使用IDEA 进行 安卓开发
前言
以前使用Eclipse 进行 Android 开发,感觉对新手来说实在是太不友好了,又是Android SDK,有是配 gradle 等一系列的东西,对与新手而言,总是遗漏。或者版本对不上,一堆问题,用 IDEA 来开发以后发现实在是太香了,很多东西都内置好了,安装上面步骤下载就好,反而少了很多不必要的麻烦
一、配置JDK环境
前提条件:安卓开发本身就是Java开发的一个分支,我们要确保计算机已经安装好JDK并做好了相关的配置。
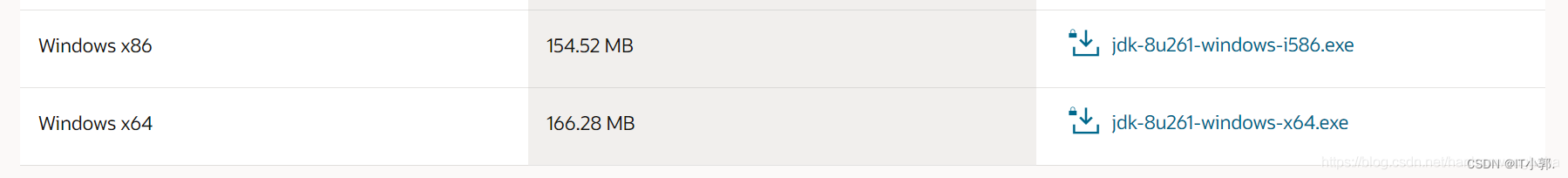
1.1、下载JDK
官网:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html

1.2、配置环境变量
注意:所有添加的环境变量的路径,最好是全部用英文,免得不必要的麻烦
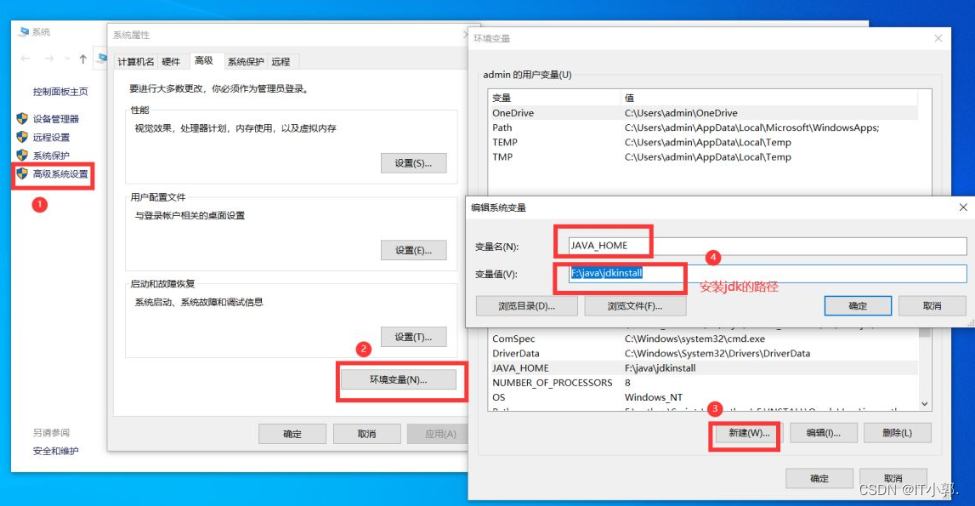
新建系统变量JAVA_HOME
右键点击此电脑,点击属性——》高级系统配置——》环境变量——》新建变量名:JAVA_HOME 变量值:jdk的安装目录

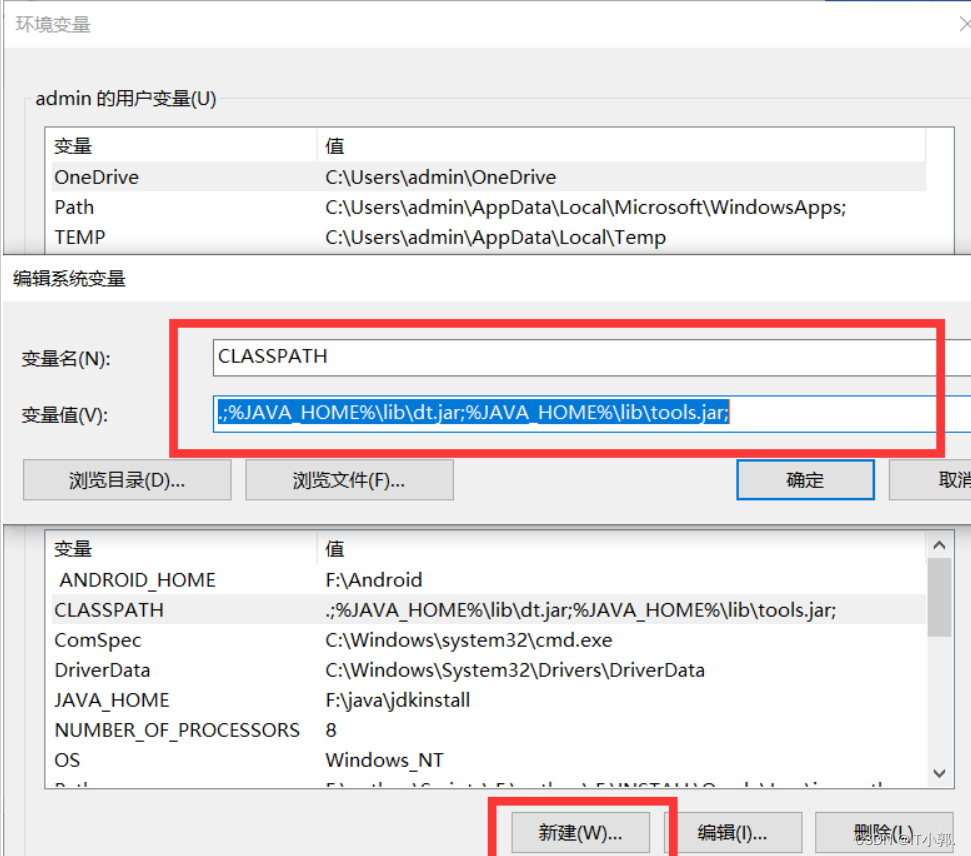
新建系统变量CLASSPATH
点击新建——》变量名:CLASSPATH——》变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

