目录
- 一、配置数据库
- 1.1 在settings.py文件中找到DATABASES ,配置数据库连接,这里用的是mysql
- 二、切换操作数据库的模块
- 三、 创建一个app并注册
- 3.1创建一个app
- 3.2 注册app
- 三、在app1定义模型类
- 四、迁移数据库,使用以下命令,生成表
- 五、告知系统,app1中有个映射文件
- 增删改查
一、配置数据库
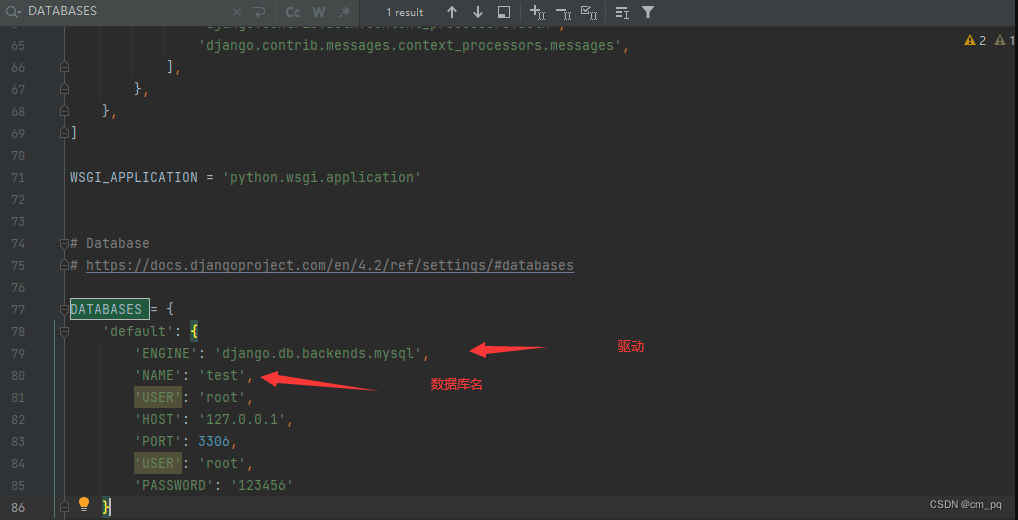
1.1 在settings.py文件中找到DATABASES ,配置数据库连接,这里用的是mysql

'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'root',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123456'
}
ps: 注意:mysql的版本必须到8,不到8的请升级,不然后面会报版本不兼容
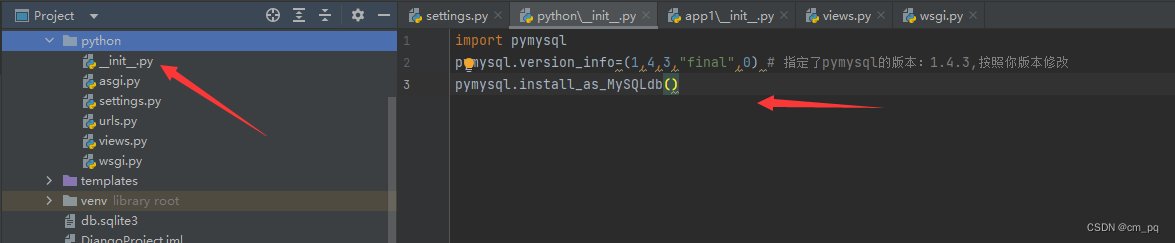
二、切换操作数据库的模块
在settings.py对应__init__.py文件中添加以下代码,使之使用mysql方式映射(多个app的话,只需在一个里面添加就行)
import pymysql
pymysql.version_info=(1,4,3,"final",0) # 指定了pymysql的版本:1.4.3,按照你版本修改
pymysql.install_as_MySQLdb()

三、 创建一个app并注册
3.1创建一个app
python manage.py startapp app1

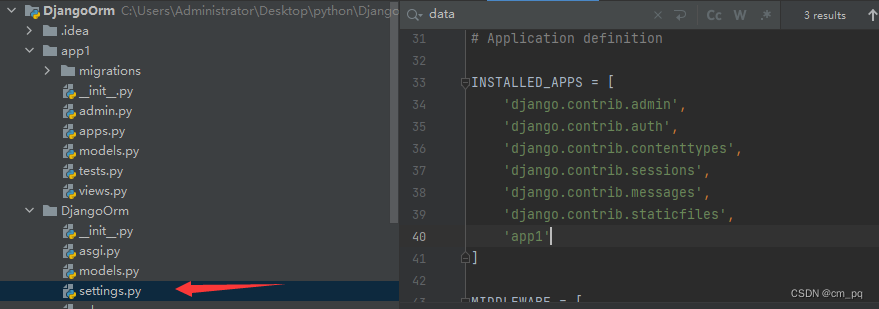
3.2 注册app
在settings.py的INSTALLED_APPS进行注册

