在上个版本Qt quick-QML地图引擎之v4版本(新增3D模型/高德/谷歌在线/离线预览/多线程离线裁剪下载/区域查询/位置搜索/路径规划)_qt 高德地图离线_诺谦的博客-CSDN博客更新了很多小功能。经过朋友们一致需求建议,所以V4继续优化。
B站视频: Qt Quick-QML地图引擎之v4版本(新增3D模型/抗锯齿下载优化)_哔哩哔哩_bilibili
GIF如下所示:

1.新增ArcGIS街道(蓝黑)-在线和离线下载

2.多边形下载-抗锯齿
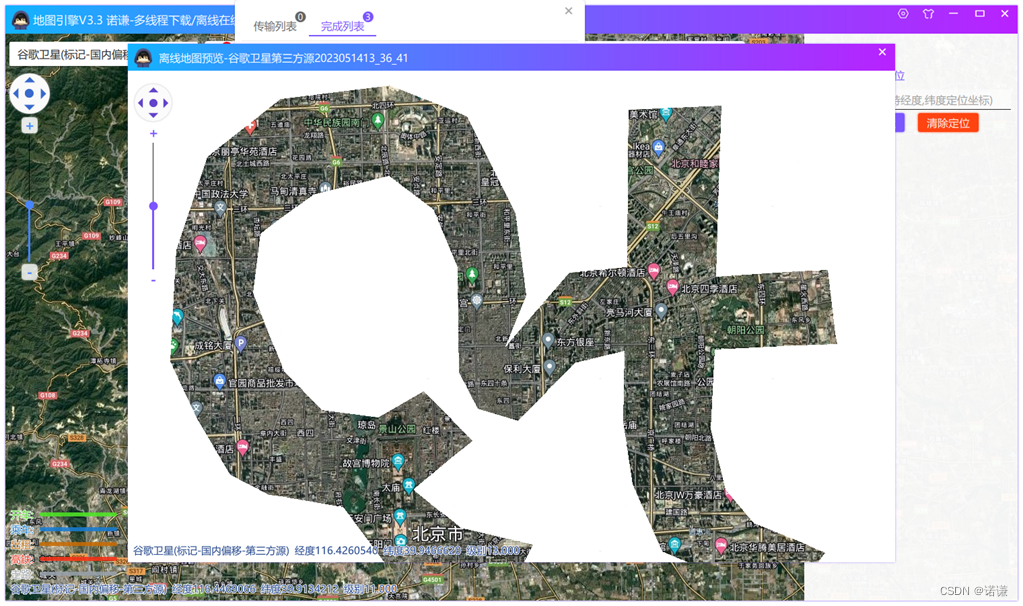
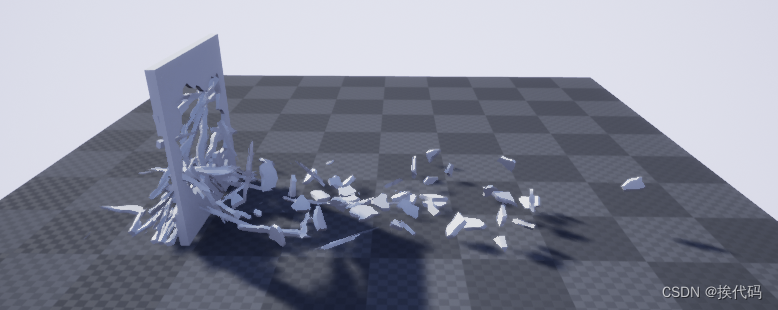
V3旧版本裁剪后的如下图所示:

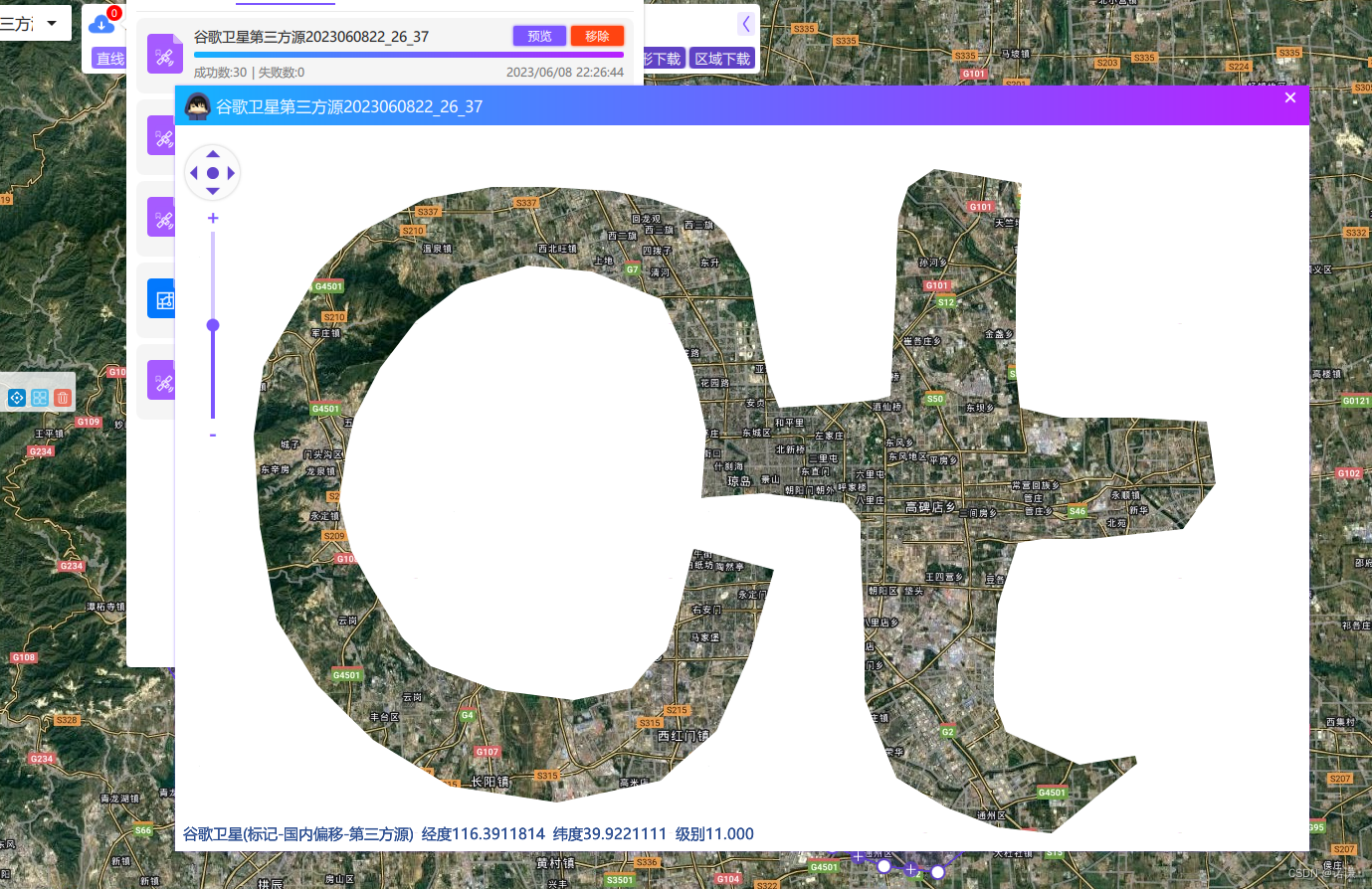
V4版本裁剪后的如下图所示:

增加抗锯齿后,裁剪明显没有锯齿了。
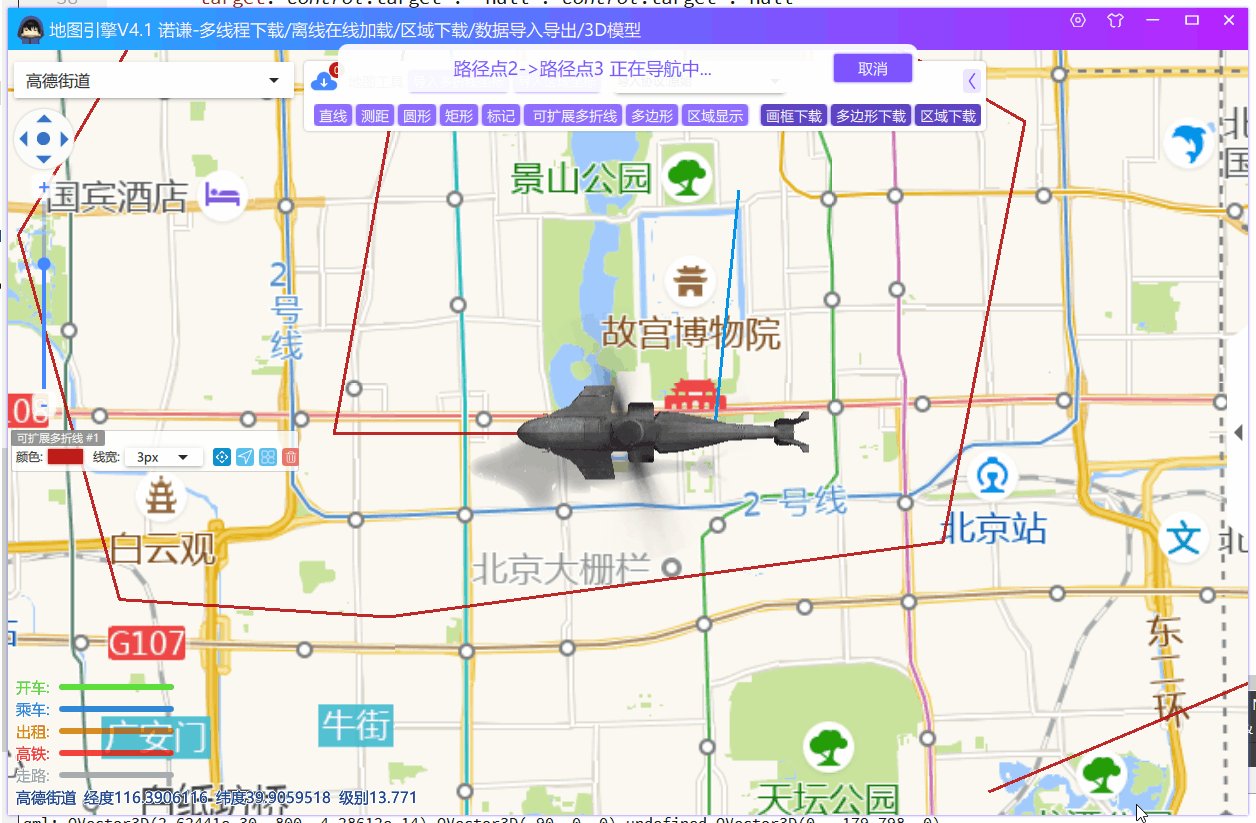
3.3D模型
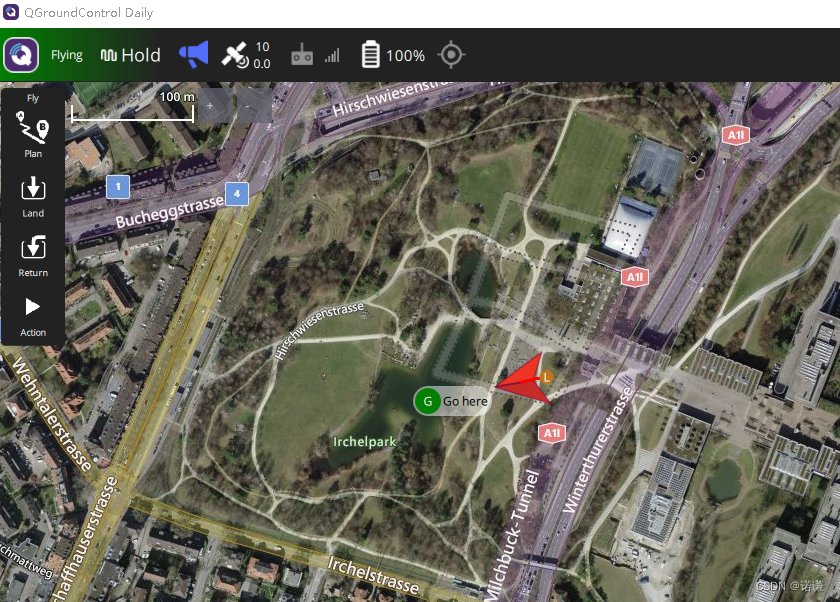
但是由于Qt地图常常用于嵌入式系统,或者就是无人机系统,需要实时展示物体/飞行器实时姿态和经纬度,由于市面上QT的大部分都是2D物体模拟,比如:

