一、目标
- 能够使用express.static()快速托管静态资源
- 能够使用express路由精简项目结构
- 能够使用常见的express中间件
- 能够使用express创建API接口
- 能够在express中启用cors跨域资源共享
二、目录
- 初始Express
- Express路由
- Express中间件
- 使用Express写接口
1.1Express简介
1.什么是Express
官方给出的概念:Express是基于NOde,js平台,快速、开放、极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的
Express地本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法。
Express的中文官网:http://www.expressjs.com.cn/
2.进一步理解Express
思考:不使用Express能否创建Web服务器?



3.Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web网站服务器:专门对外提供Web网页资源的服务器
- API接口服务器:专门对外提供API接口的服务器
使用Express,我们可以方便、快速地创建Web网站的服务器或API接口的服务器
1.2Express的基本使用
1.安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:

2.创建基本的Web服务器

3.监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:

4.监听POST请求
通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:

5.把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:

6.获取URL中携带的查询参数
通过req. query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:

7.获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:


1.3托管静态资源
1.express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将public目录下的图片、css文件、JavaScript文件对外开放访问了:


注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在URL中
const express = require('express')
const app = express();
//在这里,调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./clock'))
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})2.托管多个静态资源目录

访问 静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件。
3.挂栽路径前缀
如果希望在托管的静态资源访问路径之前,挂栽路径前缀,则可以使用如下的方式:

1.4nodemon
1.为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐。
现在,我们可以使用nodemon(http://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
2.安装nodemon

3.使用nodemon
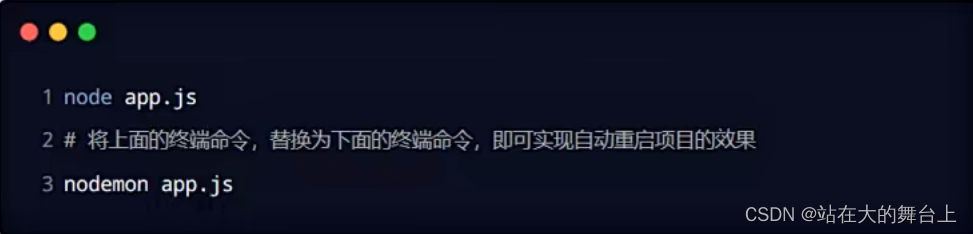
当基于Node.js编写了一个网站应用的时候,传统的方式,是运行node app.js命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将node命令替换为nodemon命令,使用nodemon app.js来启动项目。这样做的好处是:代码被修改之后,会被nodemon监听到,从而实现自动重启项目的效果。

2.Express路由
2.1路由的概念
1.什么是路由
广义来讲,路由就是映射关系。
2.现实生活中的路由

3.Express中的路由
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:

4.Express中的路由的例子

5.路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。

路由匹配的注意点:
①按照定义的先后顺序进行匹配
②请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2.2路由的使用
1.最简单的方法
在Express中使用路由最简单的方式,就是把路由挂栽到app上,示例代码如下:

2.模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂栽到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
①创建路由模块对应的.js文件
②调用express.Router()函数创建路由对象
③向路由对象上挂栽具体的路由
④使用module.exports向外共享路由对象
⑤使用app.use()函数注册路由模块
3.创建路由模块

4.注册路由模块

const express = require('express')
const app = express();
//1.导入路由模块
const router = require('./03router');
//2.注册路由模块
app.use(router)
app.listen(80, () => {
console.log('http://127.0.0.1')
})//这是路由模块
//1.导入express
const express = require('express');
//2.创建路由对象
const router = express.Router();
//3.挂栽具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list.')
})
router.post('/user/add', (req, res) => {
res.send('Add new user.')
});
//4.向外导出路由对象
module.exports = router注意:app.use()函数的作用,就是来注册全局中间件
5.为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂栽访问前缀一样,路由模块添加前缀的方式也非常简单:
3.Express中间键
3.1中间件的概念
1.什么是中间键
中间件(Middleware),特指业务流程的中间处理环节。
2.显示生活中的例子

