对话框
对话框是⼀个现代GUI应用不可或缺的⼀部分。对话是两个人之间的交流,对话框就是⼈与电脑之 间的对话。对话框用来输⼊数据,修改数据,修改应用设置等等。
输入文字
QInputDialog 提供了⼀个简单方便的对话框,可以输入字符串,数字或列表。
from PyQt5.QtWidgets import (QWidget, QPushButton, QLineEdit,
QInputDialog, QApplication)
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton('Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
self.le = QLineEdit(self)
self.le.move(130, 22)
self.setGeometry(300, 300, 390, 150)
self.setWindowTitle('Input dialog')
self.show()
def showDialog(self):
text, ok = QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')
if ok:
self.le.setText(str(text))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
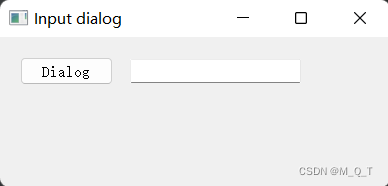
这个示例有⼀个按钮和⼀个输入框,点击按钮显示对话框,输入的文本会显示在输入框⾥。
text, ok = QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')
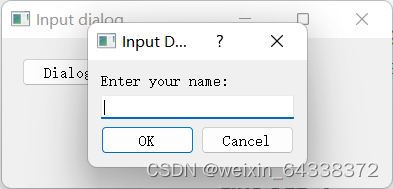
这是显示⼀个输入框的代码。第⼀个参数是输⼊框的标题,第⼆个参数是输⼊框的占位符。对话框 返回输⼊内容和⼀个布尔值,如果点击的是OK按钮,布尔值就返回True。
if ok:
self.le.setText(str(text))
把得到的字符串放到输⼊框⾥。
程序展示:



点击OK后:

选取颜色
QColorDialog提供颜⾊的选择。
from PyQt5.QtWidgets import (QWidget, QPushButton, QFrame,
QColorDialog, QApplication)
from PyQt5.QtGui import QColor
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
col = QColor(0, 0, 0)
self.btn = QPushButton('Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
self.frm = QFrame(self)
self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
self.frm.setGeometry(130, 22, 100, 100)
self.setGeometry(300, 300, 350, 180)
self.setWindowTitle('Color dialog')
self.show()
def showDialog(self):
col = QColorDialog.getColor()
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
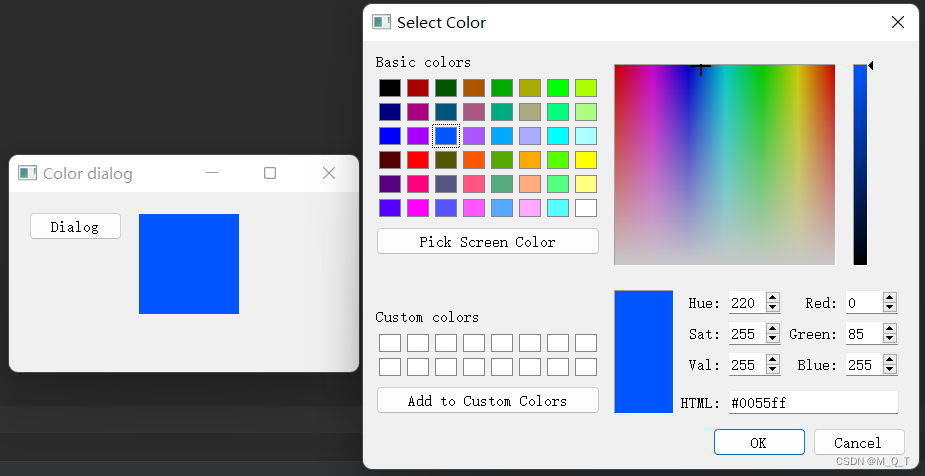
例子里有⼀个按钮和⼀个 QFrame ,默认的背景颜色为黑色,我们可以使⽤ QColorDialog 改变背景颜色。
col = QColor(0, 0, 0)
初始化 QtGui.QFrame 的背景颜色。
col = QColorDialog.getColor()
弹出⼀个 QColorDialog 对话框。
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
我们可以预览颜色,如果点击取消按钮,没有颜⾊值返回,如果颜色是我们想要的,就从取色框里 选择这个颜色。
程序展示:

