QuintoAndar 如何提高转化率
——求关注、求点赞、求分享,二毛拜谢。
QuintoAndar 如何通过提高页面性能来提高每次会话的转化率和页面数
一个专注于优化 Core Web Vitals 并迁移到 Next.js 的项目使转换率提高了 5%,每个会话的页面增加了 87%。
QuintoAndar 是一家巴西房地产科技公司,其产品为房地产提供数字化端到端解决方案。今年,我们开展了一个项目,重点是提高我们应用程序中内容中心的性能,并在增加用户流量和转化指标方面取得了令人鼓舞的结果。

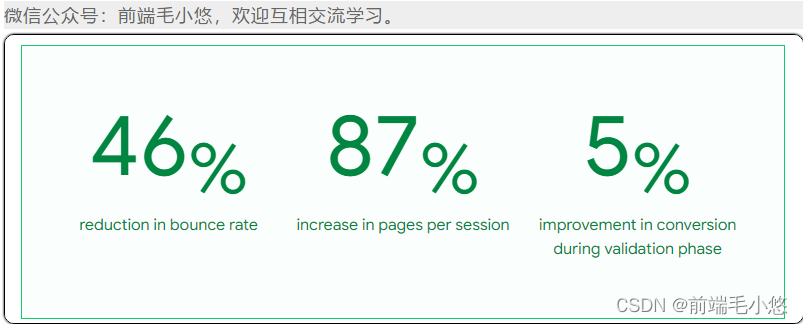
46 %
跳出率降低
87 %
每个会话的页数增加
5 %
在验证阶段改进转换
挑战
我们的应用程序有一个包含 40,000 多个页面的公寓内容中心,用户可以在其中获取有关其房产的信息、查看公共区域的照片、阅读社区信息以及查找可供出租或出售的房源。这些页面对 QuintoAndar 非常重要:
- 它们是自然流量的重要来源, 来自搜索引擎结果的用户数量稳步增加。
- 与其他页面相比,它们的中长期转化率很高。
但是,在这些页面的性能和用户体验方面存在挑战:
- Core Web Vitals衡量的它们的性能 没有优化,并且存在页面加载缓慢、用户输入响应缓慢和布局不稳定等已知问题。
- 它们的 跳出率 很高,即使我们预计它们会高于应用程序的其他部分。
- Google 搜索中的 页面体验更新(当时尚未发布)将把 Core Web Vitals 纳入排名算法,这意味着页面性能可能会影响搜索结果的显示方式。
同时,我们确定了一些开发人员体验机会,可以在整个公司的其他项目中获得收益:
- 我们的服务器端呈现逻辑——呈现所有高流量页面,包括公寓页面——是在内部创建的,并且变得过于复杂而无法维护和招募新员工。
- 实现良好应用程序性能的基本功能(例如 代码拆分)也需要自定义设置以及开发人员的手动工作。
- QuintoAndar 拥有超过 30 个 React Web 应用程序。为这些应用程序提供更新并根据最佳实践对其进行维护是一项艰巨的任务。
方法
我们开始了公寓内容中心的性能优化项目,以改善其用户体验,因为这些改进可以带来转化收益、更好的 SEO 和更好的可用性。这一举措也是改善开发人员体验的合适机会。
迁移到 Next.js
新版本的公寓页面是使用Next.js实现的 。公寓内容中心在很大程度上独立于应用程序的其他部分,似乎是尝试新框架的理想选择。我们将能够了解迁移工作的规模并评估其功能如何在不影响 QuintoAndar 中的其他 React 应用程序的情况下提供帮助。
一个硬性要求是确保页面仍可被搜索引擎抓取。Next.js 通过支持开箱即用的服务器端渲染来满足这一要求,并且不需要自定义设置。该文档使共享有关如何执行任务(例如 在服务器上获取数据)和新开发人员的知识变得更加容易 。众所周知,服务器端渲染还可以 提高性能 指标,例如 首次内容绘制 (FCP)。
该框架提供了其他性能友好的功能,例如自动 代码拆分 和 预取。尽管现有结构已经提供了这些功能,但开发人员所需的额外工作阻碍了它们的采用。例如,页面或组件级别的代码拆分必须手动完成。
优化 JavaScript 资源
第一步是 删除未使用的代码。我们查看了 Webpack Bundle Analyzer 报告,其中显示了每个 JS 包的内容,并仔细审查了所有第三方脚本。因此,我们能够清理一些未在此特定页面中使用的跟踪库。
我们的团队更进一步,评估了现有功能的性能成本。例如,“赞”按钮需要相当多的 JS 才能工作。但是,在公寓页面中,只有不到 0.5% 的用户与按钮交互,该按钮在我们应用程序的其他部分可用且使用频率更高。经过涉及工程和产品的讨论,我们决定删除此功能。
显示“喜欢”按钮功能的动画。有一张关于可供出租的公寓的卡片。在卡片的右下角,有一个灰色的心形按钮,点击后会变成蓝色。
其他 JS 优化已经到位,例如 使用 Brotli 进行静态压缩,这是在构建时使用 BrotliWebpackPlugin 完成的,并且还应用于其他类型的静态资源。起初,我们依靠 CDN 提供的压缩,Brotli 与 gzip 相比将 JS 大小减少了 18%。但随后,我们在构建时切换到 Brotli 压缩,并且能够实现 24% 的压缩。
优化图片资源
在移动版中,有一个主图形象占据了折叠上方的大部分区域。它也恰好是页面的 最大内容绘制 (LCP)。

