前言

测试行业现在70%是以手工测试为主,那么只有20%是自动化测试,剩下的10%是性能测试。
有人可能会说,我现在做手工,我为什么要学自动化呢?我去学性能更好性能的人更少?
其实,性能的要求比自动化要求更高,那个是更高级别的了。
现在看一下手工测试工作,只有那么多,70%。但是每年的应届生却在增加。那么,你是想通过手工测试来挑战高薪吗?
根据国内普遍现象来看,手工测试的薪资没有后两者的高,这是不争的事实,后两者更具有难道和挑战。
绝大多数的情况下啊,没有绝对的啊,如果说你说你那个自动化刚工作的没有,我这个手工测试工作了4 5年的,那当然没有可比性。
那么如果说你的基础不好,你又想改变这个现状,那么你就只有学习或者培训。
目录
1、web自动化测试(web自动化测试认知、网页前端基础、Selenium测试框架、web自动化测试实战)
2、自动化测试面试篇(列表推导式、冒泡排序、快速排序、网络分层、web自动化中的验证码、什么时候开始自动化测试)
第一章 Web自动化测试认知
1. 为什么要做Web自动化测试
- 什么是web自动化测试
- 让程序代替人,去验证网页上功能的过程
- web自动化测试与手工测试的比较
- web自动化测试执行的测试用例是手工功能测试的子集
- web自动化测试的优点是效率高,缺点是不具有发散性思维
- 需求频繁变更的情况下,web自动化测试代码维护成本高
- 什么场景下适合做web自动化测试
- 前提:版本稳定,无频繁的需求变更
- 无需思考、流程和结果已定、大量重复性的测试
- 冒烟测试
- 回归测试
- 为什么做web自动化测试
- 提高特定场景(特定项目质量把控环境)下的测试效率
2. 企业开发主流Web自动化测试技术介绍
- web自动化测试执行原理

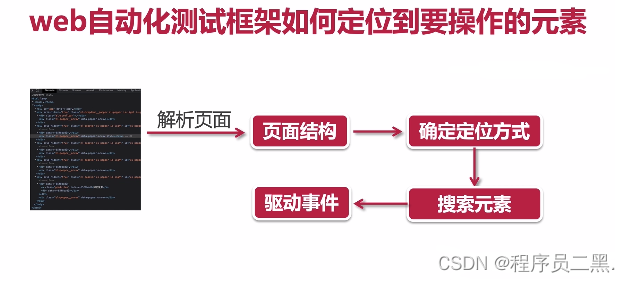
2. web自动化测试框架如何定位到要操作的元素

- web自动化测试-测试框架概览
- QTP:惠普公司产品,成绩风靡一时的web自动化软件
- Robot Framework:一款关键字驱动的自动化测试框架
- Selenium:当前最流行的,应用范围最广的自动化测试框架
3. Selenium自动化测试框架介绍及安装
- Selenium基本介绍
- 支持脚本录制和代码开发两种形式的自动化测试
- 官网地址:https://www.selenium.dev/
- 在企业中Selenium可以做什么
- web自动化测试
- 爬虫应用程序
- web自动化所需环境
- 浏览器:Chrome
- 驱动器:WebDriver
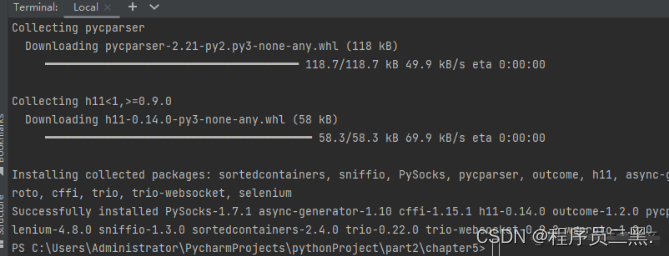
- Selenium插件安装:pip install selenium

3. 第一个web自动化程序
- 输入以下代码之后,然后打开浏览器(百度),返回看python就打印出:百度一下,你就知道
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 老版本的python和selenium是这样写的
# driver = webdriver.Chrome("./chromedriver.exe")
# 下边是新版本的写法
# driver.get("http://www.baidu.com")
selenium = Service("./chromedriver.exe")
driver = webdriver.Chrome(service=Service)
driver.get("http://www.baidu.com")
print(driver.title)
第二章 Web自动化测试必备技能-网页前端基础知识
1. Web前端开发三要素
- web前端开发三要素

什么是HTMl?
- Html是超文本标记语言,是用来描述网页的一种标记语言
- HTML是一种标签规则的形式将内容呈现在浏览器中
- 可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可
什么是CSS?
- CSS的中文名称为层叠样式表
- 是一种用来表现HTML或XML等文件样式的计算机语言
- 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页元素进行格式化
什么是JavaScript?
- 简称JS,但其与java开发语言没有任何的关系
- 被广泛的应用于web应用程序的开发
- 因为有了JS的加入,使得web应用程序可以实现各种页面动态效果
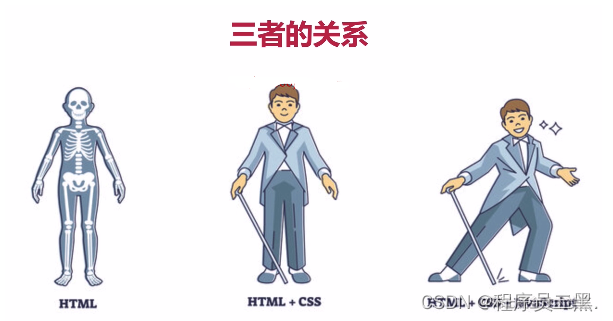
2. 三者的关系

3. 常用浏览器及其内核
一般我们看到的浏览器

主流浏览器的内核

3. HTML标签及语法规范
-
HTML标签及语法规范
html标签是有尖括号保卫的关键词,例如 -
HTML标签绝大多数的情况下是成对儿出现的
-
如和,第一个标签是开始标签,第二个标签是结束标签
-
HTML标签极少情况下是单个儿出现的,我们称之为单标签
-
常见单标签0,代表着换行的意思
-
标签与标签的关系:包含关系、并列函数
- 标签的包含关系(父子标签)

标签的并列关系(兄弟标签)

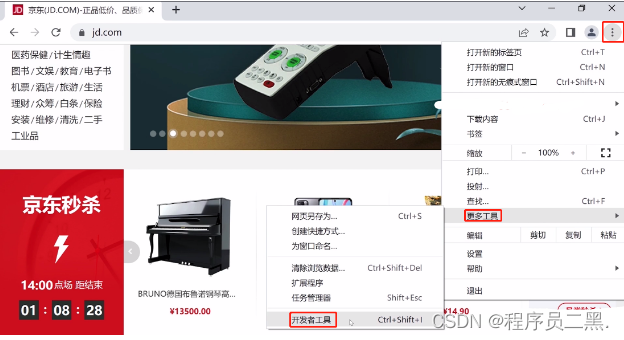
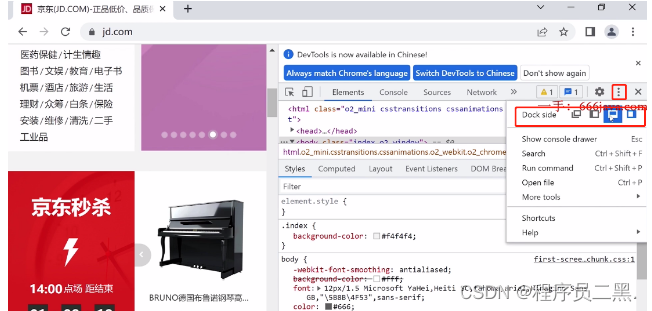
打开开发者工具(F12)

可以切换模式

里面就是这样的

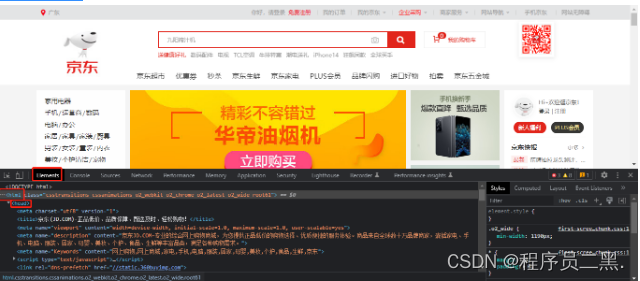
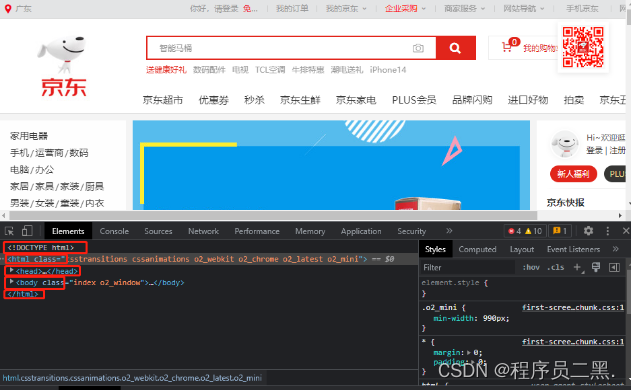
4. HTML基本结构与环境搭建\
HTML基本结构
京东网站结构如下:

