ECMAScript从1997年第一版诞生依赖,经过无数人的“踩坑”和“填坑”,到现在,ES12呼之欲出。那么我们不妨讨论一下ES的发展历程,看它如何统一江湖,看它“曲折”而又令人期待的发展之路。
最近分析typescript,其中tsconfig.json有一个配置项target,其值如下:
指定ECMAScript目标版本 "ES3"(默认)、 "ES5"、 "ES6"、"ES2015"、"ES2016"、 "ES2017"、 "ESNext"。
注意: "ESNext"最新的生成目标列表为 ES proposed features
如此,按照严谨性的原则,我们查询一下每个target值之间的差异。
历史进程

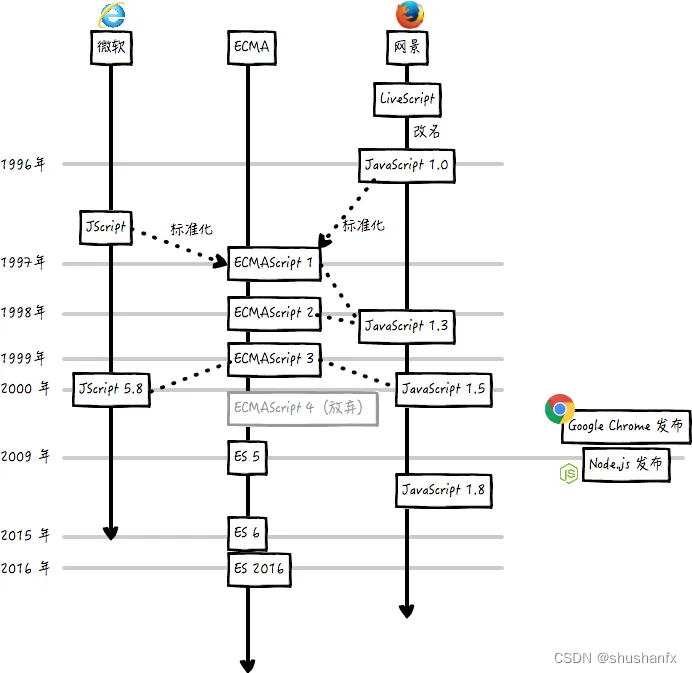
上图按照时间顺序说明了JavaScript、JScript和ECMAScript的发展。
显示在网景工作的Brendan Eich临危受命,用十天时间设计出LiveScript的第一个版本。临时发布前为了讨好Sun公司和Java程序员,LiveScript改名为JavaScript。
微软这边不甘示弱,你的浏览器有脚本功能,我的浏览器也要有啊。于是在IE3.0版本附带退出JScript。为什么叫JScript?因为JavaScript已经被网景公司注册,微软作为一个商业公司必须用一个新的名字。
这下可苦了网页开发者了,虽然两个浏览器都支持脚本,但是两种脚本语法和功能都有区别,一个网页难道要写两套脚本?
一直致力于指定消费电子标准的ECMA组织,审时度势,觉得有必要把网页脚本的语法和功能统一一下,预时发布ECMAScript标准(第一版)。之后对该标准进行了一些修改,更新到ECMAScript3(以下简称ES3)。
所以说ECMAScript是这种网页脚本的标准,而JavaScript和JScript则是ECMAScript的两种实现。
此后的浏览器厂商都尽量依据ES3来实现自己的脚本语言。如IE8中的JScript5.8、Firefox中的JavaScript1.5,都是兼容ES3标准的。