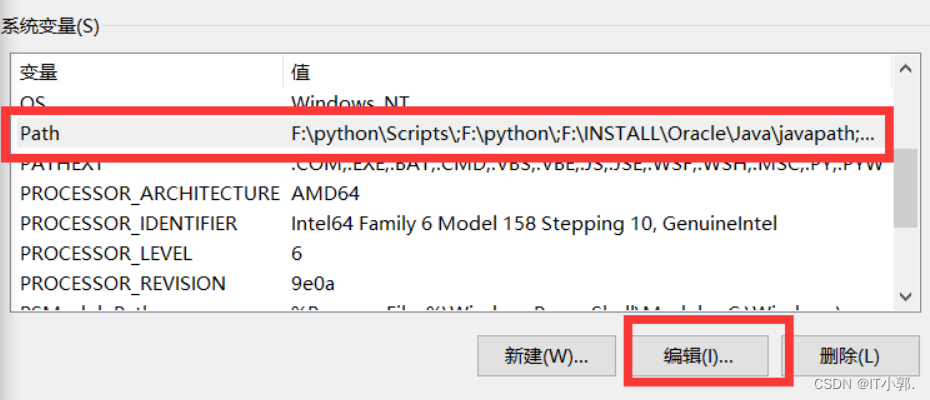
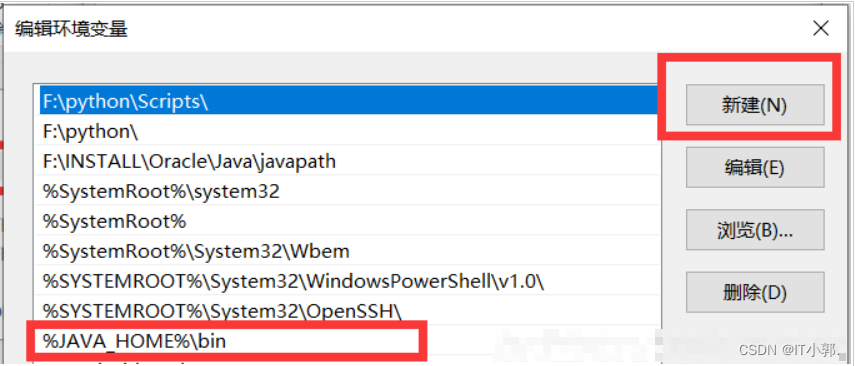
在path的变量里面添加
%JAVA_HOME%\bin


测试一下:打开cmd(WIN+R)
输入java -version
出来版本情况就说明环境配置好了

二、使用IDEA配置Android SDK 开发环境
1、下载 Android SDK
Android SDK是Android软件开发包,是Android整体开发中所用到的工具包,提供了库文件以及其他开发所用到的工具。
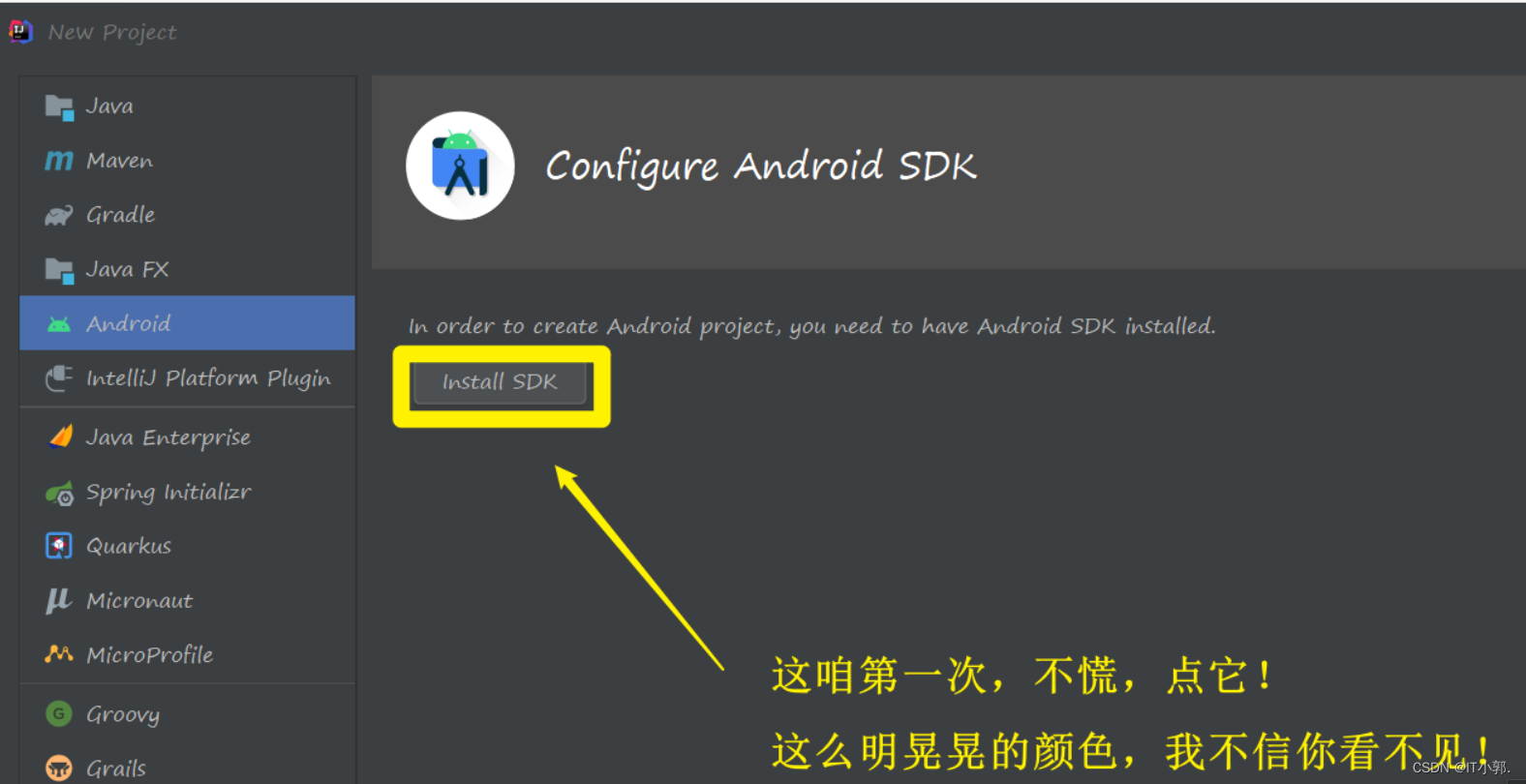
1.1、点击File–>new project–>Android

1.2、点击 Install SDK ,填写Android SDK 下载路径(保持网络畅通,会自动下载 Android SDK)


