Mobx是Redux之后的一个状态管理库,基于响应式状态管理,整体是一个观察者模式的架构,存储state的store是被观察者,使用store的组件是观察者。Mobx可以有多个store对象,store使用的state也是可以变对象,这些都是与Redux的不同点,相比较于Redux,Mobx更轻量,也更受开发者的青睐。
简单介绍一下Mobx:
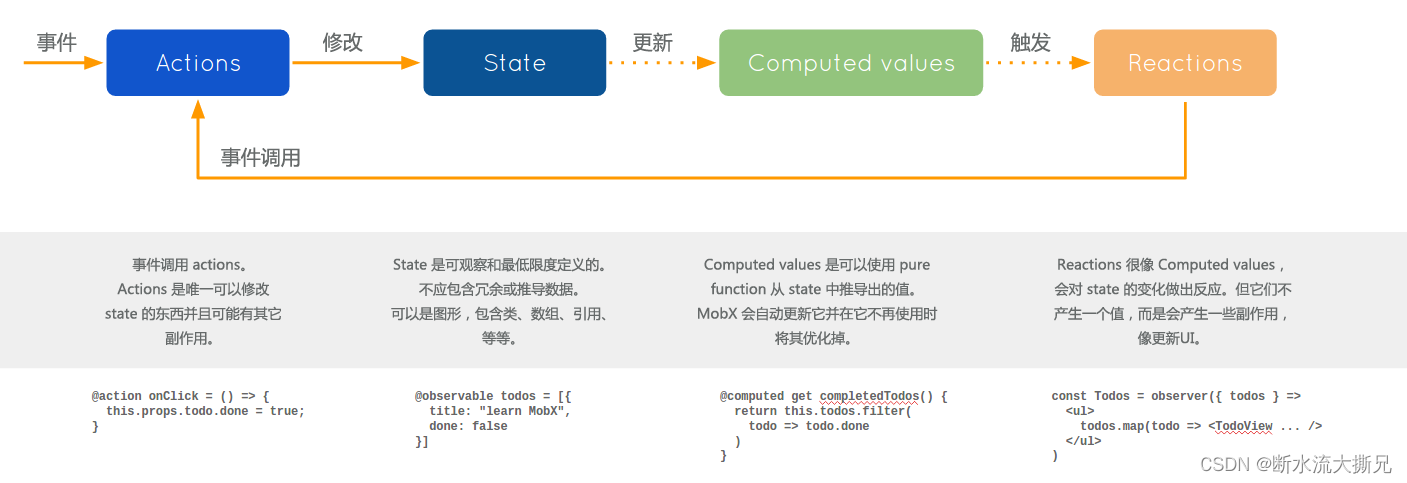
Mobx也是采用单向数据流,通过action改变state,state的改变会导致受其影响的view更新


