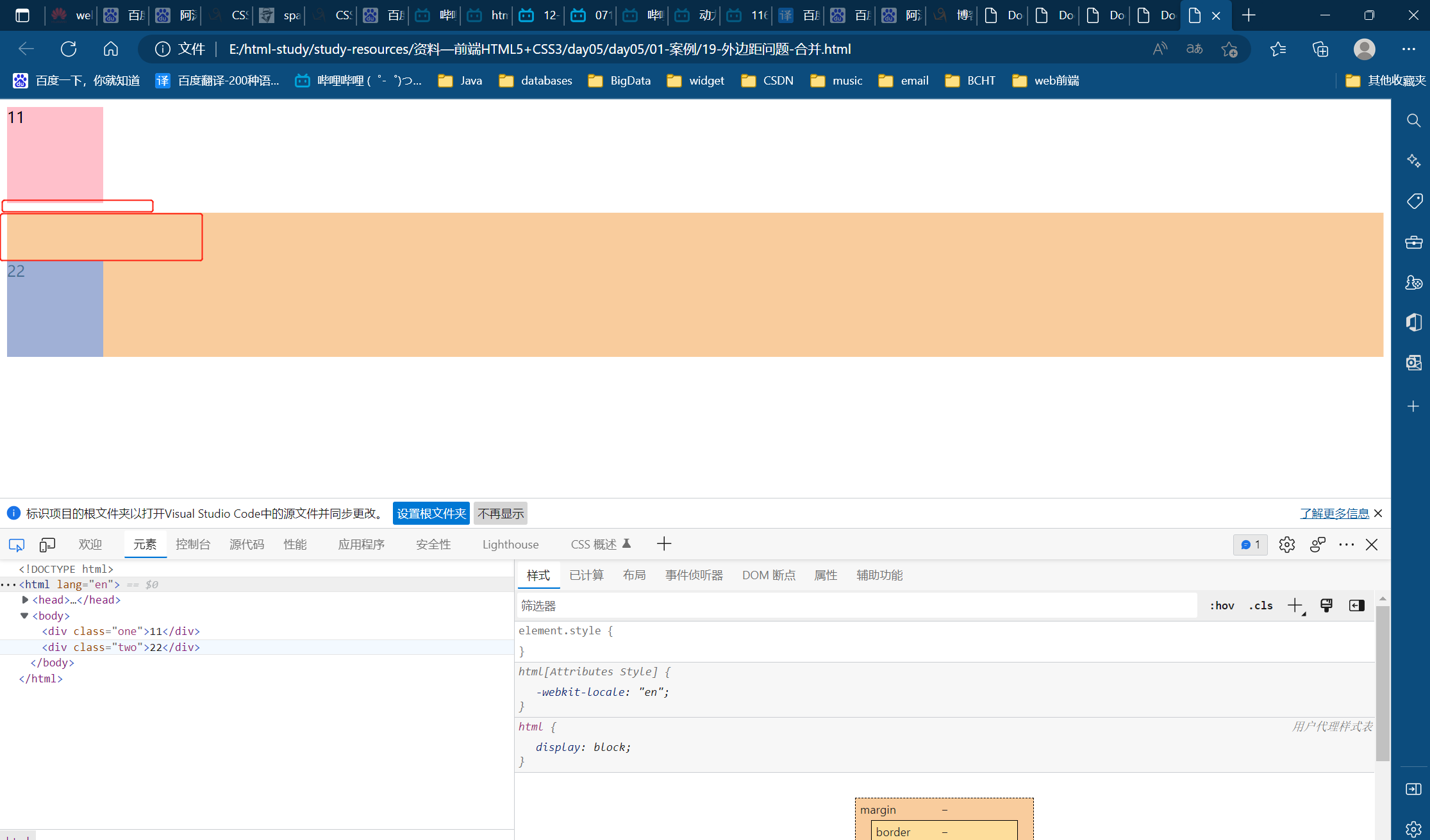
测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.one {
/* margin-bottom: 50px; */
margin-bottom: 60px;
}
.two {
margin-top: 50px;
}
</style>
</head>
<body>
<div class="one">11</div>