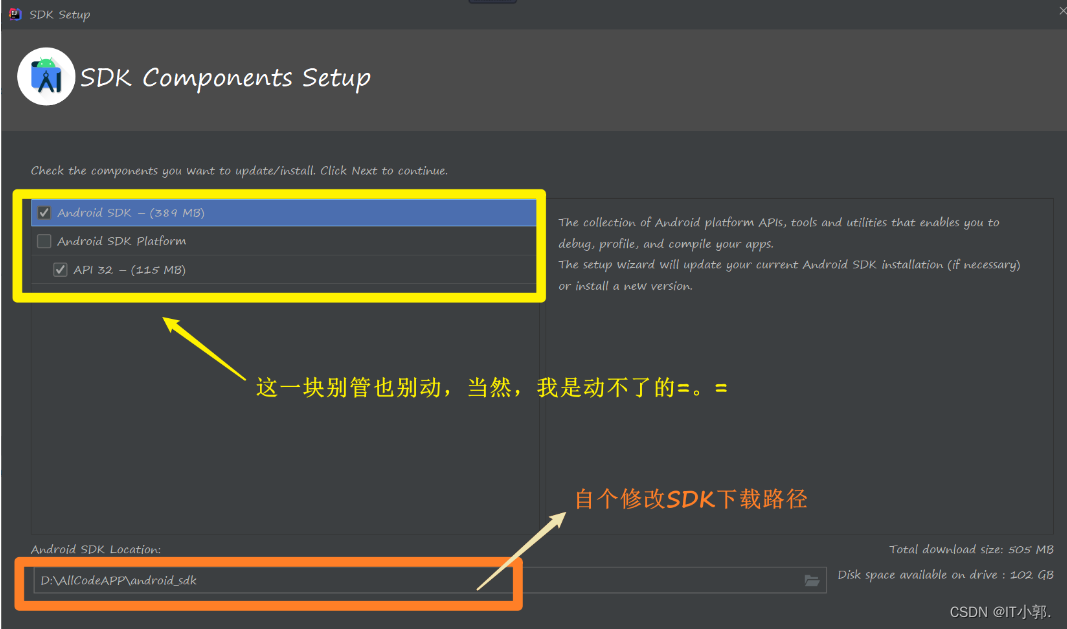
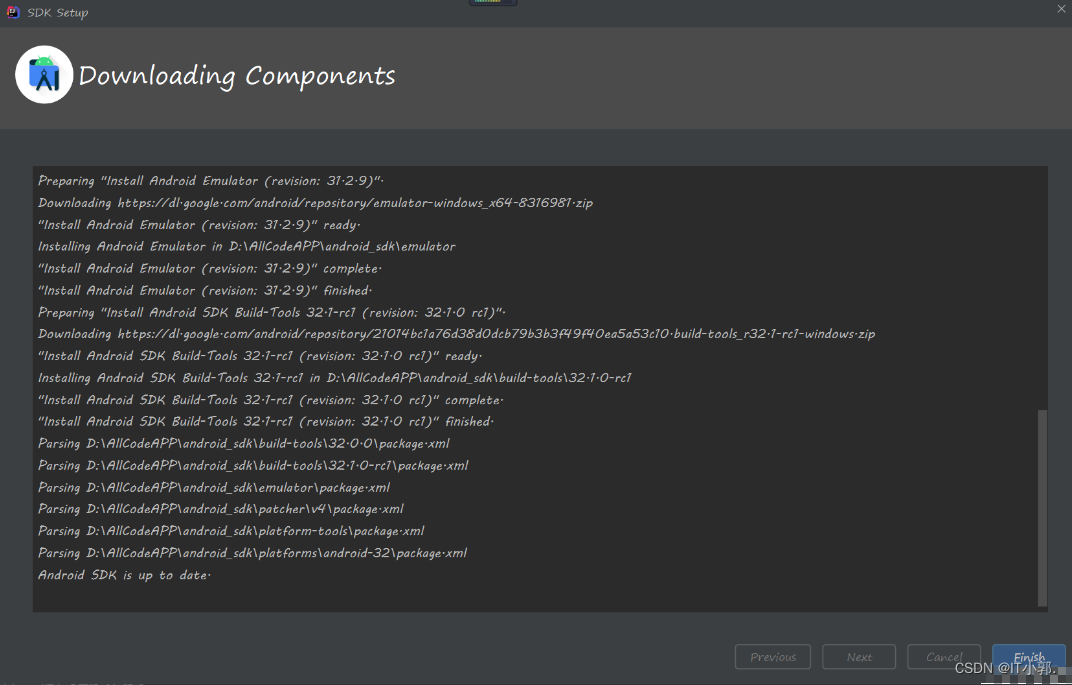
1.3、不要动等待下载完,直到出现如下图:

1.4、到这,确定无误后,点击Finish就会开始下载,进入如下模式:



三、使用IDEA创建 Android 项目
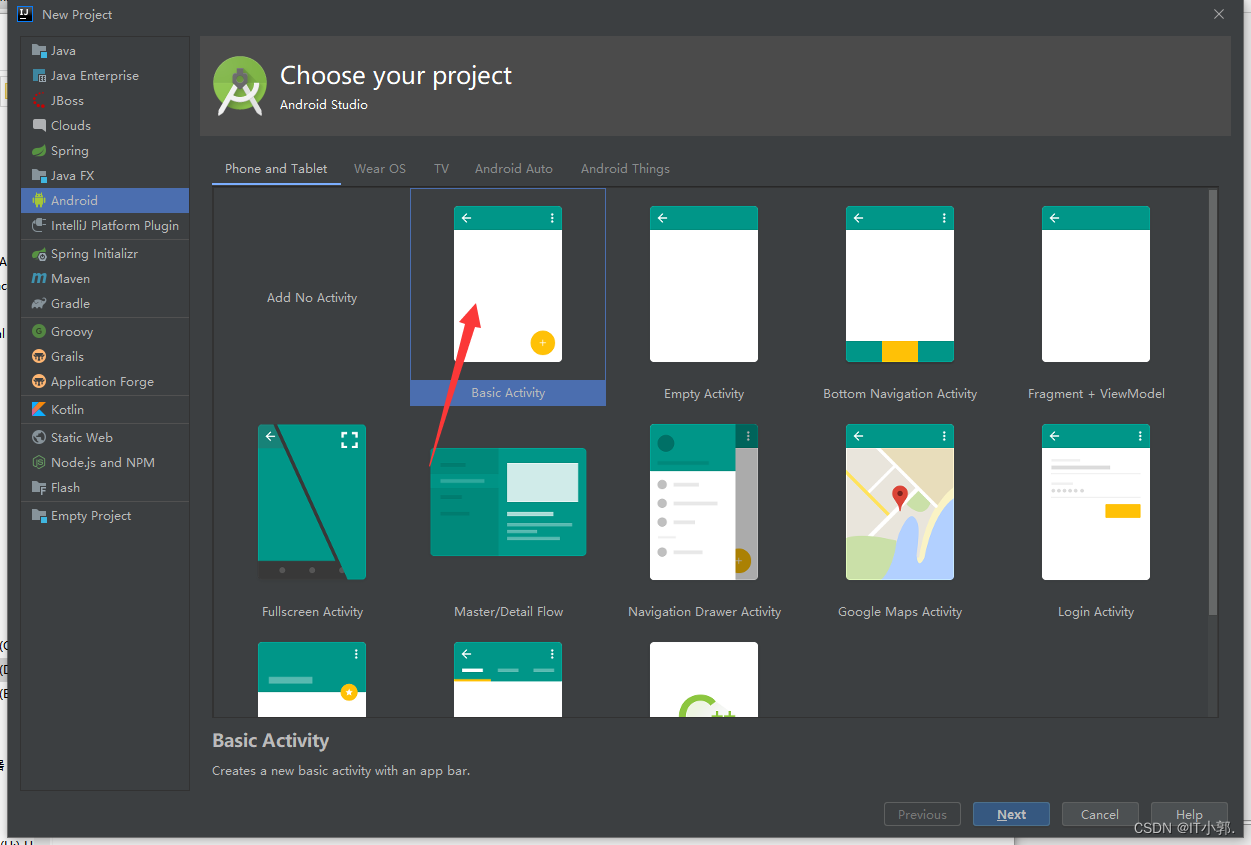
1、配置好后,新建一个Android项目测试一下。选择一个Basic Activity,其他的也行。