所以V4增加3D模型实现,这样就可以显示具体的姿态信息,这样更加地直观,欧拉角姿态如下图所示:

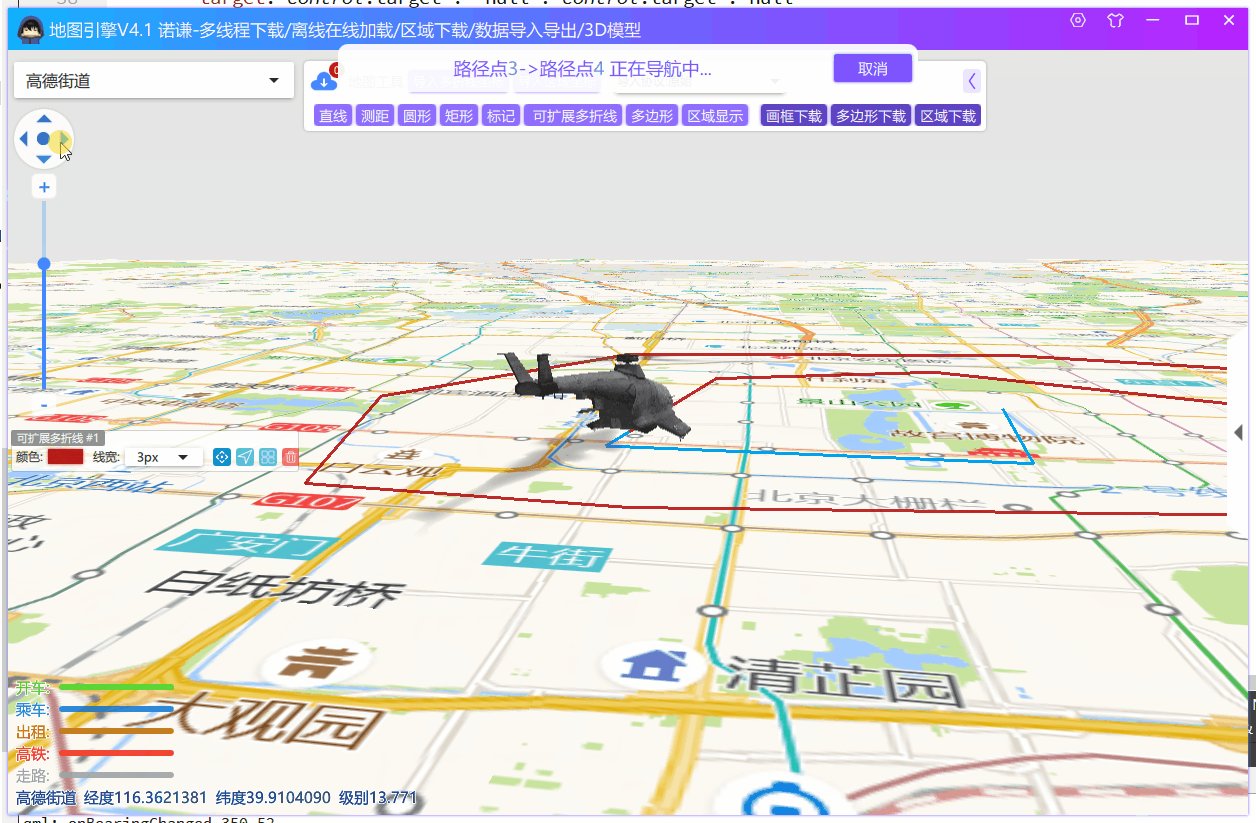
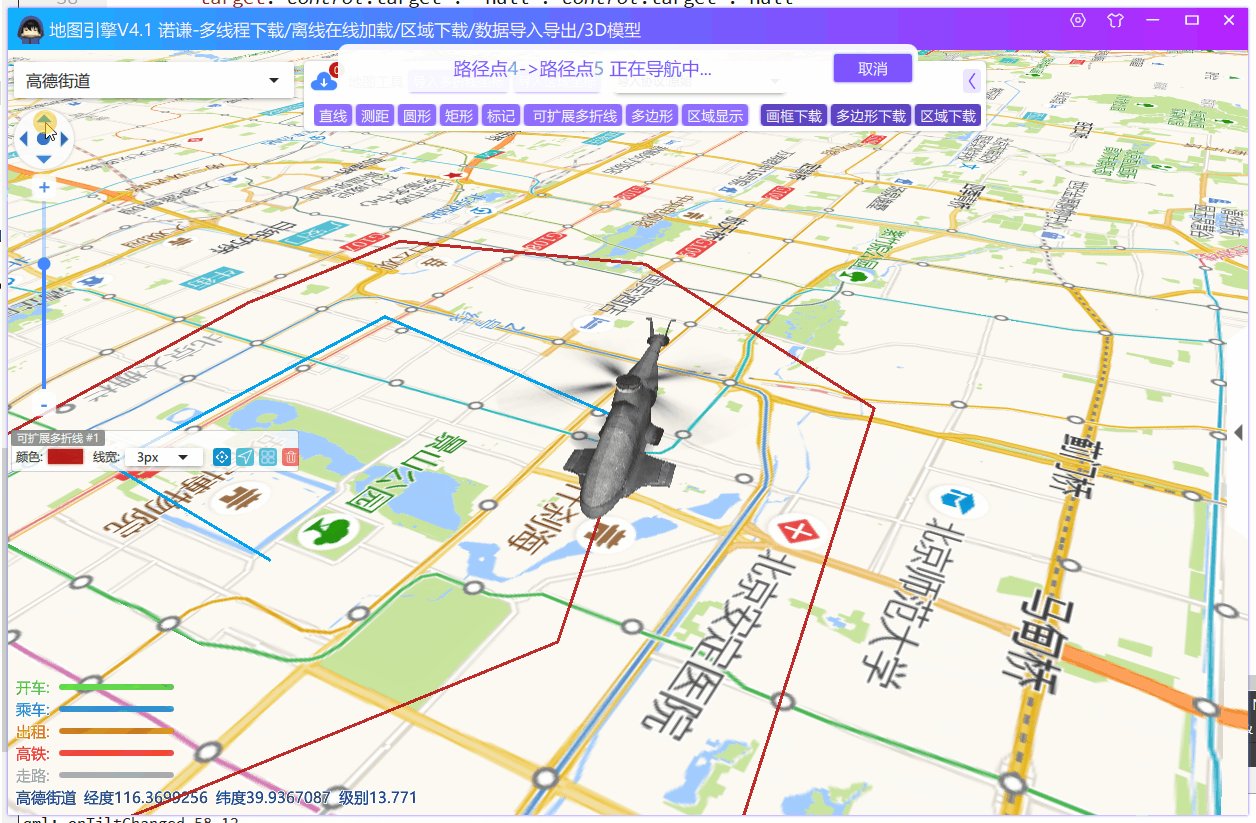
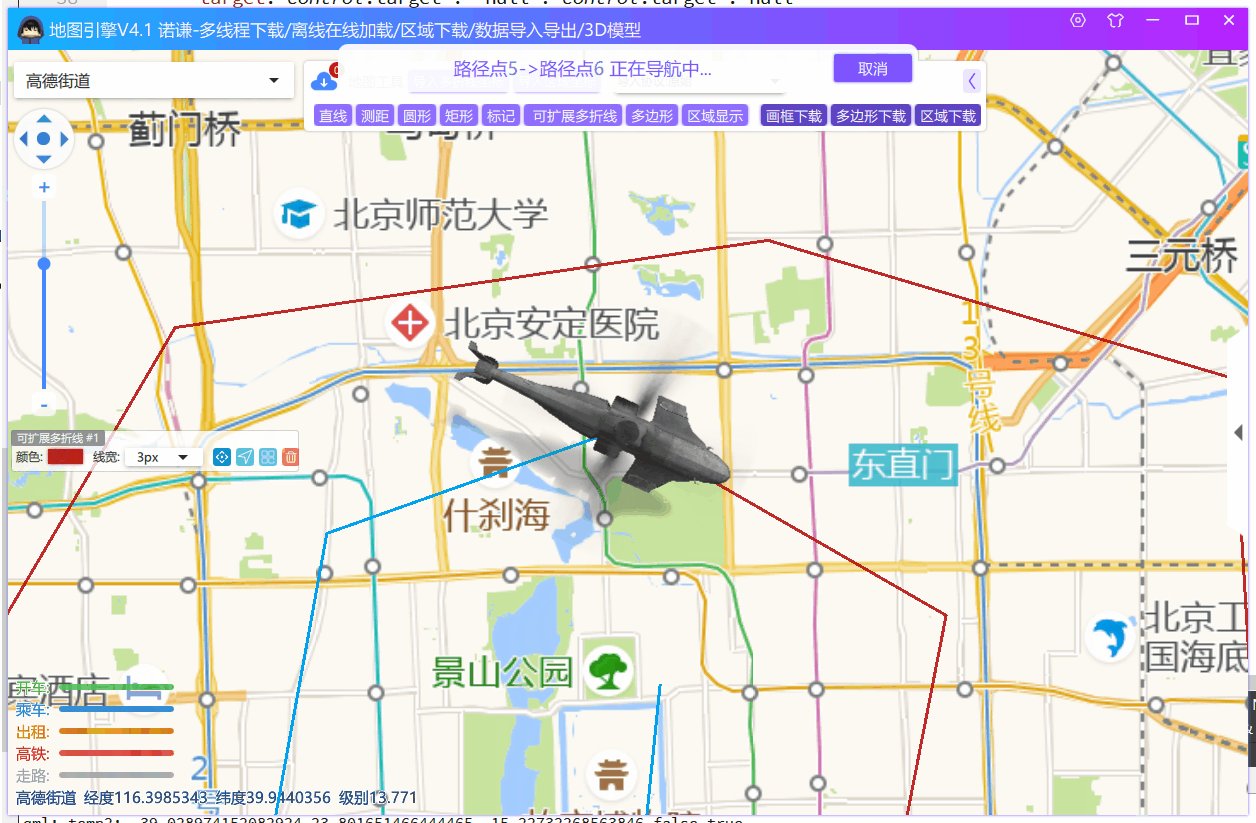
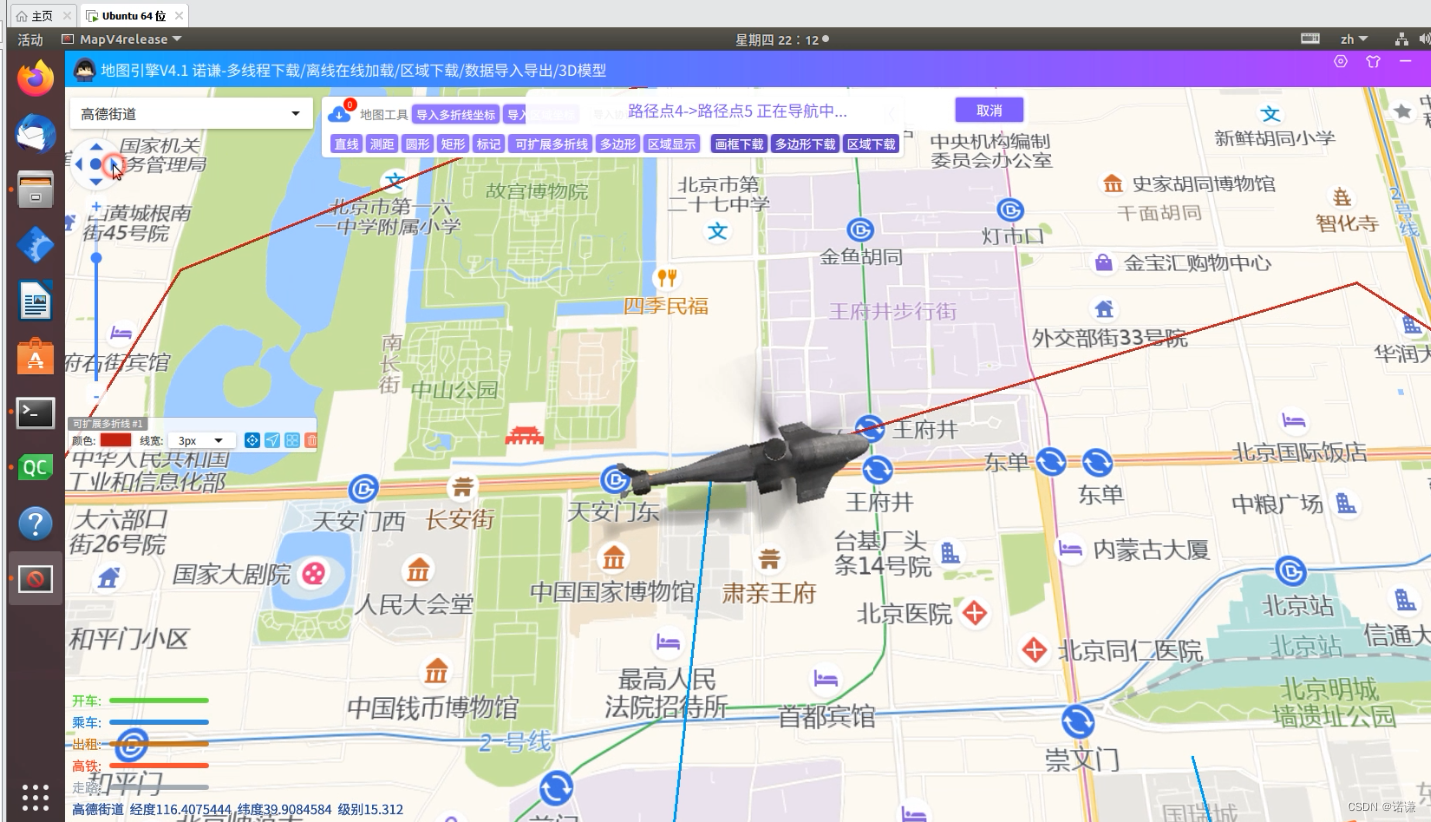
截图如下所示:

支持各种倾斜、旋转、纠正视角:

支持跨平台、Linux/嵌入式/mac一键编译:

也可以支持显示四轴无人机、雷达等等各种3D模型、
由于本人没有实际设备获取,所以数据通过轨迹线模拟生成的,模拟代码如下所示:
// 启动导航 list<coordinate>
function startNavigator(pathData) {
editEnable = false
navigationLine.path = []
navigationTimer.path = pathData
navigationTimer.currentIdx = 0
navigationTimer.initializedData(true);
