目录
前言:
一、Web应用程序
二、功能测试
三、易用性测试(界面测试)
四、兼容性测试
五、安全性测试
六、性能测试
前言:
Web测试是指对基于Web技术的应用程序进行测试,以测试其功能、性能、安全和稳定性等方面的表现。
如何做Web测试?以下为大家比较全面地总结一下Web测试的要点。
一、Web应用程序
应用程序有两种模式,C/S和B/S。C/S模式,即Client/Server(客户端/服务端)模式,这类程序可独立运行。B/S模式,即Browser/Server(浏览器/服务端)模式,这类程序需借助浏览器来运行。
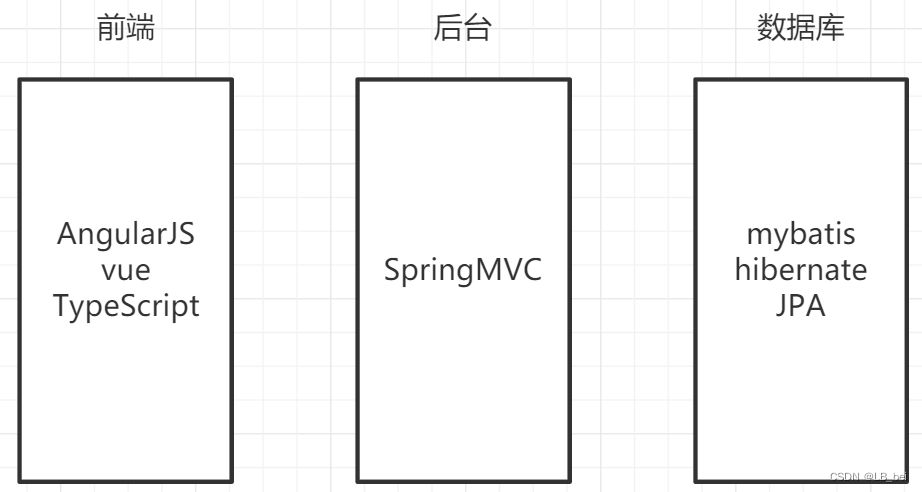
Web应用程序一般是B/S模式,一个Web应用程序是由完成特定任务的各种Web组件(web components)构成的并通过Web将服务展示给外界。在实际应用中,Web应用程序是由多个Servlet、JSP页面、HTML文件以及图像文件等组成。
了解了Web应用程序,该如何进行测试呢?
二、功能测试
功能测试,是对产品的各功能进行验证。测试要点有:
链接测试
(1)所有的链接是否按指示链接到该链接的页面
(2)所链接的页面是否存在
(3)保证没有孤立页面
表单测试
(1)验证服务器能正确保存这些数据
(2)后台运行的程序能正确解释和使用这些信息
Cookies测试
(1)Cookies是否起作用
(2)Cookies是否按预定的时间进行保存
(3)刷新对Cookies有什么影响
设计语言测试
(1)不同版本的设计语言会引起客户端、服务端严重的问题
数据库测试
(1)数据一致性错误:提交表单信息不正确
(2)输出错误
相关功能性测试
(1)删除/增加某一项:是否对其他项造成影响,这些影响是否都正确
(2)列表默认值检查
(3)检查按钮功能是否正确:新建、编辑、删除、关闭、返回、保存、导入、上一页、下一页、页面跳转、重置(常见错误)
(4)字符串长度检查:超出长度
(5)字符类型检查
(6)标点符号检查:空格、各种引号、Enter键
(7)特殊字符:常见%、"、"
(8)中文字符:是否乱码
(9)检查信息完整:查看信息,查看所填信息是否完整更新;更新信息,更新信息与添加信息是否一致
(10)信息重复:需唯一信息处,比如重复的名字或ID、重名是否区分大小写、加空格
(11)检查删除功能:不选择任何信息,按Delete,看如何处理;选择一个或多个进行删除;多页选、翻页选删除;删除是否有提示
(12)检查添加和修改是否一致:添加必填项,修改也该必填;添加为什么类型,修改也该什么类型
(13)检查修改重名:修改时把不能重名的项改为已存在的内容
(14)重复提交表单:一条已经成功提交的记录,返回后再提交
(15)检查多次使用返回键:返回到原来页面,重复多次
(16)搜索检查:存在或不存在内容,看搜索结果是否正确;多个搜索条件,同时输入合理和不合理条件;特殊字符
(17)输入信息的位置
(18)上传下载文件检查:功能是否实现,上传:上传文件是否能打开、格式要求、系统是否有解释信息、将不能上传的文件格式修改后缀为可上传的文件格式;下载:下载是否能打开、保存、格式要求
(19)必填项检查:必填项未填写;是否有提示,如加*;对必填项提示返回后,焦点是否自动定位到必填项
(20)快捷键检查:是否支持快捷键Ctrl+C、Ctrl+V、backspace;对不允许做输入的字段(如:下拉选项),对快捷方式是否也做了限制
(21)Enter键检查:输入结束后按Enter键,系统如何处理
(22)刷新键检查:按浏览器刷新键如何处理
(23)回退键检查:按浏览器回退键如何处理
(24)空格检查:输入项输入一个或多个空格
(25)输入法半角全角检查:比如,浮点型,输入全角小数点"。"或". ",如4. 5;全角空格
(26)密码检查:输入加密方式的极限字符;密码尽可能长
(27)用户检查:不同种类管理员用户的不同权限,是否可以互相删除、管理、编辑;一般用户的权限;注销功能,老用户注销再注册,是否为新用户
(28)系统数据检查:数据随业务过程、状态的变化保持正确,不能因为某个过程出现垃圾数据,也不能因为某个过程而丢失数据。
(29)系统可恢复性检查:以各种方式把系统搞瘫,测试系统是否可以迅速恢复
(30)确认提示检查:系统更新、删除操作:是否有提示、取消操作;提示是否准确;事前、事后提示