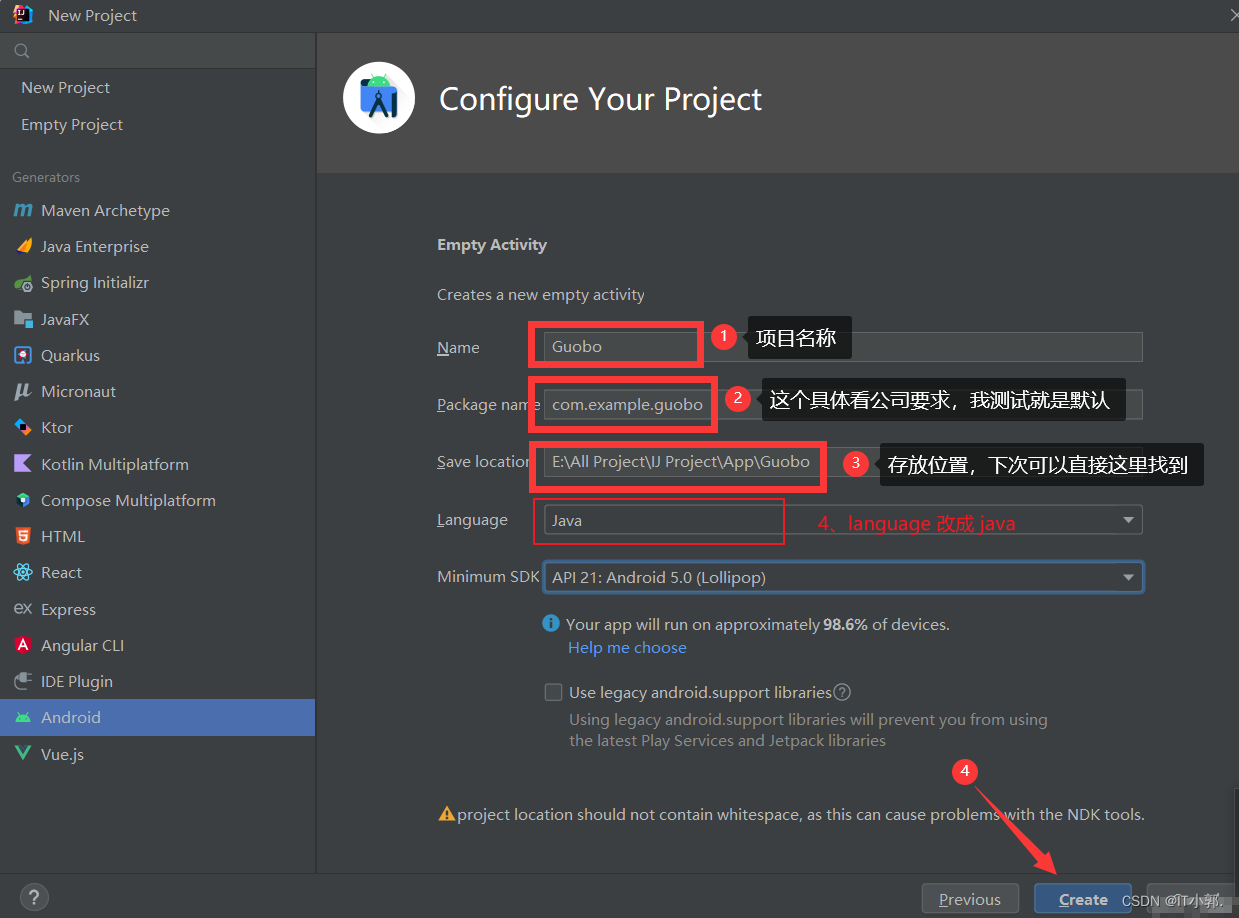
2、配置项目
①:Name(项目名称)
②:Package name(具体看公司要求)
③:Save location(存放位置,下次直接这边找到项目文件夹)
④:Language 记得改成 Java
⑤:然后选择 “Create” 创建即可

3、导入并 配置Gradle
创建好之后进入会有这些文件。之后项目会自动Build。这时候可能会需要导入gradle,只要根据提示自动导入就行了,不过这导入速度就看网速了。
当然也可以去自己去配置 (具体文章看这里):【IDEA如何配置 Gradle 及 Gradle 安装过程(详细版)】



到此项目已经创建好啦

4、切换视图
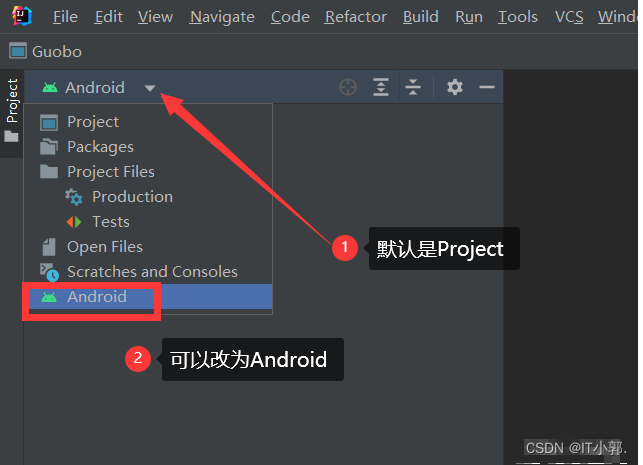
首先我们进入软件,自动就会给我们选择 “Project” 文件夹
这时,为了方便我们对项目进行操作,可以进行更改(其他项目类似)
将 “Project” 改为 “Android” 即可,这样就只显示安卓所需的文件了