navigationTimer.restart()
navigatorHintPopup.open(); // 提示
}
Timer {
id: navigationTimer
interval: 200
running: false
repeat: true
property var path // 路径
property int currentIdx // 当前到哪个路径
property real arc // 弧点
property var end // 结束点
property var begin // 起始点
property var current // 当前点
property int currentStepCnt: 0
property real longStep // 步数
property real latStep
property bool longAdd // 增减关系
property bool latAdd
onTriggered: {
currentStepCnt+=1
current.latitude = currentStepCnt*latStep + navigationTimer.begin.latitude
current.longitude = currentStepCnt*longStep + navigationTimer.begin.longitude
let intervalY = latAdd ? current.latitude - end.latitude : end.latitude - current.latitude;
let intervalX = longAdd ? current.longitude - end.longitude : end.longitude - current.longitude;
if(intervalX>0 || intervalY>0) {
target.center = end
current = end
navigation3DModel.nextCoordinate(current)
navigationLine.replaceCoordinate(currentIdx,current)
if((currentIdx+1) >= navigationTimer.path.length) {
navigationTimer.stop();
navigatorHintPopup.close();
editEnable = true
} else {
initializedData();
let less = Math.sqrt(Math.pow(intervalY,2) + Math.pow(intervalX,2))
navigationTimer.begin.longitude += less * Math.cos(navigationTimer.arc)
navigationTimer.begin.latitude += less * Math.sin(navigationTimer.arc)
navigation3DModel.nextCoordinate(navigationTimer.begin)
}
} else {
target.center = current
navigation3DModel.nextCoordinate(current)
if(navigation3DModel.visible)
navigationLine.replaceCoordinate(currentIdx, navigation3DModel.coordinate)
}
}
// 初始化数据
function initializedData(first = false) {
