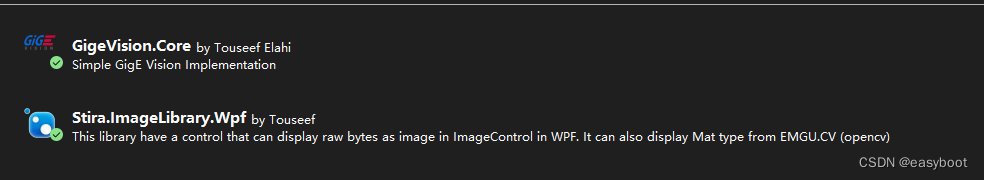
1.通过nuget安装Gige和imageLibrary

GitHub - Touseefelahi/GigeVision: Simple GigeVision implementation, GVSP, GVCP protocol implemented
2.窗体布局xaml代码
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ImageControl="clr-namespace:Stira.ImageLibrary.Wpf;assembly=Stira.ImageLibrary.Wpf"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid VerticalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel
Grid.Row="0"
HorizontalAlignment="Center"
Orientation="Horizontal">
<TextBlock Text="IP" />
<TextBox MinWidth="100" Text="{Binding Camera.IP}" />
<Button
HorizontalAlignment="Center"
VerticalAlignment="Center"
Click="Button_Click"
Content="Start Stream" />
<TextBlock Text="{Binding Camera.Width}" />
<CheckBox
Height="20"
IsChecked="{Binding Camera.IsRawFrame}"
ToolTip="Is Raw Frame" />
<TextBlock x:Name="cameraCount" />
</StackPanel>
<ImageControl:LightImage x:Name="lightControl" Grid.Row="1" />
<TextBlock
x:Name="Fps"
Grid.Row="1"
VerticalAlignment="Bottom"
Panel.ZIndex="2"
/>
</Grid>
</Window>
3.实现代码
using GigeVision.Core.Services;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private Camera camera;
private int fpsCount;
private int height = 600;
private bool isLoaded;
private int width = 800;
public MainWindow()
{
InitializeComponent();
this.DataContext = this.Camera;
Setup();
}
public Camera Camera
{
get { return camera; }
set { camera = value; }
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
// Camera_.GVc
if (!Camera.Gvcp.IsXmlFileLoaded)
{
isLoaded = await Camera.Gvcp.ReadXmlFileAsync();
}
if (camera.IsStreaming)
{
await camera.StopStream().ConfigureAwait(false);
}
else
{
width = (int)camera.Width;
height = (int)camera.Height;
Dispatcher.Invoke(() =>
{
lightControl.WidthImage = width;
lightControl.HeightImage = height;
lightControl.IsColored = !camera.IsRawFrame;
});
await camera.StartStreamAsync().ConfigureAwait(false);
//camera.OffsetX = 264;
//camera.OffsetY = 208;
//await camera.SetOffsetAsync();
}
}
private void FrameReady(object sender, byte[] e)
{
Dispatcher.Invoke(() => lightControl.RawBytes = e, System.Windows.Threading.DispatcherPriority.Render);
fpsCount++;
}
private async void Setup()
{
camera = new Camera();
//camera.StreamReceiver = new StreamReceiverParallel();
GigeVision.Core.NetworkService.AllowAppThroughFirewall();
var listOfDevices = await camera.Gvcp.GetAllGigeDevicesInNetworkAsnyc().ConfigureAwait(true);
cameraCount.Text = "Cam count: " + listOfDevices.Count.ToString();
if (listOfDevices.Count > 0)
{
Camera.IP = listOfDevices.FirstOrDefault()?.IP;
Camera.RxIP = listOfDevices.FirstOrDefault()?.NetworkIP;
}
//camera.Gvcp.ForceIPAsync(listOfDevices[0].MacAddress, "192.168.10.243");
camera.Payload = 5000;
camera.IsMulticast = true;
camera.FrameReady += FrameReady;
camera.Gvcp.ElapsedOneSecond += UpdateFps;
}
private void UpdateFps(object sender, EventArgs e)
{
Dispatcher.Invoke(() =>
Fps.Text = fpsCount.ToString(), System.Windows.Threading.DispatcherPriority.ApplicationIdle);
fpsCount = 0;
}
}
}
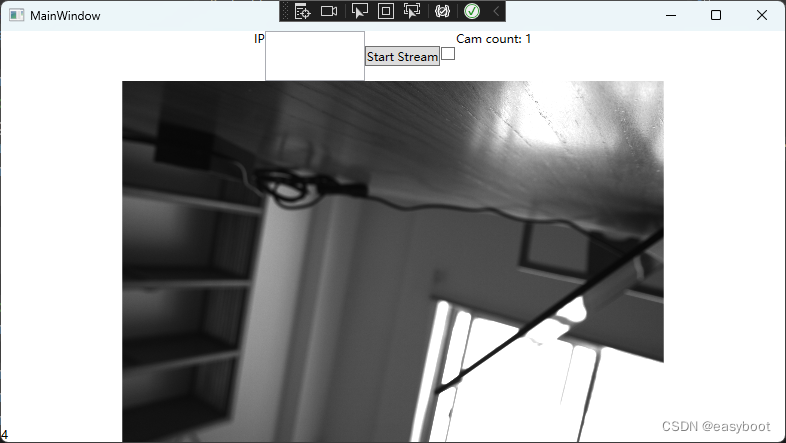
4.实现效果

5.这样的方式,不用调用海康的DLL,简单方便