在今天的练习中,我们将使用 Kibana 自带的数据来进行一些可视化的展示。希望对刚开始使用 Kibana 的用户有所帮助。这是这个系列的第三篇文章。这个是继上一篇文章 “Kibana:使用 Kibana 自带数据进行可视化(二)” 的续篇。
前提条件
如果你还没有安装好自己的 Elastic Stack,你可以参考如下的视频来开启 Elastic Stack 并进行下面的练习。你可以开通阿里云检索服务 Elasticsearch 版,并免费试用一个月(数据节点 2核 4 GB 20GB*3节点,Kibana 2核 4 GB)。
免费开通检索分析服务 Elasticsearch 及 如何创建 Kibana 仪表板
在下面,我们将通过三个小的实验来进行展示。在这篇文章中,我们仅展示第三个实验。
装载数据
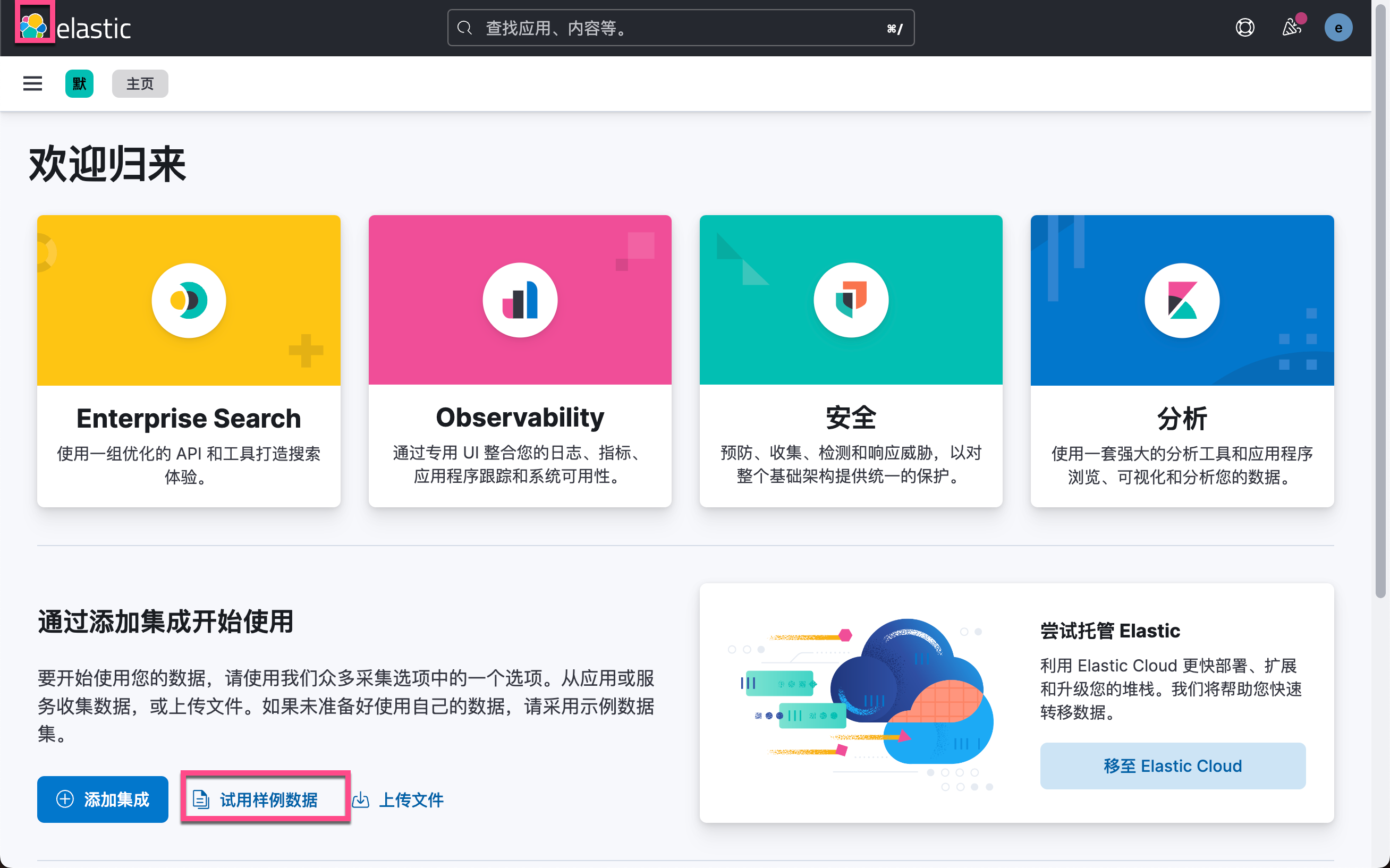
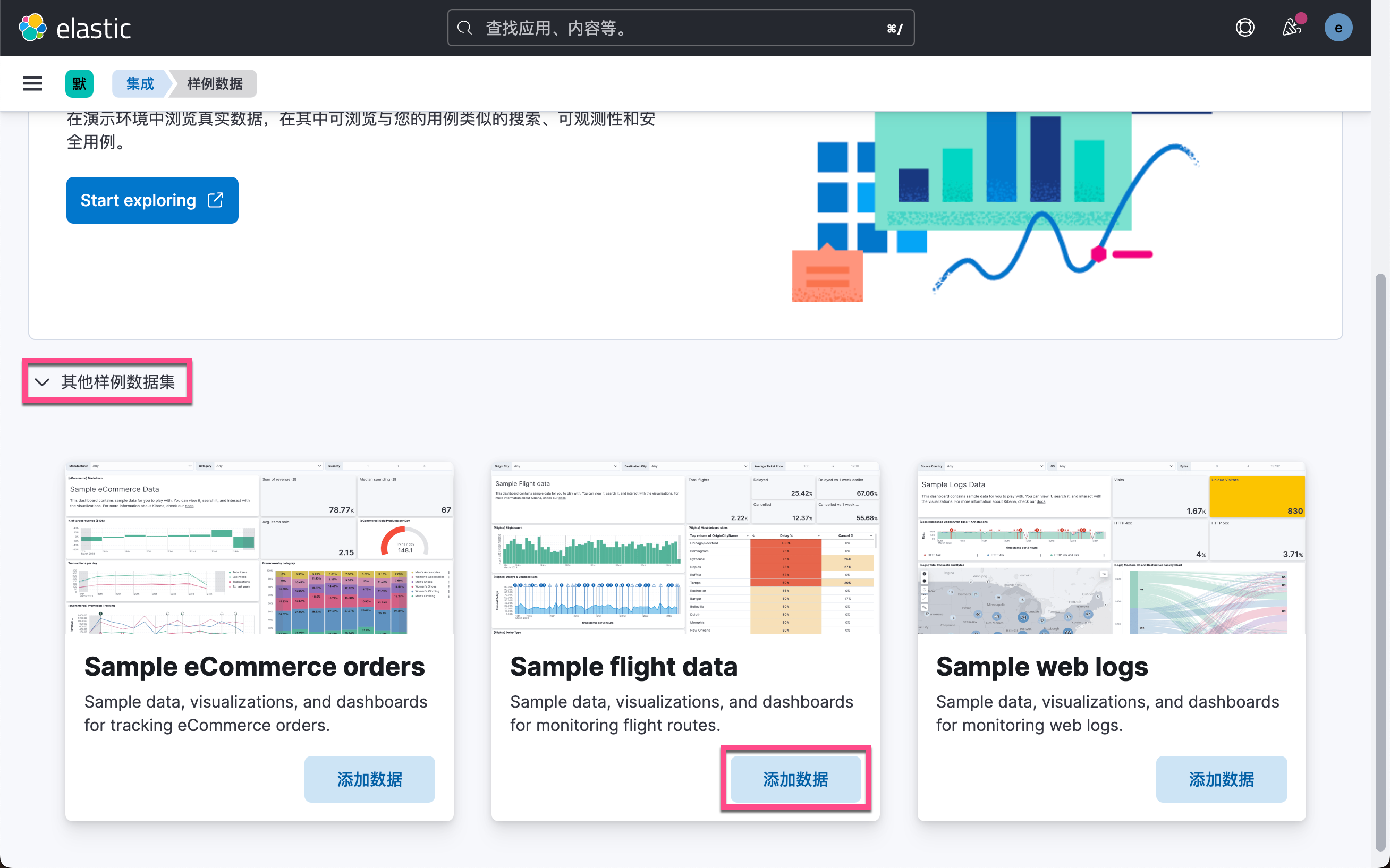
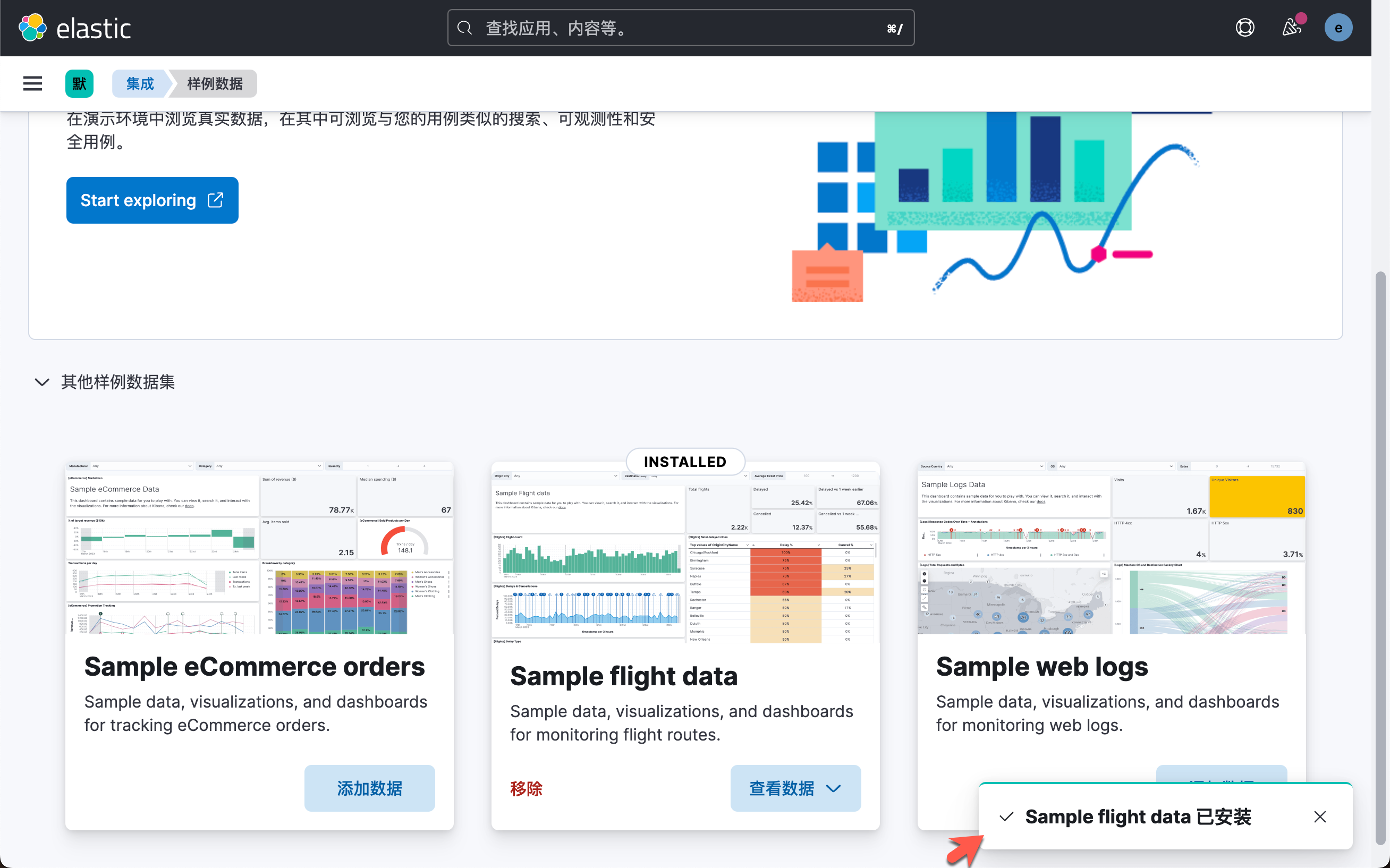