公寓页面的主图形象。
以前,所有图像都具有 srcset 和 size 属性来 提供响应式图像。我们还使用 Thumbor 按需 调整图像大小并配置我们的 CDN 以有效地缓存它们。
现代移动设备的显示器具有非常高的像素密度,这意味着浏览器将渲染 3x 或 4x 版本的图像(如果可用)。随着分辨率的增加,人眼更难感知差异,但无论如何文件大小都会增加。 限制最大图像分辨率可在 不影响用户体验的情况下改善图像大小。我们将主图图像限制为最多为其 2x 版本提供服务,这比 3x 版本小约 35%,比 4x 版本小 50%。
最后,我们使用了 预加载 策略来尽快下载和显示它,期待改进 LCP 指标。
<link rel="preload" href="/img/450x450/892847321-143.0038687080606IMG20180420WA0037.jpg" as="image">该 Next.js内置的图像组件 包括许多优化,例如响应大小调整和优先加载。在这个项目中,我们没有迁移现有的图像来使用这个组件,但我们计划在新功能中采用它。
减少布局偏移
公寓页面在累积布局转换 (CLS)方面存在一些问题 。负责布局转换的元素仅在客户端呈现——例如,使用客户端呈现的组件或没有定义宽度和高度属性的图像来补充服务器端标记。
为了解决这些问题,我们尽可能为这些元素设置精确的尺寸,或者使用 min-height 估计值。还有更多选项,例如使用 宽高比 CSS 属性。我们还创建了占位符来防止动态渲染的组件导致布局偏移。

定义地图图像等元素的尺寸会减少 CLS。
逐步推出更改
我们的团队希望验证公寓中心页面的优化版本,以确保用户体验会更好。为实现这一目标,我们采用了渐进式部署策略:
- 在第一阶段,新版本发布了几个精选的网址,所以每天只有几百个用户会看到它们;
- 第二阶段,发布更多页面,每天有几千用户;
- 在第三个也是最后一个阶段,它面向所有页面发布,并完成了面向所有用户的推出。
在此期间,工程团队不断测量生产中的页面性能并不断进行改进。此外,该团队还比较了新版本和以前版本之间的业务指标。这个验证期的结果很有希望。
结果
该团队使用 SpeedCurve 持续 对公寓页面进行 实验室测试。这些是移动版本的结果:

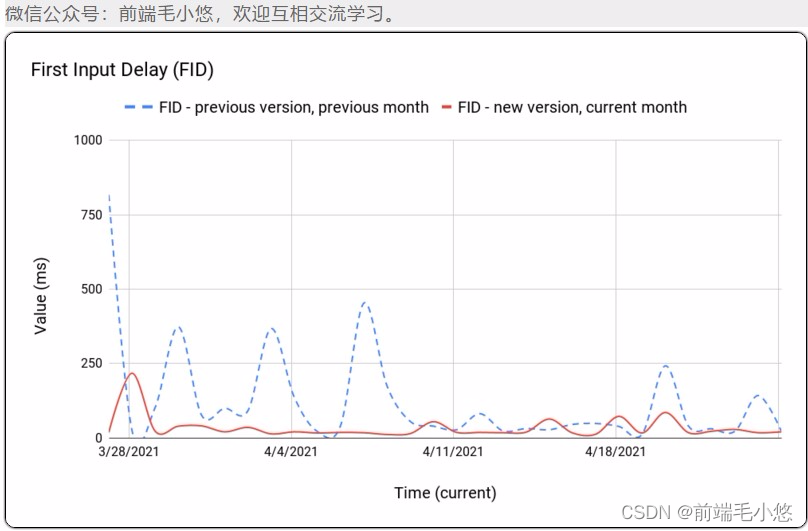
我们还想检查对我们真实用户的影响。使用通过Instana 网站监控收集的现场数据 ,我们查看了推出前后的 1 个月时间。比较移动用户的第 75 个百分位,我们发现 LCP 下降了 26%,FID 下降了 72%。