Mobx核心概念
- state状态
- computed value 计算值
- reaction响应
- action动作
computed value和reaction会自动根据state的改变做最小化的更新,并且这个更新是同步更新的,也就是说,action更改state后,新的state是可以被立即获取的。
注意:computed value采用的是延迟更新,只有当computed value被使用时它的值才会被重新计算,没有被使用时会自动回收。computed value必须是纯函数,不能用它修改state
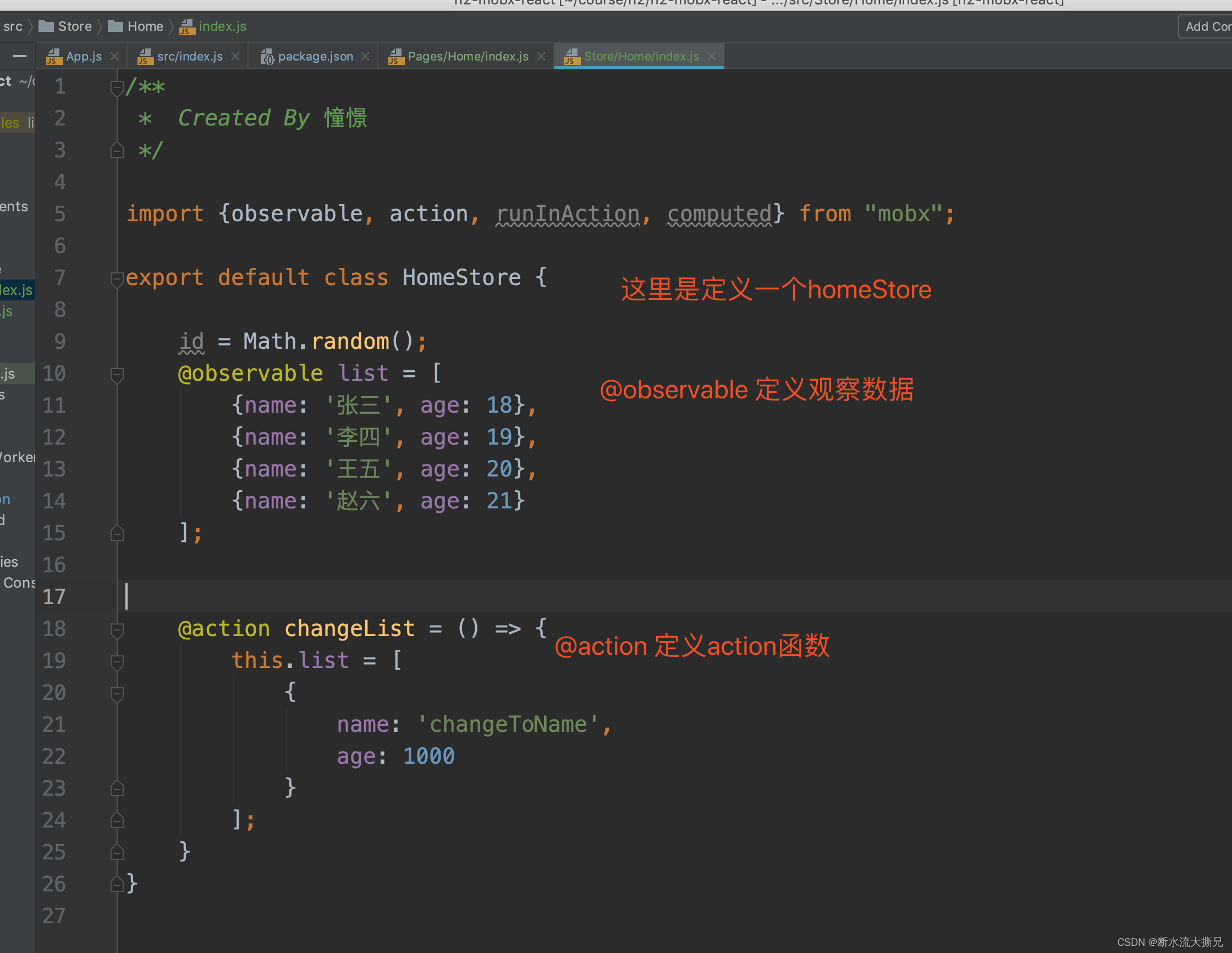
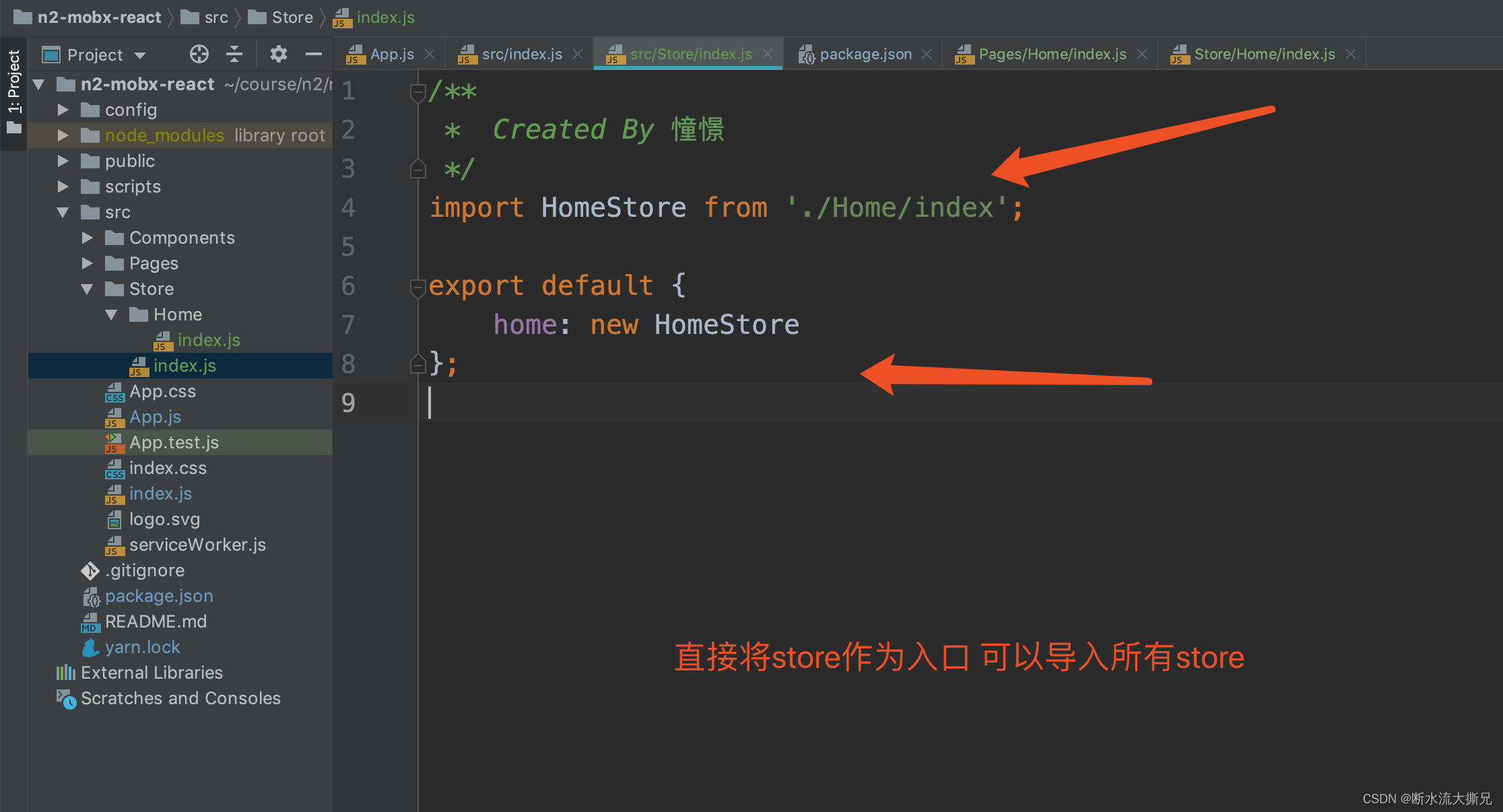
Mobx示例
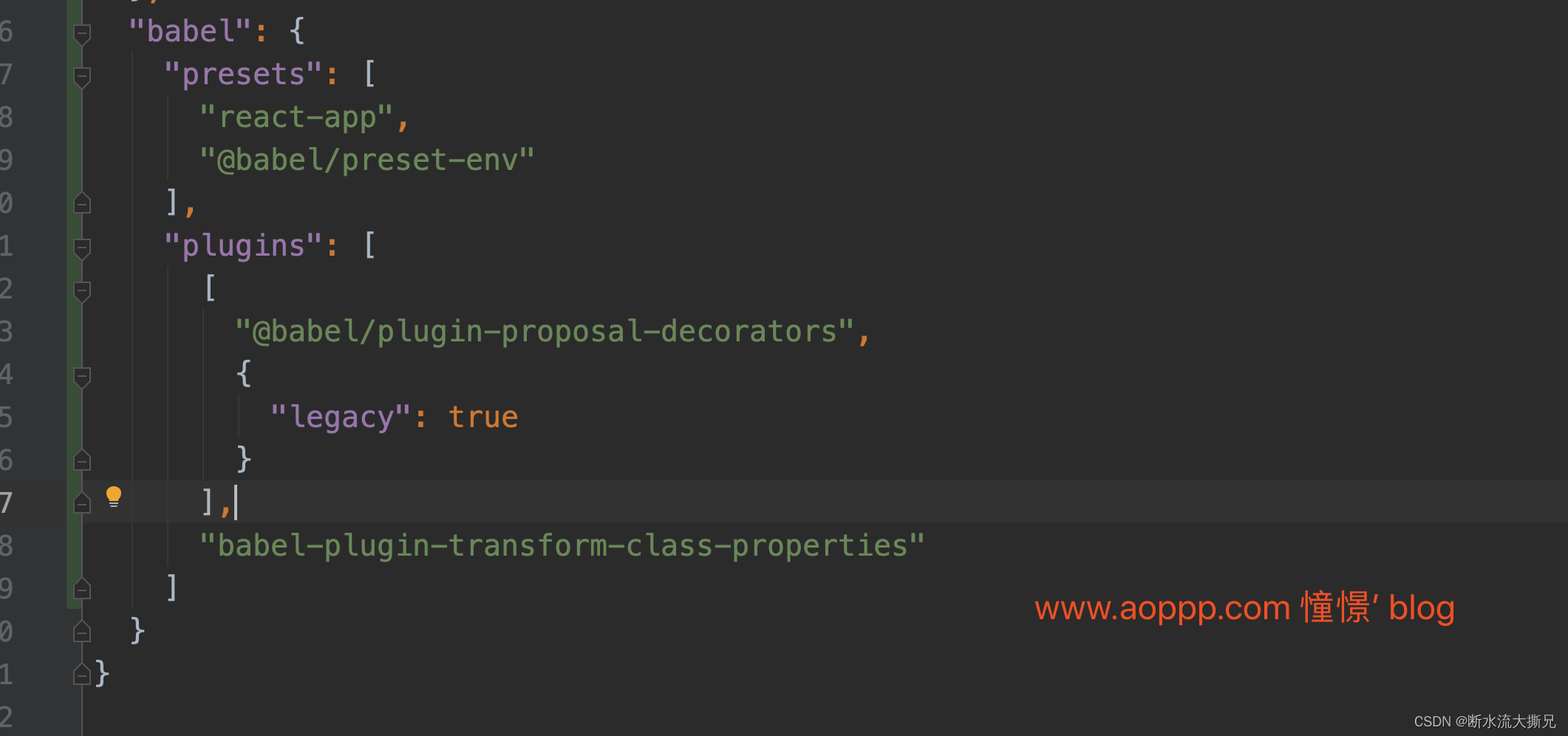
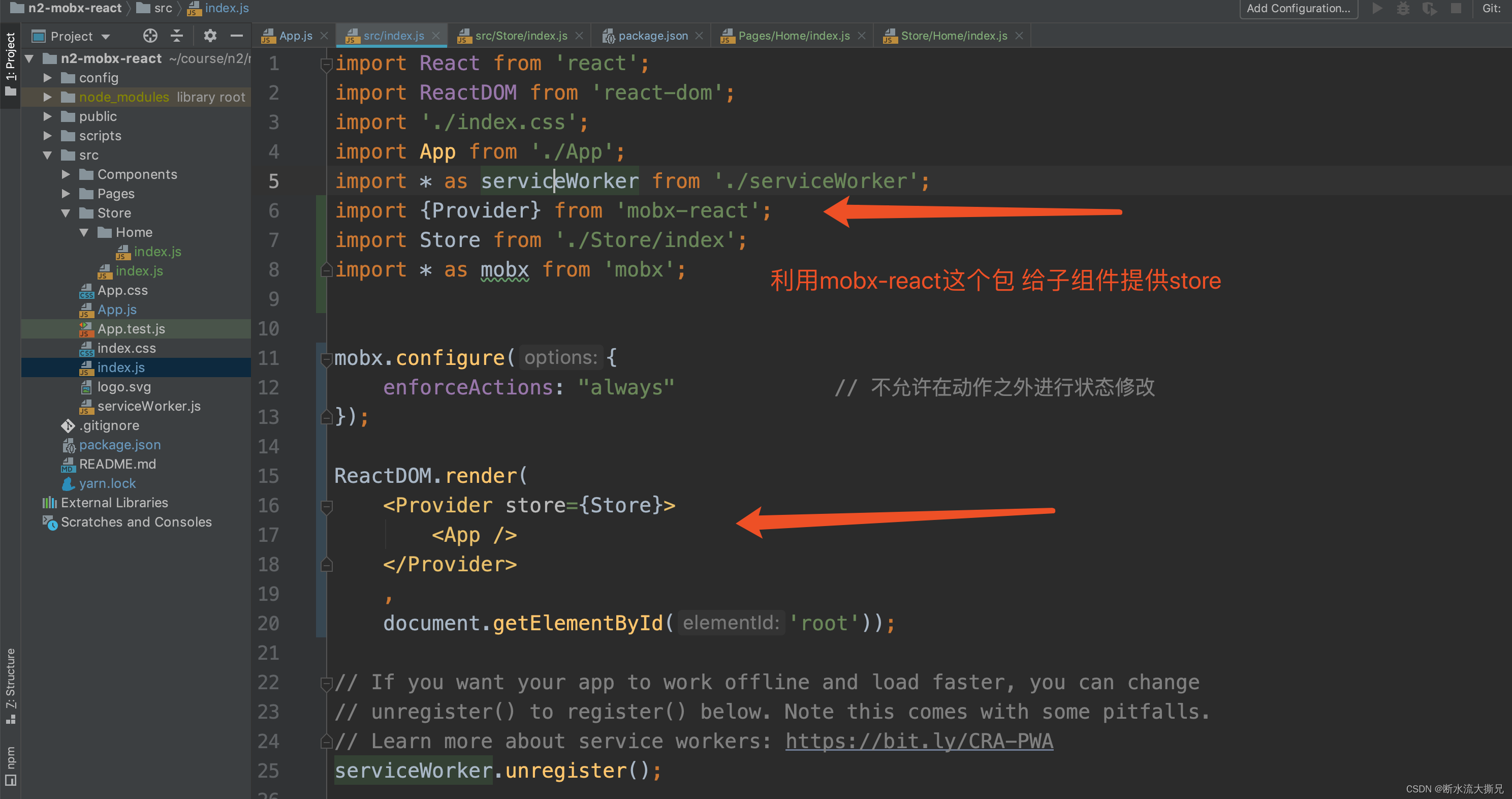