我们通过如下的步骤来进行装载数据:


 这样,我们就在 Elasticsearch 中生成了一个叫做 kibana_sample_data_flights 的索引:
这样,我们就在 Elasticsearch 中生成了一个叫做 kibana_sample_data_flights 的索引:

实验三
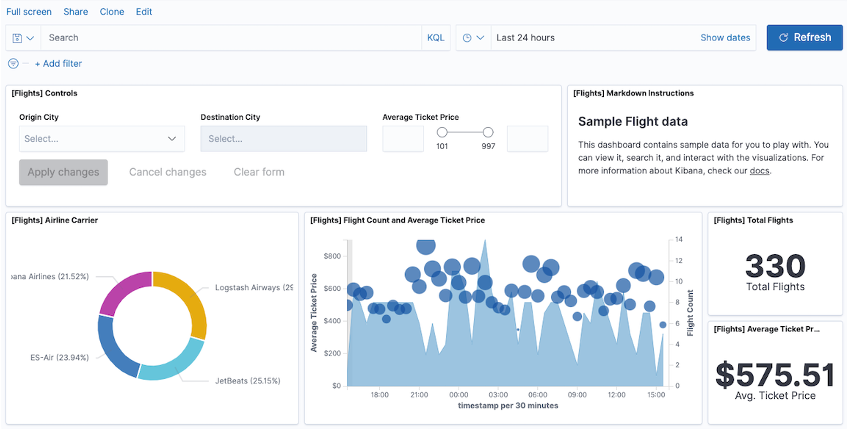
本实验基于 Kibana Dashboard 将航班信息可视化和其他相关数据可视化组合在一起,例如航班延误率较高时间段的机票平均价格等等。通过本实验,您将掌握 Kibana Dashboard 的使用方法,帮助您在仪表板上添加各种交互和过滤器,随时随地进行数据分析和操作,从而更加轻松地实现交互式数据可视化、深入挖掘数据价值。
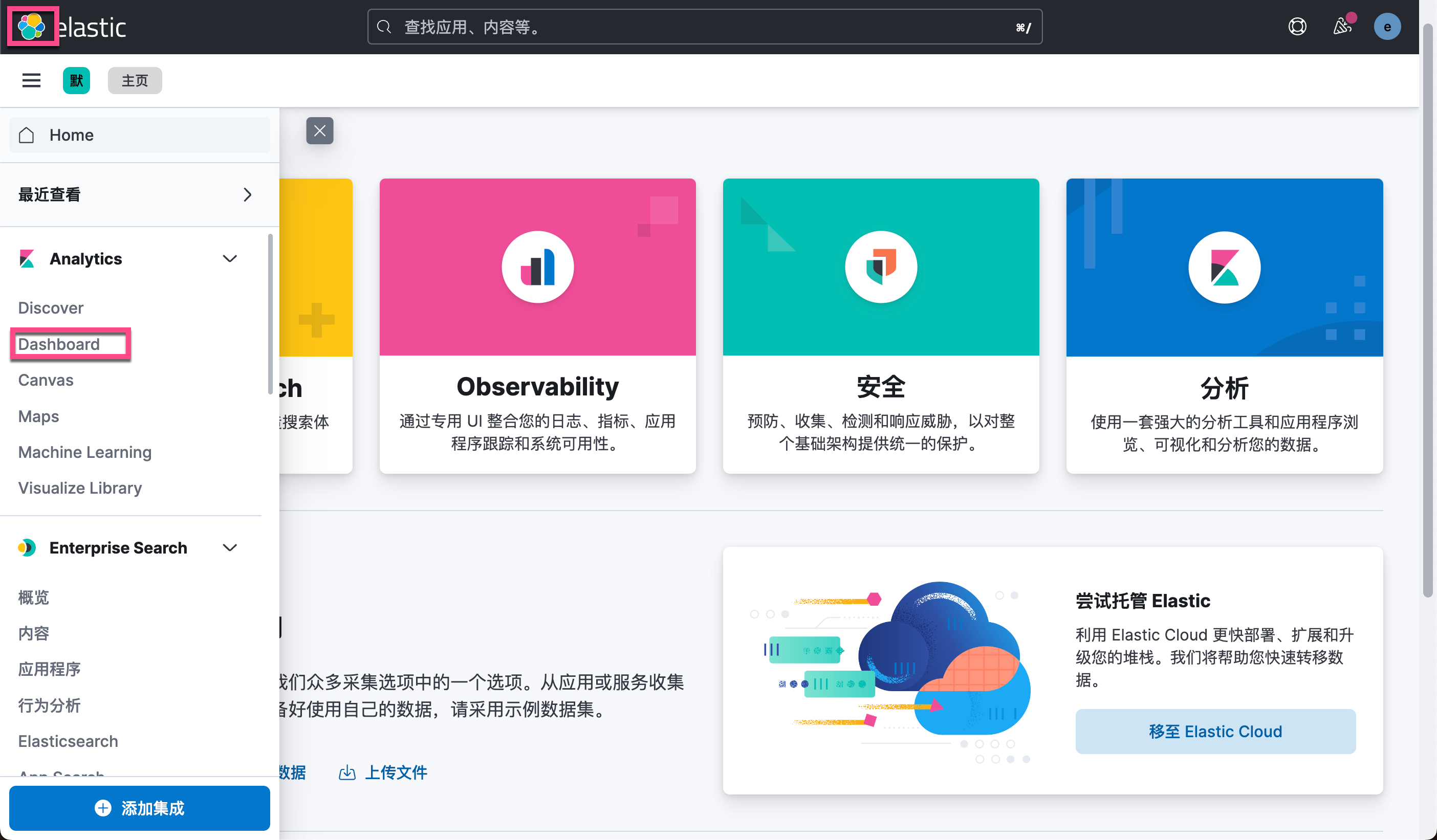
配置仪表板
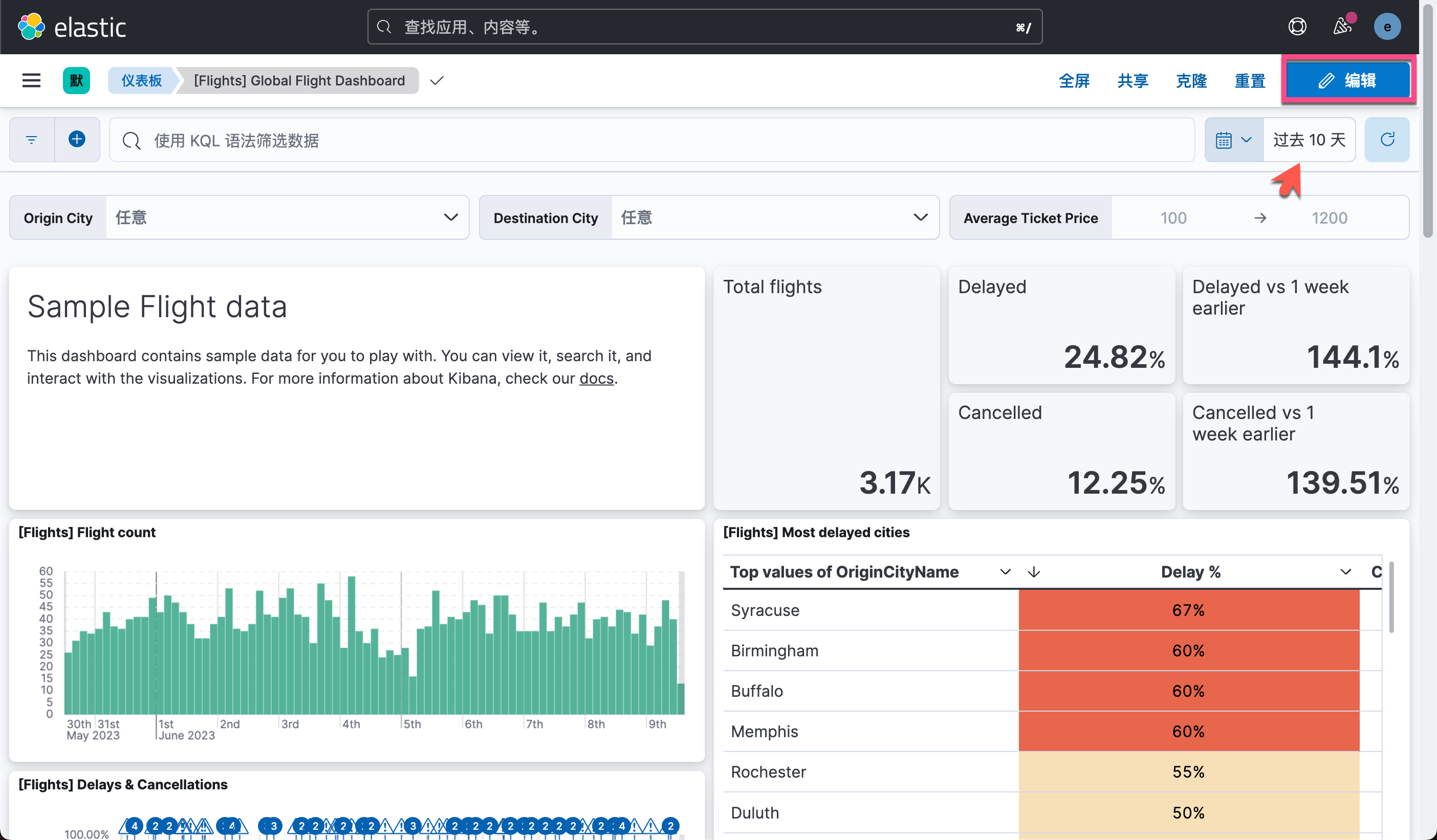
我们进入到 Kibana 界面:





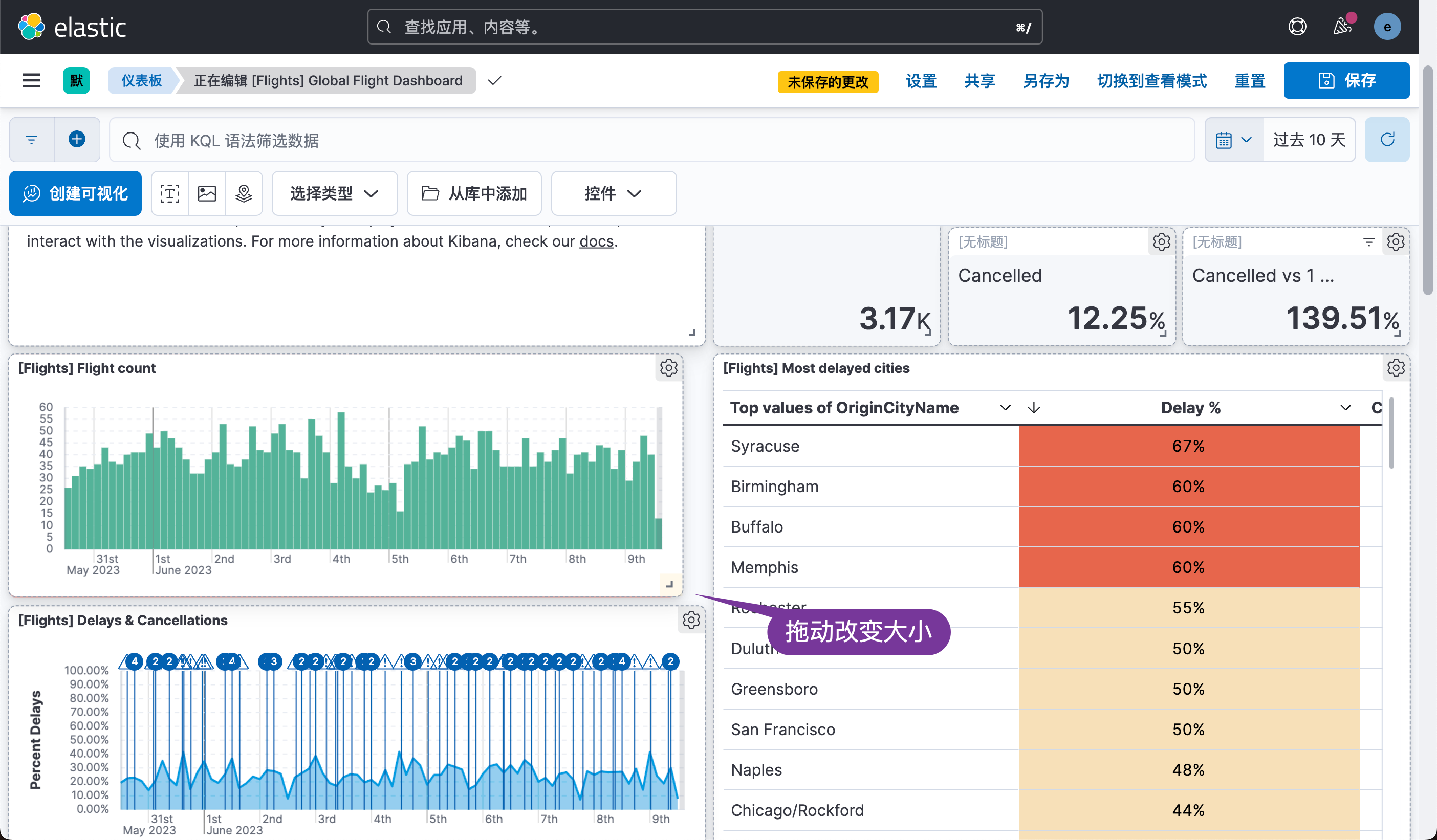