<div class="two">22</div>
</body>
</html>
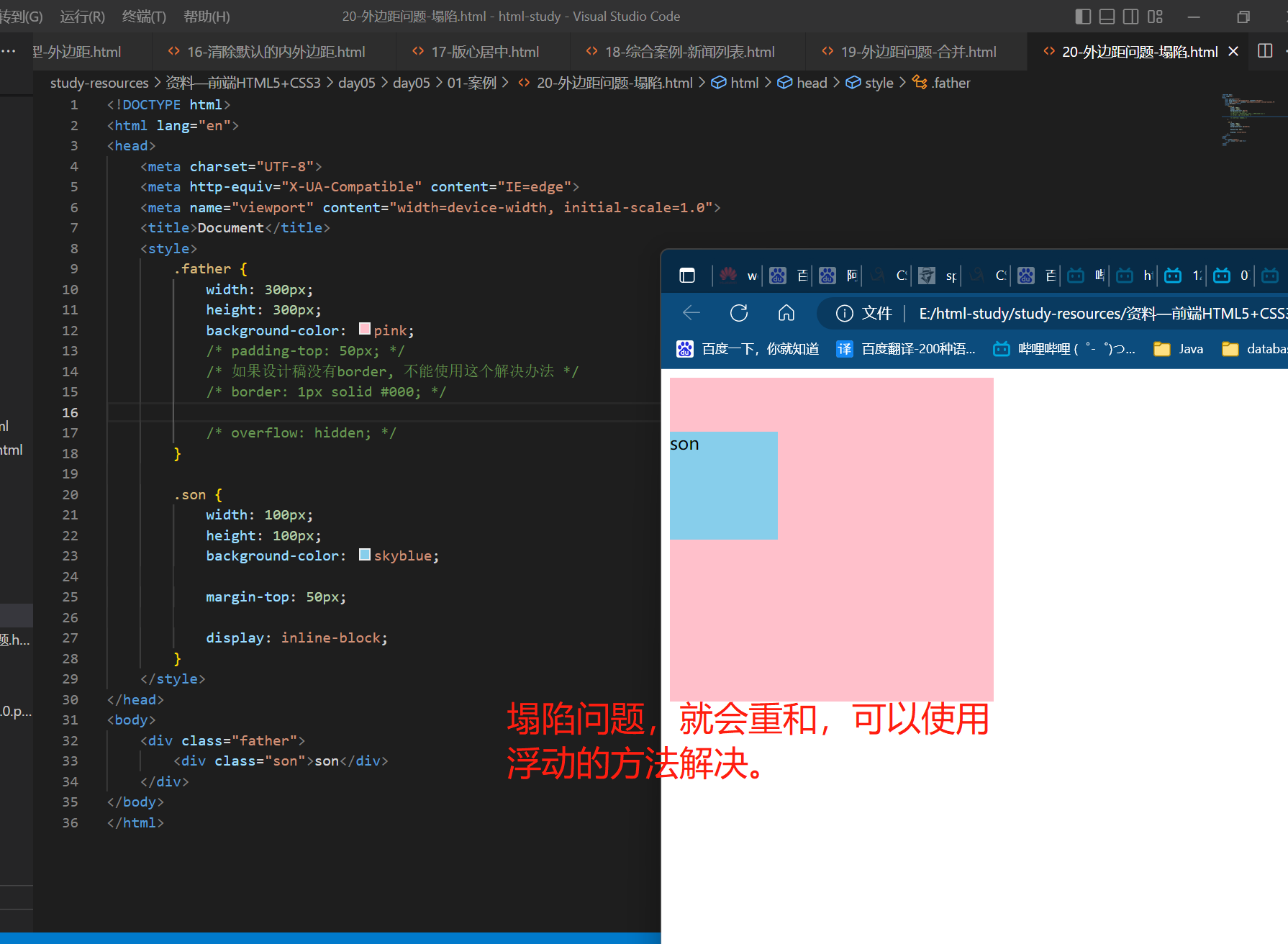
5.8 外边距折叠现象 – ② 塌陷现象
➢ 场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
➢ 结果:导致父元素一起往下移动
➢ 解决方法:
1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动问题如下: