19854902 319854902 319854902 319854902 webgpu交Q流群
我们找个例子看看别人的renderer three.js v152
首先init函数
看见中间有个对象 WebGPURenderPipelines
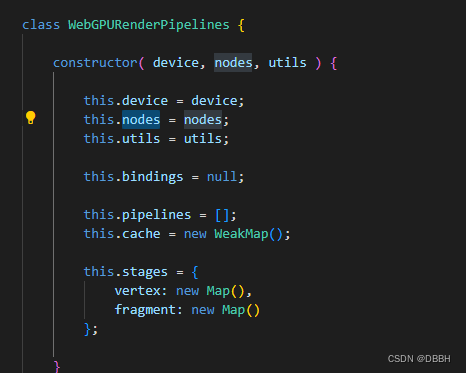
跟进去看看

这个构造函数里可以看见有这么些数据
get( renderObject ) {
const device = this.device;
const cache = this._getCache( renderObject );
let currentPipeline = cache.currentPipeline;
if ( this._needsUpdate( renderObject ) ) {
// release previous cache
this._releasePipeline( renderObject );
// get shader
const nodeBuilder = this.nodes.get( renderObject );
// programmable stages
let stageVertex = this.stages.vertex.get( nodeBuilder.vertexShader );
if ( stageVertex === undefined ) {
stageVertex = new WebGPUProgrammableStage( device, nodeBuilder.vertexShader, 'vertex' );
this.stages.vertex.set( nodeBuilder.vertexShader, stageVertex );
}
let stageFragment = this.stages.fragment.get( nodeBuilder.fragmentShader );
if ( stageFragment === undefined ) {
stageFragment = new WebGPUProgrammableStage( device, nodeBuilder.fragmentShader, 'fragment' );
this.stages.fragment.set( nodeBuilder.fragmentShader, stageFragment );
}
// determine render pipeline
currentPipeline = this._acquirePipeline( stageVertex, stageFragment, renderObject );
cache.currentPipeline = currentPipeline;
// keep track of all used times
currentPipeline.usedTimes ++;
stageVertex.usedTimes ++;
stageFragment.usedTimes ++;
}
return currentPipeline;
}
首先会从cache里找找current pipeline
然后看看是不是需要update,然后需要更新就把原来的pipeline删了,重新构建一个,放进cache
结束
remove dispose比较简单
_acquirePipeline就是把shader啥的作为参数构建新的pipeline
_computeCacheKey就是计算key
大概就这些关键信息
继续看renderer
很多函数名和Webgl一样的, 比如getClearAlpha啥的,这些行为都和以前一样的
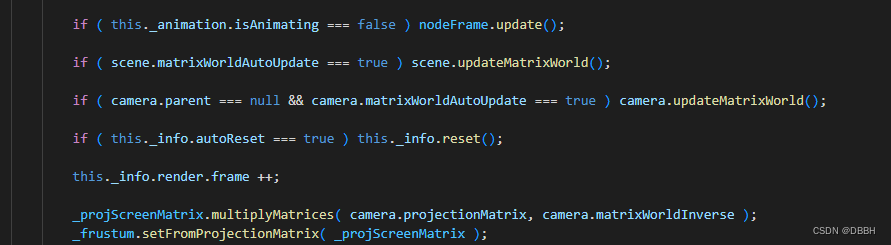
接下来 render函数

先把几个特别的东西update一下


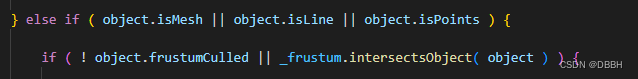
然后这个是把通过裁剪判断的物体收集一下,再排序一下

东西收集好了,要开始了,但是有点长,下次继续
19854902 319854902 319854902 319854902 webgpu交Q流群















![[蓝桥杯 2018 国 B] 矩阵求和](https://img-blog.csdnimg.cn/6327b597c2284e62a1d133003d7e6a71.png)