5. HTML常用标签以及HBuilder IDE的下载地址
- HBuilder下载官网地址:
https://www.dcloud.io
进入官网,免费下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
HTML标签参考手册:https://www.w3school.com.cn/tags/index.asp
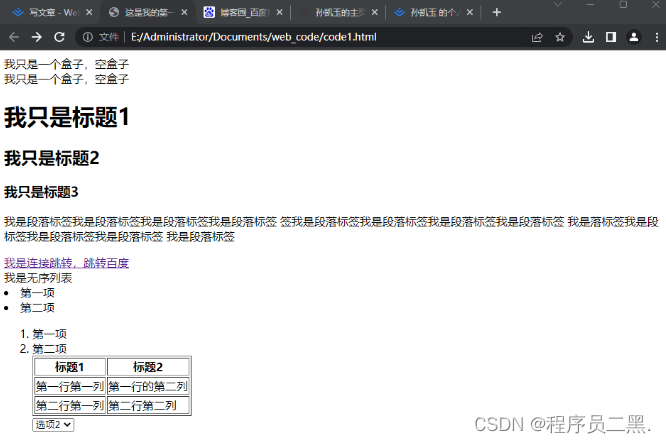
这是我的第一个html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是我的第一个html页面</title>
</head>
<body>
<div>我只是一个盒子,空盒子</div>
<div>我只是一个盒子,空盒子</div>
<h1>我只是标题1</h1>
<h2>我只是标题2</h2>
<h3>我只是标题3</h3>
<p>我是段落标签我是段落标签我是段落标签我是段落标签
签我是段落标签我是段落标签我是段落标签我是段落标签
我是落标签我是段<br>标签我是段落标签我是段落标签
我是段落标签</p>
<a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br>
<u1>我是无序列表
<li>第一项</li>
<li>第二项</li>
</u1>
<ol>
<table border="1">
<li>第一项</li>
<li>第二项</li>
</ol>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行的第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
<select> name=""id="">
<option value="">选项1</option>
<option value="">选项2</option>
<option value="">选项3</option>
</select>
</body>
</html>

以上添加
代表段落
打开浏览器如下:

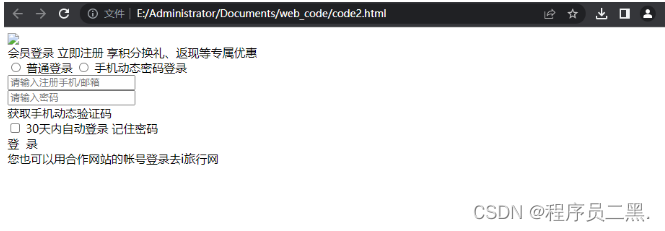
6. HTML静态页面实战一
<div class="box">
<img src="./img/QQ截图20211207150902.png" class="img1">
<div class="dec">
<span class="z1">会员登录</span>
<span class="z2">立即注册</span>
<span class="z3">享积分换礼、返现等专属优惠</span>
</div>
<div class="line"></div>
<div class="radio">
<input type="radio" name="c" id="a">
<label for="a" class="lab1">普通登录</label>
<input type="radio" name="c" id="b">
<label for="b" class="lab2">手机动态密码登录</label>
</div>
<input type="text" name="" id="" placeholder="请输入注册手机/邮箱" class="user">
<div class="pwpwpw">
<input type="password" name="" id="" placeholder="请输入密码" class="user1">
<div class="yzm-img">
获取手机动态验证码
</div>
</div>
<div class="jizhu">
<input type="checkbox" name="" id="e">
<label for="e">30天内自动登录</label>
<span>记住密码</span>
</div>
<div class="login">
登 录
</div>
<div class="line2"></div>
<div class="txt">
您也可以用合作网站的帐号登录去i旅行网
</div>
<div class="tu">
<img src="./img/44.png" alt="">
</div>
</div>