navigationTimer.begin = navigationTimer.path[currentIdx];
let end = navigationTimer.path[currentIdx+1];
let arc = Math.atan2((end.latitude - navigationTimer.begin.latitude), (end.longitude - navigationTimer.begin.longitude));
navigationTimer.longStep = navigatorSpeed * Math.cos(arc)
navigationTimer.latStep = navigatorSpeed * Math.sin(arc)
navigationTimer.longAdd = navigationTimer.longStep > 0 ? true : false
navigationTimer.latAdd = navigationTimer.latStep > 0 ? true : false
navigationTimer.currentStepCnt = 0
console.log("开始导航", currentIdx, end.longitude , end.latitude , begin.longitude, begin.latitude)
navigationTimer.current = navigationTimer.begin
navigationTimer.end = end
navigationTimer.arc = arc
if(currentIdx == 0) navigationLine.addCoordinate(navigationTimer.begin)
navigationLine.addCoordinate(navigationTimer.begin)
navigation3DModel.initCoordinate(navigationTimer.begin, end, first)
currentIdx += 1
navigatorHintPopup.label = `路径点${currentIdx}->路径点${currentIdx+1} 正在导航中...`; // 提示
}
}
















![[第一章 web入门]常见的搜集](https://img-blog.csdnimg.cn/img_convert/10bac75175e24d5892be22943af4dbc8.png)

