
一个vue实例,接管不了两个容器 和 多个实例,一个容器都不允许
容器实例必须一对一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js引入/测试版本/vue.js"></script>
<!-- 多了vue函数 -->
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>hello,{{name}},你的年龄是{{age}}</h1> <!-- {{插值语法}} -->
</div>
<div id="root2">
<h1>hello,{{name}},你的年龄是{{age}}</h1> <!-- {{插值语法}} -->
</div>
<script>
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el: '#root',//找到容器 通常为css选择器 选择对象
// el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data: {//用户存储数据,数据供给el所指定的容器去使用
name: '张三',
age: 39
},
});//传递一个参数 参数是一个对象 传递配置对象
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el: '#root2',//找到容器 通常为css选择器 选择对象
// el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data: {//用户存储数据,数据供给el所指定的容器去使用
name: '李四',
age: 20
},
});//传递一个参数 参数是一个对象 传递配置对象
</script>
</body>
</html>但是存在一个问题:容器会变的很多,实例会变的很多(实例的数据变的很多 会很冗余)
可以让实例 中的一些数据进行差分,作为实例的下属
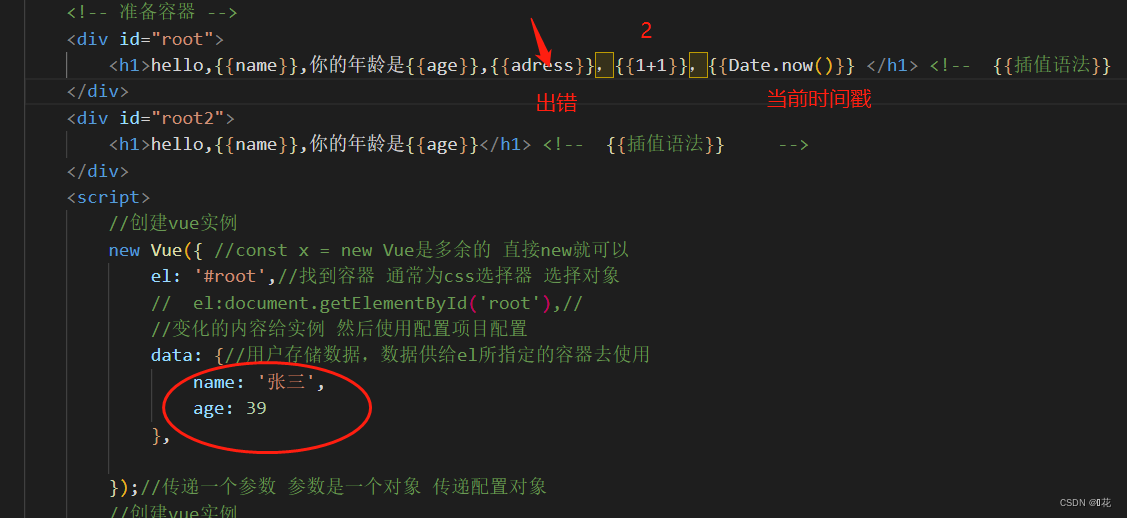
 所以{{}}里面的是什么
所以{{}}里面的是什么
{{js表达式}},js表达式和js代码的区别
js表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
比如:变量a 是一个表达式:a是变量,变量得存储值,可以把a放在任何位置 读取a的值
a+b:加法运算表达式
demo(1):函数调用表达式
x==y?’a':'b'
可以用变量 const x=a去承接
js代码(也就是js语句):
if(){}--------控制走向
for(){}————控制走几次
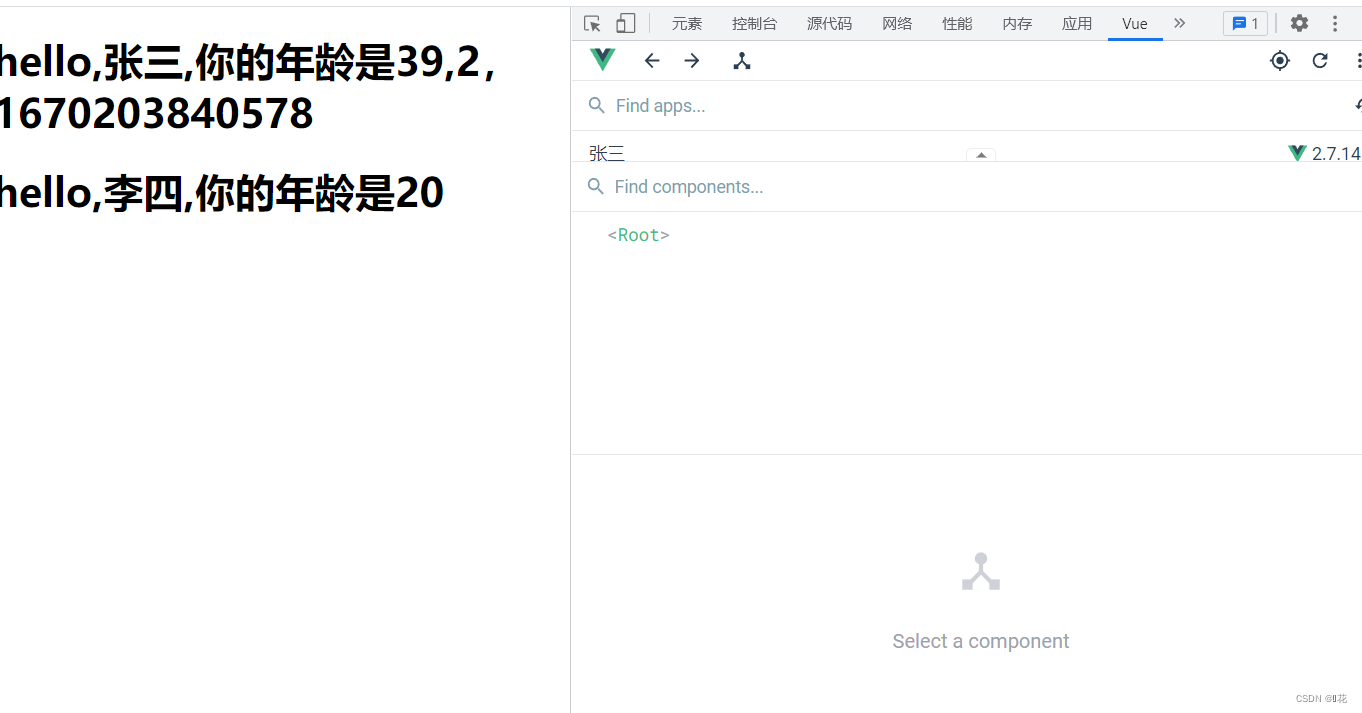
