Bar柱状图理论
- 一、QAbstractBarSeries
- 1. 常用设置
- 2. 管理 BarSet
- 二、QBarSerie 和 QHorizontalBarSeries
- 1. 垂直柱状图
- 2. 水平柱状图
- 二、QPercentBarSeries 和 QHorizontalPercentBarSeries
- 1. 垂直比例图
- 2. 水平比例图
- 三、QStackedBarSeries 和 QHorizontalStackedBarSeries
- 1. 垂直堆栈图
- 2. 水平堆栈图
一、QAbstractBarSeries
QAbstractBarSeries类是所有bar类的抽象父类。其实也就是 QBarSerie 、QPercentBarSeries、QStackedBarSeries 的父类,以及对应的水平柱状图 QHorizontalBarSeries、QHorizontalPercentBarSeries、QHorizontalStackedBarSeries
在柱状图中,柱状序列(QAbstractBarSeries的子类)被定义为每个类别包含一个数据值的柱状集(QBarSerie)。
其实也就是说 QAbstractBarSeries 来管理着 QBarSet 这个具体显示一个柱状图里面的多个集合。其实可以理解,至少有一个 QBarSet 存在才能显示出图表里面的内容。
柱状的位置由类别指定,高度由数据值指定。包含多个柱状集的柱状系列将属于同一类别的柱状组合在一起。柱状图显示的方式由创建柱状图的类QAbstractBarSeries的子类决定。
如果使用QValueAxis而不是QBarCategoryAxis作为主柱状轴,柱状将围绕类别的索引值进行分组。这个分组的依据就是按照那个QList的索引顺序分类的。
1. 常用设置
QAbstractBarSeries 管理着整个柱状图的 一个 Label 属性,这个其实就和WPS 里面画图的那个标签一样,这个可以设置他的位置,这个标签的旋转角度,以及显示格式,显示精度等等,注意就是设置这些属性后,一定要设置标签可见,不然的话标签就设置是失败的。
- isLabelsVisible() const
- labelsAngle() const
- labelsFormat() const
- labelsPosition() const
- labelsPrecision() const

2. 管理 BarSet
这里就是管理 QBarSet 的工具类了,虽然QAbstractBarSeries没有给我们提供控制哪一个QBarSet 的显示隐藏,但是我们可以利用下面的 这些管理类,自己用一个QList容器来管理那些 QBarSet 需要放在 QAbstractBarSeries 里面,QList 的索引其实刚好和 QAbstractBarSeries 也一致。就和坐标轴的能对上啦。
- append(QBarSet *set)
- append(QList<QBarSet *> sets)
- barSets() const
- barWidth() const
- clear()
- count() const
- insert(int index, QBarSet *set)
- remove(QBarSet *set)
- take(QBarSet *set)
基本上因为基类相同,后面写的代码基本上是一致的。
二、QBarSerie 和 QHorizontalBarSeries
QBarSerie 其实就是垂直的柱状图,QHorizontalBarSeries 其实就是 水平柱状图。
具体的功能其实 QAbstractBarSeries 已经完全包括啦。
具体的效果如下:


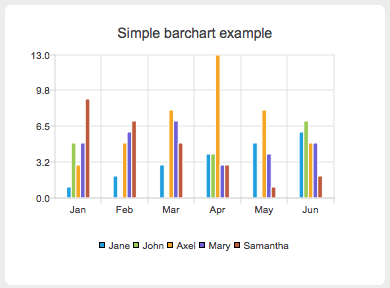
1. 垂直柱状图
barset在所有barchart中都以相同的方式使用。为了说明各种柱状图之间的差异,我们在示例中使用相同的数据。柱状图可视化的数据是由QBarSet实例定义的。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将barsets添加到其中。巴塞家的所有权归剧集所有。该系列将数据从集合分组到类别。每个集合的第一个值按第一类分组,第二个值按第二类分组,以此类推。
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开系列动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
为了在坐标轴上显示类别,我们需要为此创建一个QBarCategoryAxis。在这里,我们创建了一个类别轴,其中包含一个类别列表,并将其设置为与底部对齐,作为x轴,并将其附加到序列上。图表拥有坐标轴的所有权。对于y轴,我们使用值轴,与左侧对齐。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(categories);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
axisY->setRange(0,15);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置到图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
