目录
1. 了解 Vue 七大常用属性
2. 文本插值
2.1 v-bind 绑定元素
3. 判断
4. 循环
5. 事件
6. 双向绑定
7. 自定义组件
8. Axios 异步通信
8.1 什么是Axios
8.2 为什么要使用 Axios
8.3 Axios 的简单应用
8.4 Vue 的生命周期
1. 了解 Vue 七大常用属性
1. el 属性 : 用来指示vue编译器从什么地方开始解析 vue的语法, 可以说是一个占位符.
2. data 属性 : 用来组织从view中抽象出来的属性, 可以说将视图的数据抽象出来存放在data中.
3. template属性 : 用来设置模板, 会替换页面元素.
4.methods属性 : 放置页面中的业务逻辑, js方法一般都放置在methods中, 用来写方法.
5. render属性 : 创建真正的Virtual Dom.
6. computed属性 : 根据已经存在的属性计算出新的属性,对于同样的数据,会缓存。当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新.
7. watch侦听属性 : watch:function(new,old){} 监听data中数据的变化.
2. 文本插值
语法 : {{msg}}
文本插值是最基本的数据绑定形式. 双大括号标签会被替换为相应组件中的 msg 属性的值. 同时每次 msg 属性更改时它也会同步更新.
<div id="app">
{{msg}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data:{
msg: "hello Vue"
}
});
</script>2.1 v-bind 绑定元素
除了 {{}} 可以绑定元素外, 还可以使用 v-bind 来绑定元素.
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<div id="app">
<span v-bind:title="msg">鼠标悬停过来几秒钟</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "can not see me"
}
});
</script>3. 判断
打开开发者工具,修改 vm 对象中 type 属性的值, 感受条件判断的用法.
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data:{
type: 'A'
}
});
</script>4. 循环
打开开发者工具, 给数组添加数据, 感受循环的用法. 此处的 v-for 指令和我们学过的 foreach 循环很像.
<div id="app">
<li v-for="item in items">
{{item.msg}}
</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data:{
items: [
{msg: 'hello java'},
{msg: 'hello Linux'},
{msg: 'hello vue'}
]
}
});
</script>
v-for 还能获取元素的下标 :
<div id="app">
<li v-for="(item,index) in items">
{{item.msg}}--{{index}}
</li>
</div>
5. 事件
使用 v-on 指令绑定事件.
原先我们是通过 οnclick="function" 这样绑定一个事件, 但是在 Vue 中, 方法是必须定义在 Vue 的 Methods 对象中, onclic 是绑定不到的, 所以需要使用到 v-on 来绑定.
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<div id="app">
<button v-on:click="sayHi">点我试试</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello, vue"
},
methods: { // 方法必须定义在 Vue 的 Method 对象中
sayHi: function() {
alert(this.message);
}
}
});
</script>6. 双向绑定
什么是双向绑定 ?
上一篇博客已经详细讲解了 MVVM 思想, 即当数据发生变化的时候, 视图也就发生了变化, 当视图发生变化的时候, 数据也会跟着同步变化, 这个就是 Vue.js 的精髓之处.
在表单中使用双向数据绑定>>>
我们可以用 v-model 指令在表单 <input>, <radio>, <select> 等元素上创建双向数据绑定. 他会根据控制件类型自动选取正确的方法来更新元素. 他负责监听用户的输入事件以更新数据, 并对一些极端场景进行一些特殊处理.
注意 :
v-model 会忽略所有表单元素的 value, checked, selected 特征的初始值而总是将 Vue 的实例的数据作为数据来源. 我们应该通过 JavaScript 在组件的 data 选项中声明初始值!
【文本框】
<div id="app">
<!-- 绑定 msg,View 控制 Model 改变 -->
输入的文本:<input type="text" v-model="msg"> {{msg}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "123"
}
});
</script>【单选框】
<div id="app">
性别 :
<input type="radio" name="sex" value="男" v-model="checked"> 男
<input type="radio" name="sex" value="女" v-model="checked"> 女
<p>
选中了: {{checked}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data: {
checked: ''
}
});
</script>【下拉框】
<div id="app">
<select v-model="selected">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>value: {{selected}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
data: {
selected: ''
}
});
</script>【注意】如果 v-model 表达式的初始值未能匹配任何选项, <select> 元素将被渲染为 "未选中" 状态. 在 IOS 中, 这会使用户无法选择第一个选项. 因为这样的情况下, IOS 不会触发 change 事件. 因此, 更推荐像上面这样提供一个值为空的禁用选项.