等修改完毕后,我们点击 “保存” 来保存当前的修改:

与仪表板进行交互
本部分将介绍如何使用仪表板上的可视化与你的数据进行交互。
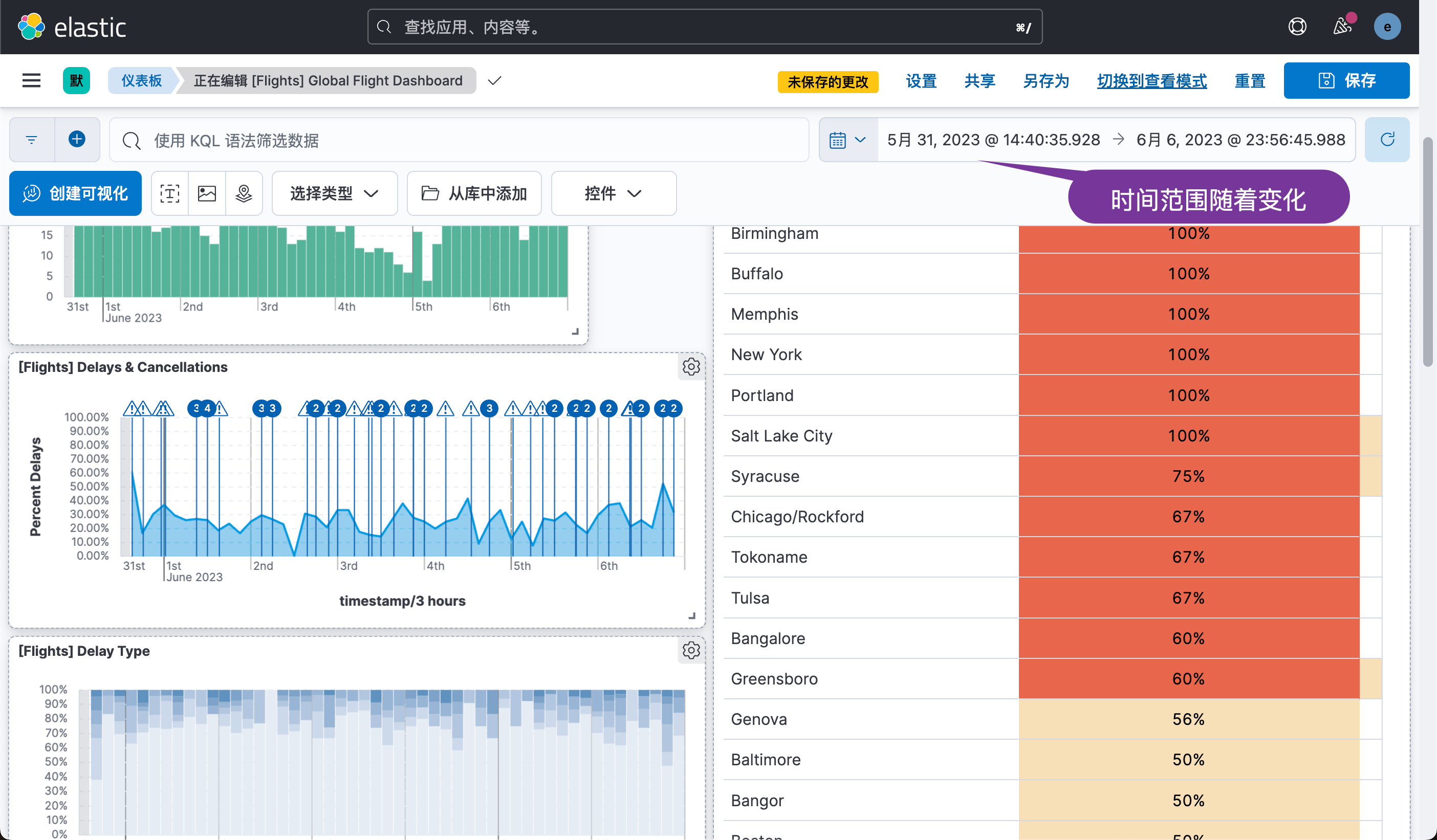
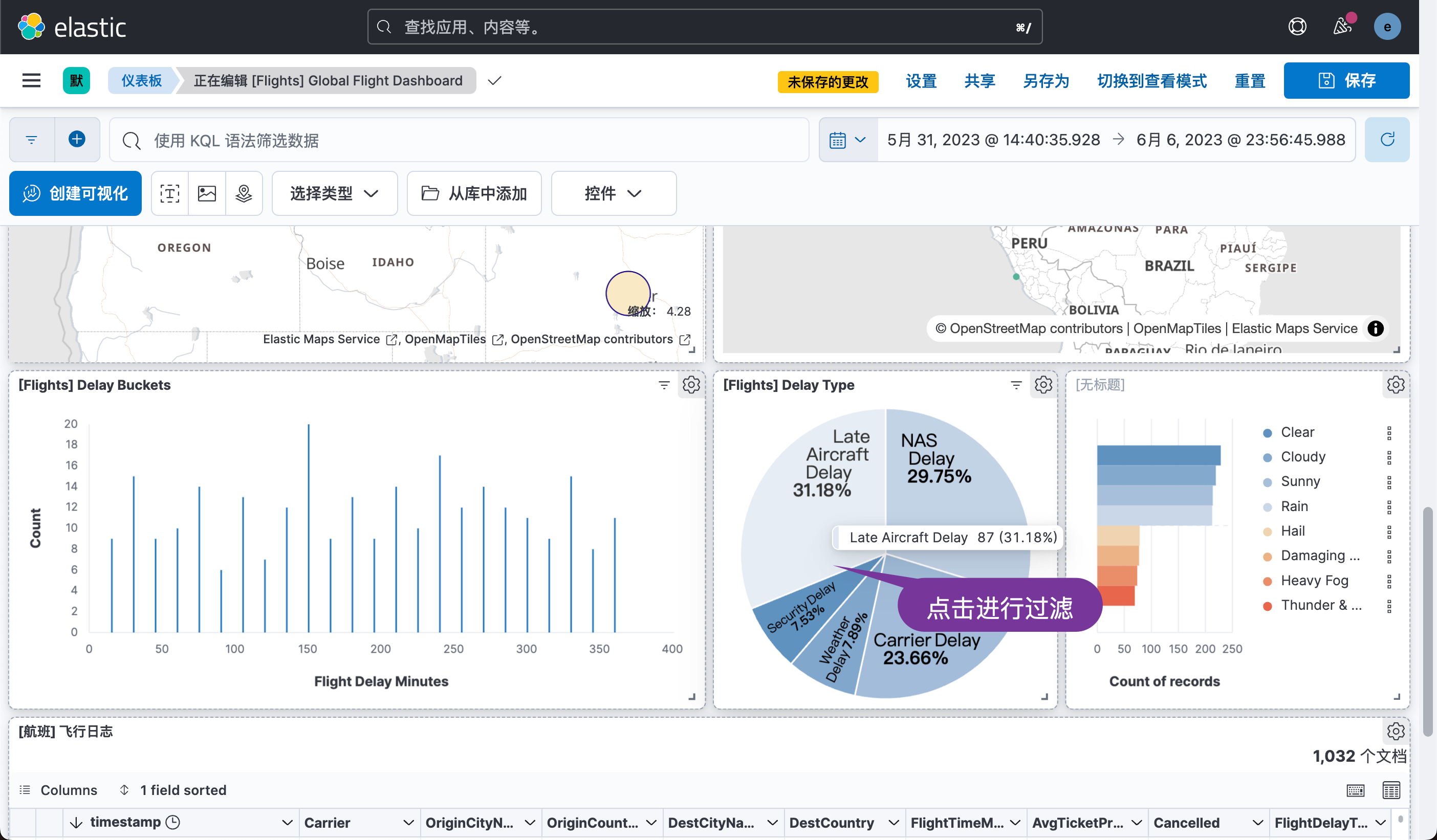
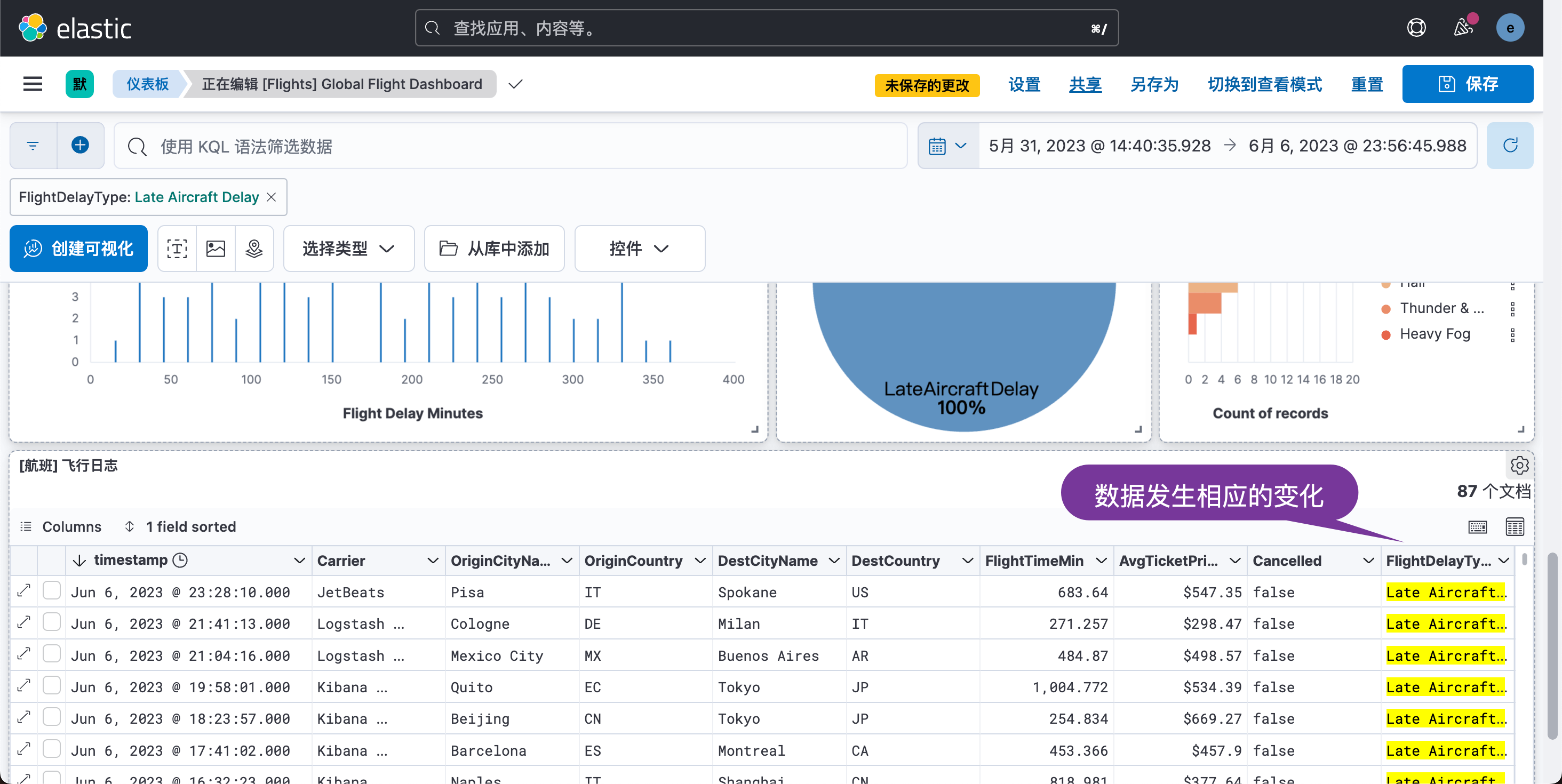
在仪表板顶部的输入控件 Average Ticket Price 中,设置价格在200到700之间的机票,单击应用更改。

在可视化视图[航班] 延误与取消中,通过单击并拖动鼠标选择延误和取消航班概率比较大的一个时间范围。
此操作会调整页面右上角的时间范围,其他可视化视图也会随之调整。





共享仪表板
有三种共享仪表板的方法:
- 自制 HTML 共享文件。
- 创建可共享链接。
- 生成 PDF 或 PNG 报告。
自制 HTML 共享文件
本部分将打开一个已保存的仪表板,并学习如何通过 iFrame 代码共享该仪表板。
