1、 背景
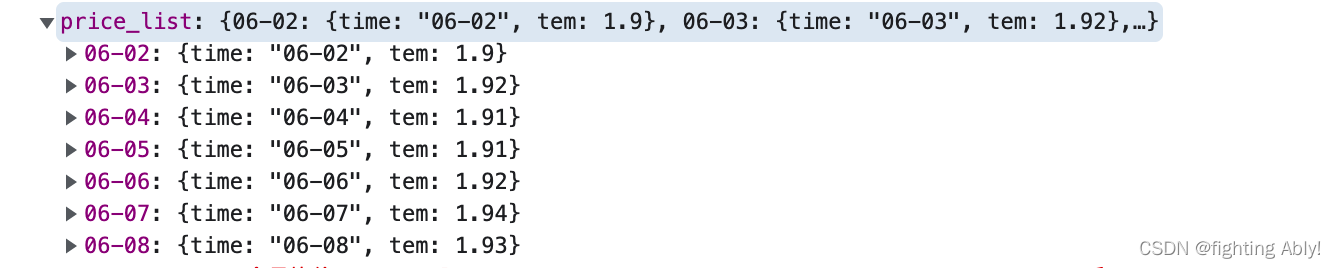
在开发图表功能时,由于历史原因,后端返回的图表数据如下:

是对象类型,键为日期,值为日期和当天日期的值。在H5端、微信小程序端运行结果正常,结果到了百度小程序突然发现,这个值的顺序是混乱的,时间有时前面的日期在后面,后面的日期在前面(百度小程序ide正常,真机预览时会出现问题)。
2、原因
排查问题时发现,处理后的x轴数据和对应的值在百度小程序是混乱的,所以造成数据错乱。由于object是无序的,不同平台根据处理方式的不同,可能会造成这个错误的原因。
3、解决方式
我们可以通过Object.values方式将这个转换成数组的形式,之后循环这个数组,根据time字段进行sort排序(如果sort排序不生效,可以将time的值先转换成数字形式进行比较),之后按照这个顺序返回新的数组,结果就是正确的了。
4、潜在问题
这种方式可以对数组进行排序,但是图表数据是有一定跨度的,只要有跨度,就会出现新年旧年交替的情况,例如今年的十二月份和明年的一月份,如果单纯的比较大小,此时的返回结果可能是有问题的,我们可以通过判断,如果这个返回时间列表中,既有12月份又有1月份,可以将12月份数据提取出来,1月份数据提取出来。通过sort方式将12月份和1月份分别排序,然后将12月份数据和1月份排序后的数据分别推到新的数组中,可以通过flat将数组展平,这样就可以啦。
但这并不是最优解,如果图表所展示的时间范围是一年的话,那么上述的这个方法也不能完全解决,因为会出现两个12月份日期的情况,此时还是需要将数据以数组形式返回(如果有其他的方法,欢迎大家在评论区传授一下啦,感谢感谢)
5、代码思路
- 通过Object.values 将源对象数据转换成数组
- 过滤出12月份的数据A
- 过滤出1月份数据(若时间范围长,也可以是1月份至11月份数据)B
- 若A/B同时存在,则分别处理两个数组数据,先排序再合并。否则,则正常进行排序即可
6、代码示例
// 根据时间进行排序
sortWithTime(toArray) {
let newArray = toArray.map((f) => {
return {
...f,
time: Number(f.time.replace("-", "")),
};
});
newArray.sort((a, b) => a.time - b.time);
return newArray;
},
// 百度排序方式与其他平台不同,单独处理
solveBDSort(list_data) { // 源数据
let y_list = [];
let toArray = Object.values(list_data); // 将对象数据转换成数组
let has12 = toArray.filter((f) => { // 过滤出12月份数据
return f.time.slice(0, 2).includes("12");
});
let has012 = toArray.filter((f) => {
return f.time.slice(0, 2).includes("01") || f.time.slice(0, 2).includes("02")
})
let finalConcat = [];
if (has12.length && has012.length) {
// 12月、1月 旧年新年排序
finalConcat.push(this.sortWithTime(has12));
finalConcat.push(this.sortWithTime(has012));
} else {
// 普通排序
finalConcat.push(this.sortWithTime(toArray));
}
let flatArr = finalConcat.flat();
y_list = flatArr.map((m) => {
return m.tem;
});
return y_list;
},
如果有用,点个赞呗~
总结用法,希望可以帮助到你,
我是Ably,你无须超越谁,只要超越昨天的自己就好~