从上图你会发现,之后的9年(2000-2009),ES没有任何升级。期间的ES4居然被放弃了。具体原因博友们可以去查一下资料。直到2009年,ES5横空出世,同年,前端界也出了一个大事件——Node.js发布。Node.js是一个基于Google Chrome的V8引擎(2008年发布)的JS运行环境。
从这一年开始,前端火了。
因为JS跳出了浏览器,可以在任何地方运行了。前端工程师被浏览器禁锢的创造力,如雨后春笋般爆发。
JS维持了几年的高速增长后,大家发现JS语言本身,已经不适应他的发展速度了,于是ES的更新越来越快,2015年发布ES6,2016年的ES7直接更名为ES2016,你猜对了,以后ES说不定会每年更新一次了……
后续: ES2017、ES2018陆续出现,在许多产商的共同努力一下,兼容ECMA逐渐成为共识。
ECMA的版本差异
如上所述,说起ES的标准不得不提ECMA-262规范,前两个版本更新尚算给力,进入版本3之后,版本4莫名夭折,终于在2009年等来版本5,之后进入6年的沉寂,终于在2015年,在千呼万唤中ES6正式发布。ES6的到来为JS的发展带来众多特性,同时也开启了ES版本发展的新纪元。下面,我列举了ECMA的发展历程:
| 版本 | 时间 | 描述 | 别名 | 下载地址 |
|---|---|---|---|---|
| ECMA-262 1st edition | 1997-06 | 第一版发版 | ||
| ECMA-262 2nd edition | 1998-08 | |||
| ECMA-262 3rd edition | 1999-12 | 第三版发布,几乎所有浏览器都兼容该版本 | ES3 | |
| ECMA-262 4th edition | - | 实际并未存在,就其原因可以参考【原因分析】 | 原因分析 | |
| ECMA-262 5th edition | 2009-12 | 版本5 | ES5 | |
| ECMA-262 5.1th edition | 2011-06 | 版本5.1 | ES5.1 | |
| ECMA-262 6th edition | 2015-06 | 版本6 | ES6 | |
