前言:一文带你理解,浏览器渲染过程以及V8引擎背后执行原理,让你知道页面在浏览器上显示出来背后都做了什么事情。这将是一个js高级系列第一篇,这将会为之后的闭包,作用域链,原型等让人迷惑的知识打基础。感觉不错关注一下,系列持续更新中
一,认识浏览器以及内核
Gecko:火狐
Trident:IE
webkit:Safari
Blink:Chrome,Edge,Opera
二,浏览器渲染过程
1,首先解析html css ,将html解析成dom树,css同步应用到dom树,html执行过程中遇到js,会停下来去执行js(同样应用到dom树),js将被下载下来传给js引擎,比如blink内核的v8引擎。
2,dom树会生成渲染树,将其进行布局(根据浏览器当下状态进行布局)
3,进行绘制,展示到浏览器界面。
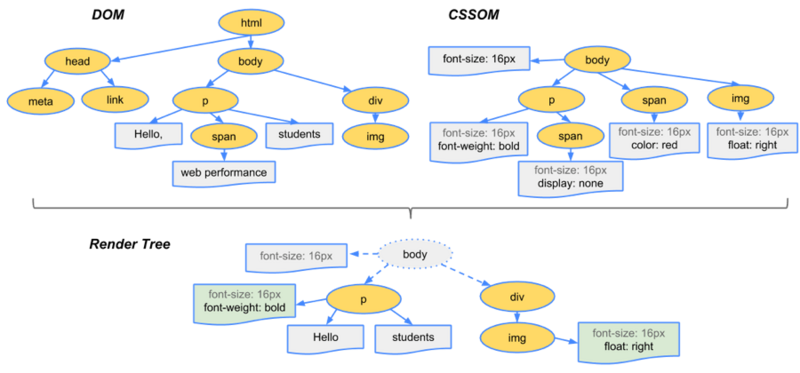
浏览器执行过程