7. 自定义组件
Vue 自定义组件的简单应用 :
<div id="app">
<my-component v-for="item in items" v-bind:cpt="item"></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
// 定义一个 Vue 组件 component
Vue.component("my-component",{
props: ["cpt"], // 传递参数
template: '<li>{{cpt}}</li>' // 组件模板
});
var vm = new Vue({
el: "#app",
data: {
items: ["Java","Linux","Vue"]
}
});
</script>- Vue.component() : 注册组件
- my-component : 自定义组件的名字
- template : 组件的模板
【注意】使用 props 属性传递参数
上述代码中, 通过循环遍历 data 中 items 的数据时, 无法直接被自定义组件中的模板拿到, 于是要使用 v-bind:指令来绑定每一个元素, 而且需要通过 props 属性来传递参数, 否则 template 模板拿不到每一个 item 元素.
8. Axios 异步通信
8.1 什么是Axios
Axios 是一个开源可以用在浏览器端和 NodeJS 的异步通信框架, 它的主要作用就是实现 AJAX 异步通信, 其功能特点如下 : (官网)
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS 中链式编程]
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御 XSRF
8.2 为什么要使用 Axios
因为 Vue.js 是一个视图框架, 并且严格遵守 SoC (关注度分离原则), 所以 Vue.js 并不包含 AJAX 的通信功能, 为了解决通信问题, 作者单独开发了一个名为 vue-resource 的插件, 不过在进入 2.0 版本后停止了对该插件的维护并推荐了 Axios 框架. 少用 jQuery, 因为它操作 DOM 太频繁 !
8.3 Axios 的简单应用
由于开发的接口大部分都是采用 JSON 格式, 可以先在项目里模拟一段 JSON 数据, 创建一个名为 data.json 的文件并填入以下内容 :
{
"name": "花果山水帘洞",
"url": "https://www.baidu.com/",
"address": {
"street": "新安街道",
"city": "广东深圳",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.4399.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}引入 Axios :
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><div id="app">
<div>{{result.name}}</div>
<div>{{result.address.street}}</div>
<a v-bind:href="result.url">点我</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