| ECMA-262 7th edition | 2016-06 | 版本7,从此版本开始又称ES2016,并规定每年一发版。 | ES7 ES2016 | |
| ECMA-262 8th edition | 2017-06 | ES2017 | ES8 | |
| ECMA-262 9th edition | 2018-06 | ES2018 | ES9 | |
| ECMA-262 10th edition | 2019-06 | ES2019 | ES10 | |
| ECMA-262 11th edition | 2020-06 | ES2020 | ES11 | |
| ECMA-262 12th edition | 2021-06 | ES2021 | ES12 | PDF(https://www.ecma-international.org/wp-content/uploads/ECMA-262_12th_edition_june_2021.pdf) |
| ECMA-262 13th edition | - | ES2022 | ES13 | 提案中 |
可以发现,从ES6开始,ECMA的规范发展明显加快,并基本保持一年一个版本的趋势(每年6月)。
接下来,我们分析一下每个版本的变化。ES1-2太多久远,关注意义不大,我直接从ES3开始。
ES3
ES属于标准统一阶段,基本上将之前的实现统一,特定如下:
1) regular expressions 正则表达式
2) better string handling 字符串处理
3) new control statements 新的控制语句
4) try/catch exception handling try/catch 异常处理
5) tighter definition of errors 错误定义
6) formatting
ES5
-
属性和值的定义的变化
增加了Object.defineProperty,支持writable、enumerate、configurable、deletable,同时支持getter和setter方法。
