Vue.js 中的服务端渲染和客户端渲染的区别
Vue.js 是一个流行的前端框架,它提供了一种简单而强大的方式来构建交互式用户界面。Vue.js 可以在客户端和服务端执行渲染,这两种方式有不同的优势和劣势。本文将介绍 Vue.js 中的服务端渲染和客户端渲染的区别,并附上代码示例。

客户端渲染
在传统的客户端渲染模式下,Vue.js 代码在浏览器中执行。当用户访问页面时,浏览器会下载 HTML、CSS 和 JavaScript 等资源,然后渲染页面。当用户与页面交互时,Vue.js 会响应用户的操作并更新界面。这种方式的优势是可以实现高度的交互性,用户体验更加流畅。但是,客户端渲染也存在一些缺点:
- 首屏加载慢:因为浏览器需要下载所有的资源才能渲染页面,所以首屏加载时间较长。
- SEO 不友好:搜索引擎爬虫无法执行 JavaScript,所以无法抓取页面内容。这对于需要 SEO 的页面来说是一个很大的问题。
- 性能问题:客户端渲染需要下载大量的 JavaScript 代码,在低端设备或网络较慢的情况下,页面响应速度可能会很慢。
下面是一个简单的客户端渲染的 Vue.js 应用,它包含了一个计数器和一个按钮,当用户点击按钮时,计数器会加一。
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
};
</script>
在上述代码中,我们定义了一个名为 count 的数据属性和一个名为 increment 的方法。当用户点击按钮时,increment 方法会更新 count 属性的值,然后界面会自动更新。
服务端渲染
服务端渲染是指在服务器端执行 Vue.js 代码,生成 HTML 字符串,然后将 HTML 字符串发送给客户端。客户端只需要展示 HTML,不需要执行 JavaScript。这种方式的优势是可以实现更快的首屏加载时间、更好的 SEO 和更好的性能。但是,服务端渲染也存在一些缺点:
- 开发难度较高:服务端渲染需要在服务器端编写代码,并且需要考虑服务器端和客户端之间的数据同步。
- 需要更多的服务器资源:服务端渲染需要在服务器端执行 Vue.js 代码,需要更多的服务器资源。
下面是一个简单的服务端渲染的 Vue.js 应用,它和上面的客户端渲染的应用类似,只是在服务器端执行渲染。
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
};
</script>
在服务器端,我们可以使用 vue-server-renderer 库来执行渲染。下面是一个简单的服务器端代码,它使用 Express 框架和 vue-server-renderer 库来执行渲染。
const express = require('express');
const app = express();
const Vue = require('vue');
const renderer = require('vue-server-renderer').createRenderer();
app.get('/', (req, res) => {
const vm = new Vue({
template: `
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
`,
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
});
renderer.renderToString(vm, (err, html) => {
if (err) {
res.status(500).send('Internal Server Error');
} else {
res.send(`
<html>
<head>
<title>Vue.js Server-Side Rendering</title>
</head>
<body>
${html}
</body>
</html>
`);
}
});
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
在上述代码中,我们创建了一个 Vue 实例,并将其传递给 vue-server-renderer 库的 renderToString 方法,该方法会执行渲染,并将结果作为 HTML 字符串返回。然后我们将 HTML 字符串包装在一个完整的 HTML 页面中,发送给客户端。
服务端渲染和客户端渲染的区别
服务端渲染和客户端渲染有以下区别:
- 首屏加载速度:服务端渲染可以更快地完成首屏加载,因为服务器端会生成完整的 HTML 字符串,而客户端渲染需要等待 JavaScript 代码下载和执行完成才能渲染页面。
- SEO:服务端渲染可以更好地支持 SEO,因为搜索引擎爬虫可以直接抓取生成的 HTML 页面。
- 开发难度:服务端渲染需要在服务器端编写代码,并且需要考虑服务器端和客户端之间的数据同步,而客户端渲染只需要在浏览器中编写代码。
- 性能:客户端渲染可以更好地支持动态数据更新,因为只需要更新页面的一部分,而服务端渲染需要重新生成整个 HTML 页面。
综上所述,服务端渲染和客户端渲染各有优劣,需要根据具体的应用场景来选择。对于需要快速加载、支持 SEO 的页面,可以使用服务端渲染;对于需要实现高度交互性、动态数据更新的页面,可以使用客户端渲染。
代码示例
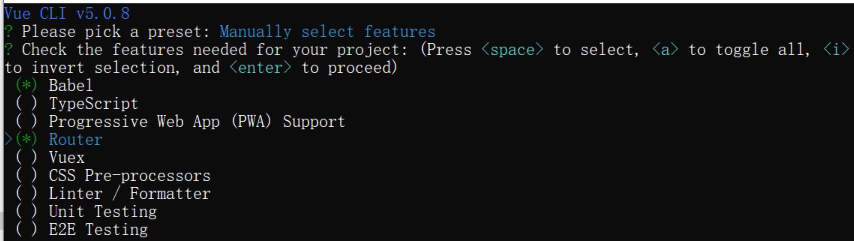
下面是一个完整的 Vue.js 应用,包含了客户端渲染和服务端渲染的代码示例。在客户端渲染模式下,我们使用 vue-cli 工具生成了一个基本的 Vue.js 应用,包含了一个计数器和一个按钮。在服务端渲染模式下,我们使用 Express 框架和 vue-server-renderer 库来实现渲染。
客户端渲染
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
