DirectionalLayout
DirectionalLayout是Java UI中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。该布局和其他布局的组合,可以实现更加丰富的布局方式。

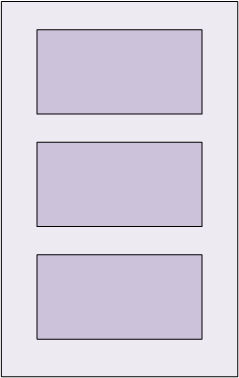
DirectionalLayout示意图
支持的XML属性
DirectionalLayout的共有XML属性继承自:Component
DirectionalLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列, 也可以使用“|”进行多项组合。 ohos:alignment ="top|left" ohos:alignment ="left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 | |||
| start | 表示靠起始端对齐。 | |||
| end | 表示靠结束端对齐。 | |||
| orientation | 子布局排列方向 | horizontal | 表示水平方向布局。 | ohos:orientation ="horizontal" |
| vertical | 表示垂直方向布局。 | ohos:orientation ="vertical" | ||
| total_weight | 所有子视图的权重之和 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:total_weight ="2.5" ohos:total_weigh t="$float:total_weight" |
DirectionalLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| layout_alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:layout_alignment ="top" ohos:layout_alignmen t="top|left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 | |||
| weight | 比重 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:weight ="1" ohos:weight ="$float:weight" |
排列方式
DirectionalLayout的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用orientation设置布局内组件的排列方式,默认为垂直排列。
垂直排列
垂直方向排列三个按钮,效果如下:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>水平排列
子组件未超过布局本身大小

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>- 子组件超过布局本身大小
DirectionalLayout不会自动换行,其子组件会按照设定的方向依次排列,若超过布局本身的大小,超出布局大小的部分将不会被显示。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="20vp"
ohos:orientation="horizontal">
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>此布局包含了三个按钮,但由于DirectionalLayout不会自动换行,超出布局大小的组件部分无法显示。界面显示如下:

对齐方式
DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式。对齐方式和排列方式密切相关,当排列方式为水平方向时,可选的对齐方式只有作用于垂直方向的类型(top、bottom、vertical_center、center)其他对齐方式不会生效。当排列方式为垂直方向时,可选的对齐方式只有作用于水平方向的类型(left、right、start、end、horizontal_center、center)其他对齐方式不会生效。
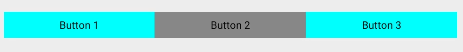
三种对齐方式的示例代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>三种对齐方式效果示例

权重
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
实际使用过程中,建议使用width=0来按比例分配父布局的宽度,1:1:1效果如下:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>场景示例

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#FFFFFFFF">
<DirectionalLayout
ohos:height="70vp"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:background_element="#FF9F9F9F"
ohos:top_margin="10vp">
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:text="Button 1"/>
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:text="Button 2"/>
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:text="Button 3"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="70vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#FF9F9F9F"
ohos:top_margin="10vp"
>
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 1"/>
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 2"/>
<Button
ohos:height="20vp"
ohos:width="33vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 3"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="70vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#FF9F9F9F"
ohos:top_margin="10vp"
>
<Button
ohos:height="match_content"
ohos:width="166vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 1"/>
<Button
ohos:height="match_content"
ohos:width="166vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 2"/>
<Button
ohos:height="match_content"
ohos:width="166vp"
ohos:background_element="#FF00FFFD"
ohos:left_margin="13vp"
ohos:text="Button 3"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="70vp"
ohos:width="match_parent"
ohos:background_element="#FF9F9F9F"
ohos:top_margin="10vp"
>
<Button
ohos:height="20vp"
ohos:width="50vp"
ohos:background_element="#FF00FFFD"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:height="20vp"
ohos:width="50vp"
ohos:background_element="#FF00FFFD"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:height="20vp"
ohos:width="50vp"
ohos:background_element="#FF00FFFD"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="70vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#FF9F9F9F"
ohos:top_margin="10vp"
>
<Button
ohos:height="20vp"
ohos:width="0vp"
ohos:background_element="#FF00FFFD"
ohos:text="Button 1"
ohos:weight="1"/>
<Button
ohos:height="20vp"
ohos:width="0vp"
ohos:background_element="#FFFF8A8A"
ohos:text="Button 2"
ohos:weight="1"/>
<Button
ohos:height="20vp"
ohos:width="0vp"
ohos:background_element="#FF00FFFD"
ohos:text="Button 3"
ohos:weight="1"/>
</DirectionalLayout>
</DirectionalLayout>