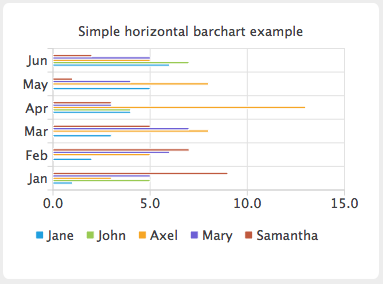
2. 水平柱状图
在所有柱状图中使用条形集的方式相同。为了说明各种柱状图之间的差异,我们在所有示例中使用相同的数据。柱状图可视化的数据由QBarSet实例定义。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将条形集附加到它。巴塞家的所有权归剧集所有。该系列将数据从集合分组到类别。每个集合的第一个值归为第一类;第二类中的第二个值,以此类推。
QHorizontalBarSeries *series = new QHorizontalBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple horizontal barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
为了在坐标轴上显示类别,我们需要为此创建一个QBarCategoryAxis。在这里,我们创建了一个包含类别列表的类别轴,并将其设置为左侧对齐,充当y轴,并将其附加到序列上。图表拥有坐标轴的所有权。对于x轴,我们使用一个与底部对齐的值轴。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisY = new QBarCategoryAxis();
axisY->append(categories);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
axisX->applyNiceNumbers();
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置到图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
二、QPercentBarSeries 和 QHorizontalPercentBarSeries
QPercentBarSeries 其实就是一个比例图,就是每一个所占的比例,当然啦,最好是吧 Label 给设置好,不然看不出来啥东西,就只知道是一个大概的比例,QHorizontalPercentBarSeries其实就是 水平比例柱状图,就是第二个图。


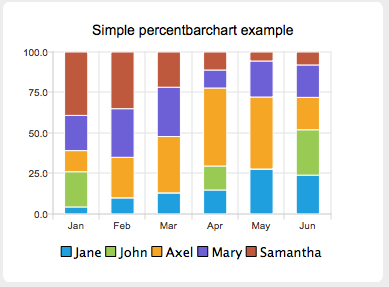
1. 垂直比例图
barset在所有barchart中都以相同的方式使用。为了说明各种条形图之间的差异,我们在所有示例中使用相同的数据。条形图可视化的数据由QBarSet实例定义。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将barsets添加到其中。巴塞家的所有权归剧集所有。该系列将数据从集合分组到类别。每个集合的第一个值归为第一类,第二个值归为第二类,以此类推。
QPercentBarSeries *series = new QPercentBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开系列动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple percentbarchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
要在一个轴上显示类别,我们需要首先创建一个QBarCategoryAxis。在这里,我们创建了一个包含类别列表的类别轴,并将其添加到与底部对齐的图表中,充当x轴。图表拥有坐标轴的所有权。对于y轴,我们使用值轴,与左侧对齐。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(categories);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置在图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
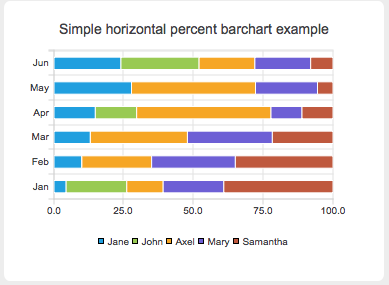
2. 水平比例图
barset在所有barchart中都以相同的方式使用。为了说明各种柱状图之间的差异,我们在示例中使用相同的数据。柱状图可视化的数据是由QBarSet实例定义的。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将条形集附加到它。巴塞家的所有权归剧集所有。该系列将数据从集合分组到类别。每个集合的第一个值归为第一类,第二个值归为第二类,以此类推。
QHorizontalPercentBarSeries *series = new QHorizontalPercentBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开系列动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple horizontal percent barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