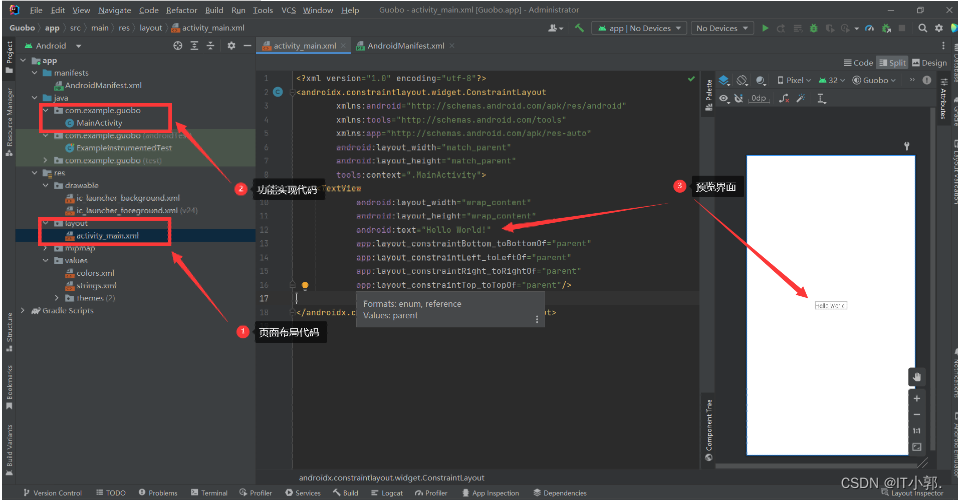
4.2:资源介绍
其中,这里的资源是十分多的
但经常用的就以下几个
res_drawable:存放各类图形的描述文件,包括drawable的描述文件,以及三种图片格式:png(推荐)、jpg(支持)、gif(只支持静帧)
res_layout:存放页面的布局文件,主要在Acitivity、Fragment以及部分自定义控件中使用
res_values:存放各类参数的配置文件,常用的配置文件说明如下
colors.xml : 存放颜色的定义文件
strings.xml : 存放字符串类型的定义文件
styles.xml : 存放控件风格的定义文件

5、创建AVD 运行 Android 项目
安卓运行需要 AVD(android virtual device)手机模拟器
要开始运行的时候,提示No Target device,所以需要创建一个虚拟机,用来运行软件。

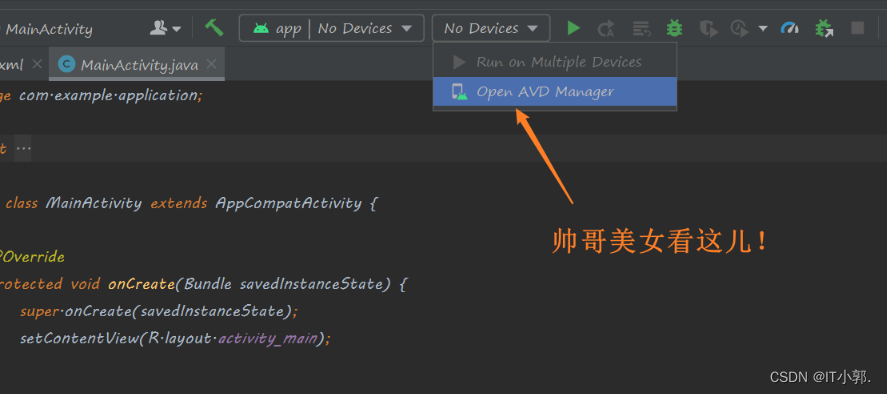
在运行按钮旁边选择添加一个device
1、点击Open AVD Manager

