低代码开发是一种通过图形化界面和少量编码来快速构建应用程序的方法。尽管增删改查是低代码开发中常见的基本功能,但仅仅通过这些功能的配置,往往只能实现数据的输入和输出,无法满足实际的业务需求。
增删改查功能主要用于对数据进行操作,例如添加新的数据、删除现有数据、更新数据内容以及查询特定条件下的数据。这些功能可以通过低代码平台的可视化界面进行配置,而无需深入编程细节。配置增删改查功能通常包括定义数据模型、创建表单界面、设定查询条件等操作。

然而,仅有增删改查功能往往无法满足复杂的业务需求。实际的业务功能通常涉及到业务逻辑、流程控制、数据处理等方面。例如,一个销售管理系统可能需要实现订单审批流程、库存管理、报表生成等功能。这些功能无法仅通过增删改查来实现。
为了满足更复杂的业务需求,低代码开发还需要结合逻辑引擎、流程引擎、数据处理引擎和规则引擎等核心组件。逻辑引擎允许开发人员定义和执行业务规则,以实现特定的逻辑判断和操作。流程引擎则用于设计和管理工作流程,协调不同步骤和参与者之间的交互。数据处理引擎可以帮助处理和转换数据,确保数据的一致性和正确性。规则引擎则用于管理和执行应用程序的规则,提供更高的灵活性和可维护性。
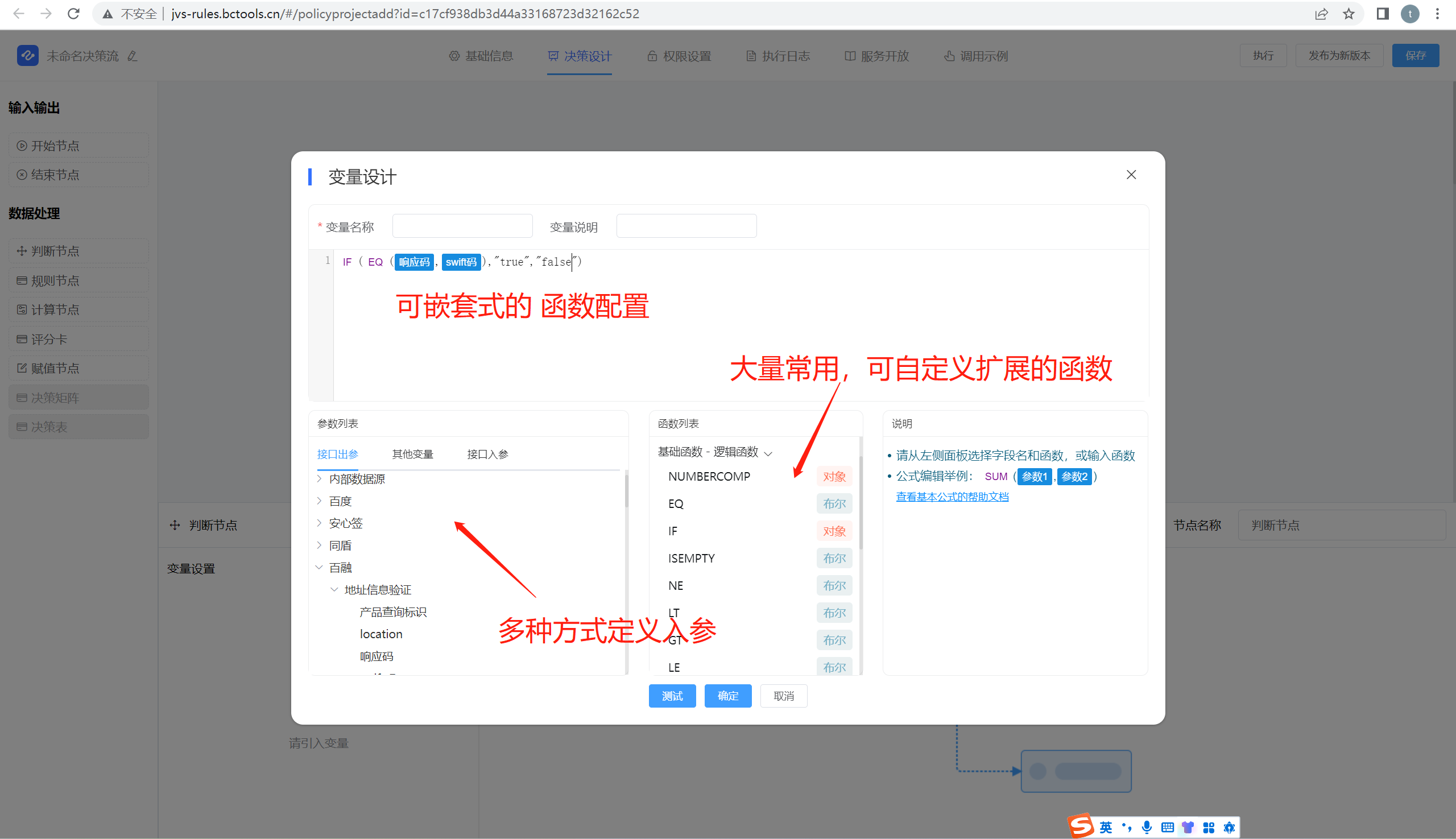
这里我们以JVS快速开发平台为例,介绍下除了动态表单、数据模型以外的低代码业务配置化能力 的“四大金刚”,( demo frame.bctools.cn sdw.bctools.cn jvs-rules.bctools.cn )




