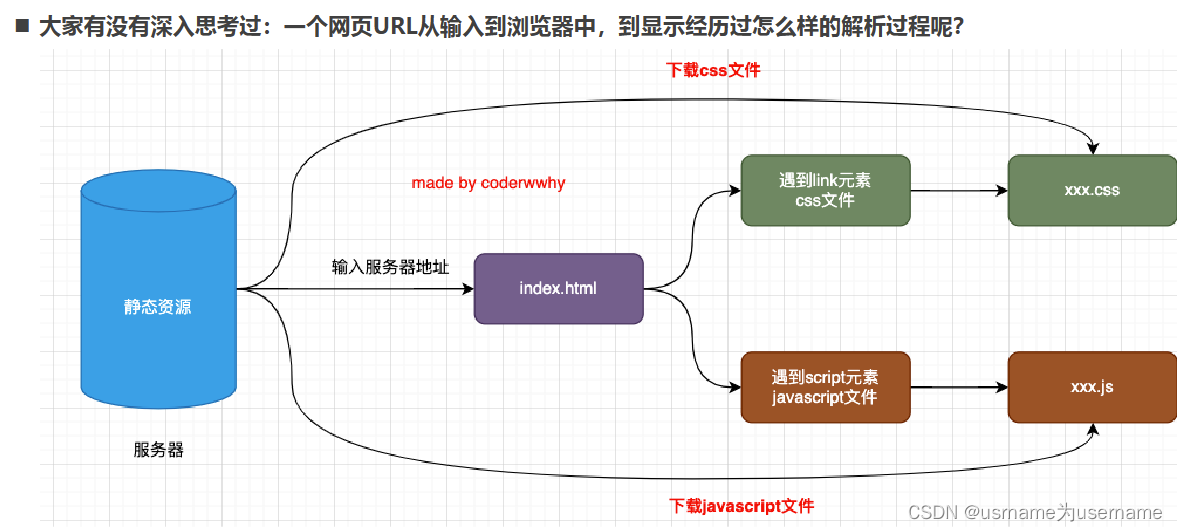
网页的解析过程
 ◼ 常见的浏览器内核有
◼ 常见的浏览器内核有
Trident ( 三叉戟):IE、360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器;
Gecko( 壁虎) :Mozilla Firefox;
Presto(急板乐曲)-> Blink (眨眼):Opera
Webkit :Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS)
