公司的前端项目使用的node版本是10.11.1比较老的版本,但是新开发的项目需要使用vue3+vite+electron,需要使用较新的node版本 。综上决定研究研究nvm对node进行切换管理。有相同需求的朋友希望下面的文章可以帮助到你们。借鉴了一些博主的文章,在文章里也总结了一些新手容易出的错误。
node卸载
在安装nvm前,需要卸载之前安装的node。
-
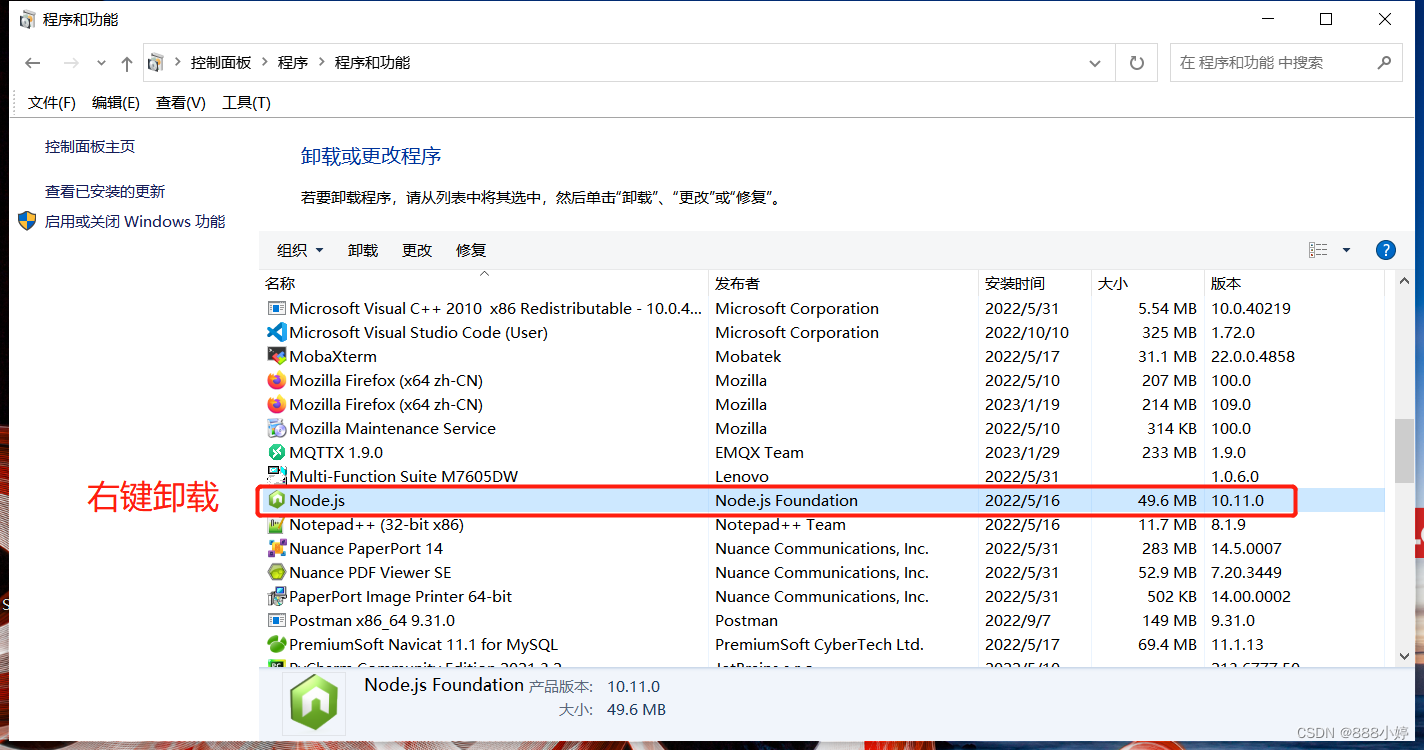
打开系统的控制面板,点击卸载程序,卸载nodejs


-
删除node的安装目录-在控制面板中卸载node后一般都会自动删除相关文件。
如果未删除干净,需要手动删除。需要删除的文件如下所示,请仔细检查。
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\用户名\AppData\Roaming\npm
C:\Users\用户名\AppData\Roaming\npm-cache
C:\User\用户名\ .npmrc文件 是否存在,有就删除。