使用 Instana 收集的现场指标结果。
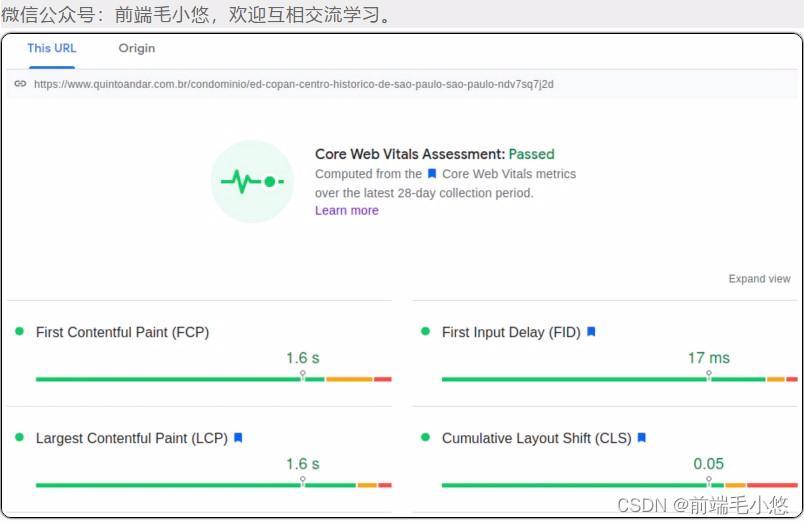
PageSpeed Insights 提供过去 28 天的现场数据报告。 仅访问最多的公寓页面就有足够的数据为移动用户生成报告。截至 2021 年 11 月,所有 Core Web Vitals 都在“好”桶中。

PageSpeed Insights 显示移动用户在访问量最大的公寓页面中获得了良好的体验。
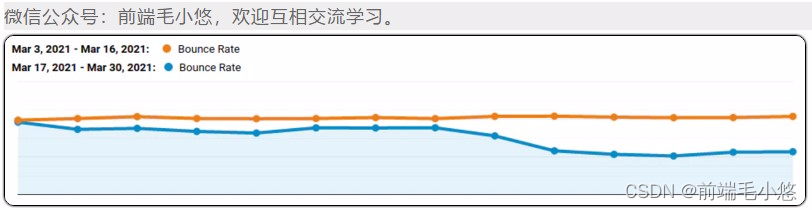
在逐步推出期间,我们注意到跳出率有所下降。当我们完成所有页面的发布时, 谷歌分析 显示跳出率下降了 46%,每次会话的页面增加了 87%,平均会话持续时间增加了 49%。付费搜索的跳出率下降幅度更大,下降了 59%——这对于每次点击 付费 (PPC) 广告的投资来说是一个积极的信号 。

Google Analytics 显示,随着我们在更多页面中推出新版本,跳出率正在下降。
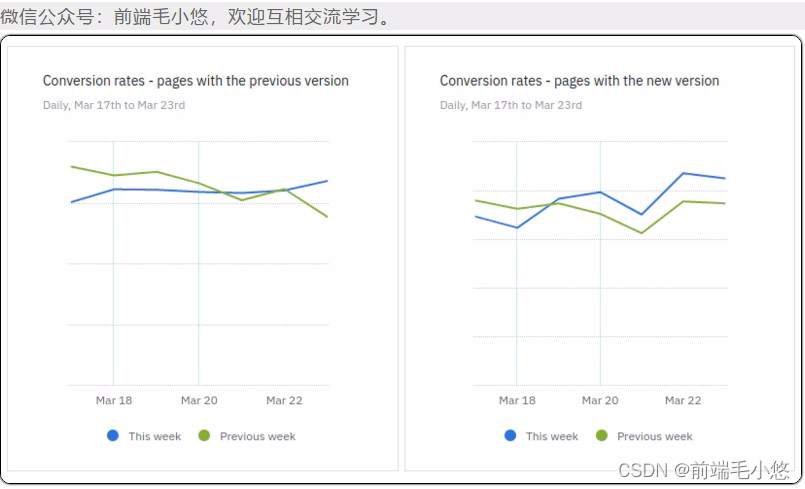
至于对业务指标的影响,我们分析了诸如安排旅行和申请租赁或购买房地产等交易的转化率。虽然改进仍在推出,但我们的团队比较了旧版本和新版本之间的转换。同一周,新版本页面组的转化率增加了 5%,而其他页面在同一指标上略有下降。

同一周,新版本的转化率有所增加,而旧版本的转化率则小幅下降。
结论
这个项目是从无框架 React 到 Next.js 的长期迁移工作的第一部分。从那时起,在公寓页面上工作的团队就改进的开发人员体验给出了积极的反馈。其他必须引导新 Web 应用程序的团队已经使用 Next.js 这样做了。我们相信 Next.js 将简化维护工作并在不同的应用程序之间建立一个共同点。
总体而言,就用户和交易的绝对数量而言,公寓内容中心一直在不断增长。在长期分析中,造成这种情况的因素有很多,例如 QuintoAndar 运营的扩展和 SEO 计划(例如改进的页面索引)。在这个项目中,我们看到页面性能也是这些因素之一,具有巨大的积极转化影响潜力。
特别感谢 SEO 团队的产品经理Pedro Carmo深入研究用户数据并创建了本案例研究中看到的所有转换分析。
我是二毛,求关注求点赞,祝大家毛票票越来越多。
回复“加群”,可加入技术群交流,每周有红包掉落!!!
欢迎关注公众号:前端毛小悠。持续更新,为您带来更多知识。
点个关注不迷路~~
本作品采用知识共享署名 4.0 国际许可协议进行许可。