文章目录
- 前言
- 会话存储:
- 本地存储:
- 一、sessionStorage
- 介绍
- 使用演示
- 存储数据到sessionStorage
- 从sessionStorage中获取数据
- 删除sessionStorage中的某个键值对
- 清空sessionStorage中的所有数据
- 从Chrome查看sessionStorage的存储情况
- 二、localStorage
- 介绍
- 使用演示
- 存储数据
- 读取数据
- 修改数据
- 删除数据
- 清除所有数据
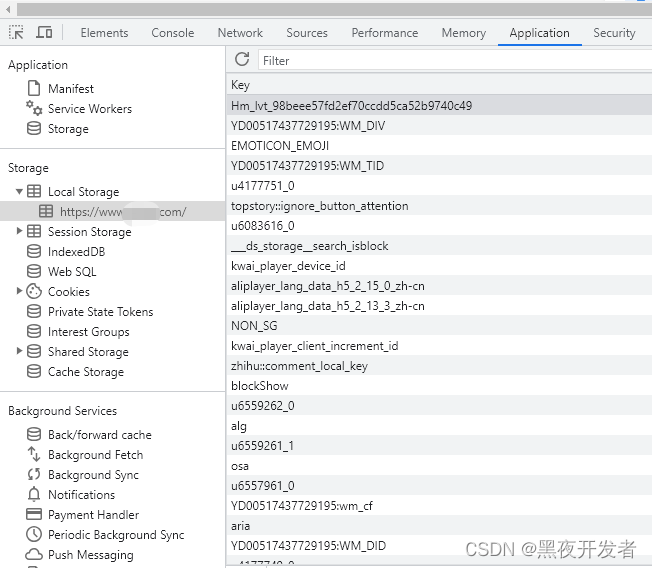
- 从Chrome查看localStorage的存储情况
- 三、Cookie
- 介绍
- 使用演示
- 设置Cookie
- 读取Cookie
- 删除Cookie
- 使用场景
- 从Chrome查看Cookie的存储情况
- 四、三者的区别
- 总结
前言
浏览器的存储通常分为两类:会话存储和本地存储。

会话存储:
会话存储指的是在用户打开浏览器窗口并访问网站时,浏览器会自动创建一个会话对象,会话对象会储存在浏览器内存中,当用户关闭浏览器或退出当前会话时,会话数据将被清除。 会话存储可以通过 JavaScript 中的 session Storage API 来实现,它可以方便地在不同页面和标签之间共享数据。
本地存储:
本地存储是指浏览器保存数据到本地硬盘或其他持久化存储设备中。浏览器可以使用 localStorage API 存储的数据永久存储在用户的计算机上,即使关闭浏览器窗口、退出会话或重启电脑,数据仍然存在。
本文今天将针对于sessionStorage,localStorage,cookie三种常见的浏览器存储做透彻的讲解。看之前先来个三联吧。
一、sessionStorage
介绍
sessionStorage,可以将数据存储于浏览器中的sessionStorage对象中,这些数据只在同一个浏览器窗口(或标签页)被创建并且加载了相同的页面时才被保留,不同的页面之间无法共享sessionStorage中的数据。
sessionStorage(或标签页)的生命周期内,关闭窗口后sessionStorage中存储的数据会被清除。
存储的数据仅限于字符串类型,即使存储的是数字、布尔值等其他类型的数据,也会被转换为字符串类型。
只能在客户端使用,无法通过服务端设置和获取。
使用演示
常见使用示例如下:
存储数据到sessionStorage
sessionStorage.setItem('name', '张三');
从sessionStorage中获取数据
var name = sessionStorage.getItem('name');
console.log(name); // 张三
删除sessionStorage中的某个键值对
sessionStorage.removeItem('name');
清空sessionStorage中的所有数据
sessionStorage.clear();
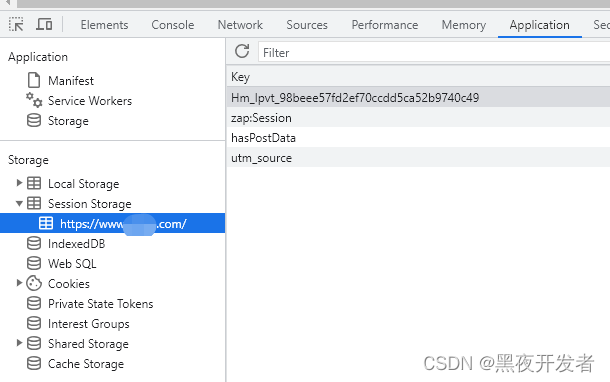
从Chrome查看sessionStorage的存储情况

