Vue 2和Vue 3路由Router创建的区别即Router3.0和Router4.0的创建区别简记
1、版本的搭配:
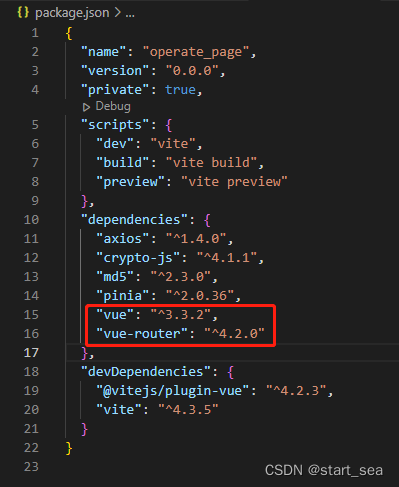
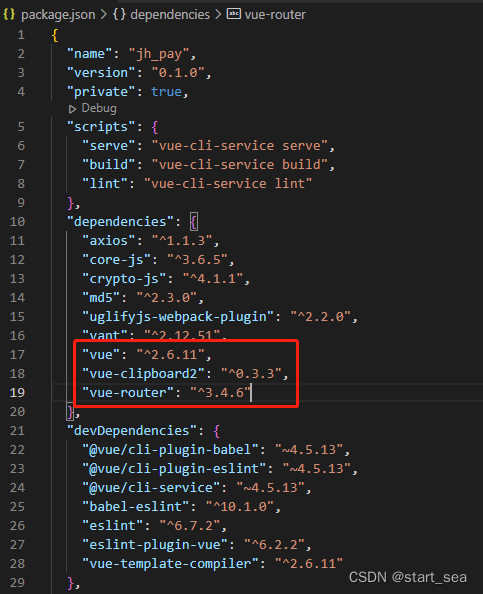
Vue 2到Vue 3的改版升级,同样的带来Vue Router的升级。创建Vue项目之后,我们可以在package.json文件中看到,Vue 2创建的项目往往是与Vue Router 3.X版本搭配的,而Vue 3创建的项目与Vue Router 4.X版本搭配。
Vue 3搭配Vue Router 4.X版本:

Vue 2搭配Vue Router3.X版本:

2、在main.js文件中引入的区别:
这里主要是new Vue() 和createApp(App)之间的语法区别
在Vue 2版本的语法:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router,
render: h => h(App),
}).$mount('#app')
在Vue 3版本的语法:
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
3、router文件中创建路由的语法区别:
Vue 2版本的创建语法:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from "../components/Home";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
}
]
const router = new VueRouter({
mode: 'history', // mode设置路由模式,不配置这个参数时默认为hash模式。
routes,
linkActiveClass: 'active',
})
export default router
Vue 3版本的创建语法:
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
// 说明: createWebHashHistory是hash模式用, createWebHistory是history模式用
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHashHistory(import.meta.env.BASE_URL),
// history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'HomeView ',
component: HomeView // 或者() => import('@/views/HomeView.vue')
}
]
})
export default router
Vue 2版本在VueRouter()API中用mode参数控制路由模式(hash / history),mode参数可不填,默认情况下为hash模式。
Vue 3版本则改为在createRouter()API中通过history参数来设置,且history参数是必须的,如果不填会报错。
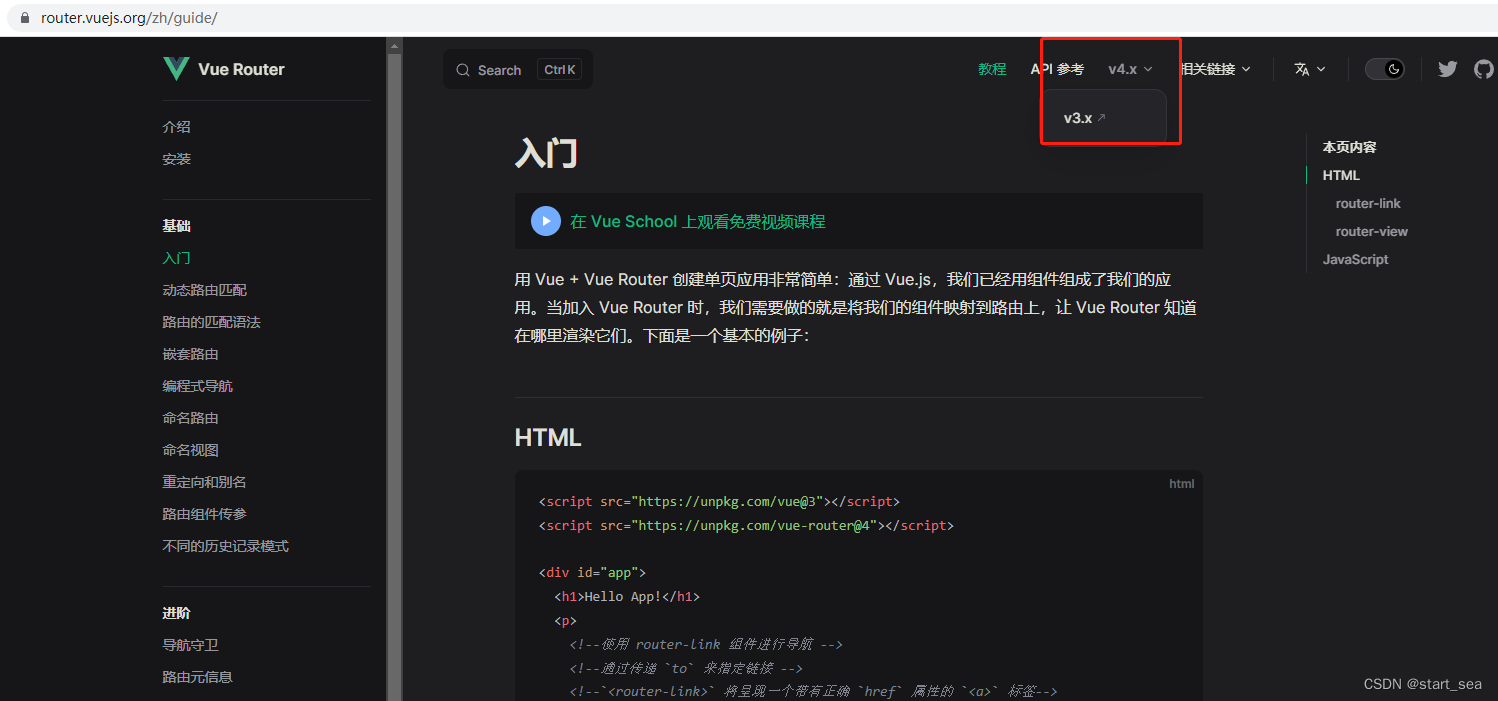
贴个官方文档: https://router.vuejs.org/zh/guide/

end
如果对你有帮助,记得点个赞噢(~~)