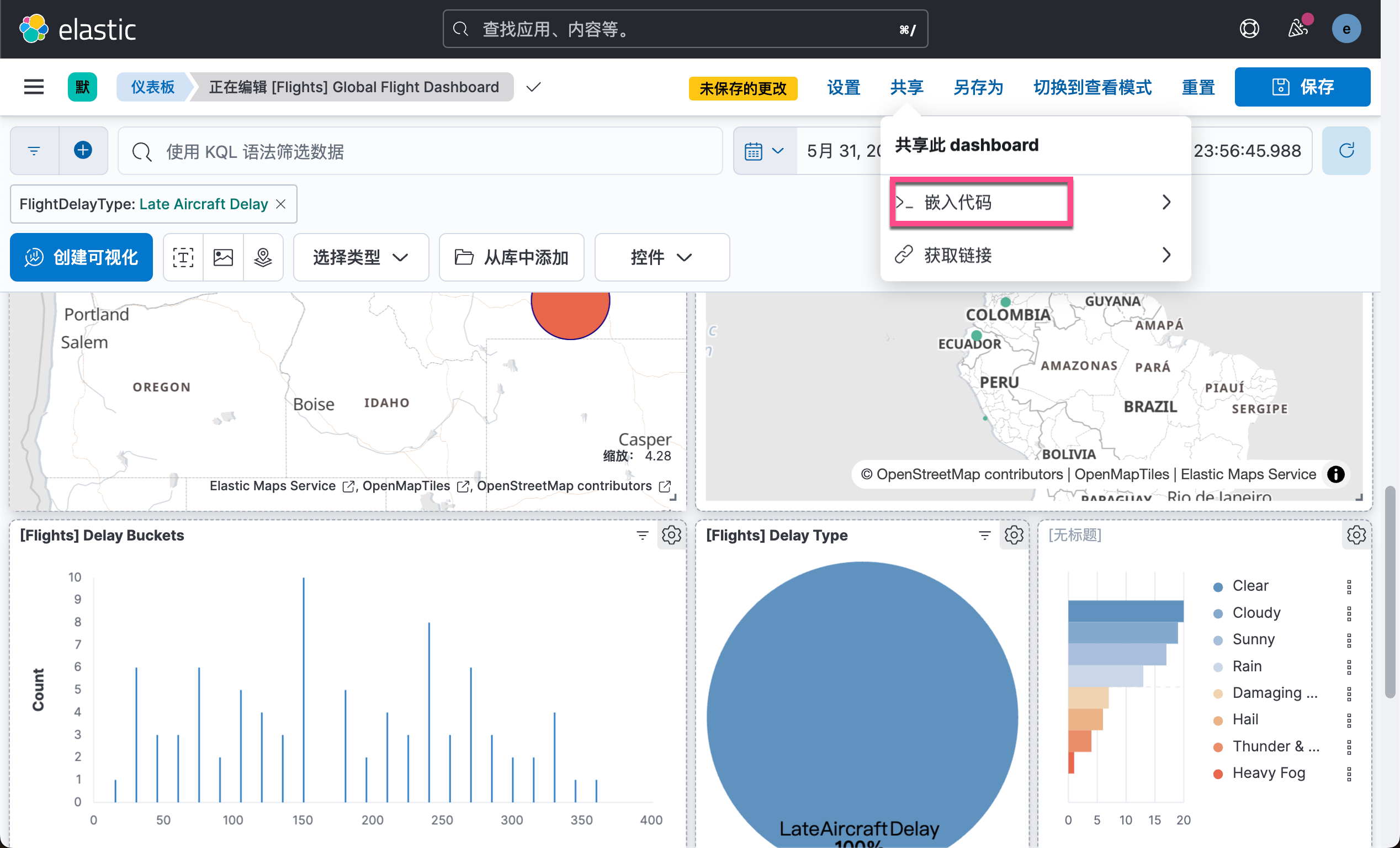
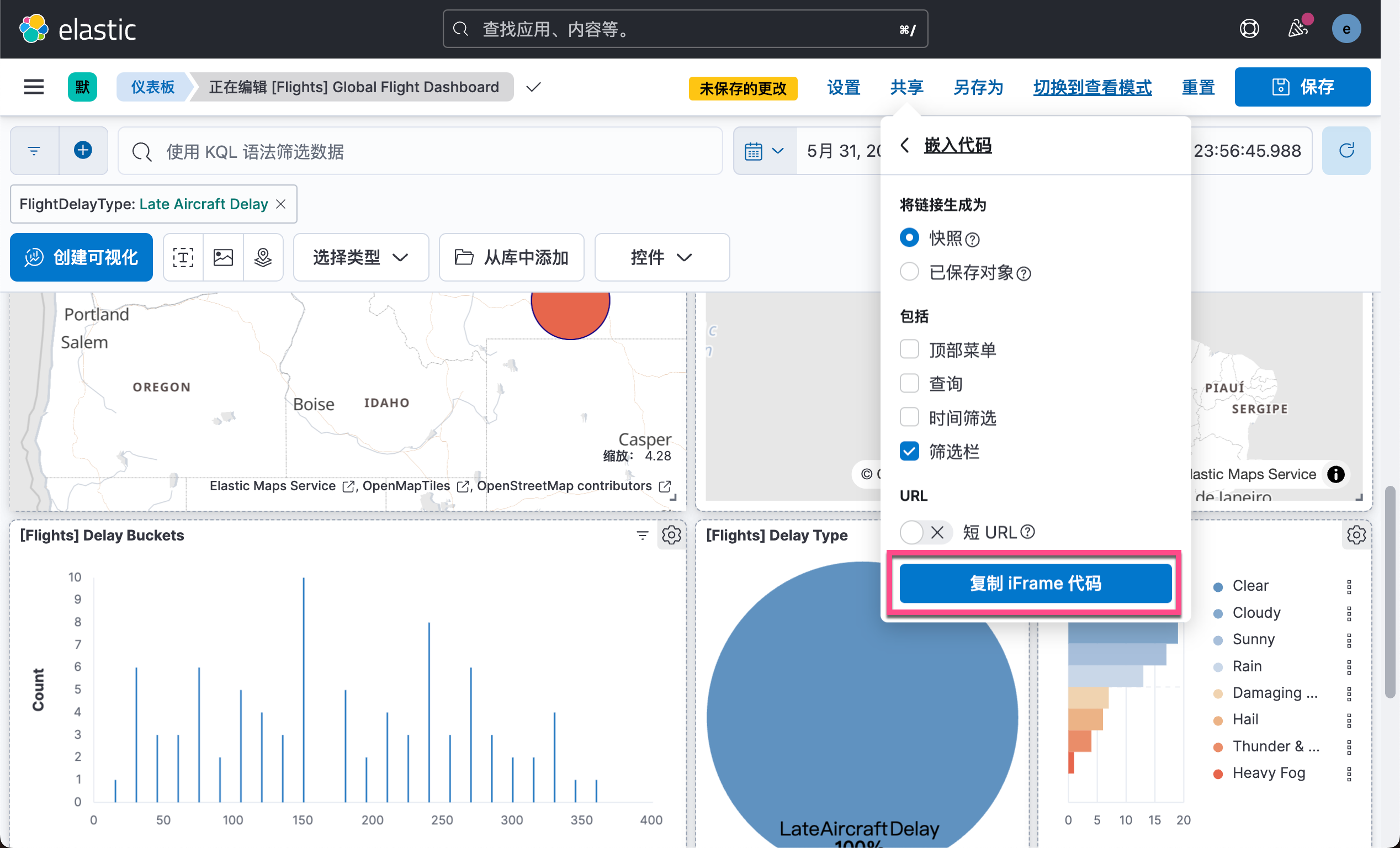
1)在[航班] 全球航班仪表板页面,单击右上方的共享 > 嵌入代码,单击复制 iFrame 代码。


2)打开一个文本编辑器,并把如下的代码进行输入:
-
输入
<html>,粘贴iFrame代码。 -
将代码中的
height="600"修改为height="1200" -
输入
</html>
文件如下:
test.html
<html>
<iframe src="http://localhost:5601/app/dashboards#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(refreshInterval:(pause:!t,value:0),time:(from:'2023-05-31T06:40:35.928Z',to:'2023-06-06T15:56:45.988Z'))&_a=(controlGroupInput:(chainingSystem:HIERARCHICAL,controlStyle:oneLine,ignoreParentSettings:(ignoreFilters:!f,ignoreQuery:!f,ignoreTimerange:!f,ignoreValidations:!f),panels:('85b632c8-3b7b-408d-8223-b0caccf75bd3':(explicitInput:(dataViewId:d3d7af60-4c81-11e8-b3d7-01146121b73d,enhancements:(),fieldName:OriginCityName,id:'85b632c8-3b7b-408d-8223-b0caccf75bd3',selectedOptions:!(),title:'Origin%20City'),grow:!t,order:0,type:optionsListControl,width:small),bee4a16a-f5c1-40b2-887e-db1b9ad9e15f:(explicitInput:(dataViewId:d3d7af60-4c81-11e8-b3d7-01146121b73d,enhancements:(),fieldName:AvgTicketPrice,id:bee4a16a-f5c1-40b2-887e-db1b9ad9e15f,title:'Average%20Ticket%20Price',value:!('200','700')),grow:!t,order:2,type:rangeSliderControl,width:small),d4dc9d2b-5850-402a-921d-8a2cd0107156:(explicitInput:(dataViewId:d3d7af60-4c81-11e8-b3d7-01146121b73d,enhancements:(),fieldName:DestCityName,id:d4dc9d2b-5850-402a-921d-8a2cd0107156,title:'Destination%20City'),grow:!t,order:1,type:optionsListControl,width:small))),filters:!