要在一个轴上显示类别,我们需要首先创建一个QBarCategoryAxis。在这里,我们创建了一个包含类别列表的类别轴,并将其添加到左侧的图表中,充当y轴。图表拥有坐标轴的所有权。对于x轴,我们使用一个与底部对齐的值轴。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisY = new QBarCategoryAxis();
axisY->append(categories);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置在图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
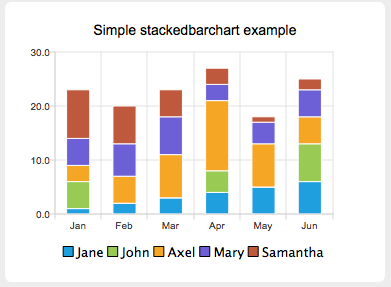
三、QStackedBarSeries 和 QHorizontalStackedBarSeries
这个和 QPercentBarSeries 其实基本上是一样的,只不过是 QStackedBarSeries 不是比例而已,这个QStackedBarSeries 是没有比例而已。也是有水平和垂直的形式的。


1. 垂直堆栈图
barset在所有barchart中都以相同的方式使用。为了说明各种条形图之间的差异,我们在所有示例中使用相同的数据。条形图可视化的数据是由QBarSet实例定义的。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将barsets添加到其中。巴塞家的所有权归剧集所有。该系列将数据从集合分组到类别。每个集合的第一个值归为第一类,第二个值归为第二类,以此类推。
QStackedBarSeries *series = new QStackedBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple stackedbarchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
要在一个轴上显示类别,我们需要首先创建一个QBarCategoryAxis。在这里,我们创建了一个包含类别列表的类别轴,并将其添加到对齐到底部的图表中,充当x轴。图表拥有坐标轴的所有权。对于y轴,我们使用值轴,与左侧对齐。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(categories);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置到图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
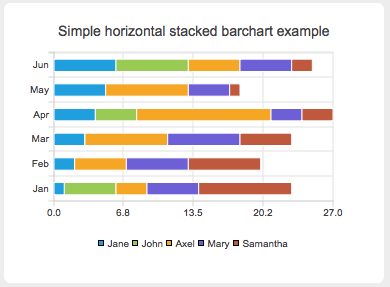
2. 水平堆栈图
在所有条形图中使用条形集的方式相同。为了说明各种条形图之间的差异,我们在所有示例中使用相同的数据。barchart可视化的数据是由QBarSet实例定义的。在这里,我们创建了集合并向其中添加数据。这里使用<<操作符添加数据。另外,也可以使用append方法。
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了这个序列,并将条形集附加到它。该系列拥有酒吧集合的所有权。该系列将数据从集合分组到类别。每个集合的第一个值归为第一类,第二个值归为第二类,以此类推。
QHorizontalStackedBarSeries *series = new QHorizontalStackedBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
在这里,我们创建chart对象并将序列添加到其中。我们用setTitle设置图表的标题,然后调用setAnimationOptions(QChart::SeriesAnimations)来打开动画。
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple horizontal stacked barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
要在一个轴上显示类别,我们需要首先创建一个QBarCategoryAxis。在这里,我们创建了一个包含类别列表的类别轴,并将其添加到左侧的图表中,充当y轴。图表拥有坐标轴的所有权。对于x轴,我们使用一个与底部对齐的值轴。
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axisY = new QBarCategoryAxis();
axisY->append(categories);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例的对齐方式设置为Qt::AlignBottom,从而将图例放置到图表的底部。
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。我们还打开了chartView的反走样功能。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
图表已经准备好了。我们将图表设置为窗口的中心部件。我们还设置了图表窗口的大小并显示它。
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();