还包括:• Object.defineProperties(obj, propName, descriptorSet)
• Object.create(protoObj, descriptorSet)
• Object.getOwnPropertyNames(obj)
• Object.Prototype
• Object.getPrototypeOf(obj)
• Object.getOwnPropertyDescriptor
• Object.getOwnPropertyNames
• Object.preventExtensions
• Object.isExtensible(obj)
• Object.seal
• Object.isSealed(obj)
• Object.freeze
• Object.isFrozen(obj)
• Object.keys所以抱怨IE不支持Vue的同学可以了解,
defineProperty在ES5中才引入,而IE低版本只支持到ES3。 -
Function变化
the value of ‘this’ will not be changed when calling ‘.call()’ or ‘.apply()’
‘null’ and ‘undefined’ will not be returned to global
a non-object will not be switched to an object
new method Bind. This bind method allows the user to set up the value of this and apply the value to the function.由此我们可以看出,主要的变化是增加bind函数,如下:
var name = 'shushanfx'; var obj = { name: 'Alex' }; function getName() { return this.name } var func2 = getName.bind(obj); console.info(getName()); // 输出 shushanfx console.info(func2()); // 输出 Alex此处需要注意,对于低版本浏览器, ES5并没有全面支持,所以使用bind等函数需要加polyfill。