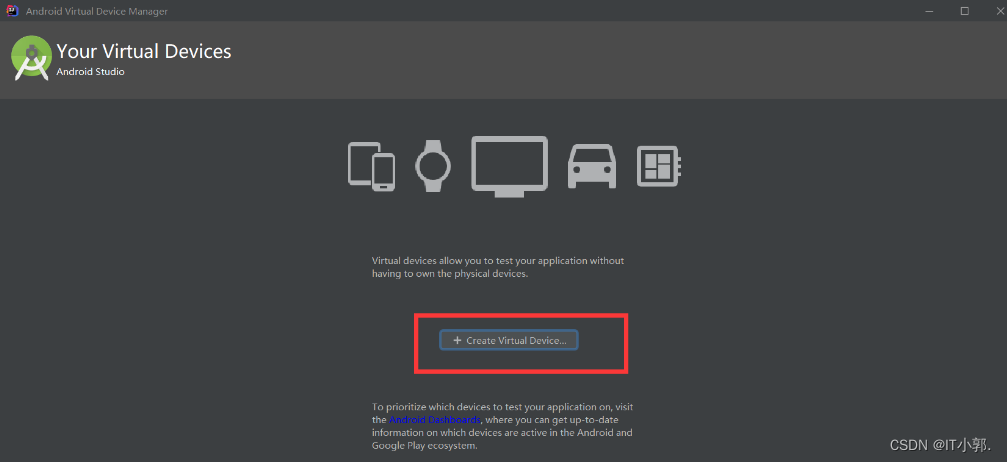
2、点击Create Virtual Device

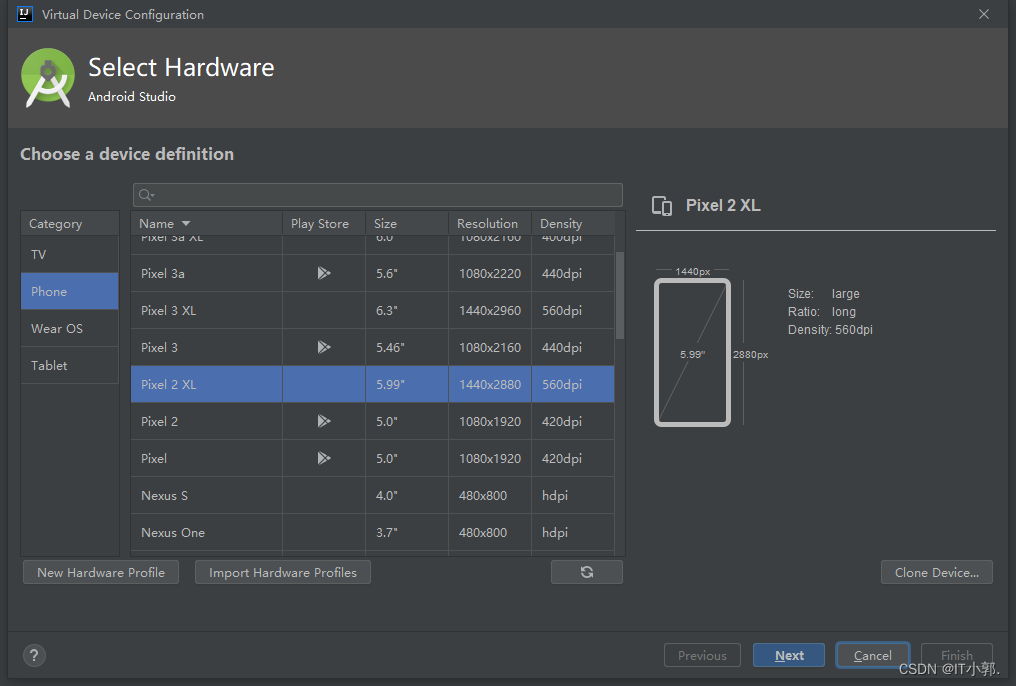
3、选择一个样式,然后Next

4、选择一个版本按 Download 下载,左边位置选一个就行,右边也会有要下载的东西
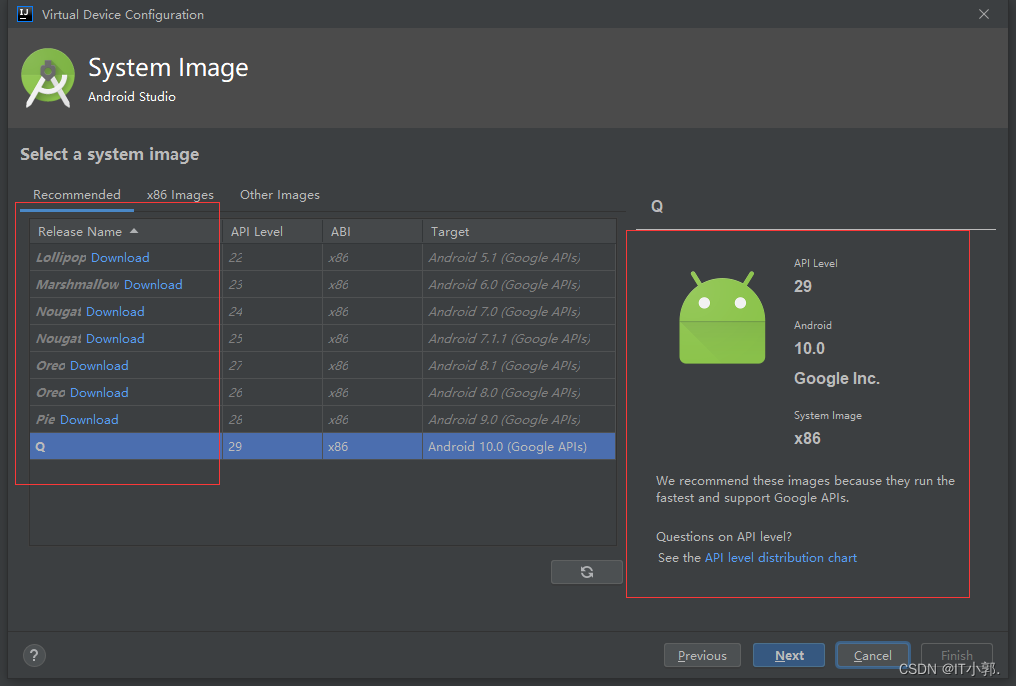
4.1、选择一个版本下载
选择左边如图

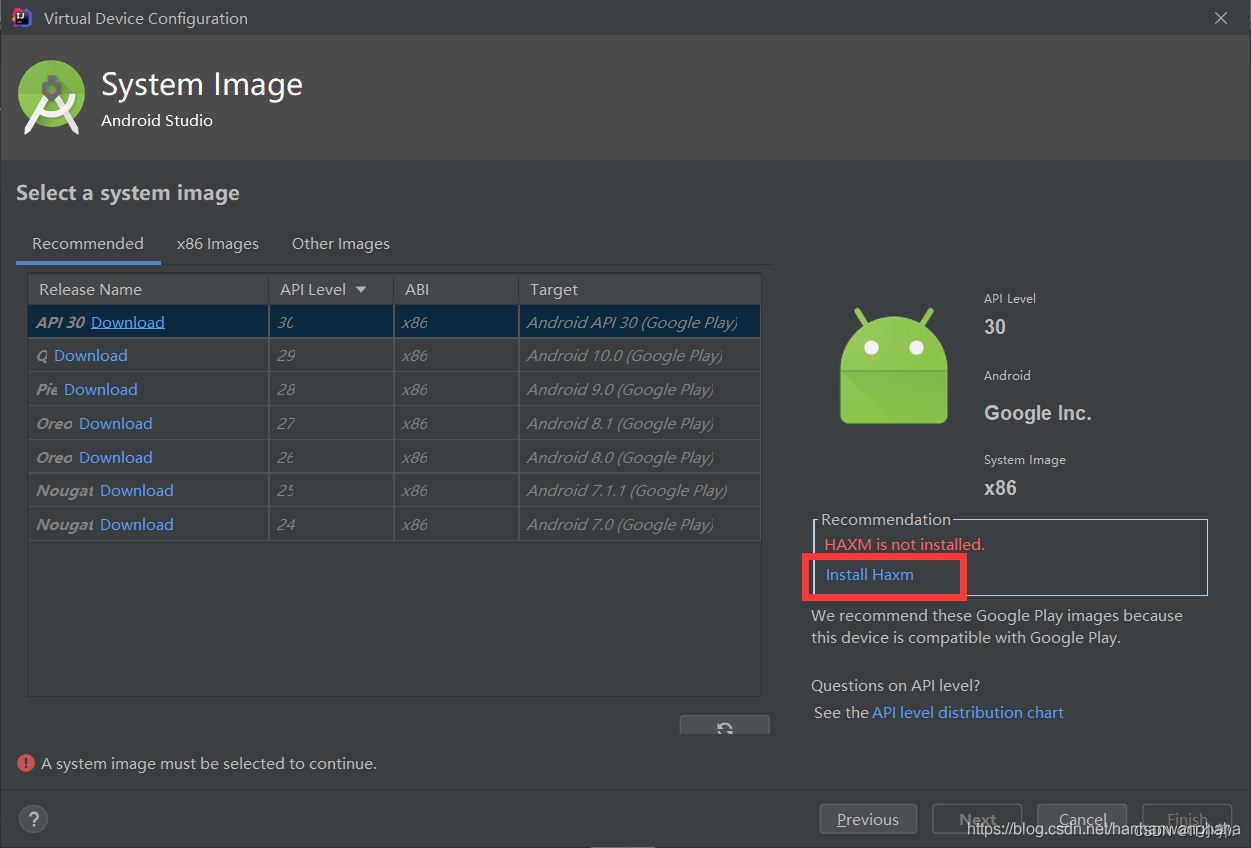
选择右边如图,右边多一个步骤


点击Next

4.1.1、a system image must be selected to continue报错
a system image must be selected to continue报错解决办法:

