目录
一、控件属性
1.找控件Tree Control
2.Has Lines和Has Buttons属性
3.Lines At Root属性
二、代码操作Tree Control显示内容
1.添加Tree Control变量
2.在OnInitDialog中添加初始化代码
3.设置图标
3.1导入icon
3.2 写入加载图片代码
3.3添加节点
4.设置默认选项的API
5.添加切换选择显示事件
一、控件属性
1.找控件Tree Control
树控件在工具箱中的名字是Tree Control
左键拖入界面中,拉宽到相应宽度即可


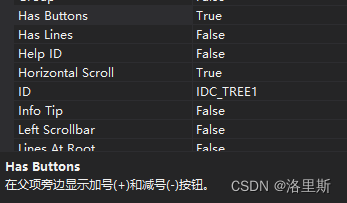
2.Has Lines和Has Buttons属性
把Hsa Lines默认的False改为True之后,会显示虚线的引导线

开启前

开启后层次更明晰

而把Has Buttons改为True之后则会增加一个结点按钮


3.Lines At Root属性
Lines At Root改为True之后则增加了一个根结点之间的引导线,结构是更加明了一些


二、代码操作Tree Control显示内容
1.添加Tree Control变量
右键其属性,修改名称为m_tree,访问(作用域)private私有,类别不变,依然是Control控件类型

同样可以在CTreeCtrlDlg::DoDataExchange里找到我们刚创建好的变量,IDC_TREE1是Tree Control的ID名,报红是因为编译器没反应过来,正常情况,不用理睬

2.在OnInitDialog中添加初始化代码
在类视图中找到C项目名Dlg后缀问价下可以找到OnInitDialog,在// TODO: 在此添加额外的初始化代码 之后 return TRUE之前写入初始化代码


3.设置图标
3.1导入icon
将在网上下载好的图标,保存到创建好的项目的res(resource资源)文件夹之下,前三张透明背景的图片是在网上找好的,但是要把它们的图片类型统一改成.bmp后缀的位图图片


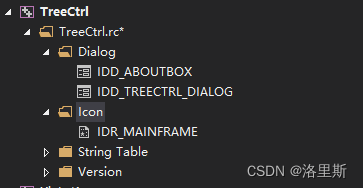
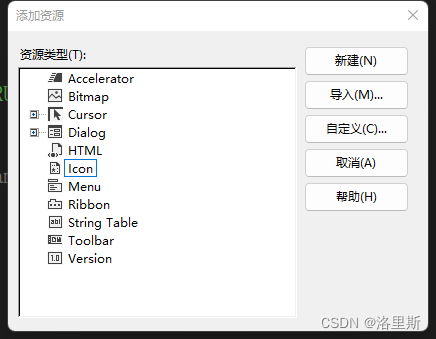
在资源视图的icon文件夹下导入在res中的icon(右键中,选添加资源而不是插入icon)



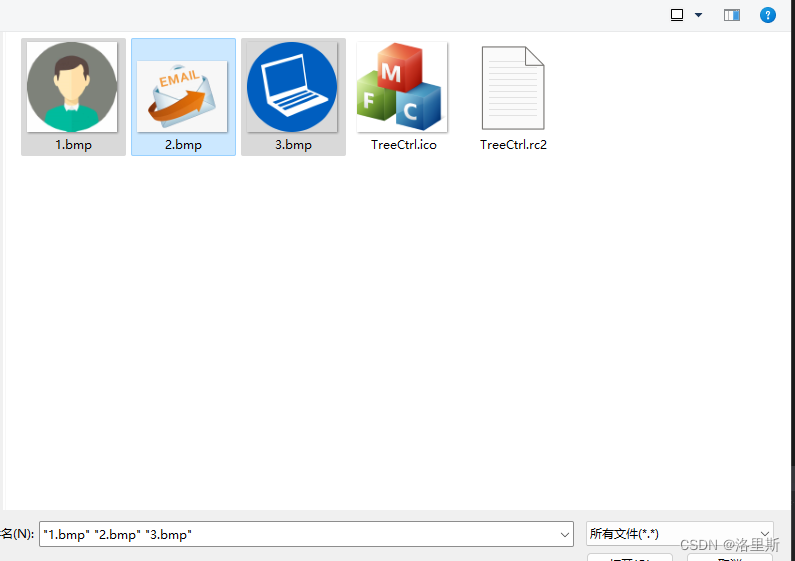
选择,导入——把res文件夹点开——把文件类型改为所有文件就可以找到我们的三张bmp文件了——

此时你会发现加载失败,是因为图片太大了,所以呢,需要找占内存更小的位图图片
在bing里搜icon国际版的images页面,可以在filter筛选器中筛选透明背景的图片


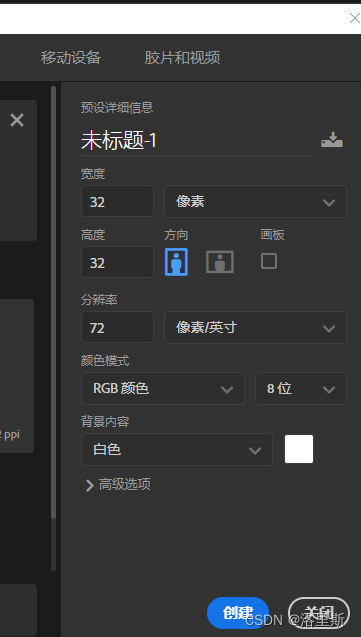
用PS创建32*32px像素的画布把想要的图片放进去,然后再保存成bmp格式,PS里创建32*32的画布,打开图层,文件——置入嵌入对象,导入刚刚下载好的图片——把背景图层眼睛关掉——文件存储为(找到BMP格式保存)起个名