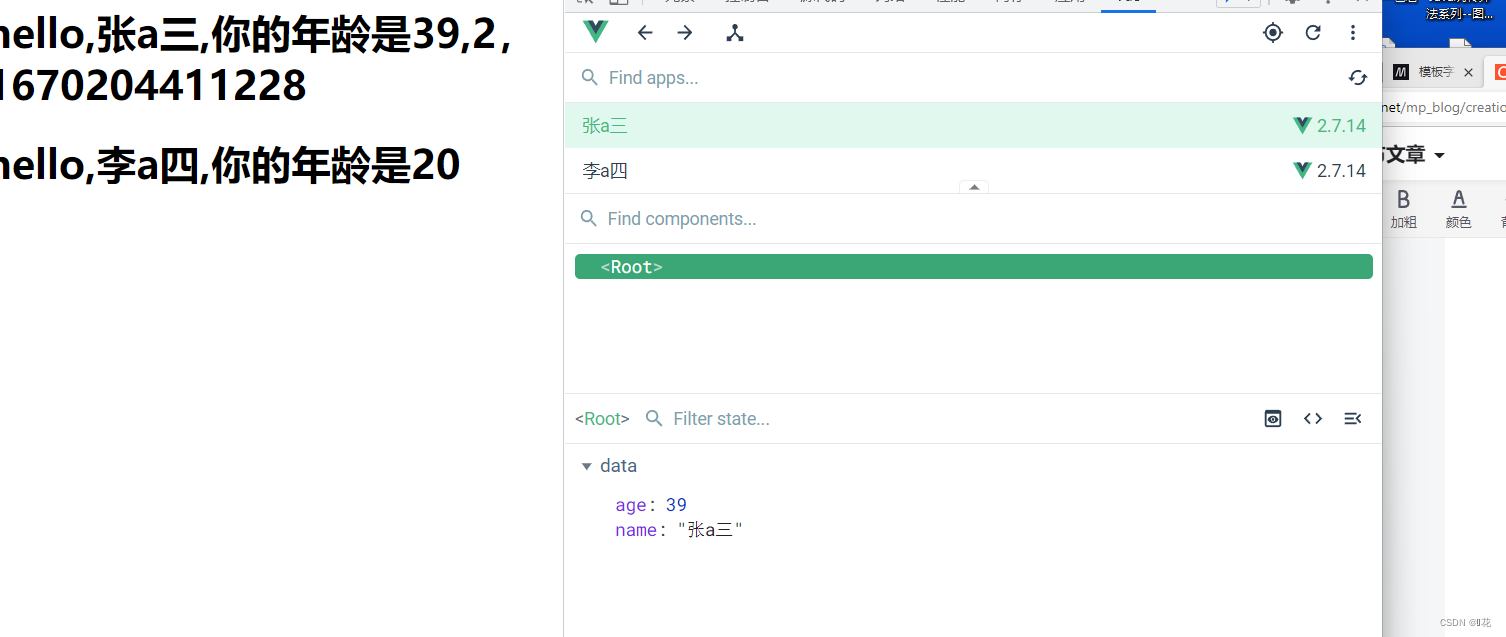
打开控制台 打开vue开发者工具

![]() 观察组件结构
观察组件结构

Root代表根:最根上的东西,代表vue实例,根上面的内容是用户存储的数据 {
但是 如果数据中有纯中文的数据,就点不开。
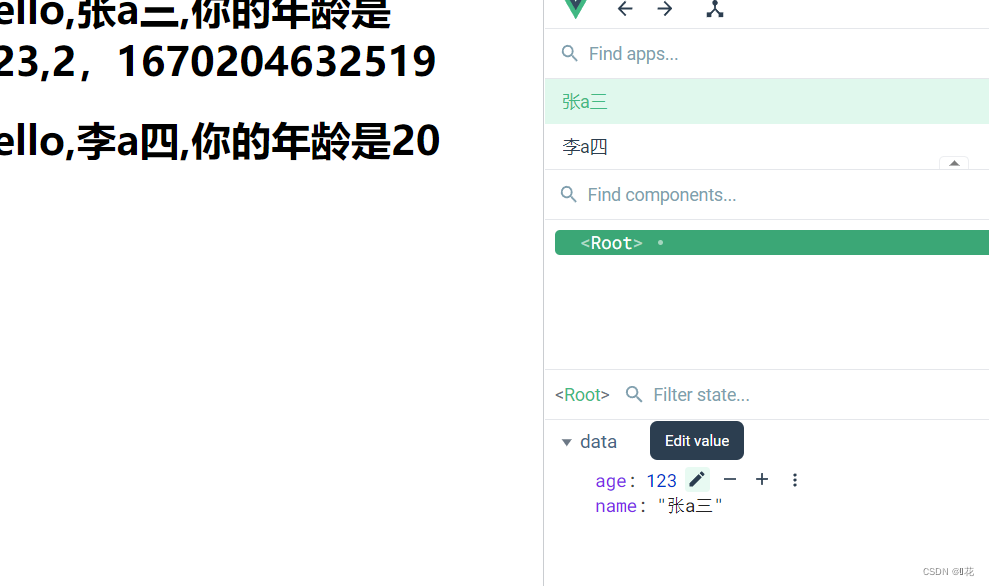
在纯中文的数据中加入字母或者干脆输入非中文数据,重新打开实例网页即可解决问题。}

点击 小铅笔的图标,进data数据修改,页面中对应位置的自动修改。

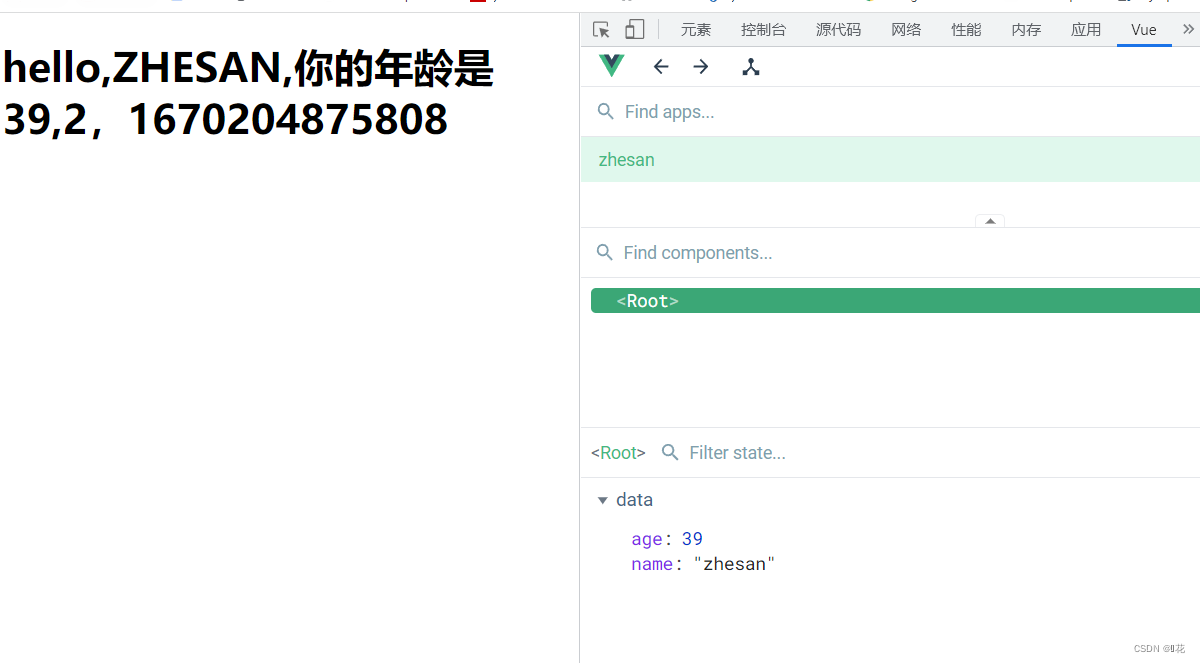
转大写:,{{name.toUpperCase()}}, 函数调用表达式 字符串的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js引入/测试版本/vue.js"></script>
<!-- 多了vue函数 -->
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>hello,{{name.toUpperCase()}},你的年龄是{{age}},{{1+1}},{{Date.now()}} </h1> <!-- {{插值语法}} -->
</div>
<script>
