① 对于网页端来说通常加密的算法是写在 js 代码里的,所以首先你要对 js 语言有所了解。
至少知道 js 基础的内容,其次找到对应 js 加密代码,然后找出关键的函数。
把 js 代码在 node.js 环境进行调试,最后在 Python 环境下利用 execjs 库去执行调试好的代码。
② 就是模拟浏览器环境直接获取渲染后的数据,最常用的手段就是利用 Selenium 框架了。
这种方式非常便利,当然对应的缺点就是效率非常低下。不过现在有新的框架来取代 Selenium,即 Puppeteer,这个框架你可以看出是异步版的 Selenium。
对于爬虫程序,一个万能公式:
爬虫程序 = 网络请求 + 数据解析 + 数据存储
这三部分就对应这爬虫的基础,任何一个爬虫程序都会保存这三部分的内容,一些复杂的爬虫无非是在此基础上添加些别的内容。
3)获取不到网页的全部代码
问题:
通过request方法获取的网页代码与在浏览器看到的网页源码不一致
解决方法:
由于很多网页的数据传输是通过js命令传到网页的,因此使用request()方法不能获取通过js传递过来的信息代码,此时通过使用selenium库来模拟浏览器运行,就像真正的用户在操作一样,可通过此方法可获得该网页的源码。
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
browser.get(Url)
html = browser.page_source
(4)点击下一页时网页网址不变
问题:
在爬取的过程中,由于要爬取每个律师详细信息所对应的网址,因此涉及到翻页的问题,但在网页上实时点击下一页时发现网址并没有发生变化。
解决方法:
通过使用selenium中nextpagebutton.click()方法来模拟跳转到下一页,从而对下一页的内容进行获取。
nextpagebutton = browser.find_element_by_xpath(‘//*[@class=“next_page”]’) # 定位到“下一页”按钮
nextpagebutton.click() # 模拟点击下一页
wait = WebDriverWait(browser, 10) # 浏览器等待10s
(5)文本节点问题
首先看两个HTML代码;
这是你眼中的HTML代码:
这是计算机眼中的HTML代码:
解决方法:
在BS4中,我们在HTML中看到的换行符以及空格都是NavigableString 也就是文本节点。
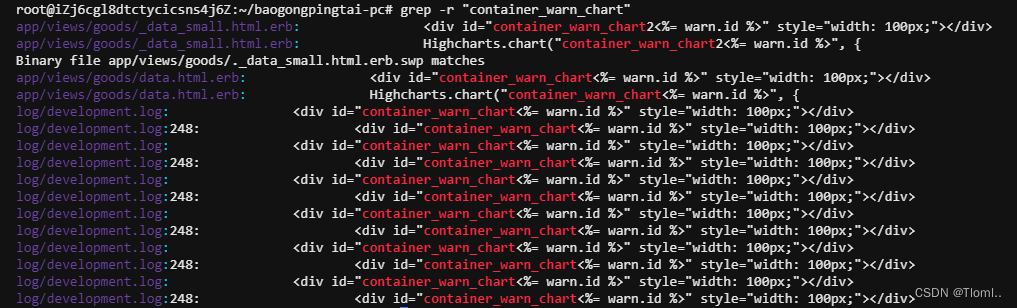
(6)解析网页时,如何快速找到数据存放的位置,并提取其中的数据?
这是很多新手会遇到的一个问题,就是虽然运行我的代码没有问题,大概逻辑也能读得懂,但是想修改一下爬取同类网站,或者同一个网站的其他数据时,却不知从何下手。
这个其实是对工具使用不熟悉而已;
我这里简单讲解一下(beautifulSoup)常用的使用技巧(当然它有很多强大便捷的功能,我这里只介绍几个常用的,很好用的函数,这几个用好了一样可以应付几乎所有网站)
首先,爬取之前需要定位到数据所在的标签,这个使用 F12 开发者工具中的这个按钮,点一下按钮,然后点一下网页,可以很快定位到页面中的相应标签。
这步就不详细说了,很简单的,自己摸索一下。