通过结合这些引擎,低代码开发可以更好地满足实际业务需求。开发人员可以使用逻辑引擎定义复杂的业务动作编排、执行的触发与外部系统的API交互,使用流程引擎设计和管理工作流程,推进人与系统之间的协作配合,使用数据处理引擎处理和转换数据,达到目标分析或者使用的要求,使用规则引擎管理和执行业务的决策判断,将业务逻辑与功能实现解耦。这样,通过低代码开发平台,不仅能够实现基本的数据输入输出,还能够构建功能丰富的应用程序,满足各种复杂的业务需求。
这些引擎提供了额外的功能和灵活性,帮助开发人员更轻松地构建复杂的应用程序。以下是对这四个引擎的介绍、作用和差异的详细解释:
1、逻辑引擎: 逻辑引擎用于定义和执行应用程序的业务逻辑。它允许开发人员将条件和操作定义为原子服务,并根据入参、条件、调用、定时等因素触发相应的服务。逻辑引擎使开发人员能够以可维护和可扩展的方式编写复杂的业务动作,而无需深入编程细节。它提供了条件判断、循环、事务等处理等功能,使得开发人员能够更容易地处理复杂的业务逻辑。



2、流程引擎: 流程引擎用于定义和管理应用程序的工作流程。它允许开发人员以图形化方式设计和配置流程,包括任务分配、工作流程的顺序和条件、并行处理等。流程引擎提供了一种有效的方式来协调不同步骤和参与者之间的交互,确保任务按照规定的顺序和条件进行。它可以提高应用程序的可视化程度,并且在复杂的业务流程中提供了更高的灵活性和可管理性。


3、数据加工引擎: 数据处理引擎用于处理和转换数据。它可以连接不同的数据源,从中提取和转换数据,并将其传递给其他系统或组件。数据处理引擎支持数据的清洗、整合、转换和验证等操作,帮助开发人员更好地管理和利用数据。它还提供了数据映射、转换规则和数据验证的功能,确保数据的一致性和正确性。

4、规则引擎: 规则引擎用于管理和执行应用程序的规则。它允许开发人员将业务规则抽象出来,并以可配置的方式应用到应用程序中。规则引擎提供了一种声明性的方式来定义和管理规则,使得开发人员可以根据需求快速调整和修改规则,而无需修改代码。它能够将业务规则与应用程序逻辑分离,提供更高的灵活性和可维护性。


这四个引擎在低代码开发中扮演着不同的角色,各有其独特的功能和优势。逻辑引擎使得复杂的业务规则易于定义和执行,流程引擎提供了可视化的工作流程管理和协调能力,数据处理引擎帮助处理和转换数据,规则引擎则使得业务规则的管理和调整更加灵活和易于维护。
尽管这四个引擎在功能上有所重叠,但它们之间也存在一些差异。逻辑引擎主要关注业务逻辑的实现和执行(侧重于系统内部的服务编排),提供了条件判断、循环和事务处理等功能。流程引擎则着重于协调和管理工作流程(侧重于人与系统之间的协作),确保任务按照规定的顺序和条件执行。数据处理引擎则专注于数据的提取、转换和验证,确保数据的一致性和正确性,为数据分析提供高效的手段。规则引擎则用于经常性调整的业务规则判断,提供了声明性的规则定义和管理方式。
综上所述,集成了四大引擎的JVS,在当前市面上却是极具性价比的存在。并且JVS四大能力引擎是支持私有化部署的低代码快速开发平台,它提供源代码级的技术支持,其中基础框架在gitee上已经做了全部开源,开源地址:https://gitee.com/software-minister/jvs