vue3+element plus,使用分页total修改成中文
使用element plus的分页功能 el-pagination 的时候,total属性显示是英文

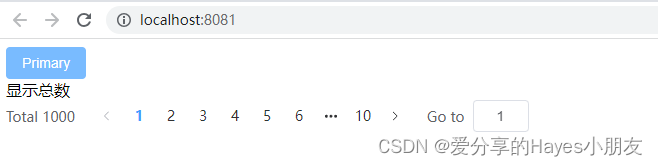
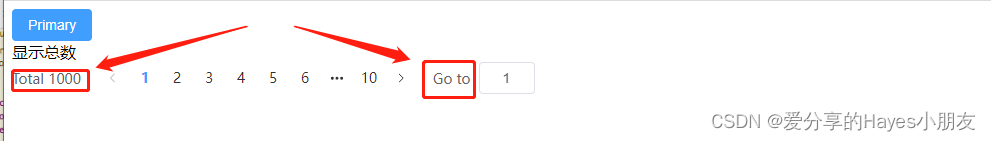
这是我建的一个新项目,总数显示的Total 1000
我们的需求是显示中文,共 1000 条
这个就很尴尬,组件封装的东西,查了所有api都没有写怎么改
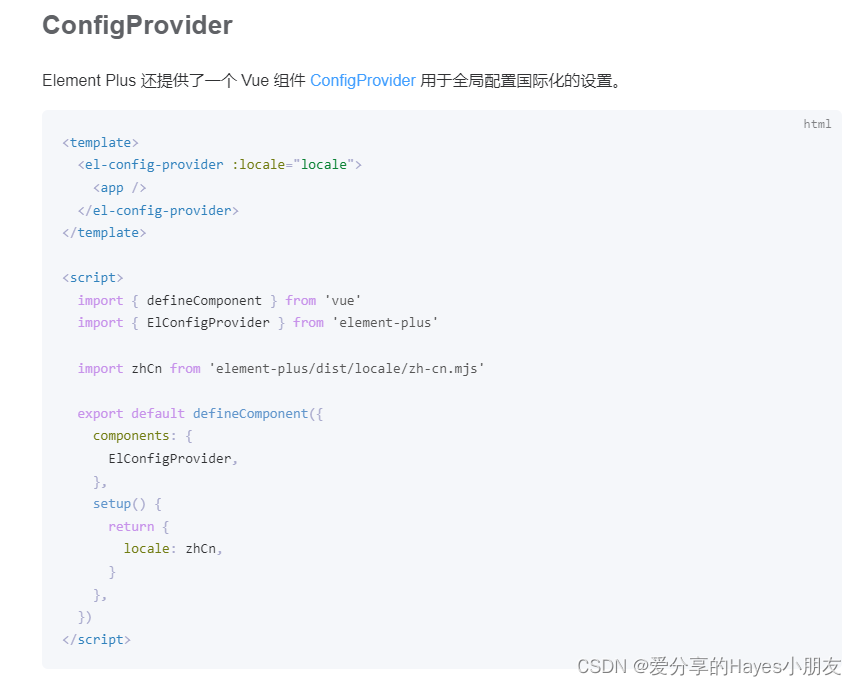
官网上面有个 国际化配置(官网直通车)

其实按照官网上写的配置,其实并不好使。
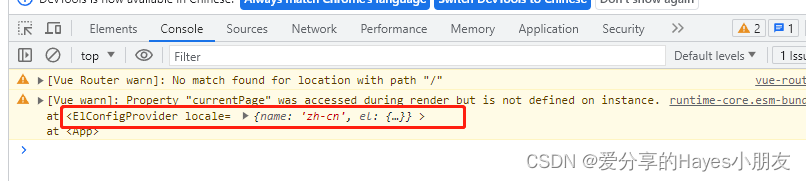
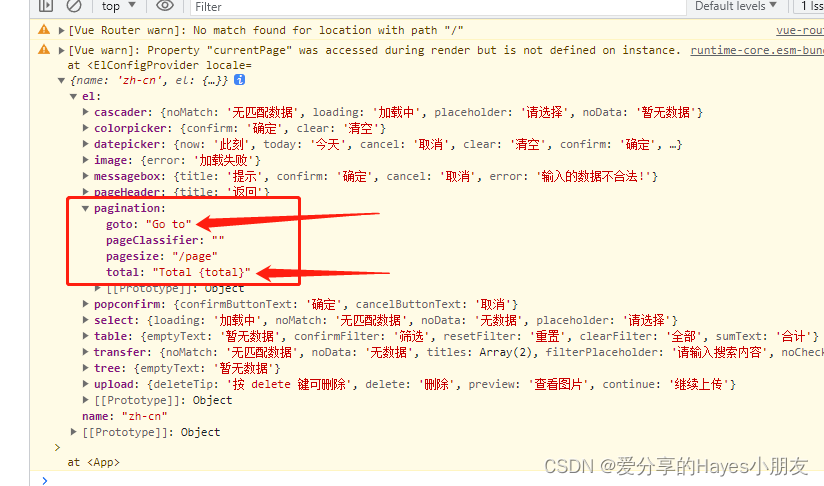
那我们应该怎么办呢?一般的是不是都会去看看控制台里面有啥?
细心的人会发现,这个好像就是我们引入的组件吧

将这个展开,有个el对象,el对象里面会有pagination,里面的goto,total好像在哪里见过?

和我们的组件很像啊,那要不我们试着改一下看看?

zhCn.el.pagination = {
goto: "跳转至",
pageClassifier: "",
pagesize: "",
total: "共 {total} 条",
};
我们改完之后的效果

这样我们就改好了,改成中文了,而且可以自定义,想改成啥就改成啥。
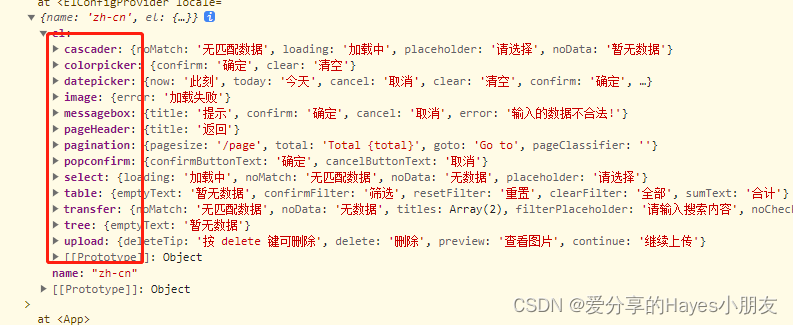
根据这个方法,那我们是不是也可以改其他组件的默认值

这么多,是不是都能改,就这样直接改成全局的,这个是不是也是一种方法?
这个就小伙伴们自己探索吧