-
删除系统环境变量中的node相关配置(一般系统会自动把node环境变量删掉了。可以进入到系统环境变量检查一下是否自动删除。)
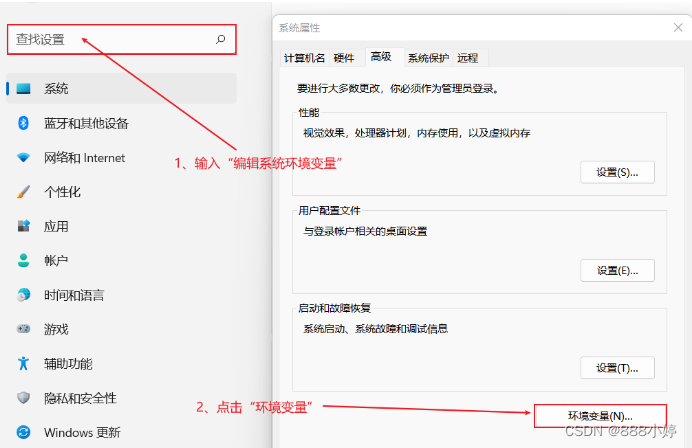
环境变量打开方式:我的电脑->属性->高级->环境变量->用户变量的Path删除->系统变量的NODE_PATH里的node删掉

-
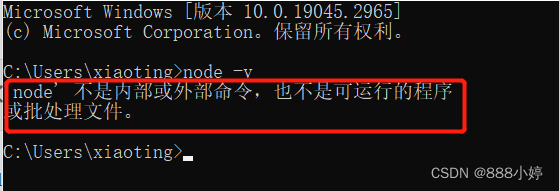
运行cmd,输入node -v查看是否卸载成功。出现以下提示代表卸载成功.

nvm安装:
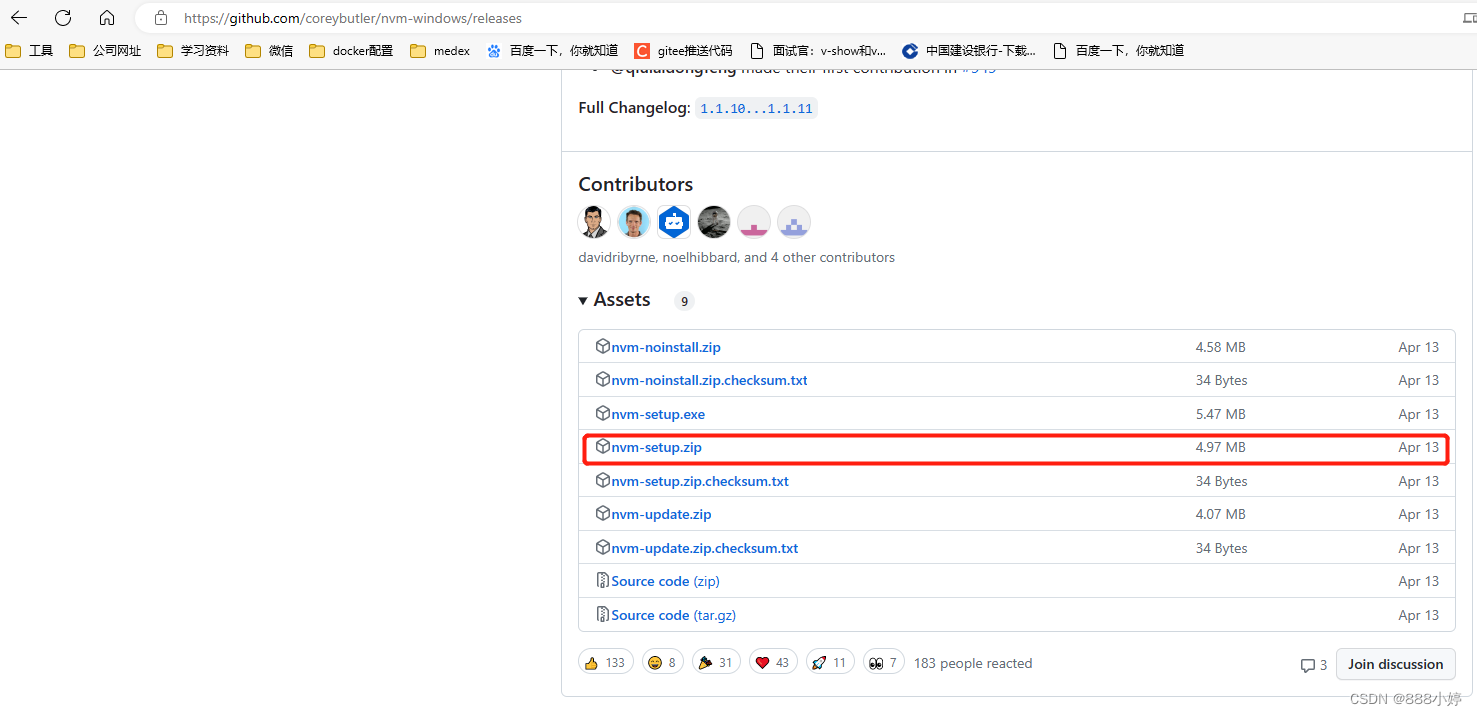
- 下载nvm
下载链接:https://github.com/coreybutler/nvm-windows/releases