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el: '#root',//找到容器 通常为css选择器 选择对象
// el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data: {//用户存储数据,数据供给el所指定的容器去使用
name: 'zhesan',
age: 39
},
});//传递一个参数 参数是一个对象 传递配置对象
</script>
</body>
</html> 
想让vue工作,就必须创建一个vue实例,且要传入一个配置对象data里面的数据
root容器里面的代码符合html规范,只不过混入一些特殊的vue语法
root容器里面的代码被称为vue模板
vue实例和容器一一对应
真实开发中只有一个vue实例,并且配合组件一起使用
{{xxx}}:花括号里面的内容是js表达式,且xxx,可以自动读取到data中所有属性
一旦data中的数据发生改变,页面中用到改数据的地方也会自动更新
测试版本的vue的使用:可以提醒报错
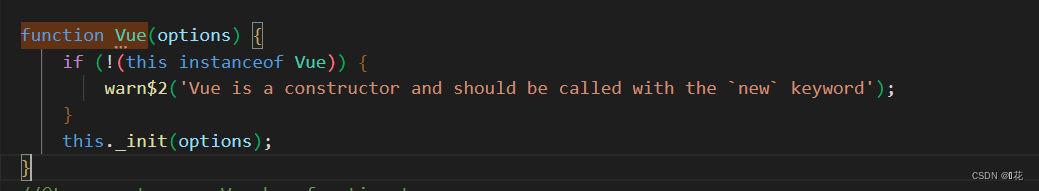
vue需要使用new关键字








![[附源码]计算机毕业设计基于web的羽毛球管理系统](https://img-blog.csdnimg.cn/7cc5ce16928743089ff4026b83d88d33.png)