mobx大量使用了装饰器的语法,现在create-react-app创建的项目默认是不支持装饰器的,我们为了让他支持装饰器,我们需要配置一下babel的插件。
默认使用create-react-app创建的项目,配置文件是看不到的,如果仔细一点,可以在package.json里面有个eject的命令,运行npm run eject可以将配置文件弹出,然后再来增加babel的插件。
使用create-react-app支持装饰器语法
yarn add @babel/plugin-proposal-decorators
yarn add babel-plugin-transform-class-properties
配置如下:

测试是否能够支持装饰器语法:
@test = () => {
console.log('hello mobx');
};
@test
class Main {
}
如果在浏览器console能够正常输出hello mobx就配置成功了,已经可以支持装饰器的语法了。







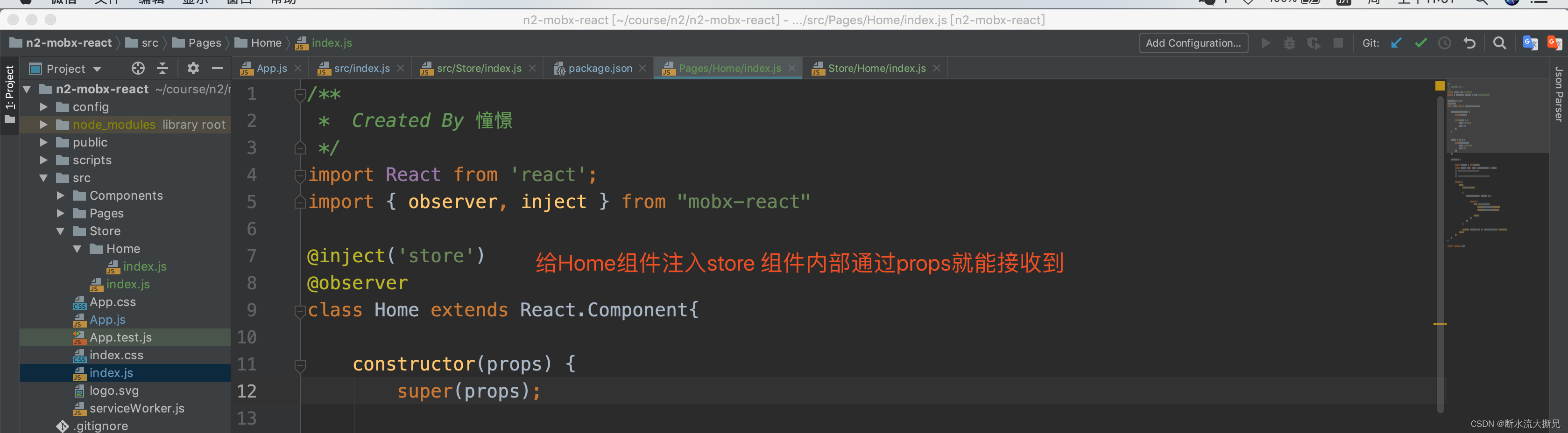
注意:
这样写是触发不了更新的,千万别写反了,否则后悔一辈子
- 错误
@observer
@inject('store')
- 正确
@inject('store')
@observer
总结
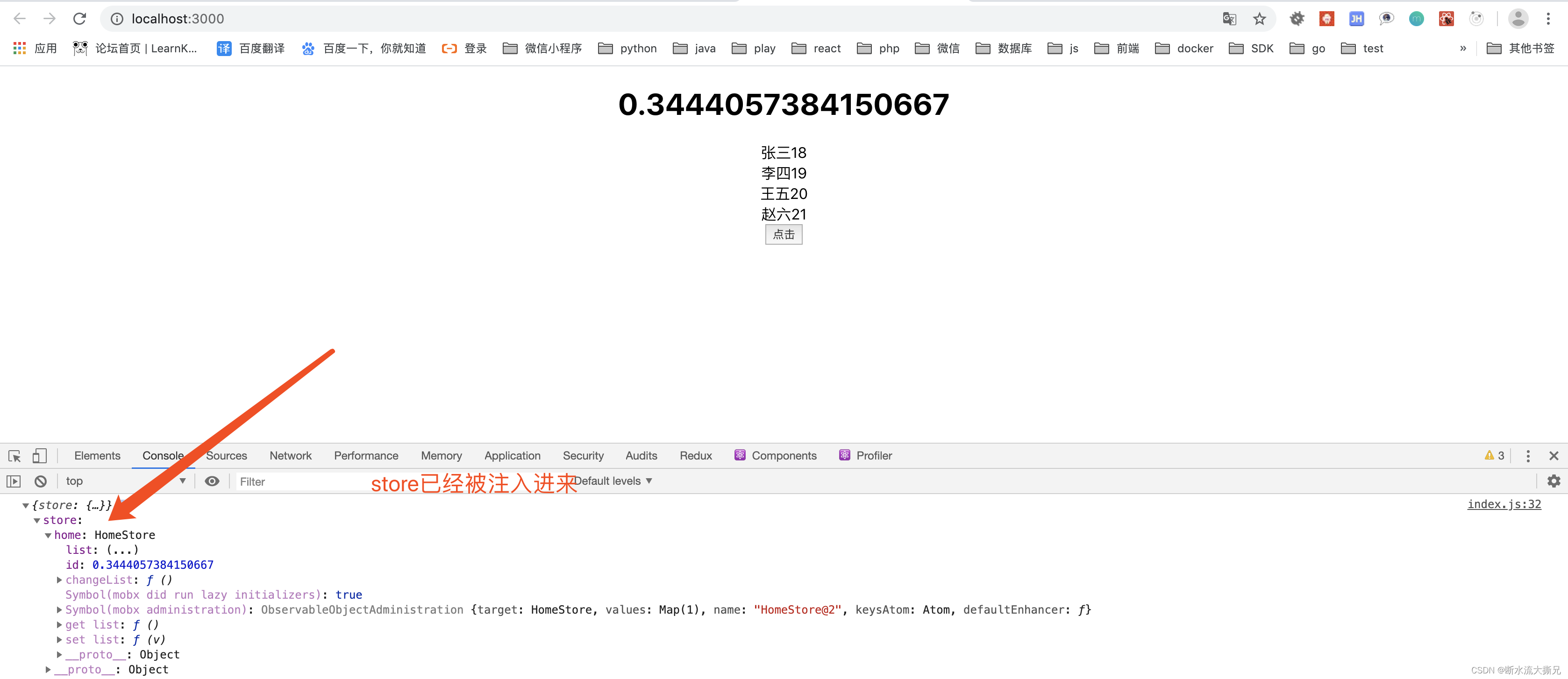
mobx主要是负责状态管理,mobx-react主要是提供store和注入
状态的更新是 action -> store -> views 这么一个流程,主要理解这个流程就可以,状态管理再多工具都是这样
参考:憧憬在 aoppp.com发布