-
Array
增加了一些数组的方法,如下:
• Array.prototype.indexOf
• Array.prototype.lastIndexOf
• Array.prototype.every
• Array.prototype.some
• Array.prototype.forEach
• Array.prototype.map
• Array.prototype.filter
• Array.prototype.reduce
• Array.prototype.reduceRight -
JSON
增加了JSON对象,并提供了JSON.parse和JSON.stringify两个对象
JSON.stringify() → string
JSON.parse() → value -
strict mode
引入strict mode,错误的赋值语句将报错。详细的严格模式定义如下:- 全局变量显式声明,必须先声明再使用;
- 静态绑定
- 禁用
with语句 - 创设eval作用域
- 禁用
- 增强的安全措施
- 禁止this关键字指向全局对象
- 禁止在函数内部遍历调用栈
- 禁止删除变量,除非显式的标记为可删除
- 显式报错
- 重名错误
- 对象不能有重名的属性
- 函数不能有重名的参数
- 禁止八进制表示法
- arguments对象的限制
- 不允许对arguments赋值
- arguments不再追踪参数的变化
- 禁止使用arguments.callee
- 函数必须声明在顶层
- 保留字
ES6
ES6应该是js的跨时代的更新,它的出现,解决了ES5长久积累的问题,也为js的发展带来的新的希望。特性如下:
- let 定义以及块作用域
- 箭头函数
- for…of 循环
- generators函数
- class定义
- Promise引入
