了解Kubernetes Ingress和Gateway API之间的差异,以实现有效的流量管理。原文: Kubernetes Ingress Vs Gateway API

概述
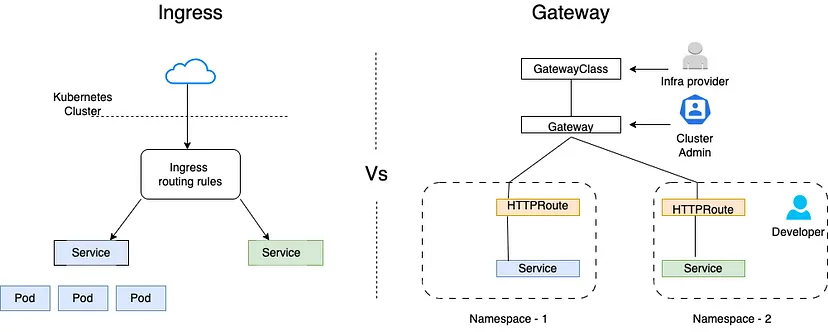
Kubernetes如今被广泛应用于容器管理、微服务编排解决方案。对于如何控制微服务的入口流量,Kubernetes提供了两种选择: Ingress和Gateway API。这篇文章将对比Ingress API和Gateway API,比较两者各自的适用场景。
2022年5月份Kubernetes Gateway API[1]才发布了Beta版本,当前大多数组织应该还在使用稳定的Ingress API。
-
为什么需要新的API来管理入口流量? -
新的Gateway API解决了Ingress API的哪些缺点?
本文将介绍Ingres API和Gateway API之间的区别和应用。
通过Ingress公开服务

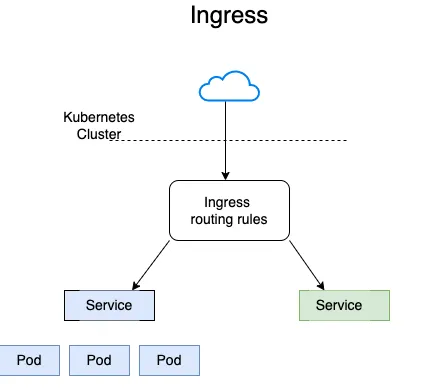
Kubernetes Ingress定义了如何将外部流量定向到集群内部的服务。作为负载均衡器,处理来自集群外部的请求,发送给集群内运行的适当服务。定义入口规则的YAML文件描述了一组基于主机名或URL路径的流量路由指南,基本设置和示例可参考Kubernetes Ingress with NGINX Ingress Controller Example一文。
只有在K8s集群中运行Ingress控制器,才能使ingress资源生效。
Kubernetes有很多不同的Ingress控制器,参考Kubernetes Additional controllers。
本文将以Nginx ingress及其ingress控制器[2]为例。
通常在创建ingress类的同时创建ingress。
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: ingress-example
spec:
rules:
- host: sub.example.com
http:
paths:
- path: /auth
pathType: Prefix
backend:
service:
name: http-echo-server
port:
number: 8080
- path: /api
pathType: Prefix
backend:
service:
name: api-svc
port:
number: 9090
ingressClassName: nginx
以上代码是基于路径路由的一个简单的ingress示例,/auth请求重定向到http-echo-server服务,而/api请求重定向到api-svc。
根据ingressClassName的值,特定的ingress控制器将管理ingress对象。
对于ingress对象,唯一可配置的字段是SSL/TLS密钥,其他配置就只能通过annotations实现,比如路径重写、代理消息体和头域。
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: ingress-myservicea-two
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /uat/$2
spec:
rules:
- host: sub.example.com
http:
paths:
- path: /auth/api(/|$)(.*)
pathType: Prefix
backend:
service:
name: http-echo-server
port:
number: 8080
ingressClassName: nginx
上面的配置将/auth/api/example/1这样的URL路径重写为/uat/example/1。
Nginx ingress控制器不支持任何CRD,然而,GCE的ingress提供了各种各样的CRD,与注释相比,CRD可以支持灵活的路由配置。
以下是一个CRD示例,来自GCE ingress的BackendConfig,参考文档Parameters from a BackendConfig CRD。
apiVersion: cloud.google.com/v1
kind: BackendConfig
metadata:
name: http-hc-config
spec:
healthCheck:
checkIntervalSec: 15
port: 15020
type: HTTPS
requestPath: /healthz
GCE ingress的ManagedCertificate也是一个CRD对象的好例子。
Gateway API
Ingress提供了某些字段配置,通过annotations进行配置也很有挑战性。Ingress API是管理传入流量的单个对象,但由于它是整个集群共享的单一资源,因此集群开发人员可以访问或修改,而集群/基础设施团队对此却一无所知。
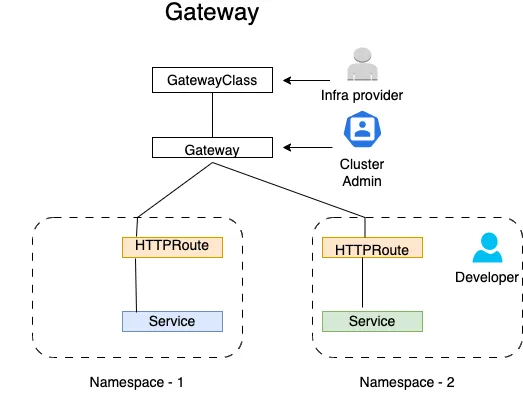
资源 —— ```GatewayClass```、```Gateway```、```HTTPRoute```、```TCPRoute```、```Service```等,旨在通过表达性的、可扩展的、面向角色的接口来定义Kubernetes服务网络,接口由众多供应商提供实现,并拥有广泛的行业支持。[3]
Gateway API在Ingress API的基础上增加了更多特性,例如HTTP头匹配、加权流量分割、多协议支持(如HTTP、gRpc)以及其他各种后端功能(如桶、函数)。
kind: HTTPRoute
apiVersion: networking.x-k8s.io/v1alpha1
metadata:
name: bar-route
namespace: bar
labels:
gateway: external-https
spec:
hostnames:
- "bar.example.com"
rules:
- forwardTo:
- serviceName: bar-v1
port: 8080
weight: 90
- serviceName: bar-v2
port: 8080
weight: 10
- matches:
- headers:
values:
env: canary
forwardTo:
- serviceName: bar-v2
port: 8080
另外,Gateway API比Ingress API更好的分离了关注点。使用Ingress,集群运维人员和应用开发人员在同一个Ingress对象上操作,却不知道彼此的角色,可能会导致设置错误。
Route和Gateway对象是由Gateway API独立于配置创建的,从而为集群运维人员和应用开发人员提供了自主权。

如果需要解耦角色,就可以改为使用Gateway API(仍处于测试阶段)。如果需求比较简单,并且对Nginx ingress或任何其他ingress控制器感到满意,那么最好坚持用下去,直到需要更多灵活性或支持特定的配置要求。
你好,我是俞凡,在Motorola做过研发,现在在Mavenir做技术工作,对通信、网络、后端架构、云原生、DevOps、CICD、区块链、AI等技术始终保持着浓厚的兴趣,平时喜欢阅读、思考,相信持续学习、终身成长,欢迎一起交流学习。微信公众号:DeepNoMind
参考资料
Gateway API Graduates to Beta: https://kubernetes.io/blog/2022/07/13/gateway-api-graduates-to-beta
[2]Nginx Ingress Controller: https://www.nginx.com/products/nginx-ingress-controller
[3]Gateway API: https://gateway-api.sigs.k8s.io
本文由 mdnice 多平台发布