Webkit -> Blink :Google Chrome,Edge
◼ 我们经常说的浏览器内核指的是浏览器的排版引擎:
排版引擎(layout engine),也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎。
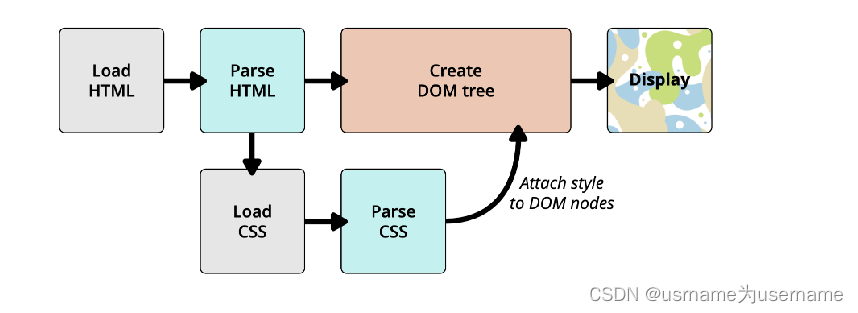
◼ 也就是一个网页下载下来后,就是由我们的渲染引擎来帮助我们解析的。
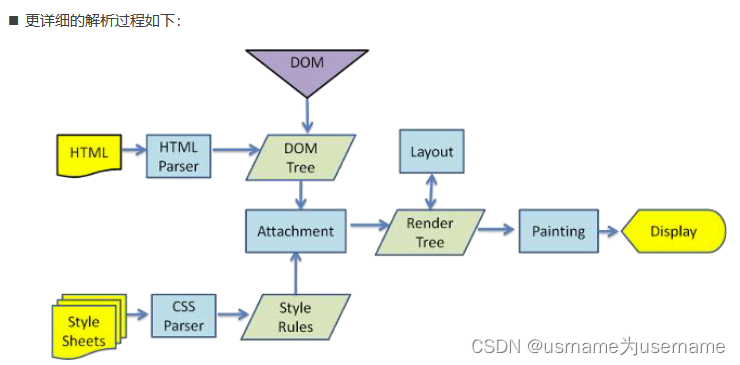
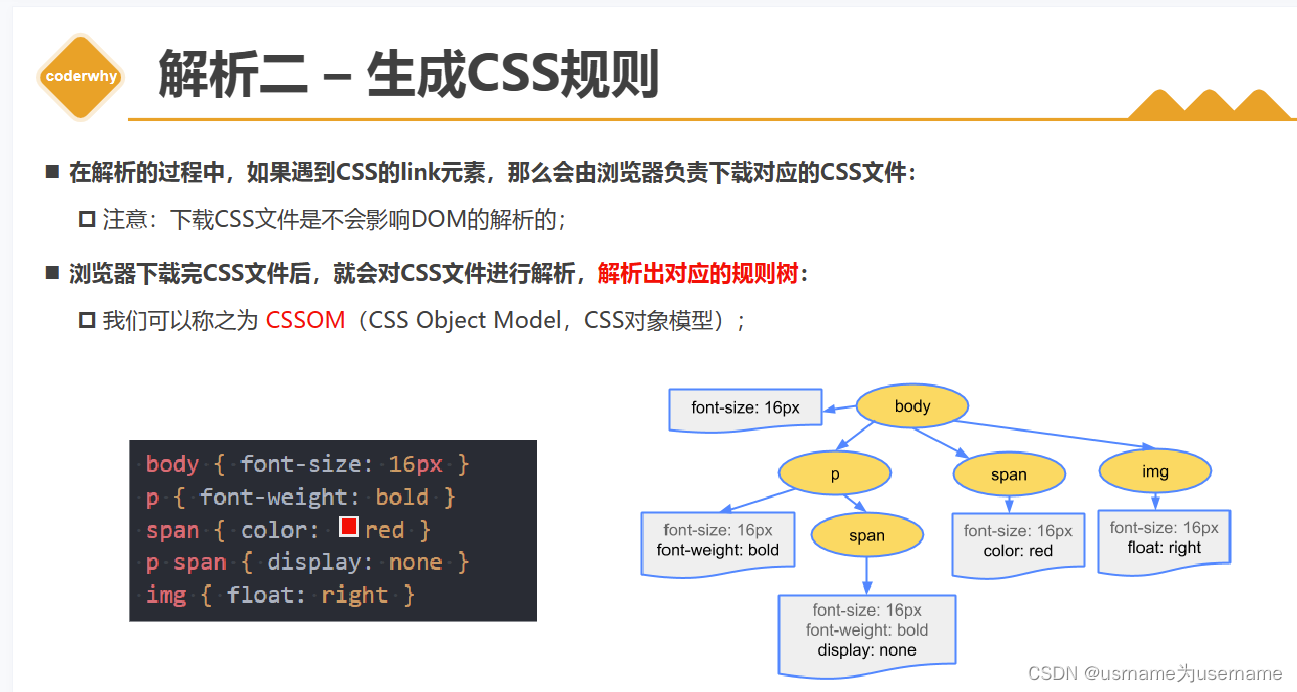
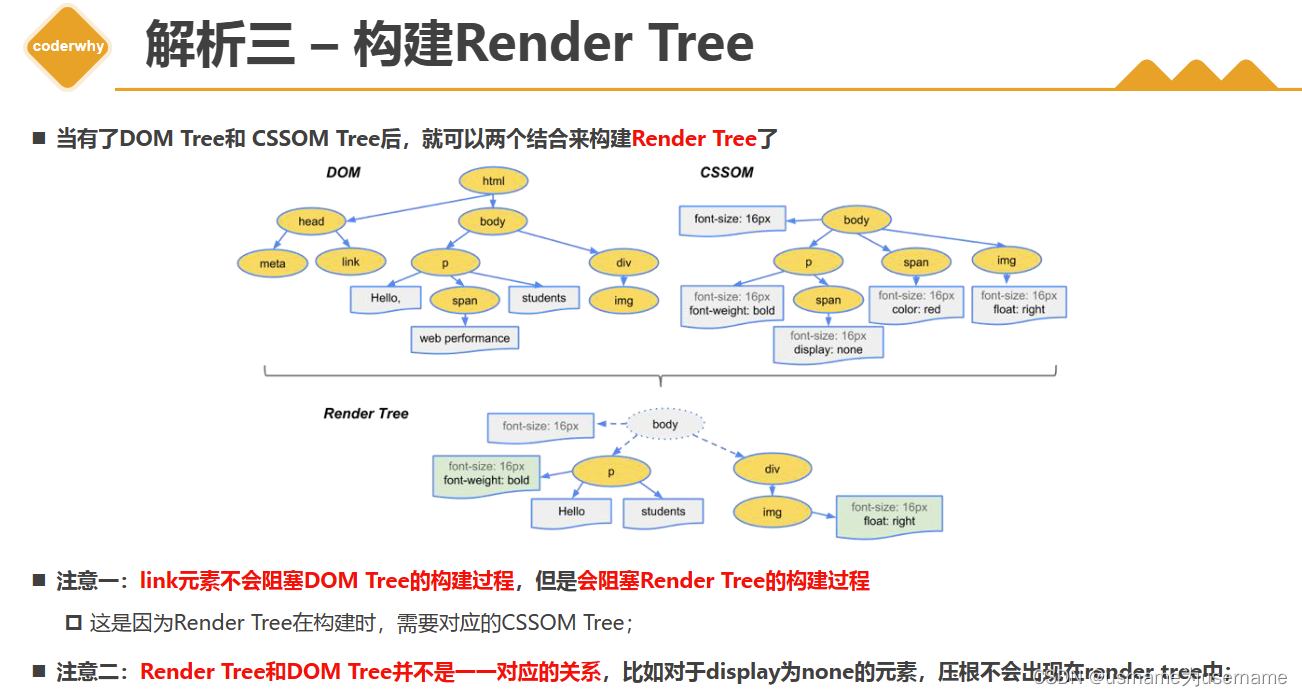
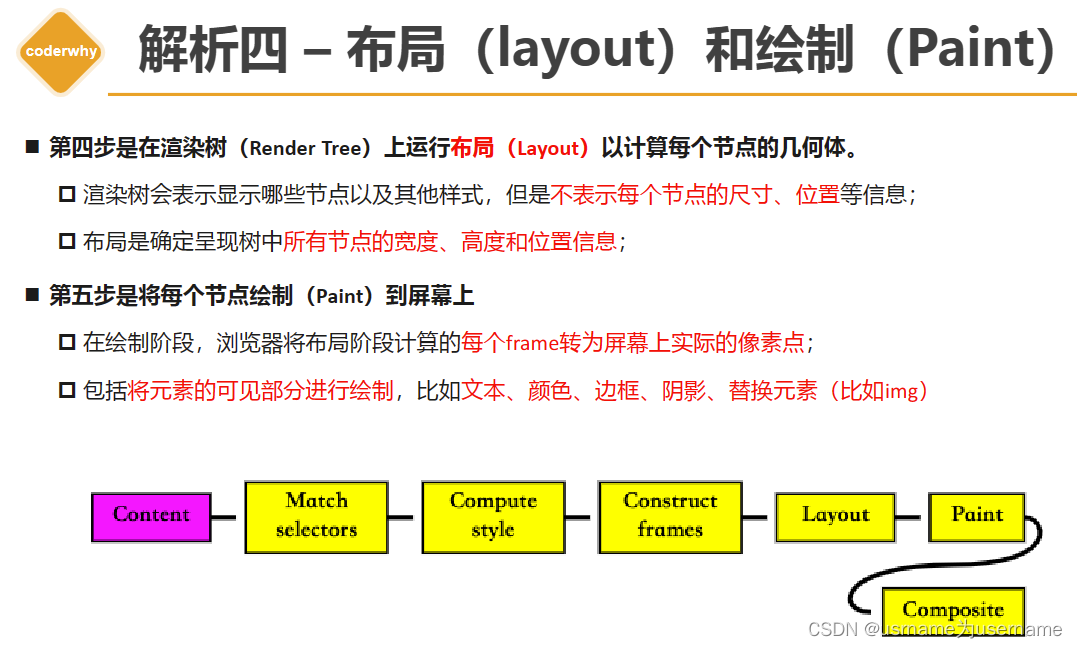
浏览器渲染流程




回流和重绘解析
◼ 理解回流reflow:(也可以称之为重排)
第一次确定节点的大小和位置,称之为布局(layout)。
之后对节点的大小、位置修改重新计算称之为回流。
◼ 什么情况下引起回流呢?