(('$state':(store:appState),meta:(alias:!n,disabled:!f,index:d3d7af60-4c81-11e8-b3d7-01146121b73d,key:FlightDelayType,negate:!f,params:(query:'Late%20Aircraft%20Delay'),type:phrase),query:(match_phrase:(FlightDelayType:'Late%20Aircraft%20Delay')))))" height="600" width="1200"></iframe>
</html>
3)将文本文档另存为 test.html,然后在浏览器中打开它。
注意:受安全限制,你可能无法打开仪表板。
创建可共享链接
你可以将该缩短的 URL 链接分享给其他人。
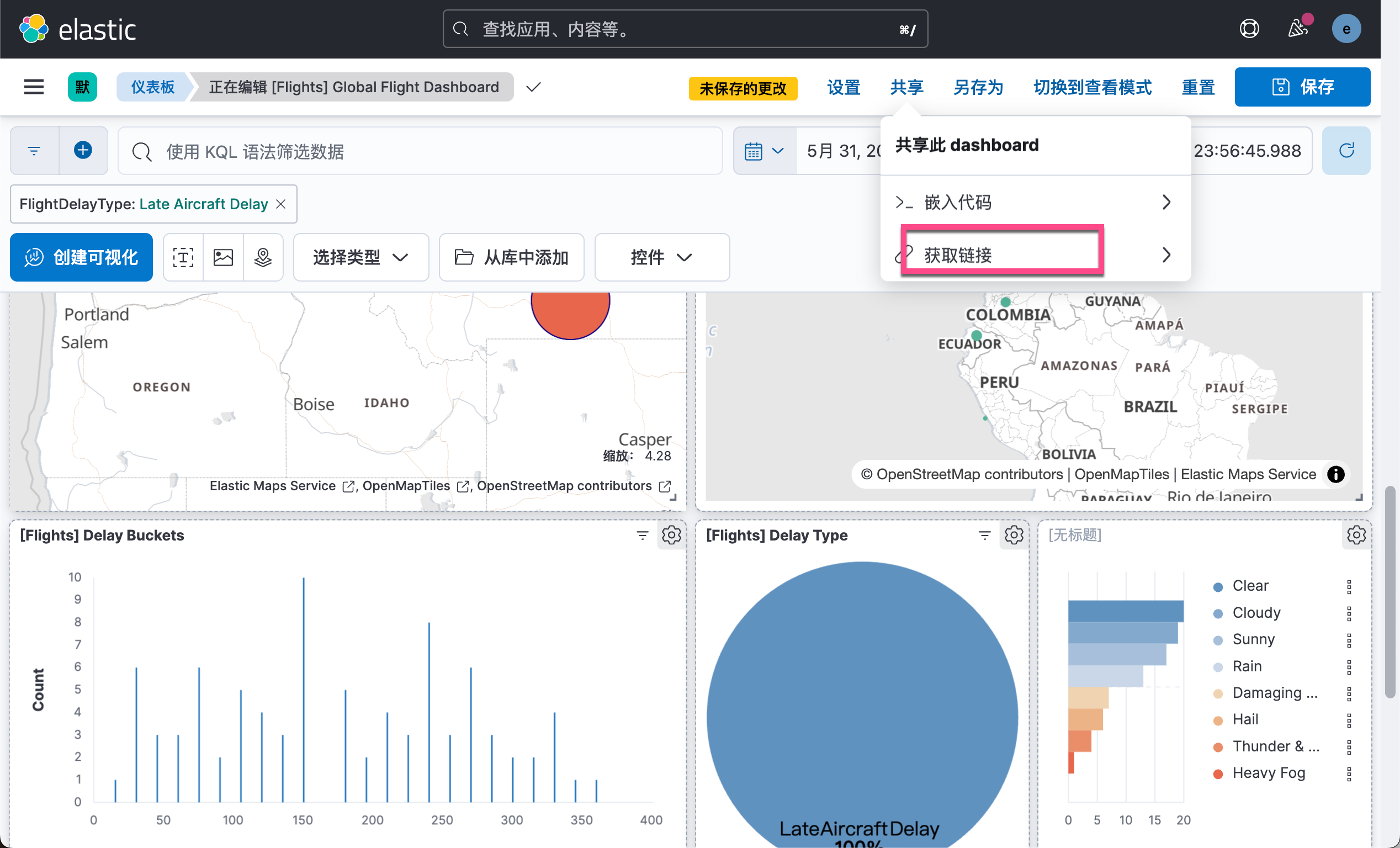
1)在[航班] 全球航班仪表板页面,单击右上方的共享 > 固定链接。