};
</script>
服务端渲染
const express = require('express');
const app = express();
const Vue = require('vue');
const renderer = require('vue-server-renderer').createRenderer();
app.get('/', (req, res) => {
const vm = new Vue({
template: `
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
`,
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
});
renderer.renderToString(vm, (err, html) => {
if (err) {
res.status(500).send('Internal Server Error');
} else {
res.send(`
<html>
<head>
<titleVue.js 服务端渲染和客户端渲染的区别</title>
</head>
<body>
${html}
</body>
</html>
`);
}
});
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
客户端渲染和服务端渲染的切换
为了实现客户端渲染和服务端渲染的切换,我们需要在客户端和服务器端分别编写不同的代码。下面是一个简单的示例,演示了如何在客户端和服务器端分别渲染 Vue.js 应用。
客户端渲染
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue.js Client-Side Rendering</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>
// main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App),
}).$mount('#app')
服务端渲染
// server.js
const express = require('express')
const app = express()
const Vue = require('vue')
const renderer = require('vue-server-renderer').createRenderer()
app.get('/', (req, res) => {
const vm = new Vue({
template: `
<div>
<h1>Hello, World!</h1>
</div>
`
})
renderer.renderToString(vm, (err, html) => {
if (err) {
res.status(500).send('Internal Server Error')
} else {
res.send(`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue.js Server-Side Rendering</title>
</head>
<body>
${html}
</body>
</html>
`)
}
})
})
app.listen(3000, () => {
console.log('Server is running on port 3000')
})
切换代码
为了实现客户端渲染和服务端渲染的切换,我们需要根据需要动态加载不同的 JavaScript 文件。可以通过以下方式实现:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue.js Rendering</title>
</head>
<body>
<div id="app"></div>
<script>
if (typeof window === 'undefined') {
// 服务器端渲染
const vueServerRenderer = require('vue-server-renderer')
const renderer = vueServerRenderer.createRenderer()
const Vue = require('vue')
const App = require('./App.vue')
const app = new Vue({
render: h => h(App)
})
renderer.renderToString(app, (err, html) => {
if (err) {
console.error(err)
} else {
console.log(html)
}
})
} else {
// 客户端渲染
const Vue = require('vue')
const App = require('./App.vue')
new Vue({
render: h => h(App)
}).$mount('#app')
}
</script>
</body>
</html>
在上述代码中,我们根据 typeof window 来判断当前代码运行的环境,如果是服务器端,则使用 vue-server-renderer 库和 vue 实例来执行渲染;如果是客户端,则直接使用 vue 实例来执行渲染。
结论
Vue.js 服务端渲染和客户端渲染各有优缺点,需要根据具体的应用场景来选择。服务端渲染可以更快地完成首屏加载,更好地支持 SEO,但开发难度较高;客户端渲染可以实现更高的交互性和更好的动态更新,但首屏加载速度较慢,不支持 SEO。在实际应用中,可以根据具体的需求来选择使用哪种渲染方式,或者结合两种方式来实现更好的用户体验和性能。