- 参数扩展,如默认值、剩余参数、扩展操作符
- 字符串占位符
- Object 属性扩展,属性定义简写、计算属性支持、方法属性支持;
- 赋值语句扩展
- 数组赋值
- 对象赋值
- 参数赋值
- 多重赋值
- 模块
- export、import支持
- default关键字
- Symbol
- Map、Set & WeakMap、WeakSet
- Typed Arrays
- 方法扩展
- Object.assign
- Array.prototype.find Array.prototype.findIndex
- String.protype.repeat
- String.protype.startsWith endsWith includes
- Number.isNaN isFinite isSafeInteger
- Math.trunc 去尾
- Math.sign 获取函数符号
- Proxy
- Reflect
- Internationalization & Localization
- 数字
- 货币
- 日期
ES7(ES2016)
TC39,作为ECMAScript的执行委员会,决定从ES7开始,决定每年发布一版本。
- Array.prototype.inclues
- ** 操作符(平方)
ES8 (ES2017)
改动如下:
- Object.entries
- Object.values
- String Padding: String.prototype.padStart String.protype.padEnd
- Object.getOwnPropertyDescriptors
- 函数参数支持末尾增加逗号(trailing comma)
- Async functions
注意: async function是ES8才正式加上的,也就是说在这之前,async函数均会以语法糖的形式编译成另外一种形式。具体可以参加async编译后的产物
ES9(ES2018)
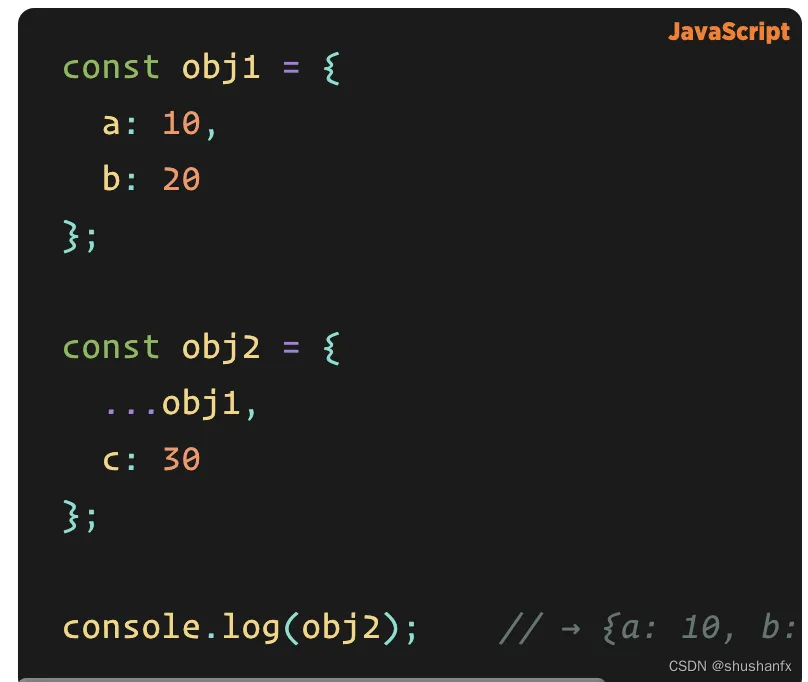