3.Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

4.Express中间件的格式

注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
5.next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

3.2Express中间件的初体验
1.定义中间件函数

2.全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:

const express = require('express')
const app = express();
//定一个最简单的中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
//把流转关系,转交给下一个中间件或路由
next()
};
//将mw注册为全局生效的中间件
app.use(mw)
app.get('/', (req, res) => {
res.send('Home page')
})
app.get('/user', (req, res) => {
res.send('User page')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})3.定义全局中间件的简化形式

const express = require('express')
const app = express();
//这是定义中间件的简化形式
app.use(function(req, res, next) {
console.log('这是最简单的中间件函数')
//把流转关系,转交给下一个中间件或路由
next()
})
app.get('/', (req, res) => {
res.send('Home page')
})
app.get('/user', (req, res) => {
res.send('User page')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})4.中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特征,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

5.定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务期之后,会按照中间件定义的先后顺序依次进行。

6.局部生效的中间件
不适用app.use()定义的中间件,叫做局部生效的中间件,示例代码如下:

7.定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:

8.了解中间件的5个使用注意事项
①除了错误级别的中间件,一定要在路由之前注册中间件
②客户端发送过来的请求,可以连续调用多个中间件进行处理。
③执行完中间件的业务代码之后,不要忘记调用next()函数。
④为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码。
⑤连续调用多个中间件时,多个中间件之间,共享req和res对象。
3.3中间件的分类
为了方便大家理解和记忆中间件的使用,EXpress官方把常见的中间件用法,分成了5大类,分别是:
①应用级别的中间件
②路由级别的中间件
③错误级别的中间件
④Express内置的中间件
⑤第三方的中间件
1.应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:

2.路由级别的中间件
绑定到 express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别的中间件是绑定到app实例上,路由级别中间件绑定到router实例上,代码示例如下:

3.错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别的中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err,req,res,next)
当代码出现异常,后面代码不再执行,会直接跳到错误中间件的代码继续执行。
4.Express内置的中间件
自Express4.16.0版本开始,Express内置了3个常用的中间件,极大地提高了Express项目的开发效率和体验:


使用express.json()解析案例:
//1.导入express模块
const express = require('express');
//创建express的服务器实例
const app = express();
//注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
//通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json());
//监听post请求事件
app.post('/user', (req, res) => {
//在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求体数据
//默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
console.log(req.body)
res.send('ok')
});
//调用app.listen方法,指定端口号并启动web服务器
app.listen(80, function() {
console.log('http://127.0.0.1')
})5.第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。

注意:Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
3.4自定义中间件
1.需求描述与实现步骤

2.定义中间件
 3.监听req的data事件
3.监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。


4.监听req的end事件

5.使用querystring模块解析请求体数据

6.将解析出来的数据对象挂栽为req.body
上游的中间件和下游的中间件及路由之间,共享同一份req和res。因此,我们可以将解析出来的数据,挂栽为req的自定义属性,命名为req.body,供下游使用。示例代码如下:

7.将自定义中间件封装为模块
为了优化 代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:

4使用express写接口
4.1创建基本的服务器

4.2创建API路由模块

4.3编写GET接口

4.4编写POST接口
 注意:如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false{))
注意:如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false{))
const express = require('express')
const router = express.Router()
//在这里挂栽对应的路由
router.get('/get', (req, res) => {
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query;
//调用res.send方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'GET请求成功!', //状态的描述
data: query //需要响应给客户端的数据
})
});
//定义POST接口
router.post('/post', (req, res) => {
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
//调用res.send()方法,向客户端响应结果
res.send({
status: 0,
msg: 'POST请求成功!',
data: body
})
})
module.exports = router//导入express
const express = require('express');
//创建服务器实例
const app = express();
//配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }));
//导入路由模块
const router = require('./16APIrouter');
//把路由模块注册到app上
app.use('/api', router)
//启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})