概述
今天在优化小程序的列表时候,想要把原生的 scroll-view 组件替换成一个下拉刷新的组件,然后就找了一下,果然有大神已经封装好。coolui-scroller 就是这样满足需求的一款插件,但是微信官网给出的描述以及安装引入的方式,会造成依赖安装失败,报错:构建npm提示错误,未找到[1.06.2209190][win32-x64]?。

试了几次,都说找不到这个插件。所以尝试着去找这个官网最新的资料,终于发现是做了更新,这里提前给大家踩坑了。项目开发的过程中,一定要注意版本的问题,否则很容易造成引入依赖失败,而这种问题又比较隐蔽。
github 地址

可以通过 git clone 将代码下载到本地,使用微信开发者工具查看
git clone -b demo https://github.com/wzs28150/coolui-scroller.git
指导手册地址
最新的使用步骤:
- 安装
npm i coolui-scroller --production
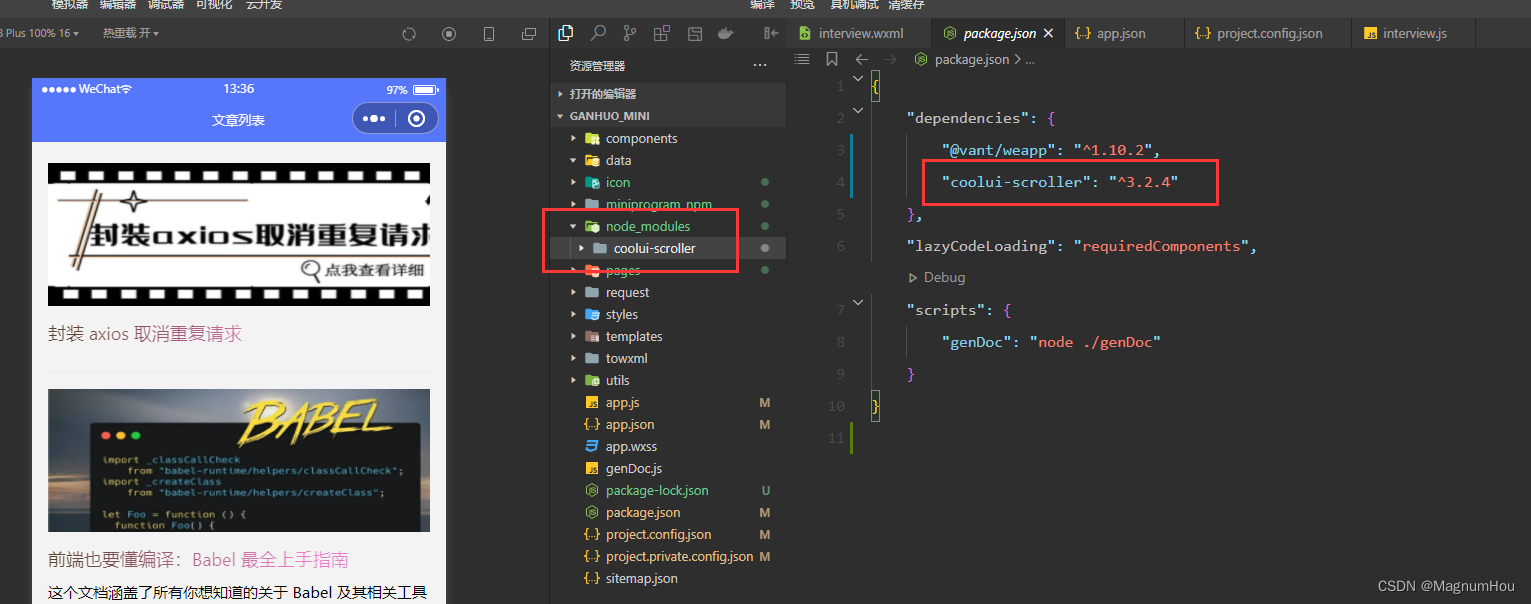
完成后,如下图则安装成功

- 开始 npm 构建成小程序使用的依赖包
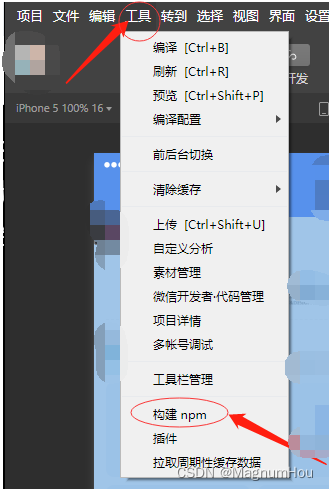
开发者工具 -> 工具 -> 构建npm

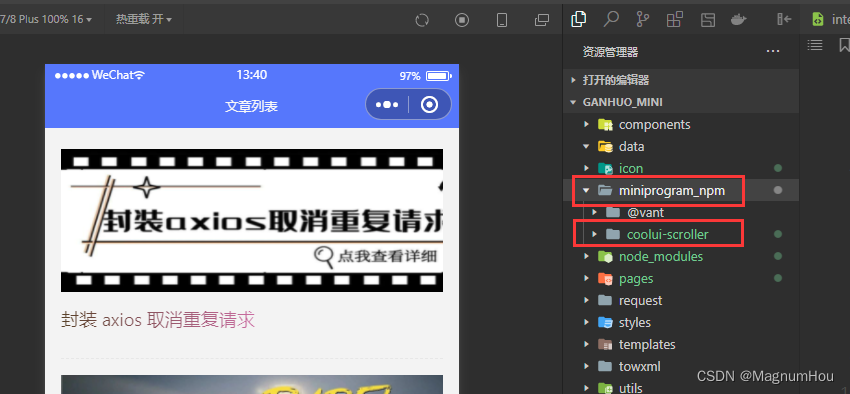
构建完成后,在项目根目录下生成 miniprogram_npm 文件夹,打开查看依赖构建情况