比如DOM结构发生改变(添加新的节点或者移除节点);
比如改变了布局(修改了width、height、padding、font-size等值)
比如窗口resize(修改了窗口的尺寸等)
比如调用getComputedStyle方法获取尺寸、位置信息;
◼ 理解重绘repaint:
第一次渲染内容称之为绘制(paint)。
之后重新渲染称之为重绘。
◼ 什么情况下会引起重绘呢?
比如修改背景色、文字颜色、边框颜色、样式等;
◼ 回流一定会引起重绘,所以回流是一件很消耗性能的
事情。
◼ 所以在开发中要尽量避免发生回流:
◼ 1.修改样式时尽量一次性修改
比如通过cssText修改,比如通过添加class修改
◼ 2.尽量避免频繁的操作DOM
我们可以在一个DocumentFragment或者父元素中
将要操作的DOM操作完成,再一次性的操作;
◼ 3.尽量避免通过getComputedStyle获取尺寸、位置等信
息;
◼ 4.对某些元素使用position的absolute或者fixed
并不是不会引起回流,而是开销相对较小,不会对
其他元素造成影响。
合成和性能优化
特殊解析composite合成
绘制的过程,可以将布局后的元素绘制到多个合成图层中。
这是浏览器的一种优化手段;
◼ 默认情况下,标准流中的内容都是被绘制在同一个图层(Layer)中的;
◼ 而一些特殊的属性,会创建一个新的合成层( CompositingLayer ),并且新的图层可以利用GPU来加速绘制;
因为每个合成层都是单独渲染的;
◼ 那么哪些属性可以形成新的合成层呢?常见的一些属性:
3D transforms(即使translateZ为0也会分层)
video、canvas、iframe
opacity 动画转换时;
position: fixed
will-change:一个实验性的属性,提前告诉浏览器元素可能发生哪些变化;
animation 或 transition 设置了opacity、transform;
◼ 分层确实可以提高性能,但是它以内存管理为代价,因此不应作为 web 性能优化策略的一部分过度使用。
defer和async属性

defer
◼ defer 属性告诉浏览器不要等待脚本下载,而继续解析HTML,构建DOM Tree。
脚本会由浏览器来进行下载,但是不会阻塞DOM Tree的构建过程;
如果脚本提前下载好了,它会等待DOM Tree构建完成,在DOMContentLoaded事件之前先执行defer中的代码;
◼ 所以DOMContentLoaded总是会等待defer中的代码先执行完成。
◼ 另外多个带defer的脚本是可以保持正确的顺序执行的。
◼ 从某种角度来说,defer可以提高页面的性能,并且推荐放到head元素中;
◼ 注意:defer仅适用于外部脚本,对于script默认内容会被忽略。
<script src="./js/test.js" defer></script>
<script src="./js/demo.js" defer></script>async
async 特性与 defer 有些类似,它也能够让脚本不阻塞页面。
◼ async是让一个脚本完全独立的:
浏览器不会因 async 脚本而阻塞(与 defer 类似);
async脚本不能保证顺序,它是独立下载、独立运行,不会等待其他脚本;
async不会能保证在DOMContentLoaded之前或者之后执行;
◼ defer通常用于需要在文档解析后操作DOM的JavaScript代码,并且对多个script文件有顺序要求的;
◼ async通常用于独立的脚本,对其他脚本,甚至DOM没有依赖的;
<script src="./js/test.js" async></script>
<script src="./js/demo.js" async></script>