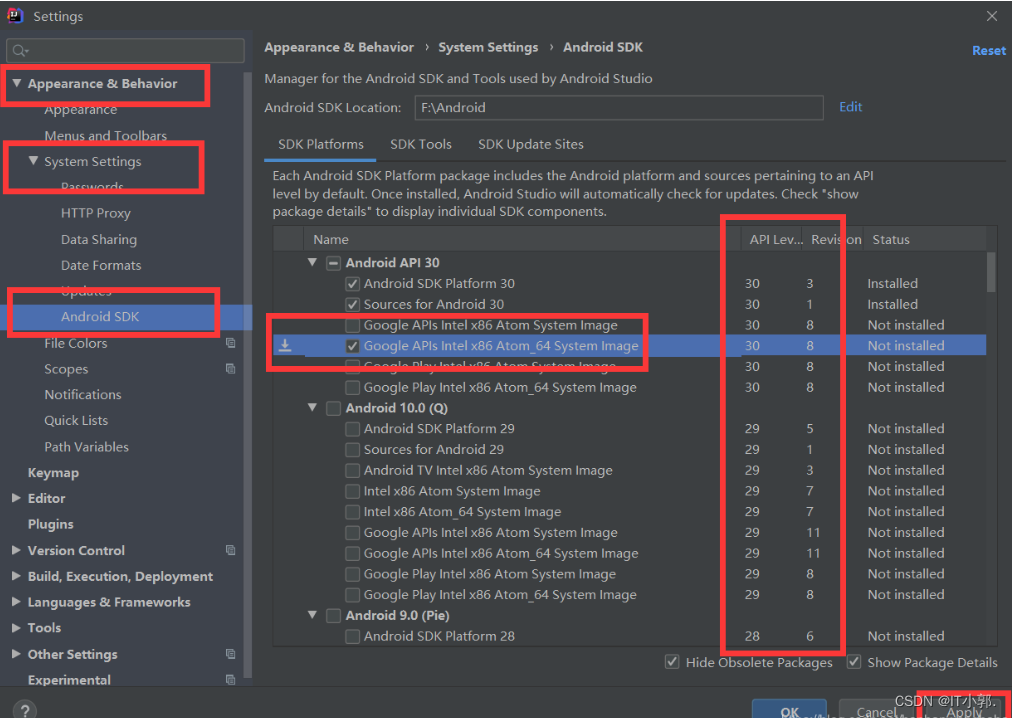
先退回去
File——》Settings——》Appearance & Behavior——》System Settings——》Android SDK——》勾选show package details——》可以看到上面一张图片的API Level是30,我就点了一个64位的。