-
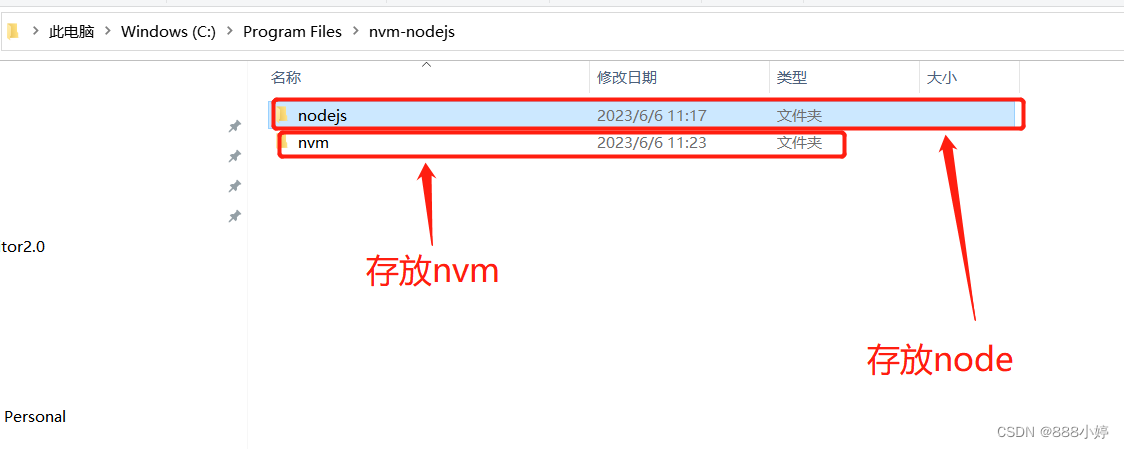
创建安装路径,我这里创建了一个nvm-nodejs文件夹来放置nvm和下载的node。

-
解压1步骤下载的nvm压缩包->选中nvm-setup.exe->右键->以管理员身份运行。(注意:不以管理员身份运行,会出现nvm下载node没有权限的问题。)

-
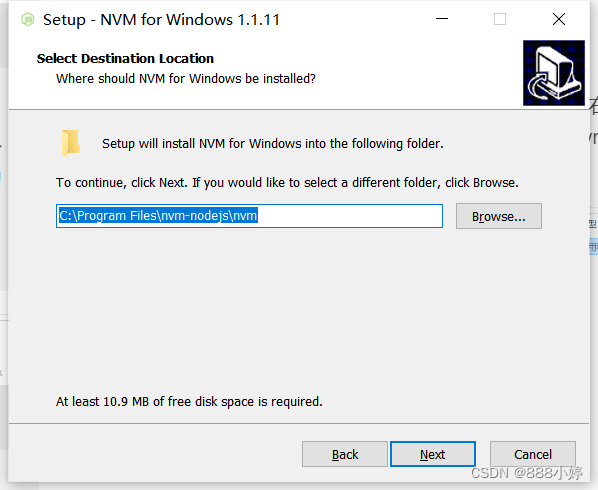
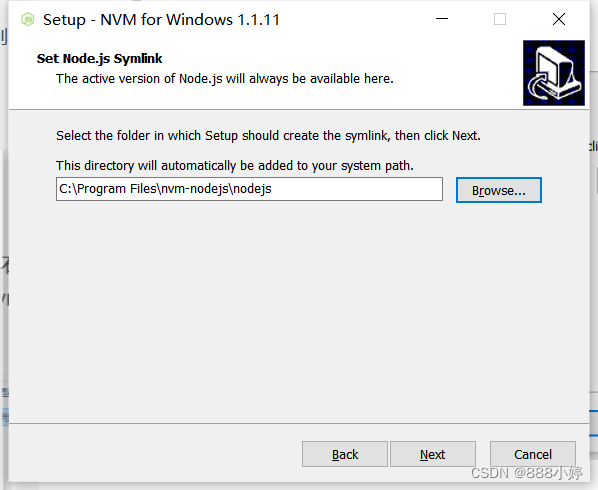
安装nvm时,需要配置两个地址,第一个是刚刚创建的nvm,第二个为刚刚创建的node文件夹。


