SPA
单页面应用
只有一个页面(一个html文件)
vue-router
组件之间的切换(hash地址与组件间的关系)–前端路由
vue版本与路由版本的对应关系
vue2->router@3
vue3->router@4
入门
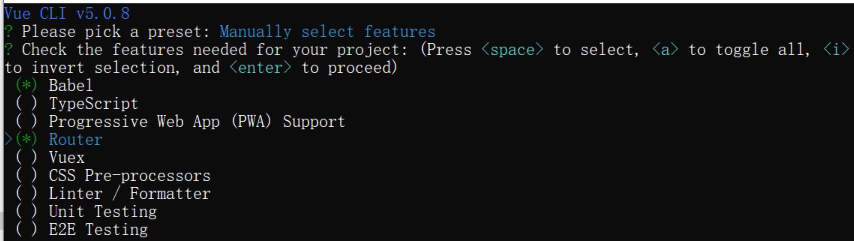
用vue脚手架创建只有babel组件的vue项目
进入项目
//安装路由
npm i vue-router@3.5.2
目录结构

1.创建pages文件夹,文件夹内创建一级路由
Home.vue

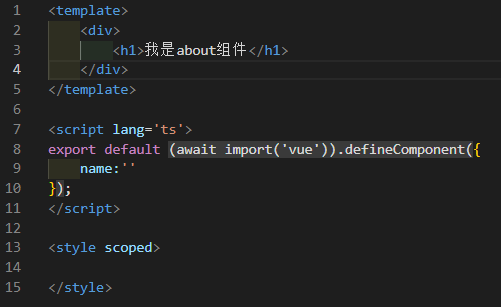
About.vue

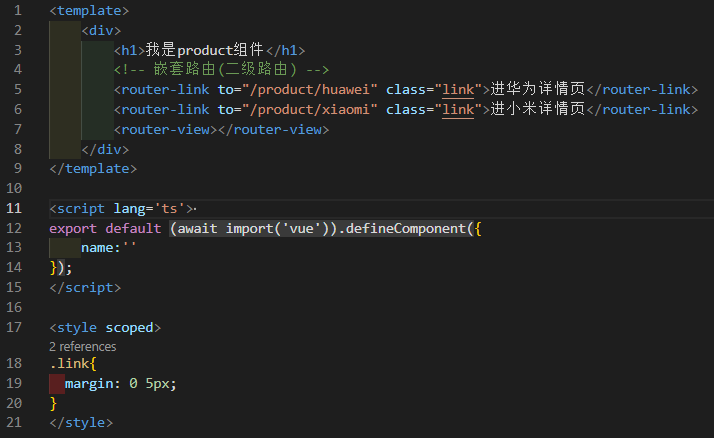
Product.vue

2.在pages文件夹内创建products文件夹作为保存一级路由porduct的子路由(二级路由)页面,并在该文件夹内创建二级路由页面
huawei.vue

xiaomi.vue

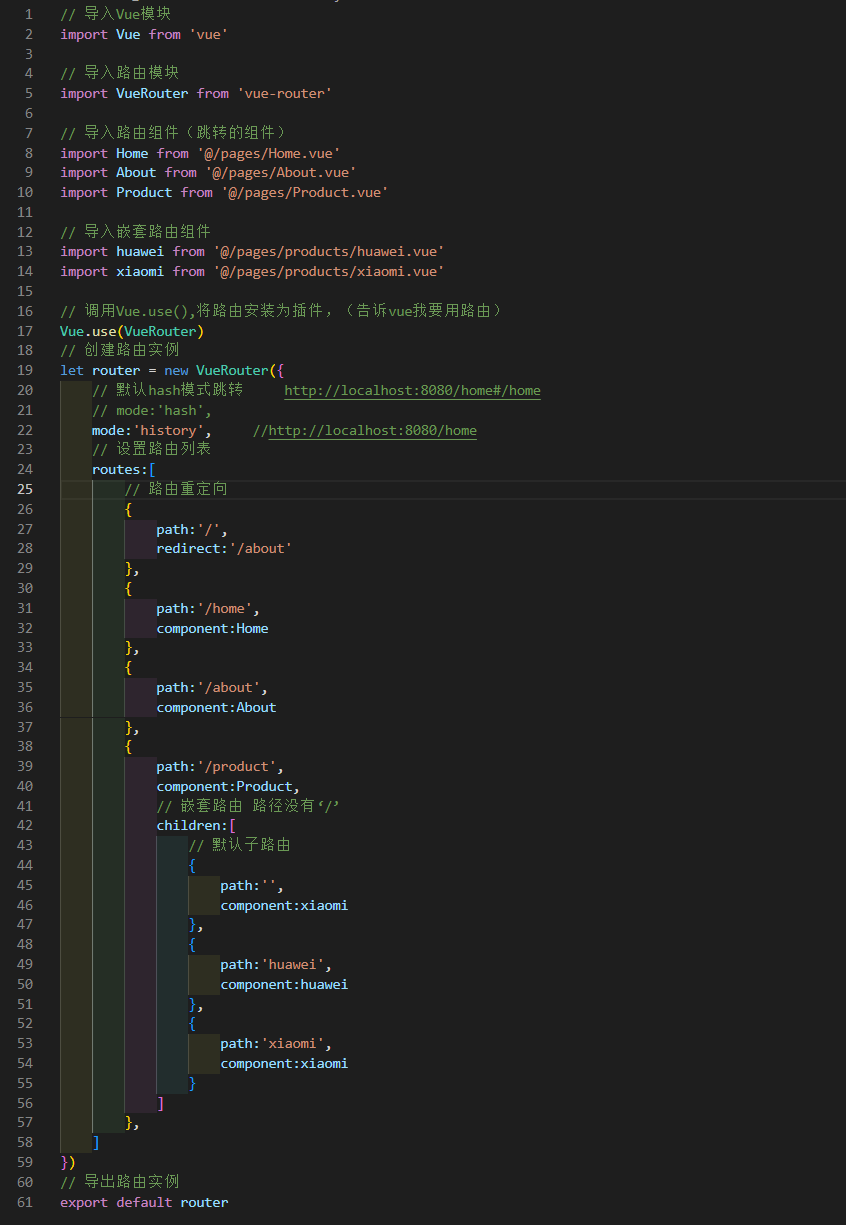
3.在src文件夹下创建router文件夹,并在该文件夹内创建index.js,作为路由文件

4.在入口文件内挂载路由

5.在App.vue内引用路由

脚手架创建路由