// data 方法
data() {
return{
// 请求返回的参数, 必须和 Json 字符串一样
result: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null
}
}
},
mounted() {
// 钩子函数, 链式编程, (JavaScript ES6 新特新)
axios.get('../data.json').then(response=>(this.result=response.data));
}
});
</script>说明 :
1. 使用了 v-bind 将 a.herf 的属性值与 Vue 实例中的数据进行绑定.
2. 使用 axios 框架的 get (post) 方法请求 Ajax 并自动将数据封装进了.
3. data 中的数据结构必须要和 Ajax 响应回来的数据格式匹配.
4. 使用箭头函数, 需要将 IDEA 中 JavaScript 改为 ES6 新特性.
当浏览器访问页面的时候, 实际上是存在一个闪烁问题, 它会先加载模板, 再渲染数据, 只是这个过程网速太快, 唰的一下就渲染出数据了, 所以看不太出来, 这需要结合 Vue 的生命周期来理解.
解决 Vue 闪烁问题 :
<style>
[v-clock]{
display: none
}
</style>
<div id="app" v-clock>
<div>{{result.name}}</div>
<div>{{result.address.street}}</div>
<a v-bind:href="result.url">点我</a>
</div>理解上述 Axios 中 mounted 钩子函数就要联系到 Vue 的生命周期了 >>
8.4 Vue 的生命周期
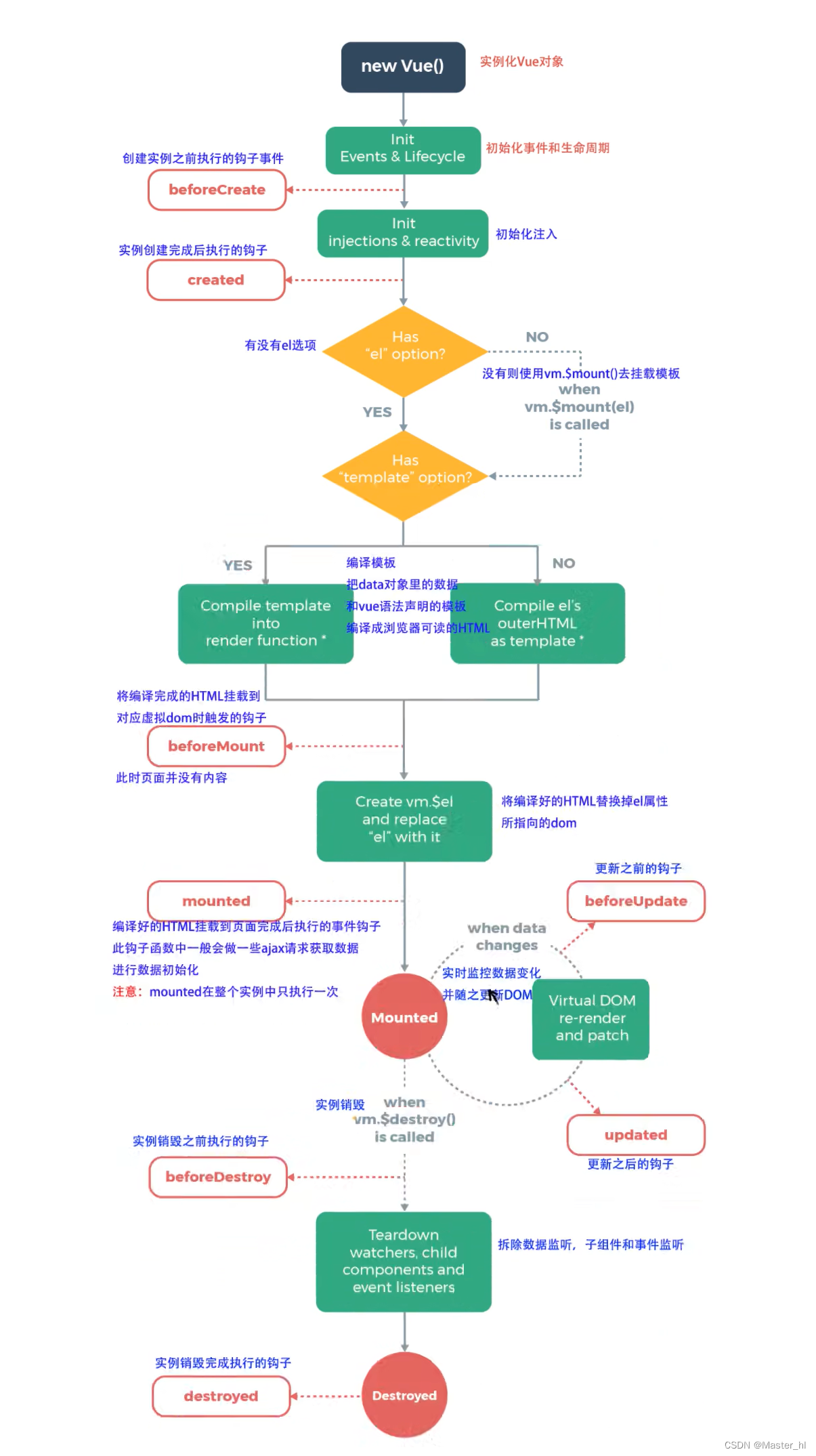
Vue 实例有一个完整的生命周期, 也就是从开始创建, 初始化数据, 编译模板, 挂载 DOM, 渲染 -> 更新 -> 渲染, 卸载等一系列过程, 我们称之为 Vue 的生命周期. 通俗说就是 Vue 实例从创建到销毁的过程, 就是生命周期.
在 Vue 的整个生命周期中, 它提供一系列的事件, 可以让我们在事件触发时注册 JS 方法, 可以让我们用自己注册的 JS 方法控制整个大局. 在这些事件响应方法中的 this 直接指向的是 Vue 的实例.

上述 Vue 的生命周期看起来相当复杂难理解, 如果想要理解透彻, 可以看这位哥们的文章.
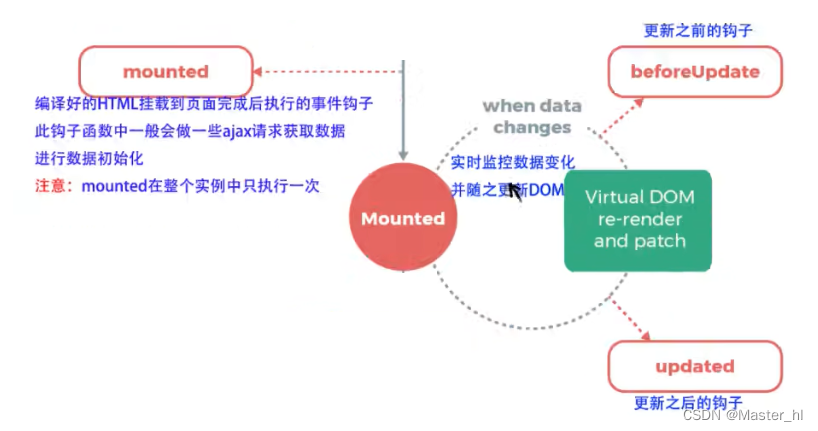
理解上述 Axios 的应用主要是理解以下模块 :

mounted 钩子所做的事情其实就类似于 jQuery 的前端发送 Ajax 请求给后端, 然后再通过 data() 中的 return 实时监听并更新 DOM. return 中的参数只需要保持和 Json 字符串一样即可 (data.json 中的数据可全部写在 return 中, 也可以写一部分, 但格式要保持 json 格式)
而 jQuery.ajax 来向后端请求数据的话, 请求到的数据还需要频繁操作 DOM 树进行添加, 这样对比起来, 操作简单了很多.
本文通过B站狂神的视频所学, 感兴趣的可以找狂神说的视频进行学习, 他的视频很有学习的价值, 感谢狂神~