二、localStorage
介绍
localStorage是HTML5提供的一种浏览器存储机制,可以在客户端本地保存键值对数据,并支持对数据进行读取、修改和删除等操作。
相比于传统的cookie,localStorage可以存储更多的数据量(通常为5-10MB),而且不会随HTTP请求被发送到服务器端,因此更为安全和高效。
localStorage的共享级别是域名级别的,可以跨页面使用。
使用演示
常见的localStorage使用包括了以下几个方面:
存储数据
可以使用localStorage.setItem()方法将键值对数据存储到localStorage中,例如:
localStorage.setItem('username','John');
localStorage.setItem('city','Beijing');
读取数据
可以使用localStorage.getItem()方法读取localStorage中的数据,例如:
var username = localStorage.getItem('username');
console.log(username); //输出:John
修改数据
可以使用localStorage.setItem()方法将相同键名的数据进行覆盖,从而实现修改数据的效果,例如:
localStorage.setItem('username','Alice');
var username = localStorage.getItem('username');
console.log(username); //输出:Alice
删除数据
可以使用localStorage.removeItem()方法将localStorage中指定键名的数据删除,例如:
localStorage.removeItem('city');
var city = localStorage.getItem('city');
console.log(city); //输出:null
清除所有数据
可以使用localStorage.clear()方法将localStorage中的所有数据清空,例如:
localStorage.clear();
需要注意的是,由于localStorage只能存储字符串类型的数据,因此如果需要存储其他类型的数据(如数组或对象),需要先将其转换为字符串类型,例如:
var arr = [1,2,3];
localStorage.setItem('myArray',JSON.stringify(arr));
var myArray = JSON.parse(localStorage.getItem('myArray'));
console.log(myArray); //输出:[1,2,3]
从Chrome查看localStorage的存储情况

三、Cookie
介绍
Cookie是一个小型的文本文件,存储在用户计算机上,用于识别用户和记录用户的偏好。当用户访问一个网站时,该网站会将Cookie存储在用户计算机上,并在随后的访问中读取Cookie,以便提供个性化的服务和体验。
由于Cookie每次请求都会从客户端带到服务器,所以Cookie数量不宜过多,占用空间不宜过大。一遍将一些重要数据,或者大部分页面都需要用到的数据放到Cookie上面。
使用演示
设置Cookie
document.cookie = "name=value; expires=date; path=path; domain=domain; secure"
读取Cookie
var cookieValue = document.cookie
删除Cookie
document.cookie = "name=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/"
使用场景
常见的Cookie使用包括:
-
登录状态维护:在用户登录时,服务器会生成一个唯一的Cookie,保存在用户计算机上。每次用户访问该网站时,浏览器会自动将该Cookie发送给服务器,以维护用户的登录状态。
-
记住用户名和密码:在用户登录成功后,可以选择“记住用户名和密码”,此时浏览器会生成一个包含用户名和密码的Cookie,保存在用户计算机上。下次用户访问该网站时,浏览器会自动填写用户名和密码。
-
购物车功能:在用户将商品加入购物车时,服务器会生成一个Cookie,保存在用户计算机上。当用户继续购物或结账时,浏览器会将购物车信息发送给服务器。
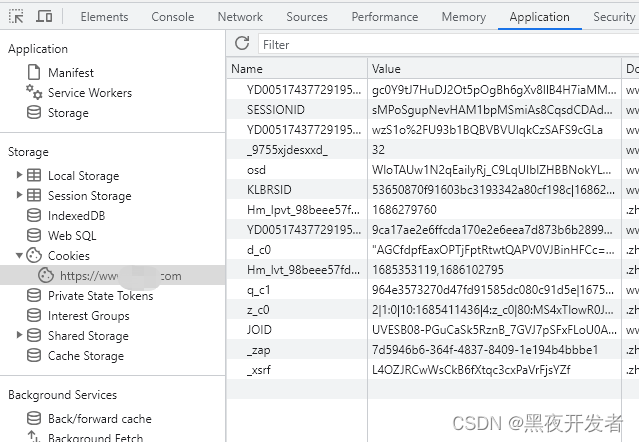
从Chrome查看Cookie的存储情况

四、三者的区别
| 特性 | sessionStorage | localStorage | cookie |
|---|---|---|---|
| 存储大小 | 5-10MB | 5-10MB | 4KB |
| 生命周期 | 会话级别 | 永久 | 取决于过期时间 |
| 与服务器通信 | 不参与 | 不参与 | 每次请求都会发送 |
| 数据存储格式 | 字符串 | 字符串 | 字符串或二进制数据 |
| 在同源窗口间共享 | 可以 | 可以 | 只有在设置了相同的路径、域名和协议下才能共享 |
| 访问方式 | window.sessionStorage | window.localStorage | document.cookie |
注:同源指的是协议、域名和端口号完全相同。
总结

以上就是本篇所讲解的内容,sessionStorage、localStorage、cookie你真的会用么,后面会分享更多有深度的前端内容,记得先点个关注不迷路。