html解析生成DOMTree

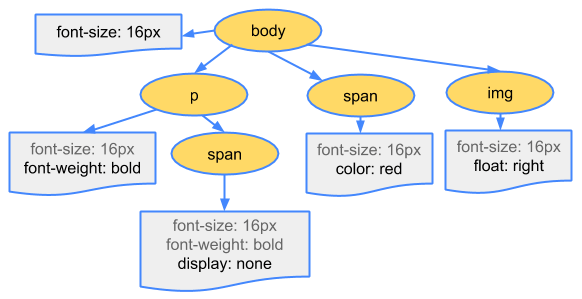
css解析生成CSSOM

生成最终的渲染树Render Tree

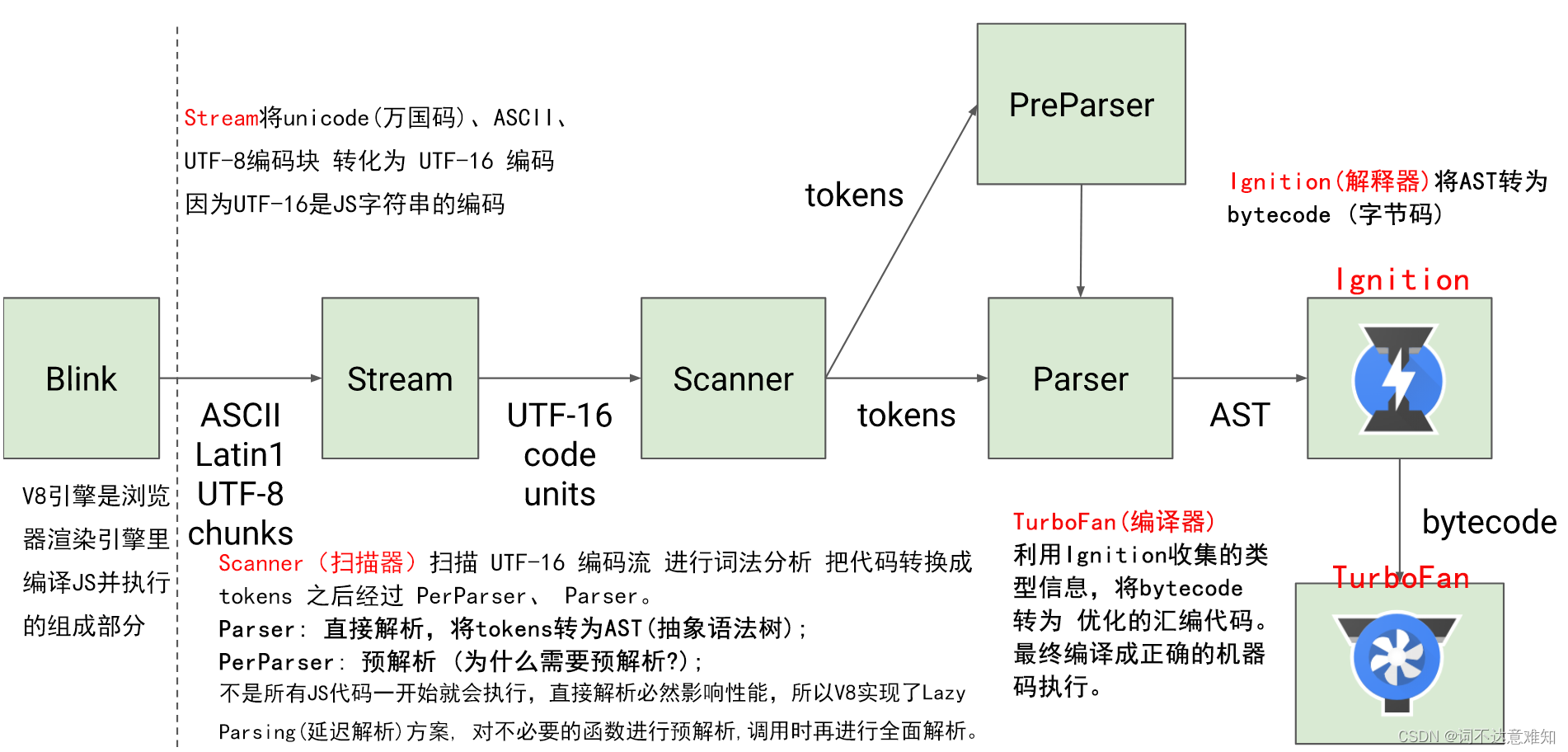
三,v8引擎执行过程原理
前面说到js会传到js引擎进行执行。js是高级语言cpu不能执行,将其转换为cpu可以执行的机器指令01。
1,首先js会被进行编译(编译原理),编译原理中有词法分析和语法分析的概念。js先进行词法分析,将每个字母,单词存到tokens数组中,tokens数组中内容是键值对,展示每个单词的类型和值,之后进行语法分析,分析此法中的单词符号是否符合语言的语法规则,分析语法成分,检查语法是否错误。
2,编译后会生成ast语法树,(ast树,在很多常见下都有出现,比如vue脚手架搭建时为我们自动配置好的webpack中的bable可以将代码转换成es5,比如vue上的tempale模板,也会转换成ast树,再比如ts最后会转换为js中间也有这个概念),ast语法树会经过一个ignition的一个库转换为字节码,字节码转换为汇编语言,再转换为0101机器码。
3,js引擎转换为字节码就停止了,为什么?
因为浏览器的不同内核不同,cpu不同,执行机器指令会出问题,跨平台性不高。
4,js里加入有个函数是执行一次就不执行了,我们大可安上面过程,可是v8引擎为了性能,有一个概念优化代码是这样的,它会判断这个函数是不是热函数(多次执行的函数),让后将其保存下来。
5,热函数里。我们知道js是没有类型限制的我们cpu在执行保存下来的热函数时,加入里面有类型的错误,比如我一个函数是要1+1等于2的,可是你传了个字符串,cpu会出错。这时候会有个反向优化。它就不会当成热函数保存下来执行了,而是像上面执行一次不保存的流程一样去执行。
6,v8引擎在ast树之前还有个概念预编译,就是在编译原理哪里。会判断代码知否要执行。如果不,先预编译。比如我们写了个函数但是没调用。














![[附源码]计算机毕业设计JAVA疫情状况下生活物资集体团购系统](https://img-blog.csdnimg.cn/be2cd535e31546bc9206568ce4ebcda5.png)