2)开启短URL开关,单击复制链接。你可以将该缩短的 URL 链接分享给其他人。
生成 PDF 或者 PNG 报告
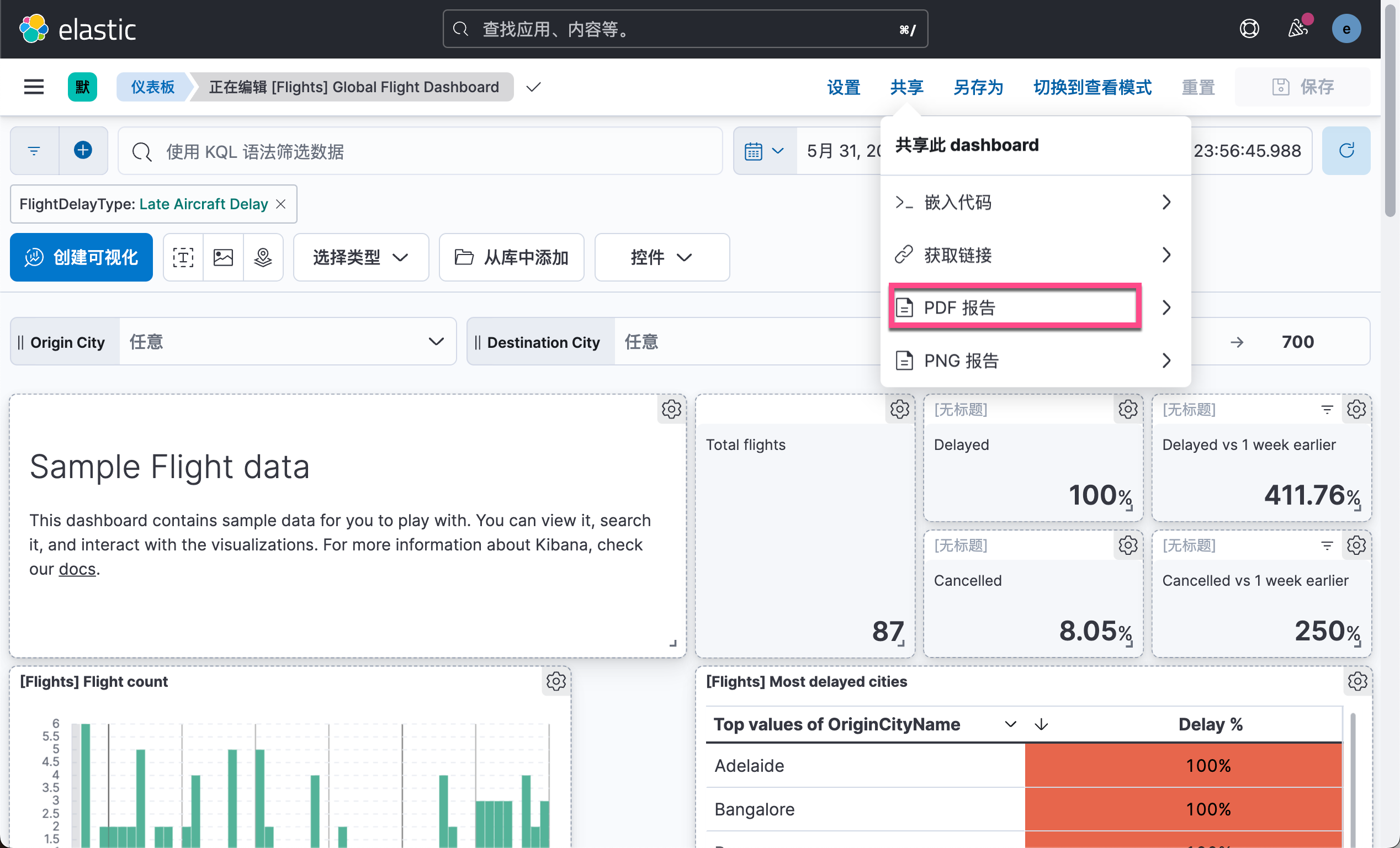
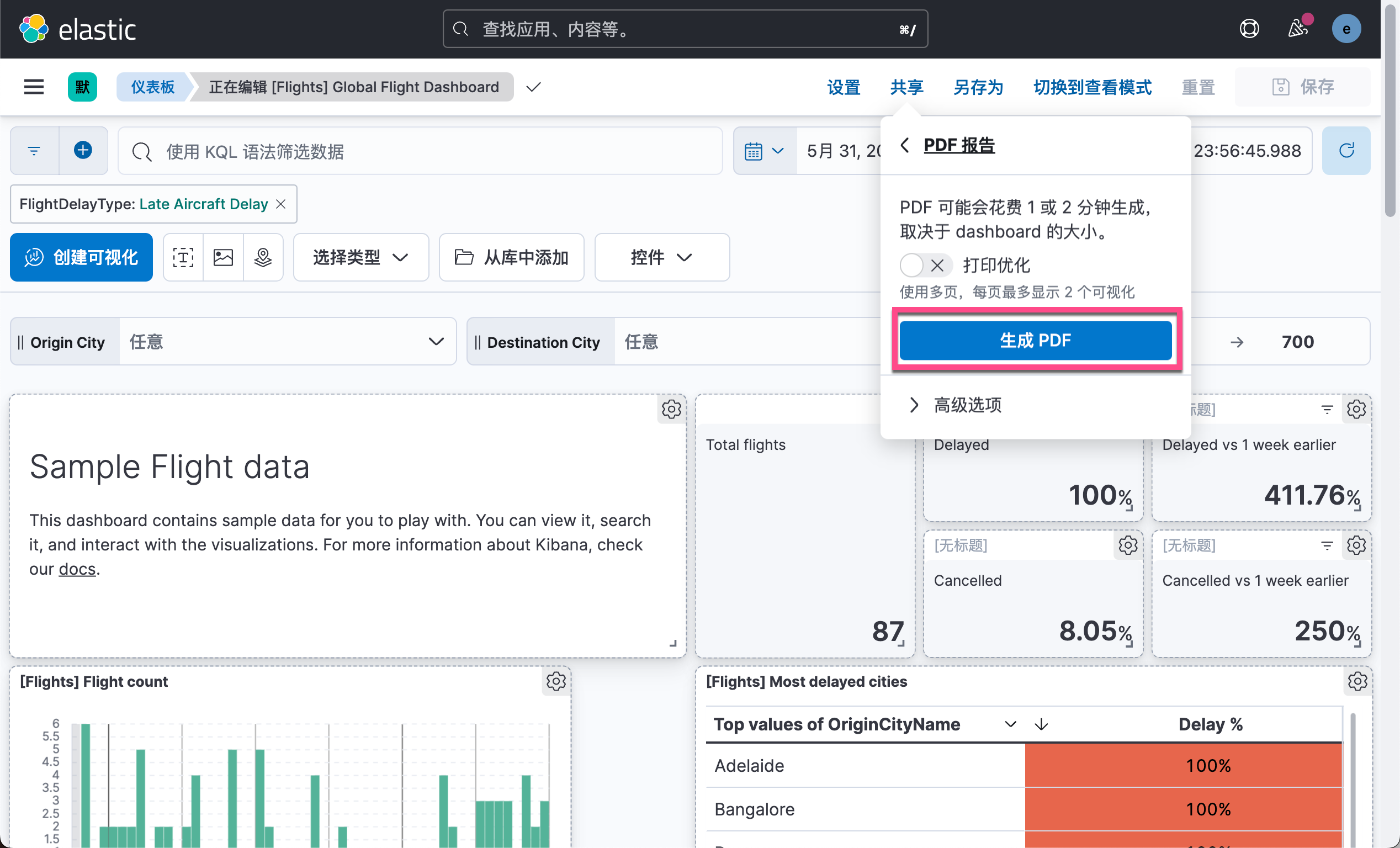
如果实例的 Kibana 内存大于等于2 GB,你可以通过单击右上方的共享 > PDF 报告或 PNG 报告,生成仪表板的 PDF 报告或 PNG 报告进行共享。
注意:这是一个收费的功能。如果你是在本地进行安装的,你需要打开许可试用才可以看到如下的 “PDF 报告” 功能。



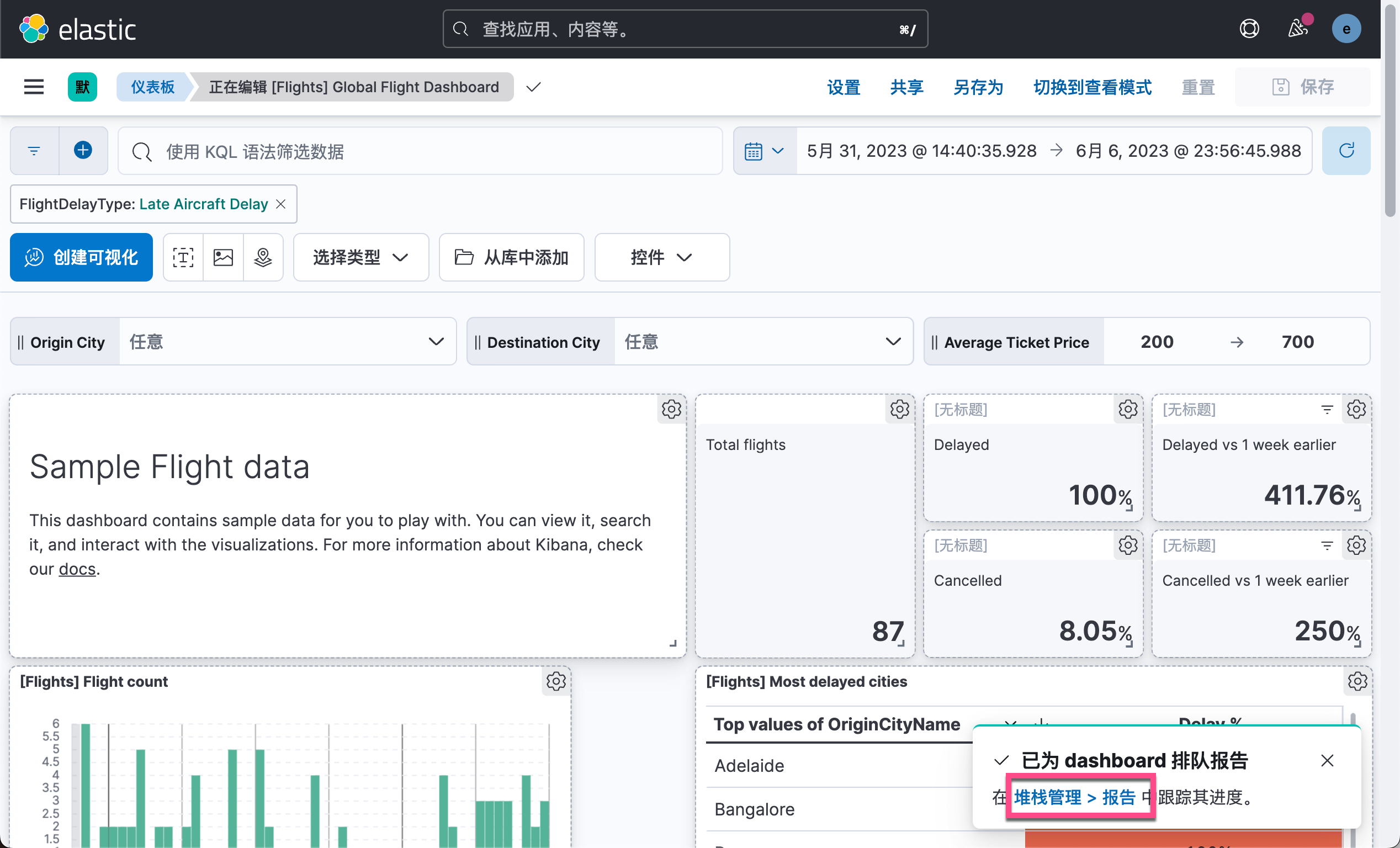
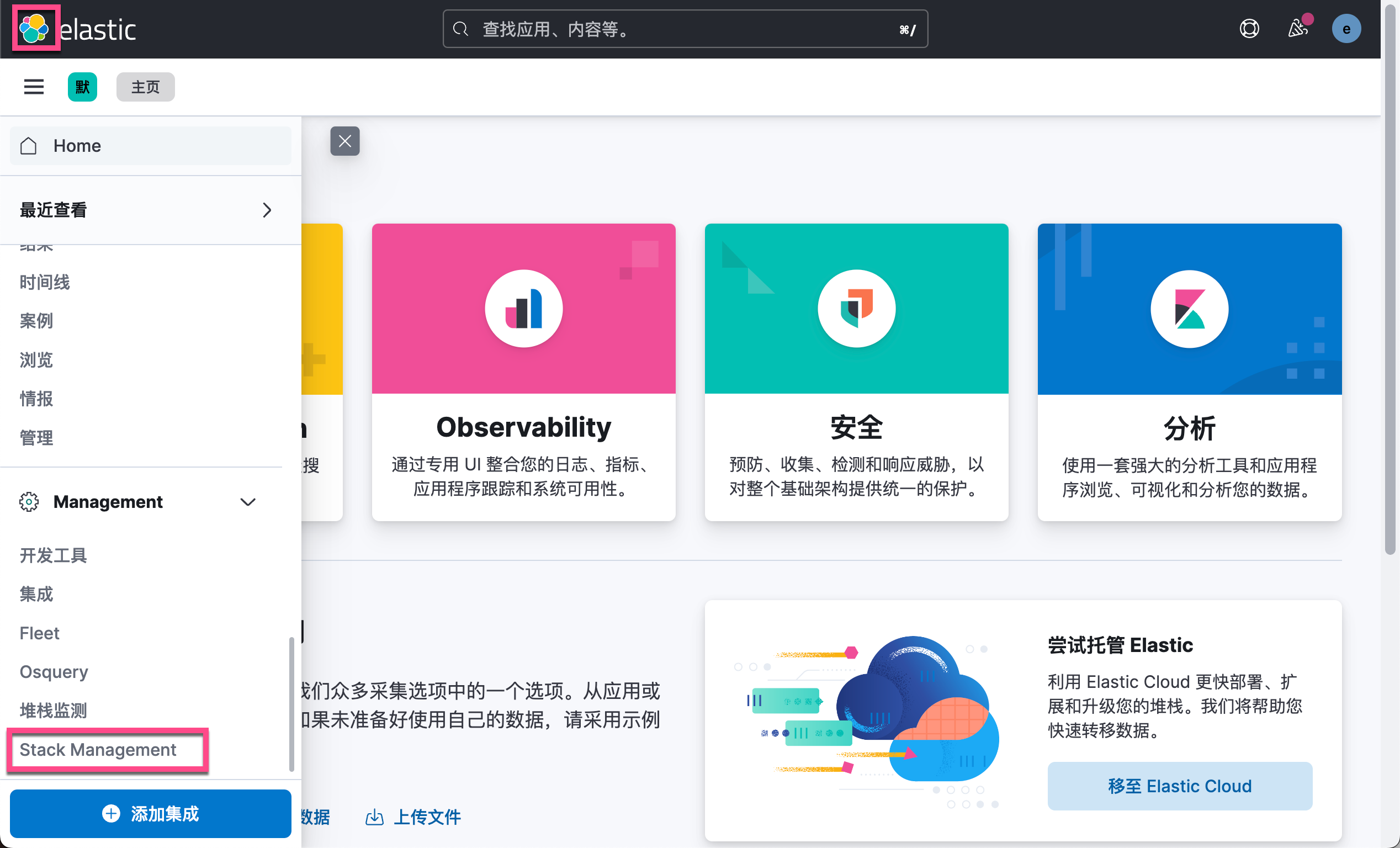
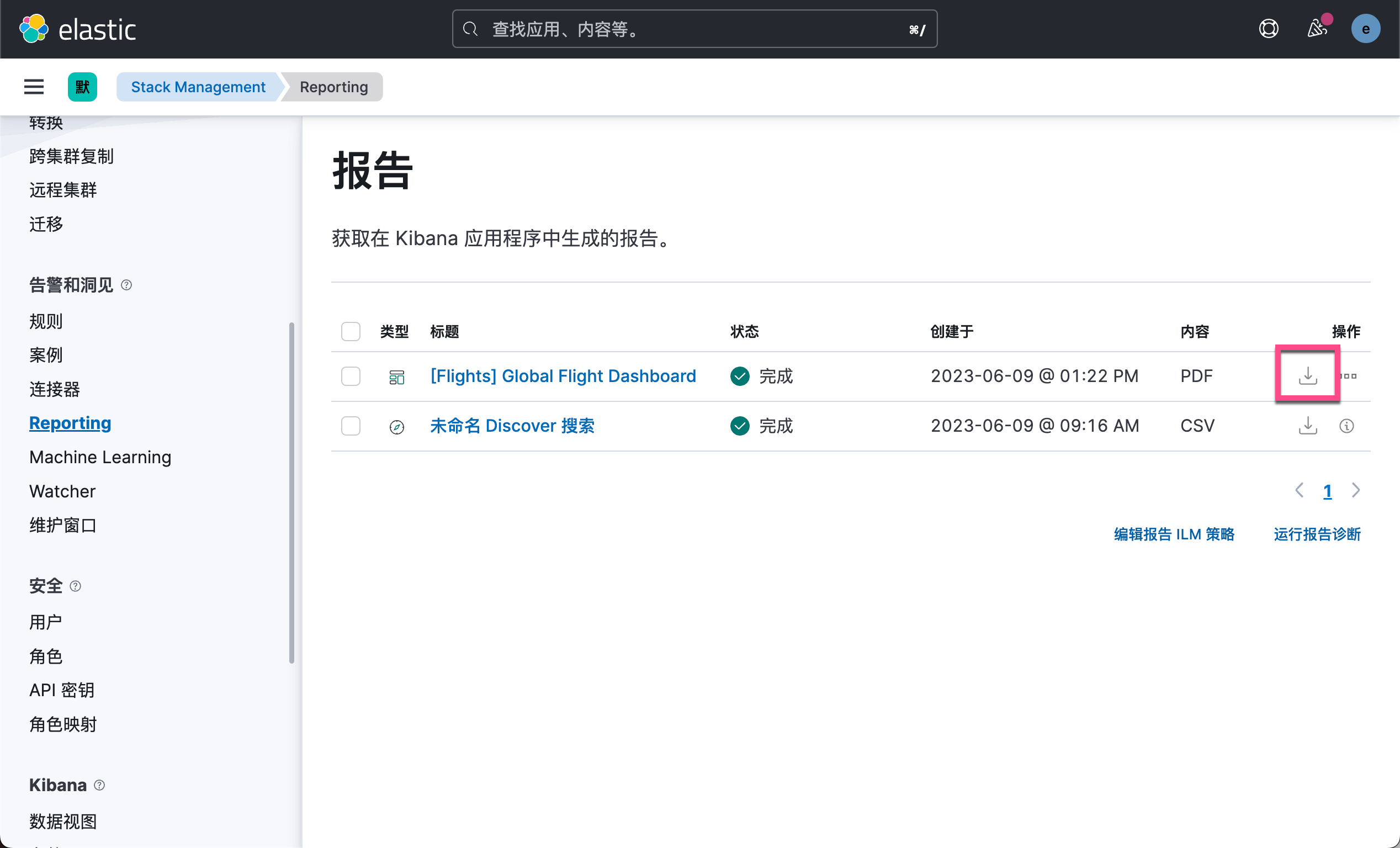
我们或者通过如下的方式来进入到下载页面:


完成航班信息可视化看板
使用 Kibana 完成航班信息可视化,例如航班延误情况、机票平均价格等。帮助你更加直观地展现和分析航班信息数据。