比如我起的名字是01,02,03,04

这次导入成功

然而,加载好的图片,不在icon文件夹里,而是在一个加载图片之后新创建出的一个叫Bitmap的文件夹里,出问题了
这主要原因之一是图标格式不对,简简单单的将其他格式图片通过直接改后缀的方式是不行的,例如将.png后缀改为.ico,这样不行
解决方案:通过问题的分析,我们知道要通过正规的渠道获得.ico格式的图标。
方法一:通过专门的.ico格式转换器将自己的.png、.jpg等图片格式转换成.ico格式的图标。此处给一个在线.ico图标转换器的连接:
方法二:直接在网上.ico图标免费资源库中下载。例如“图标宝”:


点击下载(save),在新页面点连接,右键图像另存为


把bmp格式的图片转换成ico格式的图标

导入之后VSicon之后,这次是在icon里了

3.2 写入加载图片代码
// TODO: 在此添加额外的初始化代码
//树控件使用
//1.设置图标
//准备HICON图标
HICON icons[3];
//icons[0] = AfxGetApp()->LoadIconW(IDB_BITMAP1);//1号位,关于ID的报错都不用管,编译器没反应过来
//icons[1]= AfxGetApp()->LoadIconW(IDB_BITMAP2);//2号位
//icons[2] = AfxGetApp()->LoadIconW(IDB_BITMAP3);//3号位
//第二种
icons[0]=theApp.LoadIconW(IDI_ICON1);
icons[1] = theApp.LoadIconW(IDI_ICON2);//2号位
icons[2] = theApp.LoadIconW(IDI_ICON3);//3号位
/*CImageList list;*///放到TreeCtrlDlg.h中
//创建一个放图片的集合
//首先添加资源,添加32x32的.ioc位图资源
list.Create(32, 32, ILC_COLOR32, 3, 3);//ILC_COLOR32 32位数色域,32*32是我们的图片像素,3,3表示有三张图片,给三张图片准备空间
//添加具体的图片,将三个图标加载到图像序列
for (int i = 0; i < 3; i++)
{
list.Add(icons[i]);
}
//为树形控件设置图像序列
m_tree.SetImageList(&list, TVSIL_NORMAL);//正常模式;如果出现这样的错误,有两个原因,一是没有导入图片,二是写错了图片的ID,系统找不到指定文件的问题,是因为加载图标资源出错,这种问题也会出现在传输MFC文件中,比如在网上下载好了别人的一个有图标的MFC文件,结果发现运行起来出现系统找不到指定文件的错误,就是因为在文件打包压缩过程中icon文件中的资源丢失导致的,要找到文件中使用icon的ID的代码,换成自己的图标导入就可以了

出现以下警告是正常的,而且会重复出现四次

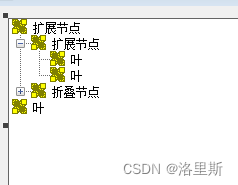
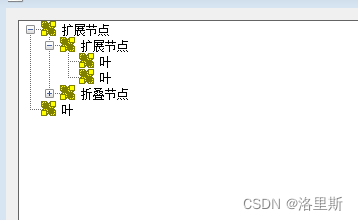
3.3添加节点
根节点,父节点和子节点,我导入的是三张图片
所以就各一个
//2.设置节点
//根节点
HTREEITEM root= m_tree.InsertItem(TEXT("根节点"), 0, 0, NULL);
//0表示显示0号位的图片,icons[0],第二个0表示选中之后显示什么,NULL表示没有父节点
//根节点作为父节点的parent
//二级节点
HTREEITEM parent = m_tree.InsertItem(TEXT("父节点"), 1, 1, root);
//创建一个子节点
//三级节点
HTREEITEM sun = m_tree.InsertItem(TEXT("子节点"), 2, 2, parent);//此时parent父节点作为它的父亲点击运行,如果运行起来没有图片那么看下面一段话
//代码写到这里是没有图片的,是因为CImageList list;我们开辟到了堆区里
//程序运行完就释放了图片集合,导致没有图片显示
//在dlg.h头文件中添加一个pubilic图像列表类对象
//所以要把它写到.h文件中作为成员变量,到了全局区中(变相对它做保存)
//写到与TreeCtrlDlg.cpp(目前操作的这个文件夹)对应的TreeCtrlDlg.h中
//先重新生成解决方案文件,再运行

至此,就可以成功运行了,图标没啥逻辑和审美含量,凑合着看吧

4.设置默认选项的API
//设置默认选项的API
m_tree.SelectItem(sun);//比如默认选中的是子节点运行结果如下

5.添加切换选择显示事件
在类视图中选中Dlg后缀的文件,右键找到属性,闪电图标是事件,有一个关于选择selection的事件,add 事件指定选项从一项变成另一项


在事件函数中添加代码

void CTreeCtrlDlg::OnTvnSelchangingTree1(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
*pResult = 0;
//在进行此事件书写之前
//我们需要把之前设置的默认选中的sun节点代码注释掉,m_tree.SelectItem(sun);//比如默认选中的是子节点
//才可以根据我们的跳转进行跟踪显示
//获取当前项
HTREEITEM item= m_tree.GetSelectedItem();
CString name = m_tree.GetItemText(item);
MessageBox(name);//弹出用户选中的内容
}//在进行此事件书写之前
//我们需要把之前设置的默认选中的sun节点代码注释掉,m_tree.SelectItem(sun);//比如默 认选中的是子节点
//才可以根据我们的跳转进行跟踪显示






![[附源码]计算机毕业设计JAVA疫情状况下生活物资集体团购系统](https://img-blog.csdnimg.cn/be2cd535e31546bc9206568ce4ebcda5.png)