遇到某个功能,页面转圈好久,需要优化
1.F12 查看接口时间

2.看参数
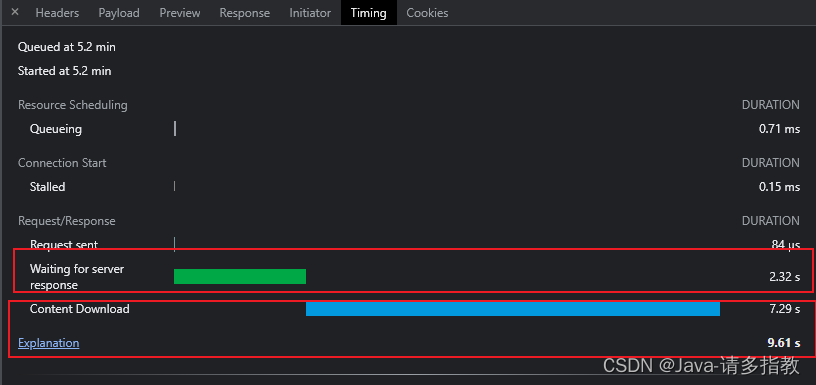
总共耗时9.6s
Waiting for sercer response 时间是2秒
Content Download 7秒
慢在Content Download 
F12查看接口响应 显示Failed to load response data:Request content was evicted from inspector cache
当在浏览器开发者工具的"Network"(网络)选项卡中查看接口响应时,有时可能会遇到"Failed to load response data: Request content was evicted from inspector cache"(无法加载响应数据:请求内容已从检查器缓存中移除)的错误提示。
这个错误提示表示浏览器开发者工具无法加载响应数据,因为请求内容已经被从缓存中移除。浏览器开发者工具有一个缓存限制,当请求的内容太大或者存在较多请求时,部分请求的内容可能会被移除,以保持开发者工具的性能。
如果遇到这个错误提示,可以尝试以下方法来解决问题:
清除浏览器缓存:在浏览器设置中清除缓存,然后重新加载网页和请求。
增加缓存限制:在浏览器开发者工具的设置中,增加缓存限制的大小,以便更多的响应数据可以被保留在缓存中。
减小请求内容的大小:优化请求的内容,减小数据量,以便更多的响应数据可以被加载和显示。
3.查看后端接口
发现最后返回的数据过大,没有做分页,前端也没有传分页参数
4.优化方案:
先写一个分页工具类:
public class PageListUtils {
public PageListUtils() {
}
public static <T> List<T> page(List<T> dataList, int pageSize, int currentPage) {
List<T> currentPageList = new ArrayList();
if (dataList != null && dataList.size() > 0) {
int currIdx = currentPage > 1 ? (currentPage - 1) * pageSize : 0;
for(int i = 0; i < pageSize && i < dataList.size() - currIdx; ++i) {
T data = dataList.get(currIdx + i);
currentPageList.add(data);
}
}
return currentPageList;
}
}
然后对数据做分页
PageListUtils.page(datalist,size,page)