选择字体
QFontDialog 能做字体的选择。
from PyQt5.QtWidgets import (QWidget, QVBoxLayout, QPushButton,
QSizePolicy, QLabel, QFontDialog, QApplication)
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
vbox = QVBoxLayout()
btn = QPushButton('Dialog', self)
btn.setSizePolicy(QSizePolicy.Fixed,QSizePolicy.Fixed)
btn.move(20, 20)
vbox.addWidget(btn)
btn.clicked.connect(self.showDialog)
self.lbl = QLabel('Knowledge only matters', self)
self.lbl.move(130, 20)
vbox.addWidget(self.lbl)
self.setLayout(vbox)
self.setGeometry(300, 300, 350, 180)
self.setWindowTitle('Font dialog')
self.show()
def showDialog(self):
font, ok = QFontDialog.getFont()
if ok:
self.lbl.setFont(font)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
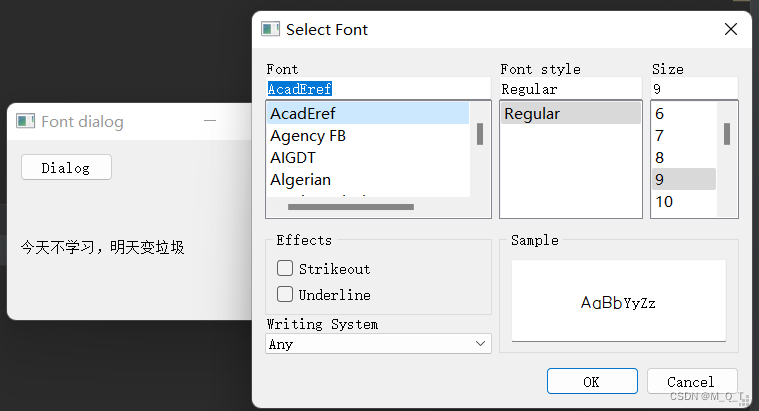
我们创建了⼀个有⼀个按钮和⼀个标签的 QFontDialog 的对话框,我们可以使用这个功能修改字体样式。
font, ok = QFontDialog.getFont()
弹出⼀个字体选择对话框。 getFont() ⽅法返回⼀个字体名称和状态信息。状态信息有OK和其他两 种。
if ok:
self.lbl.setFont(font)
如果点击OK,标签的字体就会随之更改。
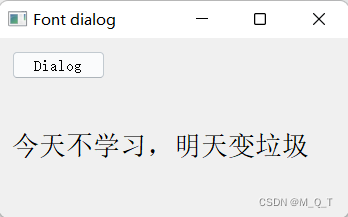
程序展示:


选择文件
QFileDialog 给用户提供文件或者文件夹选择的功能。能打开和保存文件。
from PyQt5.QtWidgets import (QMainWindow, QTextEdit,
QAction, QFileDialog, QApplication)
from PyQt5.QtGui import QIcon
import sys
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.textEdit = QTextEdit()
self.setCentralWidget(self.textEdit) # 置中
self.statusBar()
openFile = QAction(QIcon('open.png'), 'Open', self)
openFile.setShortcut('Ctrl+O')
openFile.setStatusTip('Open new File')
openFile.triggered.connect(self.showDialog)
menubar = self.menuBar()
fileMenu = menubar.addMenu('&File')
fileMenu.addAction(openFile)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('File dialog')
self.show()
def showDialog(self):
fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit.setText(data)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())本例中有⼀个菜单栏,⼀个置中的文本编辑框,⼀个状态栏。点击菜单栏选项会弹出⼀ 个 QtGui.QFileDialog 对话框,在这个对话框⾥,你能选择⽂件,然后⽂件的内容就会显示在文本编辑框里。
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
这⾥设置了⼀个文本编辑框,文本编辑框是基于 QMainWindow 组件的。
fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
弹出 QFileDialog 窗口。 getOpenFileName() 方法的第⼀个参数是说明文字(就是弹出窗口的标 题),第⼆个参数是默认打开的文件夹路径。默认情况下显示所有类型的文件。
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit.setText(data)
读取选中的文件,并显示在文本编辑框内(但是打开HTML⽂件时,是渲染后的结果,汗)。
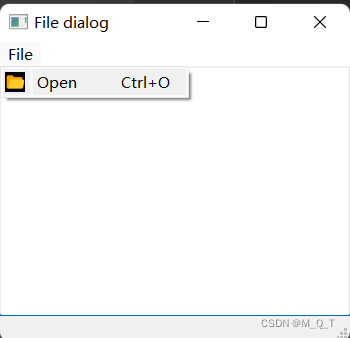
程序展示:





![[附源码]计算机毕业设计基于web的羽毛球管理系统](https://img-blog.csdnimg.cn/7cc5ce16928743089ff4026b83d88d33.png)