- Spread properties to Object

- Asynchronous Iteration
- Promise.prototype.finally
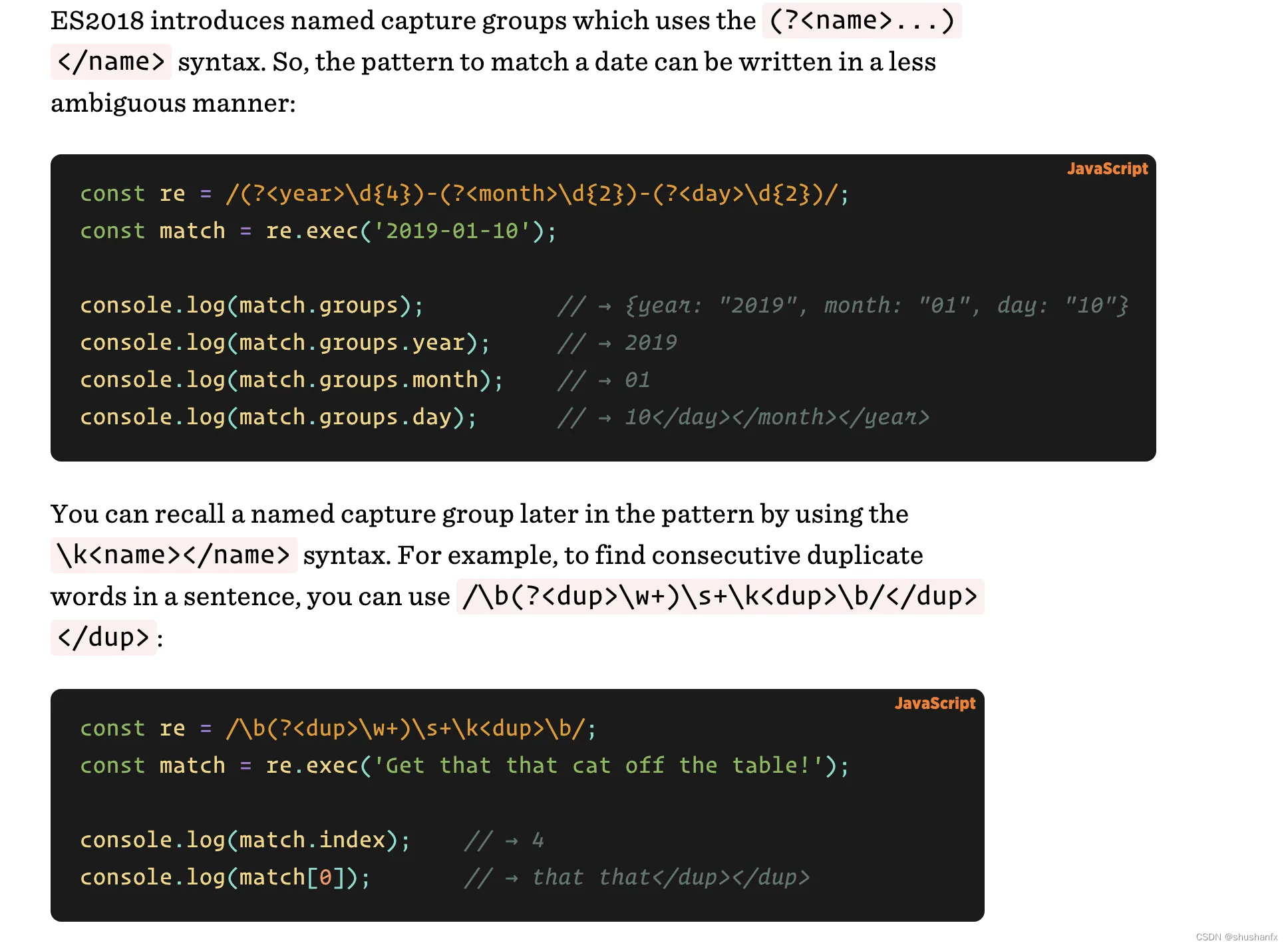
- 正则表达式增强
- s模式
- 命名分组

- 前置条件

ES10(ES2019)
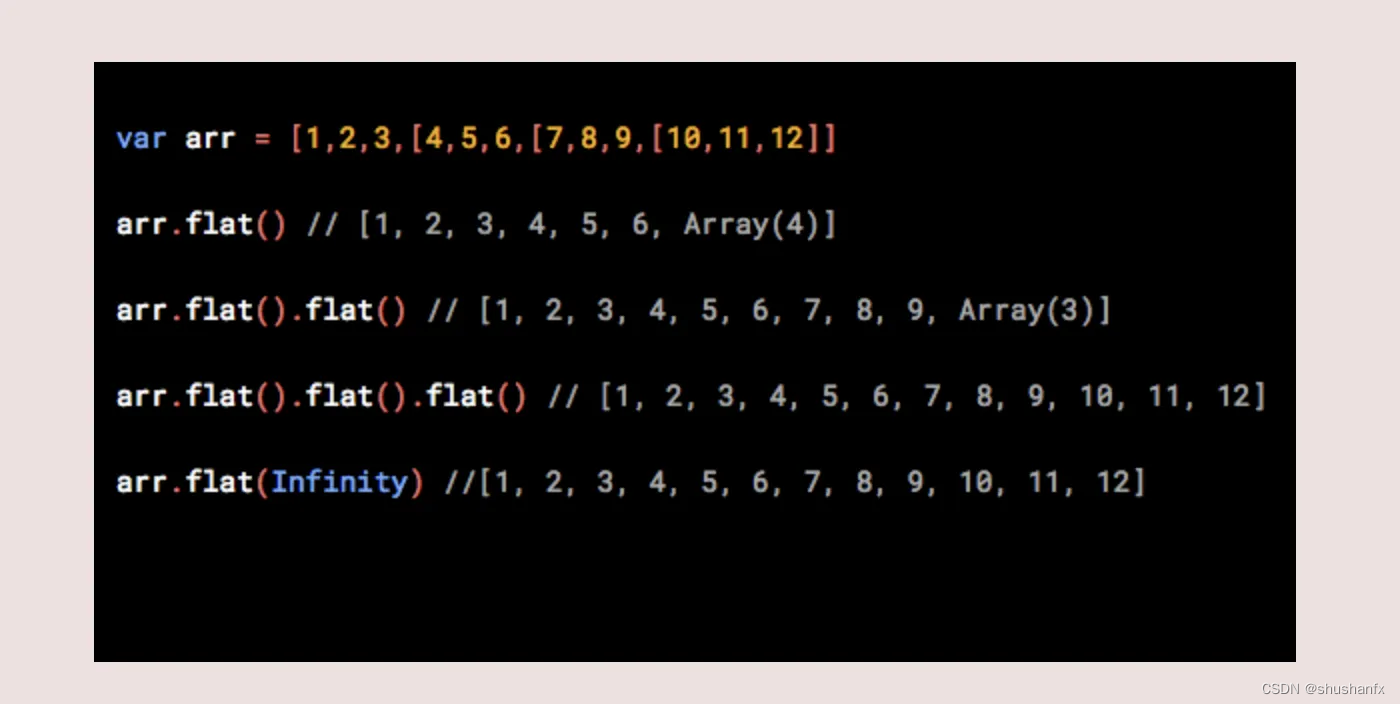
- Array.prototype.flat

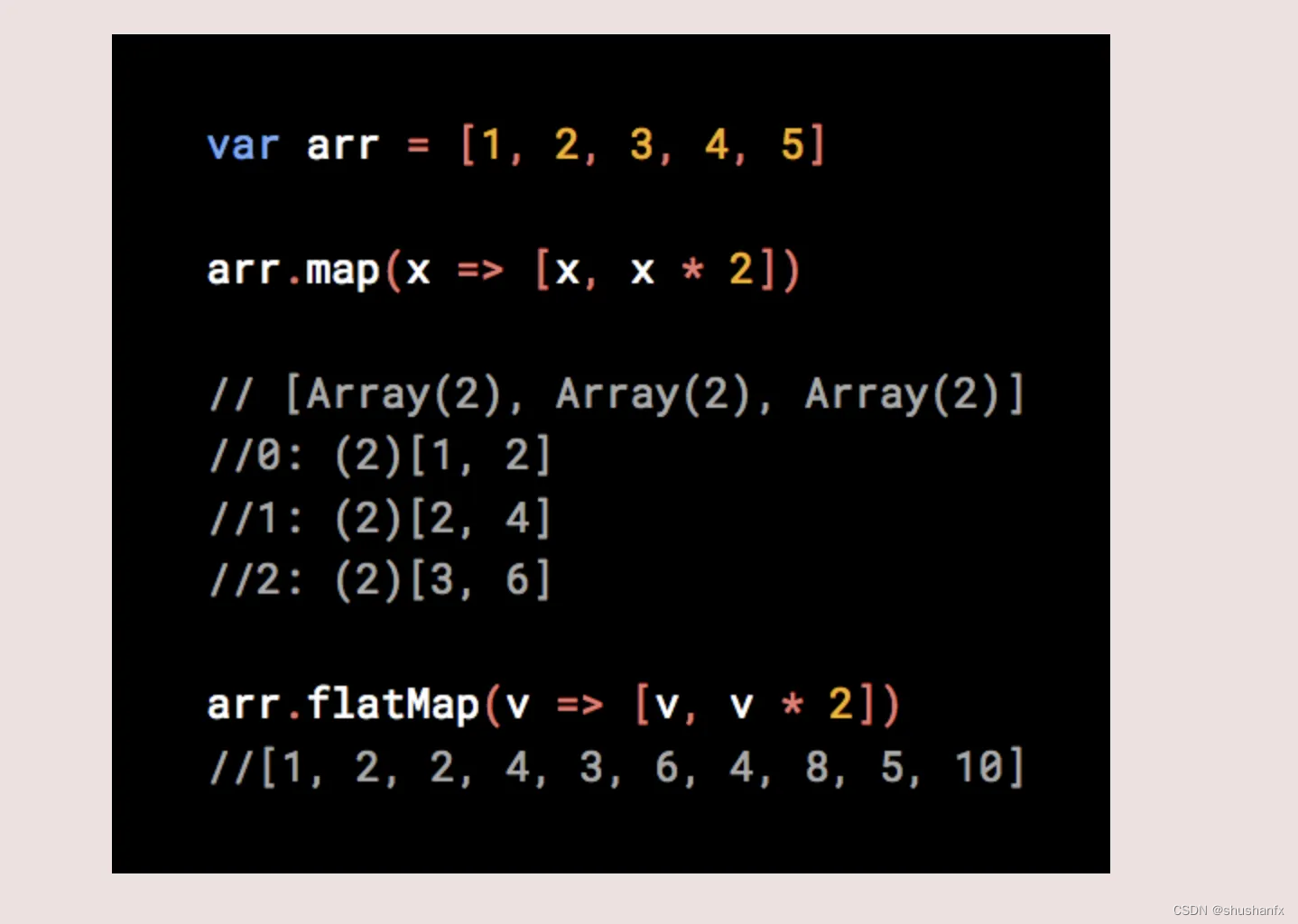
- Array.prototype.flatMap

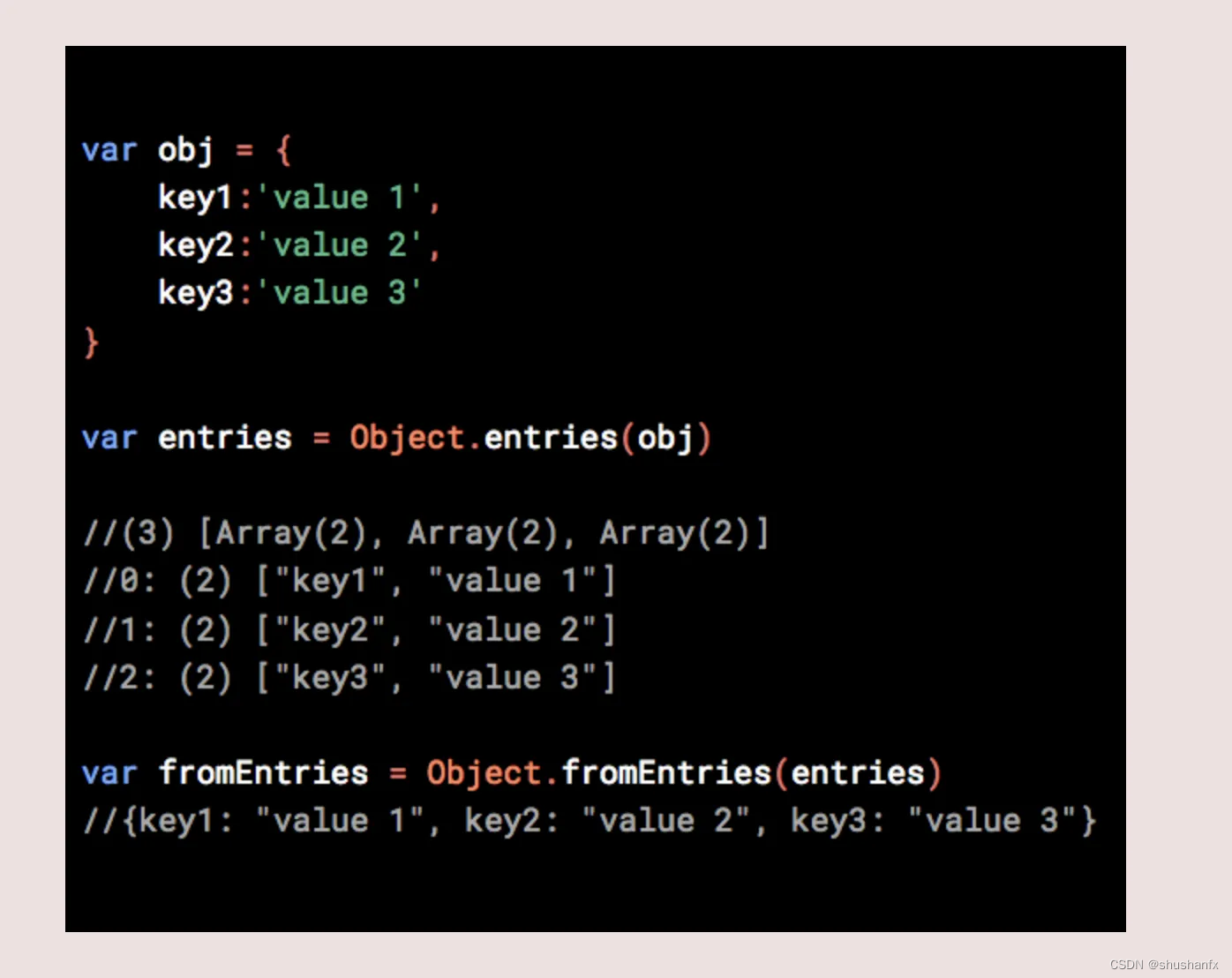
- Object.fromEntries() 从entries中复制一个对象

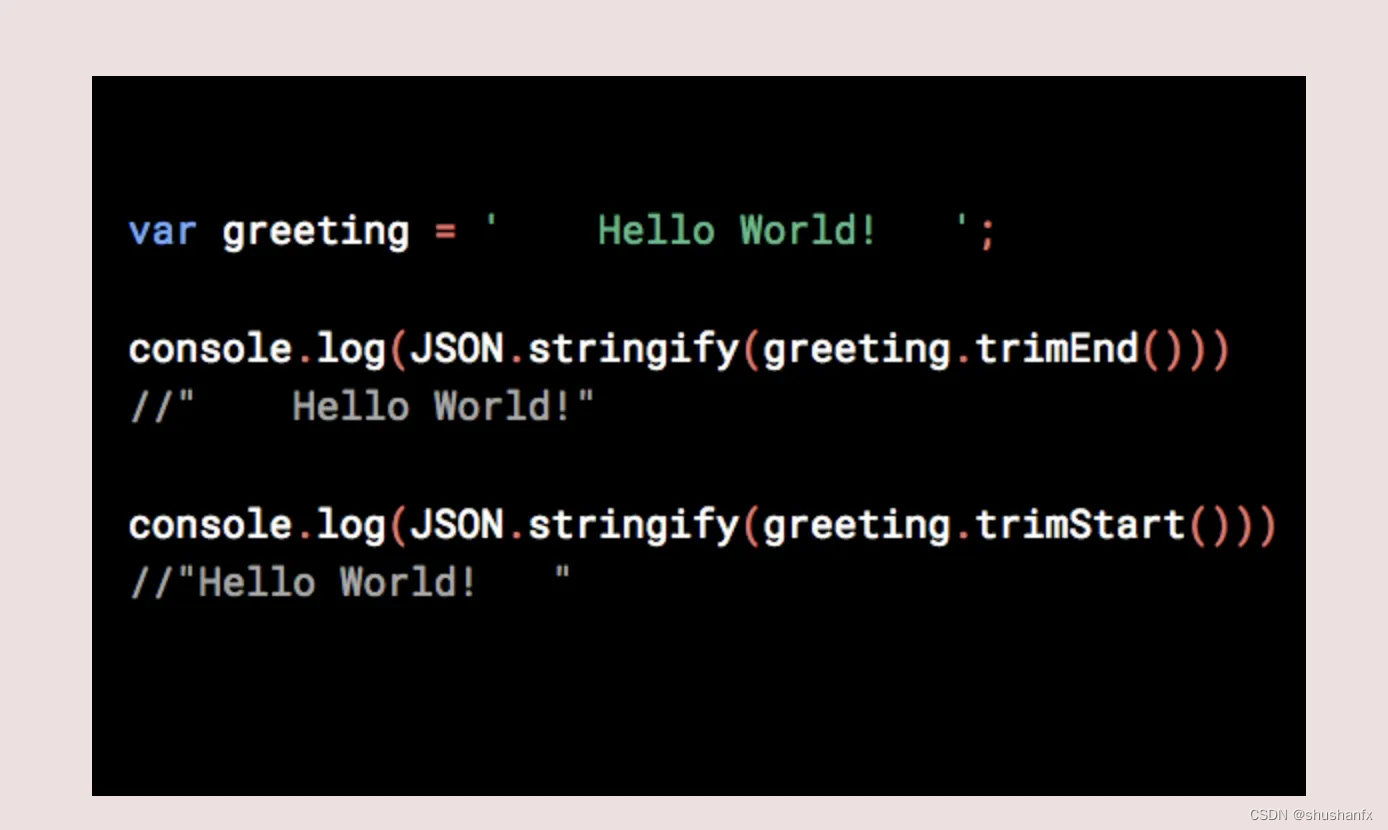
- String.prototype.trimStart、String.prototype.trimEnd

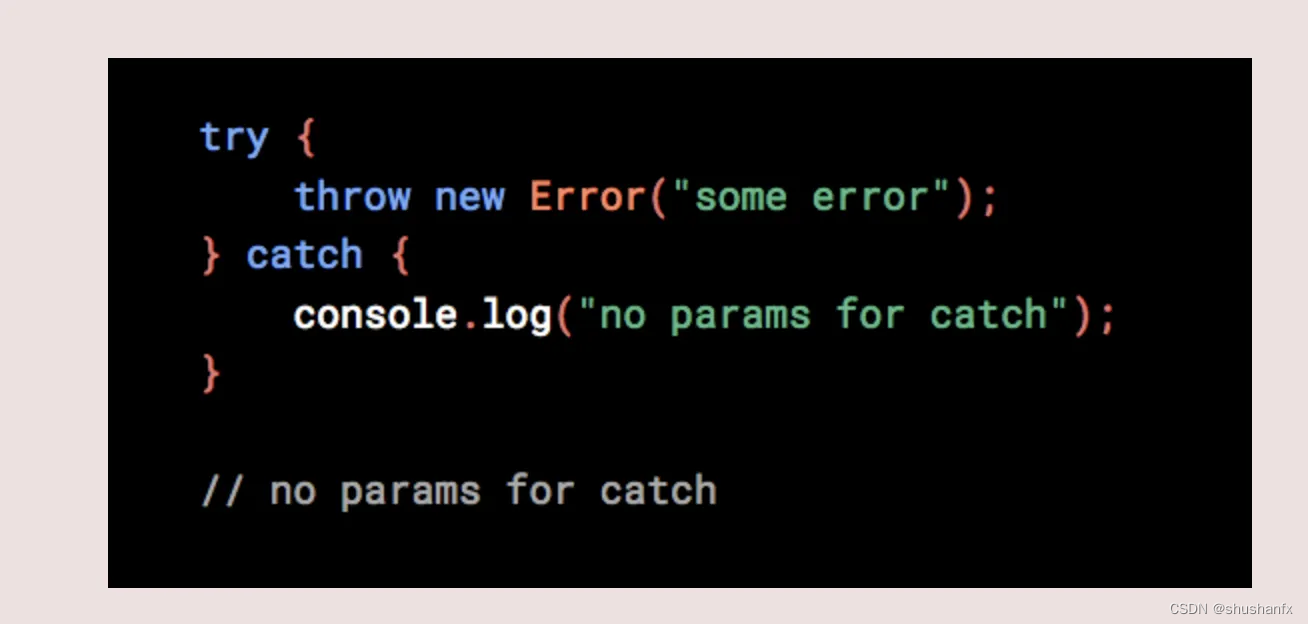
- try/catch不需要捕获e

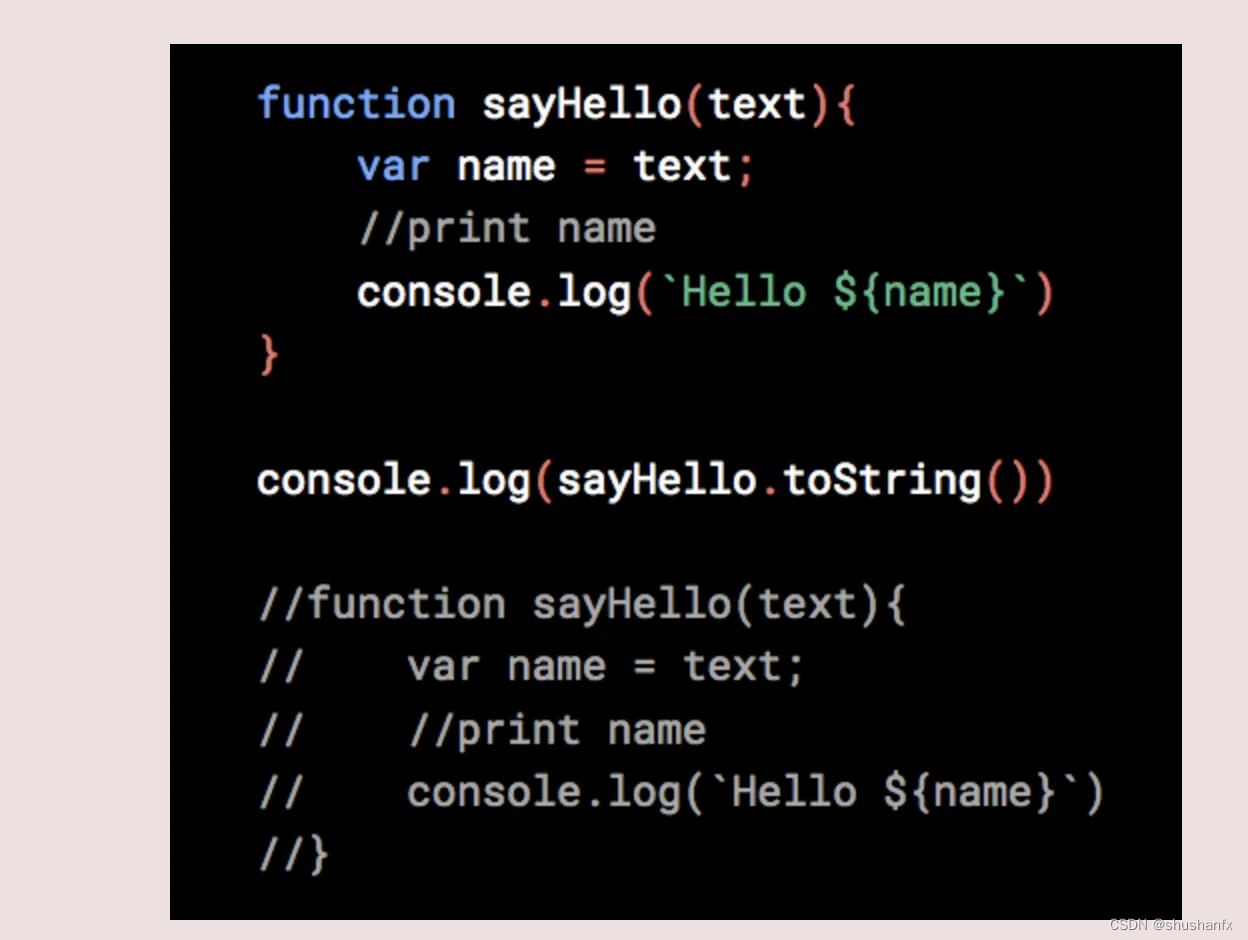
- Function.prototype.toString优化,可以获取更加格式化的信息

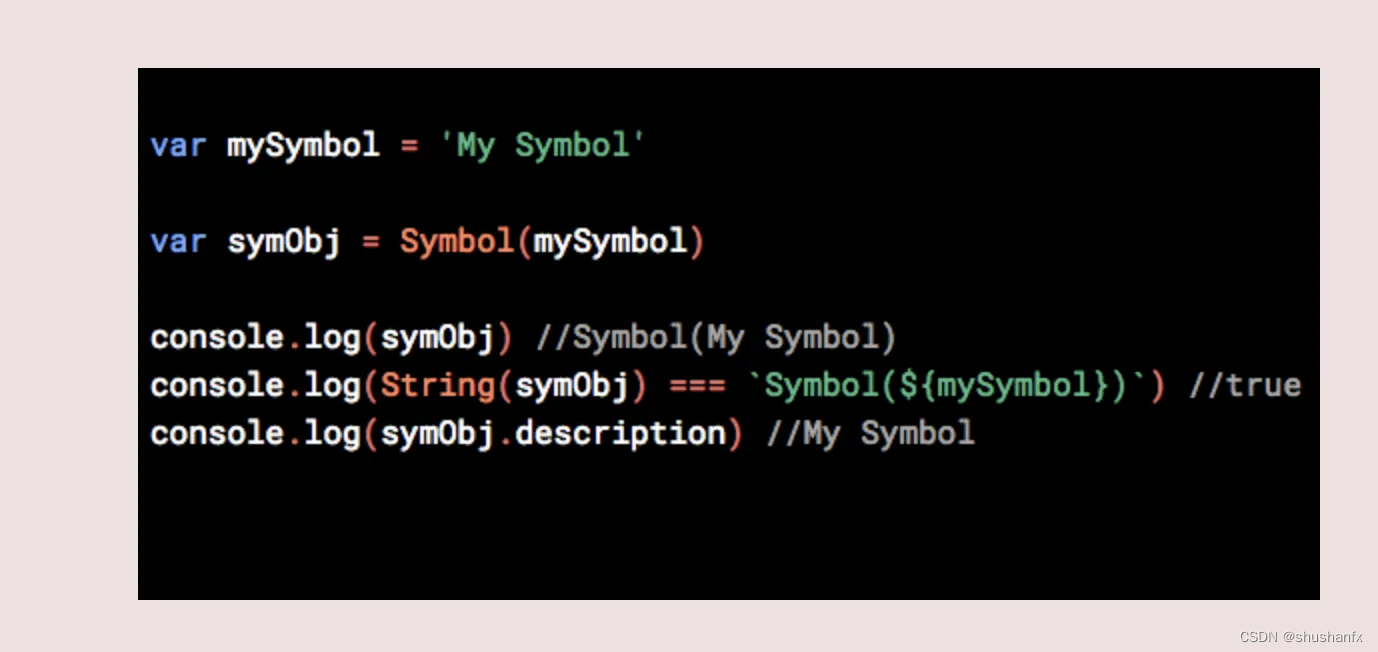
- Symbol.prototype.description,增加只读属性description

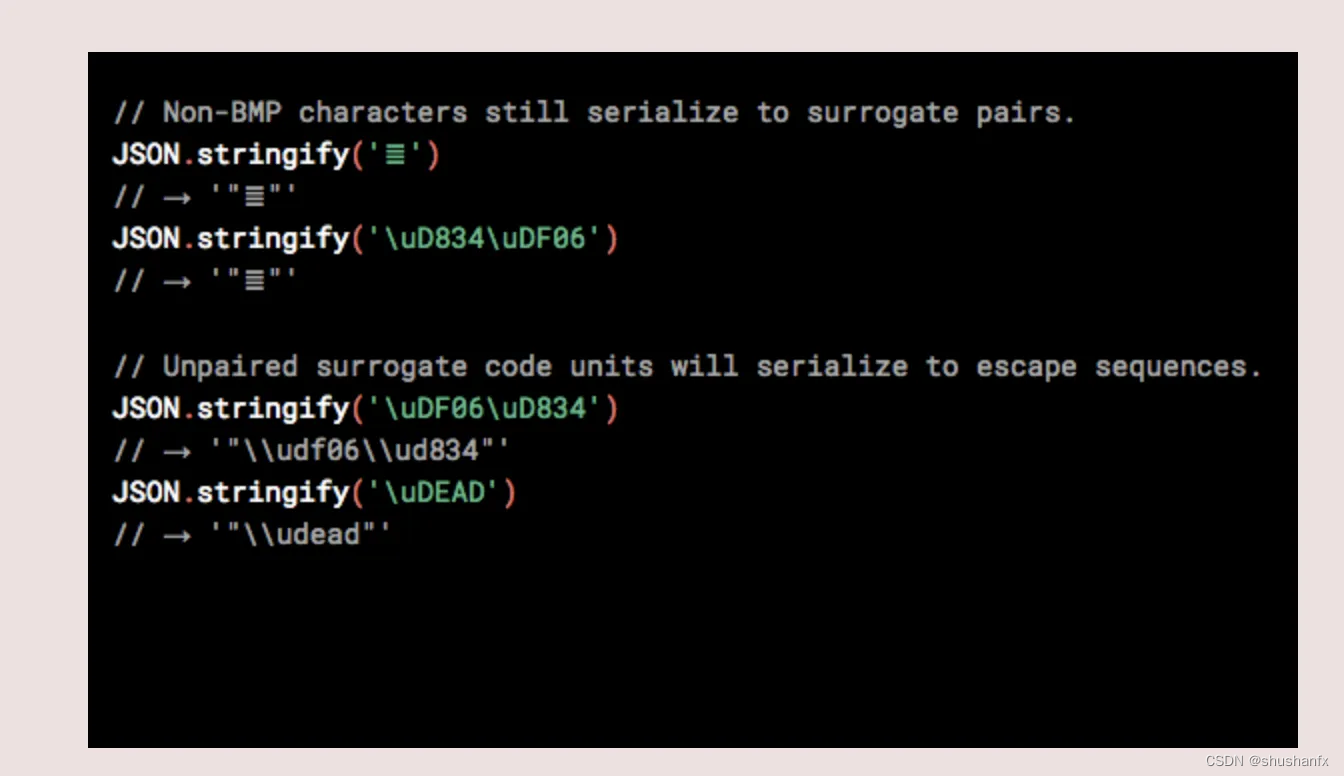
- JSON.stringify优化,增加对unicode的处理

- Array.prototype.sort排序方式修改,改成TimSort
10以上使用快排,10以下使用插入排序
ES2020
待补充
ES2021
待补充
小结