7. CSS基础
- CSS简介
-
CSS的主要作用就是美化网页,进行页面布局
-
更具体的说,CSS可以做字体大小,颜色,对齐方式等;图片的外形;页面的布局以及外观显示样式等等

2. CSS基础
- CSS由两个部分组成:选择器和多条式式式明

CSS的样式代码写在head标签中的子标签style中

3. CSS基础总结
- 通过选择器可以具体指定修改HTML中具体谁的样式
- 选择器后边的大括号内是具体要修改的样式声明
- 样式的声明是由键值对儿的形式出现的,如key:value
- 属性和属性值之间使用英文冒号(:)进行分隔
- 多个键值儿之间使用英文分号(:)进行分隔
8. CSS选择器
- CSS选择器的作用:
根据不同的需求把不同的标签选出来 - CSS选择器有哪些:
标签选择器、类选择器、id选择器
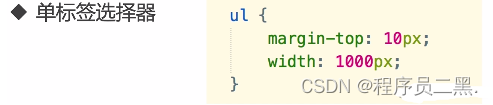
- 标签选择器


- id选择器

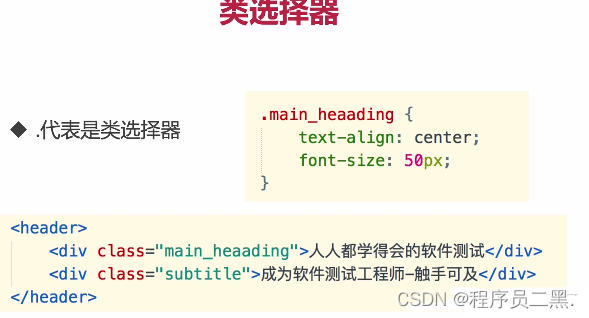
类选择器

- HTML+CSS的表现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是我的第一个html页面</title>
<style>
li {
font-size: 50px;
color: red;
}
ul li {
background-color: black;
}
#first {
font-size: 30px;
color: blue;
}
.second{
font-size: 20px;
color: brown;
}
</style>
</head>
<body>
<div id="first">我只是一个盒子,空盒子</div>
<div class="second">我只是一个盒子,空盒子</div>
<h1>我只是标题1</h1>
<h2>我只是标题2</h2>
<h3>我只是标题3</h3>
<p>我是段落标签我是段落标签我是段落标签我是段落标签
签我是段落标签我是段落标签我是段落标签我是段落标签
我是落标签我是段<br>标签我是段落标签我是段落标签
我是段落标签</p>
<a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br>
<u1>我是无序列表
<li>第一项</li>
<li>第二项</li>
</u1>
<ol>
<table border="1">
<li>第一项</li>
<li>第二项</li>
</ol>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行的第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
<select> name=""id="">
<option value="">选项1</option>
<option value="">选项2</option>
<option value="">选项3</option>
</select>
</body>
</html>
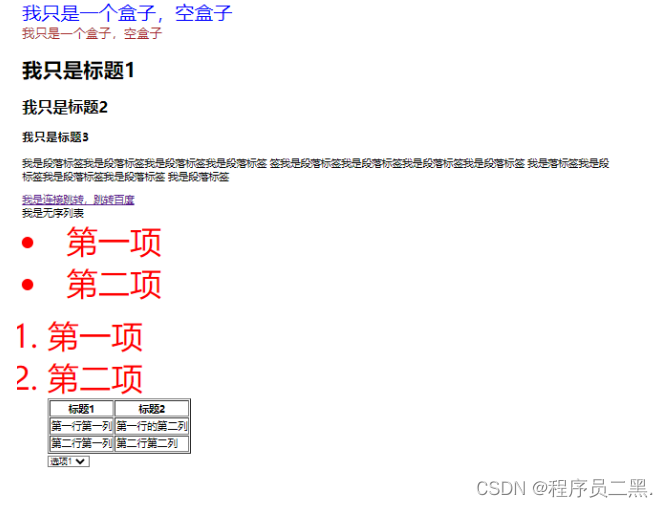
保存之后打开百度刷新:

公众号粉丝福利
-
软件测试全套资源免费领取

-
软件测试面试刷题小程序免费使用

-
专属于测试人的GPT免费使用