正则小tips:
正则表达式 - 修饰符
| g | global - 全局匹配 |
正则表达式 - 元字符
| ^ | 匹配输入字符串的开始位置。 |
| * | 匹配前面的子表达式零次或多次。 |
| $ | 匹配输入字符串的结束位置。 |
| \s | 匹配任何空白字符,包括空格、制表符、换页符等等。 |
| + | 匹配前面的子表达式一次或多次。 |
正则表达式 - 运算符优先级
正则表达式从左到右进行计算,相同优先级的从左到右进行运算,不同优先级的运算先高后低。下表从最高到最低说明了各种正则表达式运算符的优先级顺序:
| \ | 转义符 |
| (), (?:), (?=), [] | 圆括号和方括号 |
| *, +, ?, {n}, {n,}, {n,m} | 限定符 |
| ^, $, \任何元字符、任何字符 | 定位点和序列(即:位置和顺序) |
| | | 替换,"或"操作 字符具有高于替换运算符的优先级,使得"m|food"匹配"m"或"food"。若要匹配"mood"或"food",请使用括号创建子表达式,从而产生"(m|f)ood"。 |
去除空格的方法:
function deleSpac(str,direction) { // 1 串的模板 2 清除哪边空格
let Reg = '';
switch(direction) {
case 'left' : // 去除左边
Reg = /^[\s]+/g;
break;
case 'right' : // 去除右边
Reg = /([\s]*)$/g;
break;
case 'both' : // 去除两边
Reg = /(^\s*)|(\s*$)/g
break;
default : // 没传默认全部,且为下去除中间空格做铺垫
Reg = /[\s]+/g;
break;
}
let newStr = str.replace(Reg,'');
if ( direction == 'middle' ){
let RegLeft = str.match(/(^\s*)/g)[0]; // 保存右边空格
let RegRight = str.match(/(\s*$)/g)[0]; // 保存左边空格
newStr = RegLeft + newStr + RegRight; // 将空格加给清完全部空格后的字符串
}
return newStr;
}执行方法:
let str=' asdn owi w '
console.log(deleSpac(str,'left')); //左
console.log(deleSpac(str,'right')); //右
console.log(deleSpac(str,'both')); //两边
console.log(deleSpac(str,)); //全部
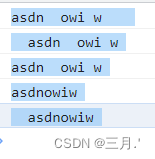
console.log(deleSpac(str,'middle')); //中间控制台输出: