本文涵盖了最近对DevExtreme JavaScript工具栏组件(v22.2)所做的更改,并简要描述了相关的实现细节。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v22.2正式版下载(Q技术交流:523159565)
DevExpress技术交流群8:523159565 欢迎一起进群讨论
工具栏自适应方式
在项目中使用我们的工具栏时,用户可以向工具栏本身添加任意数量的工具栏项,不适合工具栏的项目将被隐藏。要避免这种行为并跨多行显示控件,只需启用组件的multiline属性。

Angular
<dx-toolbar ...
[multiline]="true"
>
<!-- ... -->
</dx-toolbar>弹出窗口和弹出窗口工具栏自定义
DevExtreme v22.2允许用户自定义集成到Popup/Popover的顶部和底部工具栏(与独立工具栏组件相同的方式),若要指定项目是显示在顶部还是底部工具栏上,请将顶部或底部值分配给工具栏属性。用户可以使用以下属性自定义工具栏项:
- locateInMenu
- menuItemTemplate / menuItemRender / menuItemComponent
- cssClass
- showText
在溢出菜单中隐藏工具栏项
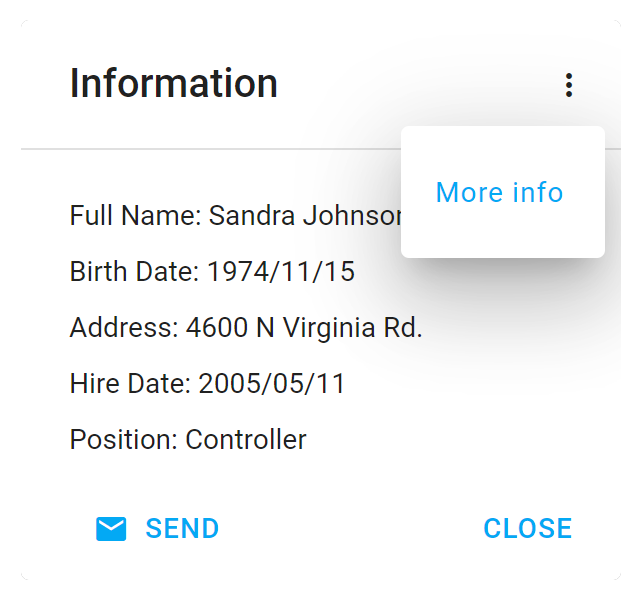
溢出菜单可以包含隐藏的工具栏项(以帮助节省屏幕空间),如果希望在溢出菜单中永久显示工具栏项,请将该项的locateInMenu 属性设置为always。如果想只在弹出窗口的宽度减小时隐藏项目,也可以将相同的属性设置为auto。如果未指定locateInMenu属性,则工具栏项不会隐藏在溢出菜单中。
下图永久显示溢出菜单中的顶部工具栏项。

Angular
<dx-popup ... >
<dxi-toolbar-item
...
toolbar="top"
locateInMenu="always"
></dxi-toolbar-item>
</dx-popup>自定义溢出菜单项
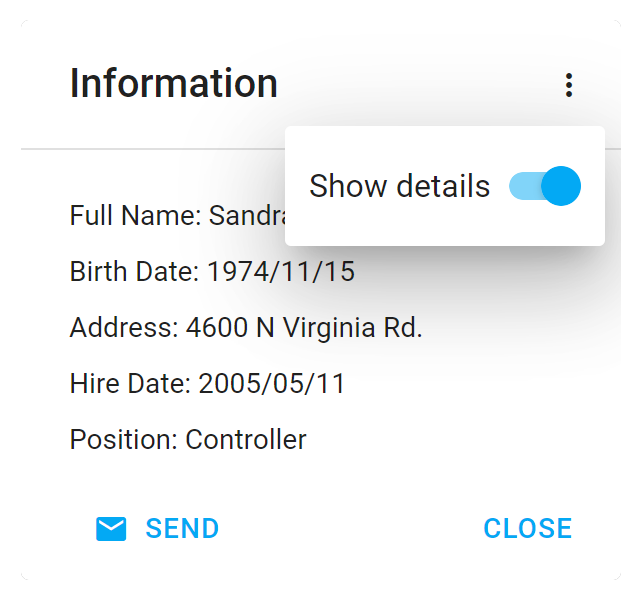
用户可以根据需要自定义溢出菜单项的外观,menuItemTemplate属性允许指定用于呈现菜单项的模板。
如果您希望将自定义CSS类应用于此项目,请将其分配给cssClass属性。
下图显示了一个自定义菜单项(使用Switch组件和文本标签),通过CSS类进行样式化:

Angular
app.component.html
<dx-popup ... >
<dxi-toolbar-item
...
location="after"
locateInMenu="always"
cssClass="menuItemCustomStyle"
menuItemTemplate="menuItemCustomTemplate"
> </dxi-toolbar-item>
<div *dxTemplate="let data of 'menuItemCustomTemplate'">
<span>Show details</span> <dx-switch></dx-switch>
</div>
</dx-popup>app.component.ts
import { Component } from '@angular/core';
import { DxPopupModule, DxSwitchModule, ... } from 'devextreme-angular';
// ...
export class AppComponent {}
app.component.css
::ng-deep.customMenuItemStyle {
padding: 8px;
}在React应用中,应该使用menuItemComponent和menuItemRender属性作为menuItemTemplate 属性的别名。
import React from 'react';
import { Popup, ..., ToolbarItem, Switch } from 'devextreme-react/popup';
const menuItemCustomTemplate=React.useCallback(() => {
return `<div>
<span>Show details </span> <Switch/>
</div>`;
}, []);
function App() {
return (
<Popup ... >
<ToolbarItem
...
menuItemRender={menuItemCustomTemplate}
/>
</Popup>
);
}
export default App;