从1997年发布至今,经历20多年的发展,ES标准逐步完善。同时随着nodejs的兴起,物联网端的应用,es标准将会被更多厂商采用,js开发最好的时代正在向你走来。适当的了解一下ES标准,有助于js的学习,如果时间充裕的话,强烈建议大家去阅读ECMA-262标准文档,相信会受益良多。
参考文档
- javascript严格模式详解: https://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html
- ECMAScript3 VS ECMAScript5 http://www.jiehuang.net/wordPress/uncategorized/ecmascript/
- New Features of ECMAScript 2017: https://lethalbrains.com/new-features-of-ecmascript-2017-c25a9db5f5e0?gi=17dbf351b3a5
- New ES2018 Features: https://css-tricks.com/new-es2018-features-every-javascript-developer-should-know/
- What’s New in ECMAScript
2019: https://selvaganesh93.medium.com/javascript-whats-new-in-ecmascript-2019-es2019-es10-35210c6e7f4b - ECMA历史记录: https://www.ecma-international.org/publications-and-standards/standards/ecma-262/





![[附源码]计算机毕业设计基于Springboot甜品购物网站](https://img-blog.csdnimg.cn/5f71617ab0fc41a7bd9f8b19df3353f2.png)


![[附源码]计算机毕业设计基于SpringBoot的疫苗接种管理系统](https://img-blog.csdnimg.cn/2a55903e4c0e421ebae695c9172290d2.png)