3. 引入插件
在全局的 app.json 或者 当前页面的 index.json 中引入组件
"usingComponents": {
"scroller": "coolui-scroller/scroller/index"
}
- 页面中使用
<scroller class="my-scroller"> </scroller>
-
相关配置参数
在对应页面脚本的 data 中进行配置参数设置,如下列出部分配置

-
插件中涵盖的组件
插件中含有多个组件,根据自己的需要进行搭配使用

-
Scroller 滚动组件
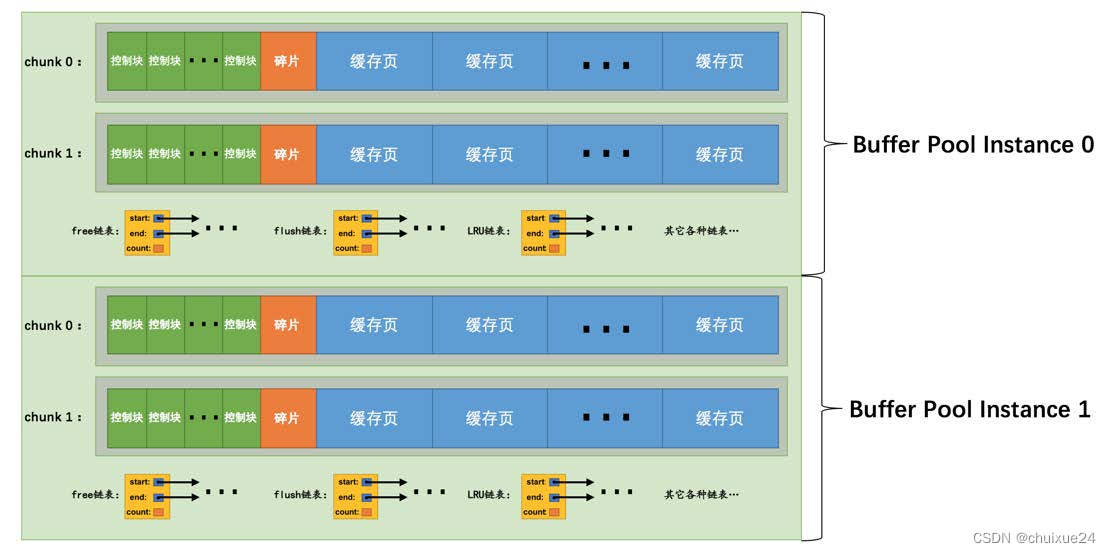
Scroller 为 coolui-scroller 的地基。所以要使用 coolui-scroller 必须引入该组件。该组件将列表页面查分成如下各个区域:

每个区域都提供了相应的组件或支持自定义。 如开启回到顶部按钮。该按钮默认执行 refresh 下拉的方法。
wxml 代码:
<scroller
background="{{background}}"
isBackBtn="{{isBackBtn}}"
isEmpty="{{isEmpty}}"
bind:loadmore="loadmore"
bind:refresh="refresh"
>
<view slot="header">
<!-- 头部区域,可增加搜索,分类切换等功能 -->
</view>
<!-- 下拉刷新组件,如果调用则开启下拉,不调用则不开启下拉,下拉配置详见下拉组件 -->
<refresh slot="refresh" type="base" config="" />
<!-- 中间列表内容区域,可使用长列表分页组件、列表项组件或自定义 -->
<item wx:for="{{list}}">
<!-- 我是列表项 -->
</item>
<view slot="loadmore">
<!-- 加载更多区域,可使用加载更多组件或自定义 -->
</view>
<view slot="empty">
<!-- 空列表区域,数据为空,将isEmpty设置为true时显示,可使用空组件或自定义 -->
</view>
</scroller>
.js 代码:
Page({
data: {
background: '#f2f2f2',
isBackBtn: true, // 设置是否显示回到顶部按钮
isEmpty: false, // 设置是否为空数据
list: [], // 列表数据
},
loadmore() {
// 上拉到底部,加载更多时执行,请实现分页+1,新数据加载的操作
},
refresh() {
// 下拉到顶部,下拉刷新时执行,请实现清除列表数据,还原分页为初始值的操作
},
})
插件使用暂时介绍到这里了
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
Vue权限系统案例
个人博客地址
说下构建过程遇到的错误:未找到 [1.06.2210141][win32-x64]错误
原因: 我在使用 Vant weapp 框架的时候,按照版本号 v1 进行配置,而开发者工具在这期间更新了好几个版本,造成路径下找不到需要的插件,现在装了其它插件,需要修改这个目录为 ./
注:新版开发者工具 npm 构建的文件目录为 miniprogram_npm,且开发工具会默认在当前目录下创建 miniprogram_npm 的文件名,不需要再额外指定。
找到 project.config.json 文件
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
],
},
改成
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
},







![[游戏开发][Unity]Assetbundle下载篇(1)热更前准备与下载AB包清单](https://img-blog.csdnimg.cn/img_convert/077f21f4021814ff9c8600be308bc768.png)