(31)数据注入检查:对数据库注入,特殊字符,对SQL语句进行破坏
(32)时间日期检查:时间、日期、时间验证:日期范围是否符合实际业务;对于不符合实际业务的日期是否有限制
(33)多浏览器验证
三、易用性测试(界面测试)
整体界面测试
(1)给用户的整体感:舒适感;凭感觉能找到想要找的信息;设计风格是否一致
控件测试
(1)各控件的功能
多媒体测试
(1)图形要有明确的用途,图片、动画排列有序且目的明确
(2)图片按钮链接有效,并且链接的属性正确(比如是新建窗口打开、当前页面打开)
(3)背景图片应该与字体颜色和前景颜色相搭配
(4)检查图片的大小和质量:一般jpg、gif、png;不影响图片质量的情况下能使图片的大小减小到30kb以下
(5)gif动画是否设置了正确的循环模式,颜色是否正常
(6)Flash、Silverlight元素是否正常
导航测试
(1)站点地图和导航条:位置是否合理;页面结构
内容测试
(1)提供信息的正确性、准确性、相关性
容器测试
(1)DIV
(2)表格:作为控件,设置是否正确;长宽是否足够。作为较早的网页布局方式,考虑浏览器窗口尺寸的变化;内容动态增加或删除对界面的影响
四、兼容性测试
平台测试:windows;unix;macintosh;linux
浏览器测试:不同厂商的浏览器对Java、Javascript、ActiveX、plug-ins或不同的HTML的规格不同的支持;框架和层次结构在不同浏览器也不同的显示。
五、安全性测试
安全性测试要求:
(1)能够对密码试探工具进行防范
(2)能够防范对Cookie攻击的常用手段
(3)敏感数据保证不用明文传输
(4)能防范通过文件名猜测和查看html文件内容获取重要信息
(5)能保证在网站收到工具后在给定时间内恢复,重要数据丢失不超过1小时
测试要点
(1)应用级的安全
应用级的安全测试目的在于查找Web系统自身程序设计中存在的安全隐患,测试区域有:
(1.1)注册与登录:有效、无效的用户名和密码;要注意是否存在大小写敏感;可以尝试多少次的限制;是否可以不登录而直接浏览某个页面。
(1.2)在线超时:超时限制
(1.3)操作留痕:相关信息是否写入日志
(1.4)备份与恢复:数据库增量备份;数据库完全备份;系统完全备份
(2)传输级的安全
传输级的安全测试目的在于测试数据经过客户端传送到服务器可能存在的安全漏洞,服务器防范非法访问的能力,测试要点:
(2.1)HTTPS和SSL测试;服务器端的脚本漏洞检查;测试未经授权,就不能在服务器端放置和编辑脚本问题
(2.2)防火墙测试:防火墙功能;防火墙设置
(2.3)数据加密测试:对介入信息的传送、存取、处理人的身份和相关内容进行验证
(2.4)密钥:密钥的产生、分配保存、更换与销毁
六、性能测试
(1)压力测试:实际破坏一个Web应用系统,测试系统的反应,测试系统的限制和故障恢复能力
(2)负载测试:在某一负载级别上的性能,包括某个时刻同时访问Web的用户数量、在线数据处理的数量
(3)强度测试:测试对象在性能行为异常或极端条件下(如资源减少或用户过多)的可接受性,以此验证系统软硬件水平
(4)数据库容量测试:通过存储过程往数据库表中插入一定数量的数据,看是否能及时显示
(5)预期指标的性能测试:在需求分析和设计阶段会提出一些性能指标,对于预先确定的性能要求要首先进行测试
(6)独立业务性能测试:对核心业务模块做用户并发测试,包括同一时刻进行完全一样的操作、同一时刻使用完全一样的功能
(7)组合业务性能测试:模拟多用户的不同操作,最接近实际用户使用情况,按用户实际的实际使用人数比例来模拟各个模块的组合并发情况
(8)疲劳强度性能测试:系统稳定运行情况下,以一定负载压力来长时间运行系统的测试
(9)网络性能测试:准确展示带宽、延迟、负载、端口的变化是如何影响用户的相应时间的
(10)大数据量性能测试:实时大数据量,模拟用户工作时的实时大数据量;极限状态下的测试,系统使用一段时间,积累一段数据量时能否正常运行,以及对前面两种进行结合
(11)服务器性能测试:在进行用户并发性能测试、疲劳强度、大数据量性能测试时,完成对服务器性能的监控,并进行评估
(12)一些特殊的测试:配置测试、内存泄漏的一些特殊测试
![]()
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可