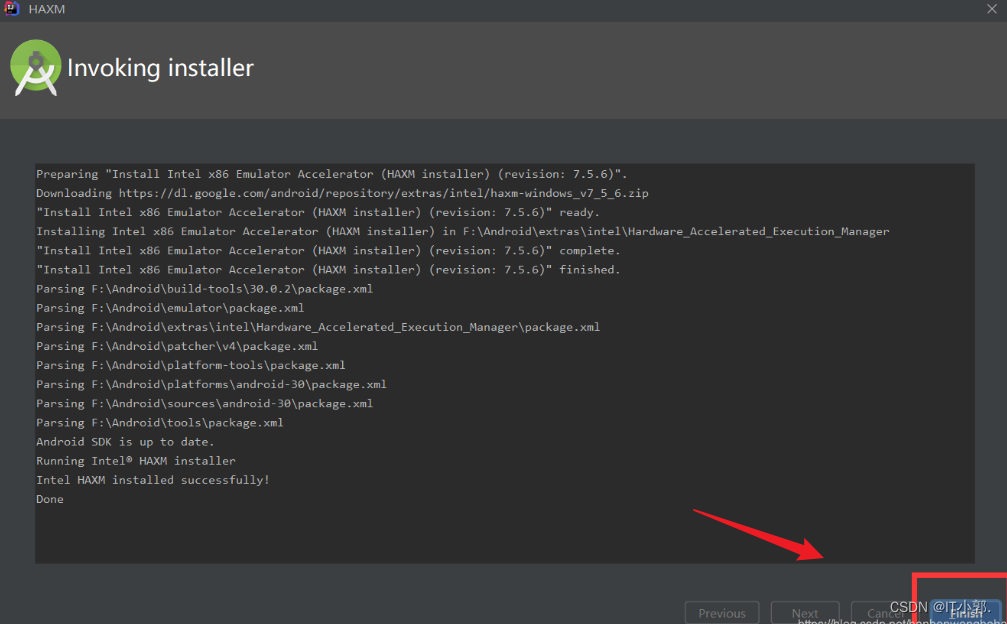
4.2、等待下载完成,点击Finish


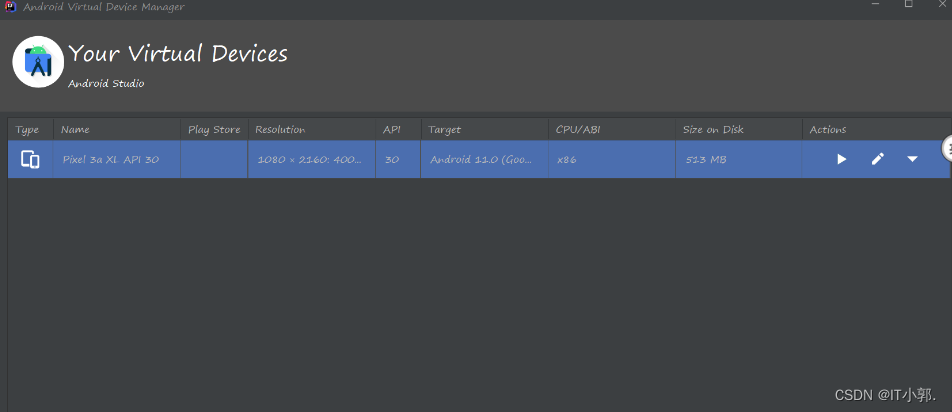
5、退出后这样就配置完成了

然后关闭以后状态栏就变成这样啦

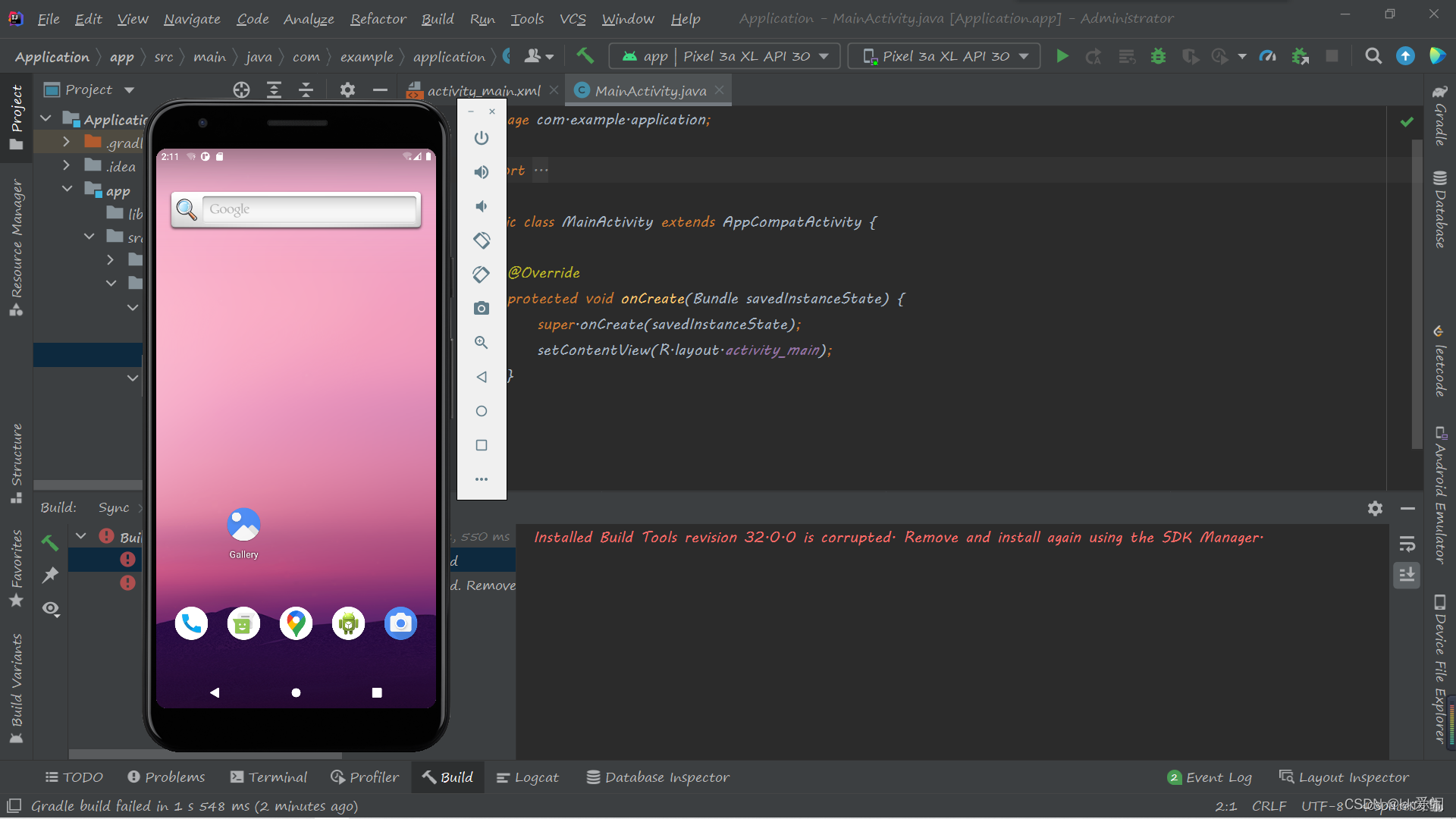
6、执行HelloWorld程序

然而,它报错了:
Installed Build Tools revision 32.0.0 is corrupted. Remove and install again using the SDK Manager.
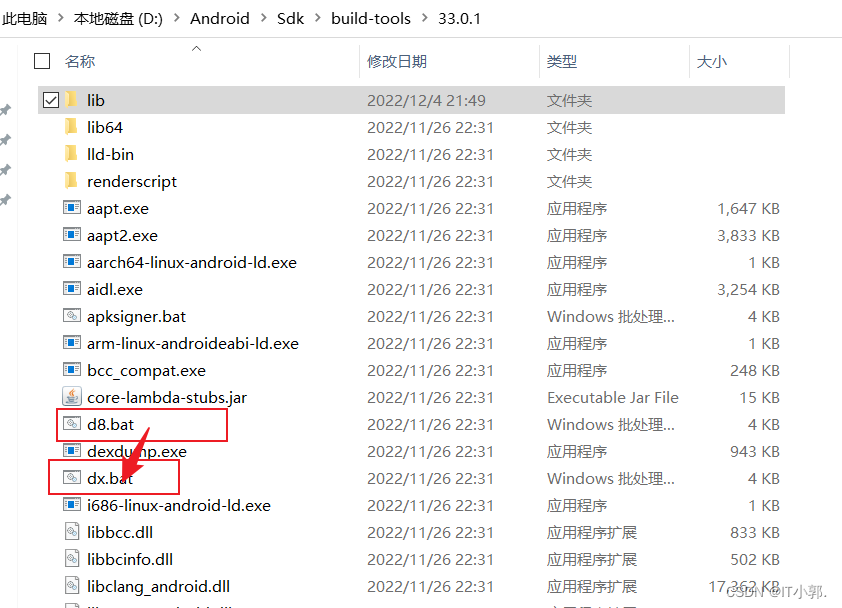
你们还记不记得刚才让你们修改sdk下载安装路径来着,去里头给我找d8.bat和lib文件中的d8.jar改成dx点啥啥啥的,参考:
进入SDK目录的build-tools->32.0.0
将d8.bat改成dx.bat
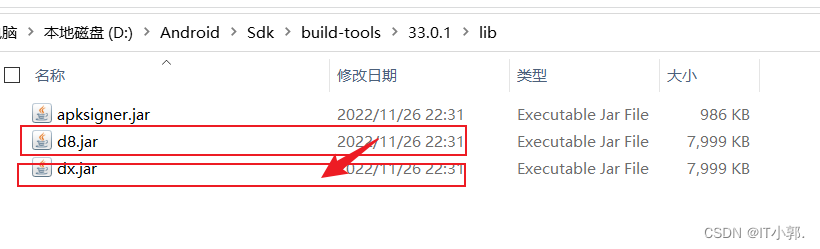
进入lib目录将d8.jar改成dx.jar


解决后就开始疯狂加载中……

然后重新运行

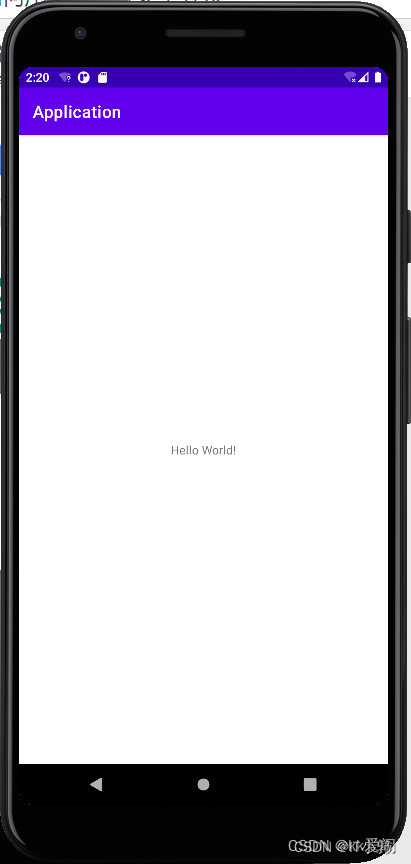
这样就成功了













![[附源码]计算机毕业设计JAVA疫情状况下生活物资集体团购系统](https://img-blog.csdnimg.cn/be2cd535e31546bc9206568ce4ebcda5.png)