1.Pagination分页
采用分页的形式分隔长列表,每次只加载一个页面。
2.何时使用
·当加载/渲染所有数据将花费很多时间时;
·可切换页码浏览数据。
组件代码来自: 分页 Pagination - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 分页 Pagination - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Pagination的所有配置选项。
复制下图所示代码,了解Pagination的所有配置选项。

5.感受一下size的作用
在上一步的基础上复制一个<Pagination … />,
同时用<div> </div>将两个<Pagination … />包裹住。
在两个<Pagination … />中分别增加一个size="small"和size="default"
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;效果图如下:

6.感受一下pageSize和current的作用
在上一步的基础上,复制下述代码到第一个<Pagination … />中
pageSize={50} // 每页条数
current={2} // 当前页数
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
pageSize={50} // 每页条数
current={2} // 当前页数
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;效果图如下:

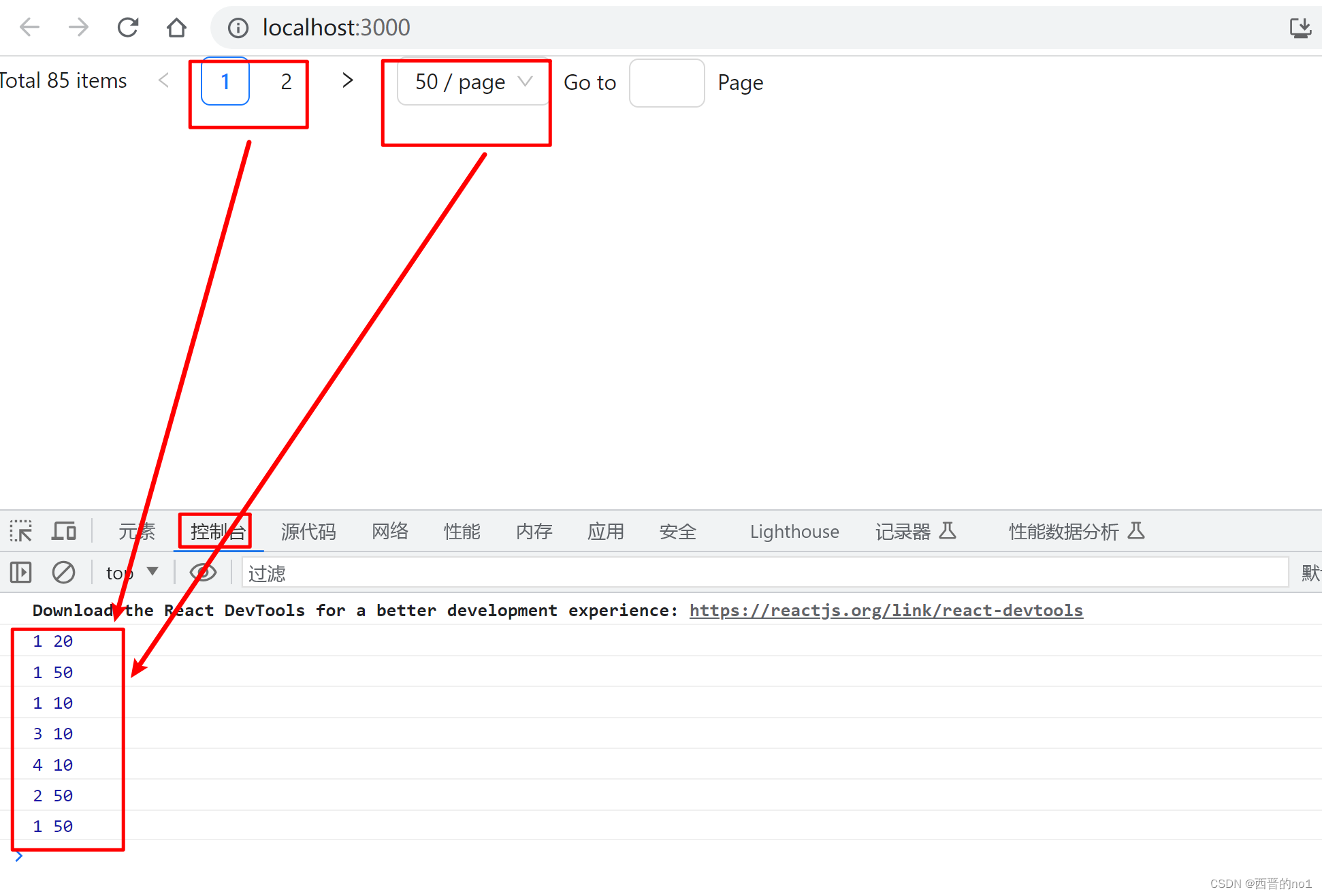
7.感受一下onChange的作用
在4的基础上增加一个
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<Pagination
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
/>
);
export default App;效果图如下:点击页数或选择每页显示多少条,可以在F12控制台里可以看到当前页码和每页显示的条数

本文仅介绍了组件Spin的部分内容,更多内容请参阅官方文档: 分页 Pagination - Ant Design