点击install>点击Finish 完成安装 -
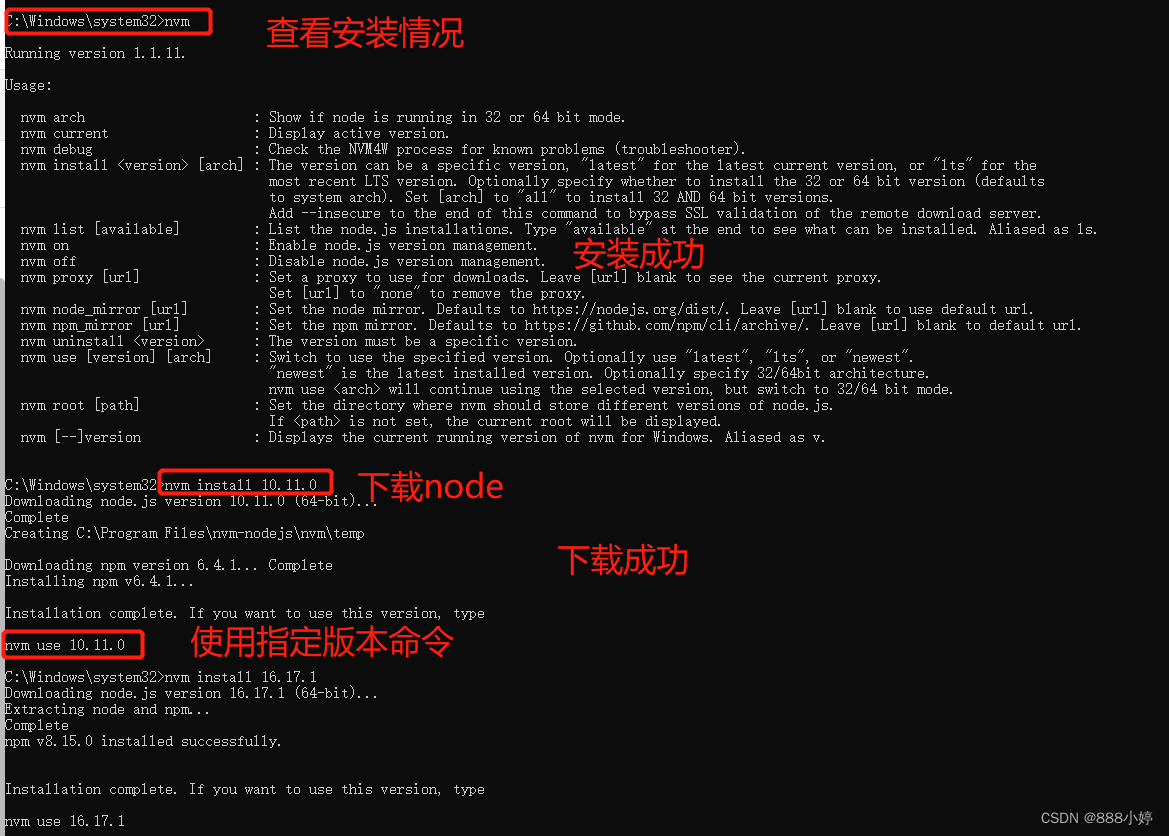
以管理员身份打开cmd,输入nvm查看安装情况。
nvm
nvm install 版本号
nvm use 版本号