三、在app1定义模型类
在app1的models.py添加以下代码:
from django.db import models
class User(models.Model):
name = models.CharField(max_length=30)
age = models.IntegerField(30)
job = models.CharField(max_length=30)
class Tweet(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE)
message = models.TextField()
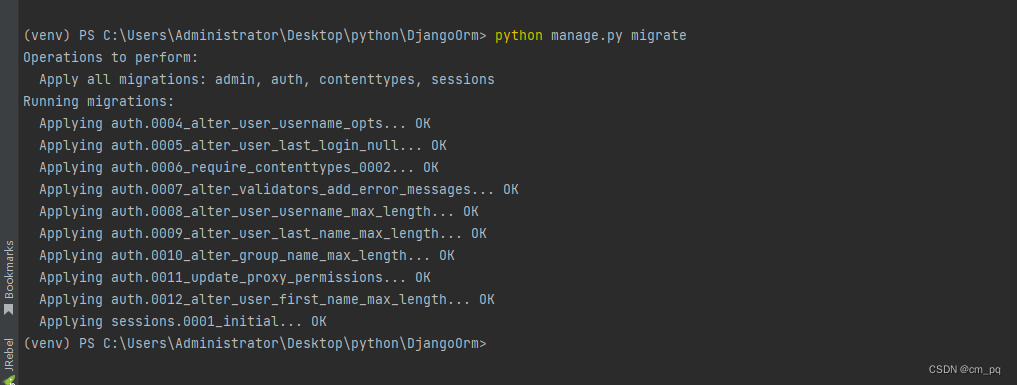
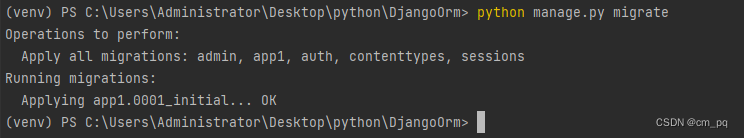
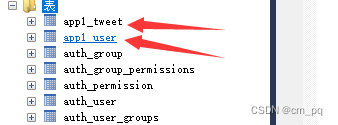
四、迁移数据库,使用以下命令,生成表
表不需要去数据库创建,使用下面命令后会自动创建
python manage.py migrate


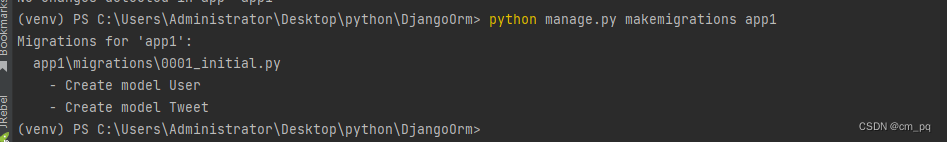
五、告知系统,app1中有个映射文件
python manage.py makemigrations app1

再次运行migrate来更新:
python manage.py migrate


增删改查
from django.shortcuts import render, redirect
# Create your views here.
from django.shortcuts import render,HttpResponse ###导入HttpResponse
from app1.models import User
# 查
def query_user(request):
user = User.objects.all()
for i in user:
print(i.id)
print(user)
context = {
'users': user
}
# 根据app的注册顺序,在每个app的templates目录下找
return render(request, "user.html",context)
# 增
def save(request):
id = request.POST.get("id")
name = request.POST.get("name")
age = request.POST.get("age")
job = request.POST.get("job")
if(id != 'None' ):
User.objects.filter(id=id).update(name=name,age=age,job=job)
else:
User(name=name,age=age,job=job).save()
return redirect('../query_user')
# 删
def delete(request):
User.objects.get(pk=request.GET.get("id")).delete()
return redirect('../query_user')
# 查单个
def info(request):
id = request.GET.get("id");
if(id != None):
context = {
'user': User.objects.filter(id=request.GET.get('id'))[0]
}
return render(request,"info.html",context)
else:
return render(request,"info.html")
html代码之 info:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="margin: 0 auto">
<form action="../save/" method="post">
{% csrf_token %}
<input type="hidden" name="id" value="{{ user.id }}">
姓名:<input type="text" name="name" value="{{ user.name }}"><br>
年龄:<input type="text" name="age" value="{{ user.age }}"><br>
职业:<input type="text" name="job" value="{{user.job }}"><br>
<input type="submit">
</form>
</div>
</body>
</html>
html代码之list:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>
<a href="http://localhost:8000/app1/info">新增</a>
</button>
<table>
<thead>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
<th>操作</th>
</thead>
<tbody>
{% for user in users %}
<tr>
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.job}}</td>
<td><a href="http://localhost:8000/app1/info?id={{ user.id }}">修改</a></td>
<td><a href="http://localhost:8000/app1/delete?id={{ user.id }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>