目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
古以算盘作为计算工具。算盘常为木制矩框,内嵌珠子数串,定位拨珠,可做加减乘除等运算。站在前人的肩膀上,后人研究出计算器,便利了大家的生活,我们不用带着笨重的计算工具出门,打开手机上的计算器就可以了。
本题需要实现一个可以进行加减乘除等运算的计算器。
二、准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── js
│ └── index.js
├── effect.gif
└── index.html
其中:
- css/style.css 是样式文件。
- js/index.js 是实现计算功能的 js 文件。
- effect.gif 是最终实现的效果动图。
- index.html 是主页面。
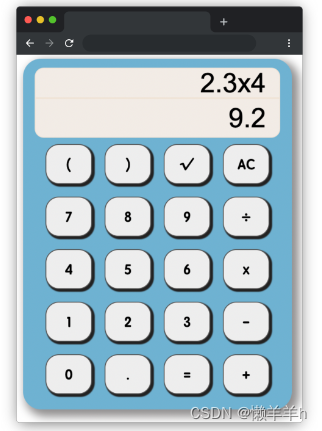
在浏览器中预览 index.html 页面,点击计算器上的按钮,不能进行计算(图上的红色文字只是对计算器的功能区域进行说明,无需实现),效果如下:

三、目标
请完善 js/index.js 文件,当鼠标点击计算器上的按钮时,能够正常进行计算。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
具体说明如下:
- 点击按钮会在计算式子区域显示当前输入的计算式子,当点击等号(=) 后,在结果显示区域应该显示出正确的结果。
- 计算器需要具有加(+)、减(-)、乘(x)、除(÷)、开二次方(√)、重置(AC)、小数点(.)、括号运算这八个功能。
- 计算器的计算遵循四则混合运算的法则,括号的优先级最高,其次是乘除,加减的优先级最低。
效果说明如下:
能够正确进行加、减、乘、除的混合运算,样例如下所示:

- 能够正确进行开二次方,输入一个可以平方的数,点击开方(√)按钮即可在结果显示区域显示结果。如果输入的值是不能平方,结果显示 NaN,样例如下所示:


-
点击重置按钮(AC),可以清空计算式子显示区域和结果显示区域的值。
-
能够进行小数的加减乘除运算,样例如下所示:
-

四、代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用什么来做计算</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="calculator">
<!--结果-->
<div class="calc-row">
<input type="text" name="formula" id="formula" readonly />
<input type="text" name="result" id="result" readonly />
</div>
<!--第一行-->
<div class="calc-row">
<div class="calc-button" id="left-bracket">(</div>
<div class="calc-button" id="right-bracket">)</div>
<div class="calc-button" id="sqrt">√</div>
<div class="calc-button" id="reset">AC</div>
</div>
<!--第二行-->
<div class="calc-row">
<div class="calc-button" id="seven">7</div>
<div class="calc-button" id="eight">8</div>
<div class="calc-button" id="nine">9</div>
<div class="calc-button" id="division">÷</div>
</div>
<!--第三行-->
<div class="calc-row">
<div class="calc-button" id="four">4</div>
<div class="calc-button" id="five">5</div>
<div class="calc-button" id="six">6</div>
<div class="calc-button" id="multiply">x</div>
</div>
<!--第四行-->
<div class="calc-row">
<div class="calc-button" id="one">1</div>
<div class="calc-button" id="two">2</div>
<div class="calc-button" id="three">3</div>
<div class="calc-button" id="reduce">-</div>
</div>
<!--第五行-->
<div class="calc-row">
<div class="calc-button" id="zero">0</div>
<div class="calc-button" id="decimal">.</div>
<div class="calc-button" id="equal">=</div>
<div class="calc-button" id="add">+</div>
</div>
</div>
<script src="./js/index.js"></script>
</body>
</html>
css/style.css
/*整个计算器的外观*/
.calculator {
position: relative;
width: 300px;
margin: 1px auto;
padding: 10px 0;
cursor: pointer;
border-radius: 20px;
background-color: #6fb2d2;
box-shadow: 5px 5px 10px 3px #908e8e;
}
.calc-row {
text-align: center;
}
/*结果显示屏*/
input {
margin: 0 10px;
width: 85%;
color: #000;
text-align: right;
font-size: 30px;
margin-left: 10px;
padding-right: 0.5em;
border: 1px solid #f0e4d7;
background-color: #f2ece6;
}
.calc-row #result {
height: 40px;
border-radius: 0 0 10px 10px;
}
.calc-row #formula {
height: 30px;
border-radius: 10px 10px 0 0;
}
.calc-row div {
display: inline-block;
text-align: center;
font-weight: bold;
width: 50px;
border: 1px solid #555;
background-color: #eee;
padding: 10px 0;
margin: 7px 5px;
border-radius: 15px;
box-shadow: 2px 2px 1px 1px #222;
}
js/index.js
//TODO
五、完成
js/index.js
// TODO:请补充代码
const calculator = document.getElementsByClassName('calculator')[0]
const formula = document.getElementById('formula')
const result = document.getElementById('result')
let str = ''
calculator.addEventListener('click', function (e) {
//记录当前按的是什么东西
const indexValue = e.target.innerHTML
//防止点击的不是计算机按钮
if (indexValue.length > 2) {
return
}
//如果按的是根号
if (indexValue === '√') {
result.value = Math.sqrt(formula.value);
}
//如果按的是AC
else if (indexValue === 'AC') {
formula.value = '';
result.value = '';
}
//如果按的是等号
else if (indexValue === '=') {
result.value = eval(formula.value.replaceAll(/[÷]/g, '/').replaceAll(/[x]/g, "*"));
}
//说明在输入表达式
else {
formula.value += indexValue;
}
})