
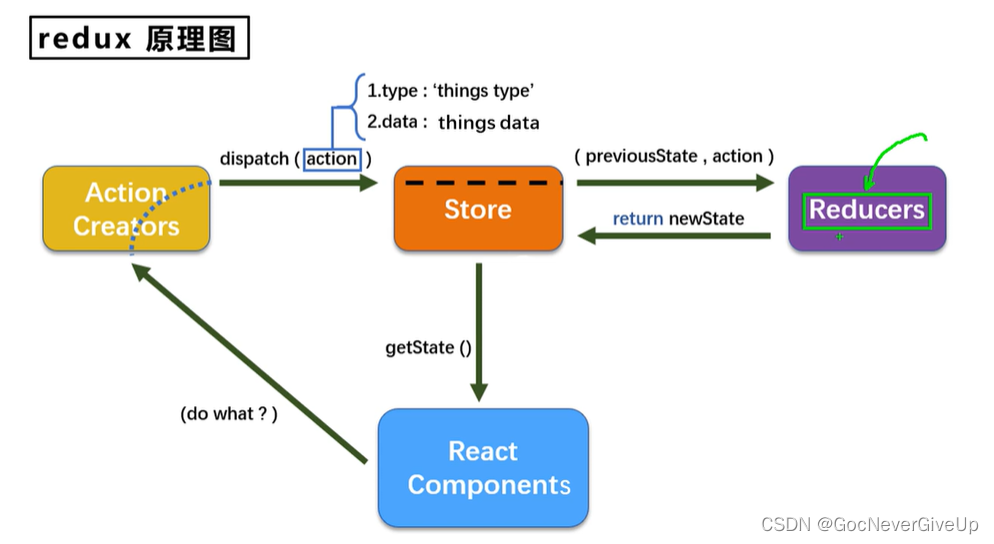
redux的三个核心概念
1. action
- 动作的对象
- 包含2个属性
- type:标识属性, 值为字符串, 唯一, 必要属性
- data:数据属性, 值类型任意, 可选属性
- 例子:{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
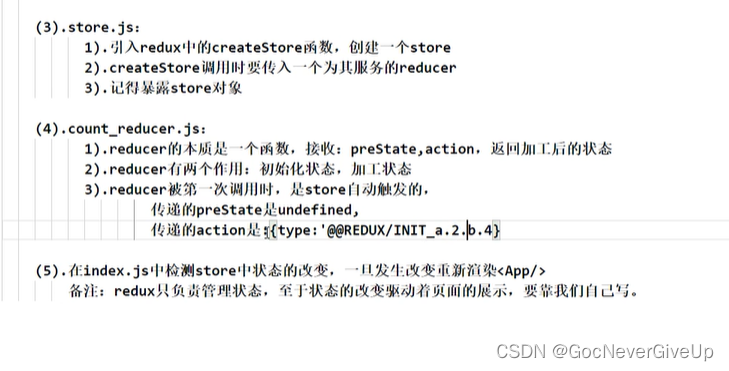
2. reducer
- 用于初始化状态、加工状态。
- 加工时,根据旧的state和action, 产生新的state的纯函数。
3. store
- 将state、action、reducer联系在一起的对象
- 如何得到此对象?
-
-
-
-
- import {createStore} from 'redux'
- import reducer from './reducers'
- const store = createStore(reducer)
-
-
-
-
- 此对象的功能?
-
-
-
-
- getState(): 得到state
- dispatch(action): 分发action, 触发reducer调用, 产生新的state
- subscribe(listener): 注册监听, 当产生了新的state时, 自动调用
-
-
-
-



/**入口传递store对象**/
class App extends Component {
render() {
return (
<div>
<Count store={store}/>
</div>
);
}
}
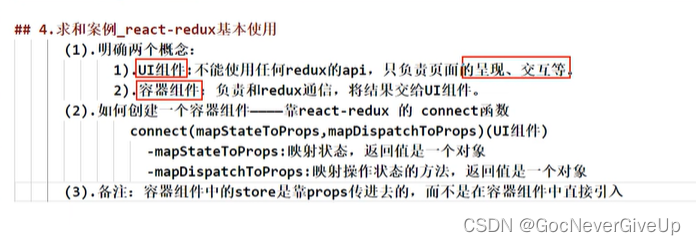
/**connect容器连接UI组件与store,向UI组件传递state和dispatch**/
import CountUI from '../../components/Count'
import { connect } from 'react-redux'
import {createIncrementAction, createDecrementAction, createIncrementAsyncAction} from "../../components/redux/count_action";
function mapStateToProps(state) {
return {count: state}
}
function matchDispatchToProps(dispatch) {
return {
increment:(number)=>{
dispatch(createIncrementAction(number))
},
decrement:(number)=>{
dispatch(createDecrementAction(number))
},
incrementAsync:(number, time)=>{
dispatch(createIncrementAsyncAction(number, time))
}
}
}
export default connect(mapStateToProps, matchDispatchToProps)(CountUI)
/**UI组件中通过props进行调用**/
increment = ()=>{
const {value} = this.selectNumber
// console.log(this.props.jia)
this.props.increment(value*1)
}
/**创建store**/
import { legacy_createStore as createStore , applyMiddleware} from 'redux'
import countReducer from './count_reducer'
import thunk from 'redux-thunk'
export default createStore(countReducer, applyMiddleware(thunk))
/**为store服务的reducer**/
import {DECREMENT, INCREMENT} from "./constant";
export default function countReducer(preState, action){
if(preState === undefined) preState = 0
const {type, data} = action
switch (type){
case INCREMENT:
return preState + data
case DECREMENT:
return preState - data
default:
return preState
}
}
Provider给每一个redux容器组件提供store,不用挨个去传递store
<Provider store={store} >
<Router />
</Provider>常规写法:
//创建action
import {ADD_PERSON} from "./constant";
export const createAddPersonAction = (personObj) => {
return {
type: ADD_PERSON,
data: personObj
}
}
//创建reducer
import {ADD_PERSON} from "./constant";
const initState = [{id:'001', name:'tom', age:18}]
export default function personReducer(preState=initState, action) {
const {type, data} = action
switch (type) {
case ADD_PERSON:
return [data, ...preState]
default:
return preState
}
}
//store中绑定汇总后的reducer
import { legacy_createStore as createStore , applyMiddleware, combineReducers} from 'redux'
import countReducer from './count_reducer'
import thunk from 'redux-thunk'//支持异步action
import personReducer from "./person_reducer";
const allReducer = combineReducers({
count:countReducer,
person:personReducer
})
export default createStore(allReducer, applyMiddleware(thunk))
使用redux devtools插件:
import { legacy_createStore as createStore , applyMiddleware, combineReducers} from 'redux'
import countReducer from './count_reducer'
import thunk from 'redux-thunk'//支持异步action
import personReducer from "./person_reducer";
import {composeWithDevTools} from 'redux-devtools-extension'
const allReducer = combineReducers({
count:countReducer,
person:personReducer
})
export default createStore(allReducer, composeWithDevTools(applyMiddleware(thunk)))
项目本地打包运行:
npm run build
npm install serve -g
serve build