在wpf中,svg图片不能直接使用,但是我们知道,svg图片比png,jpg等图片都好点,原因就是它是矢量图片,不会变形。
一共4种方式:
第一种:
简单的svg,我们可以使用path来装载它
<Path Name="pathTip" Width="32" Height="32" Stretch="Fill" /> pathTip.Data = (Geometry)this.FindResource("MessageOK"); //图标 来源于path文件
pathTip.Fill = new SolidColorBrush(Colors.Green); //图标的颜色这种方式解决不了多个path的问题,也就是复杂的svg,解决不了。
第二种:
使用SharpVectors开源的库,在nuget中,直接下载使用。
这种可以解决复杂的问题,但是在编译界面中,也就是在xaml文件中,是不显示svg图片的,只有在运行的时候,才能显示。
第三种:
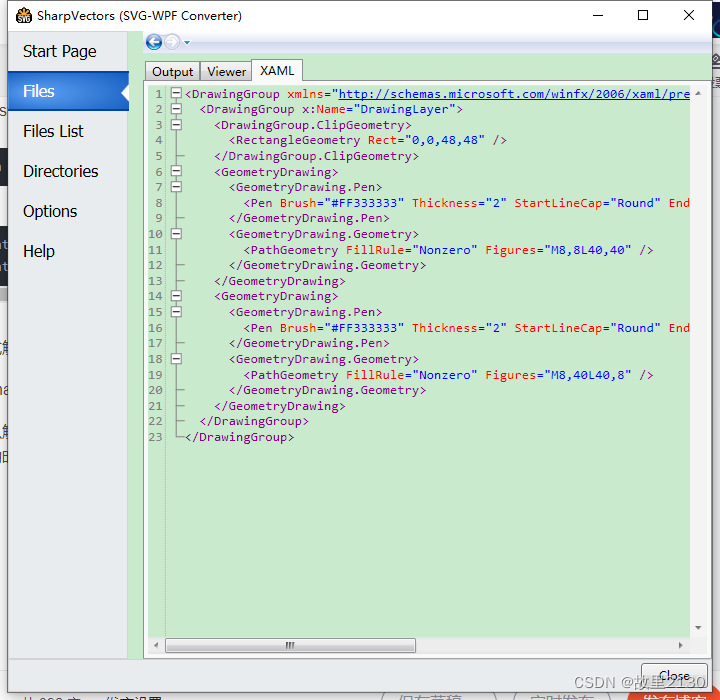
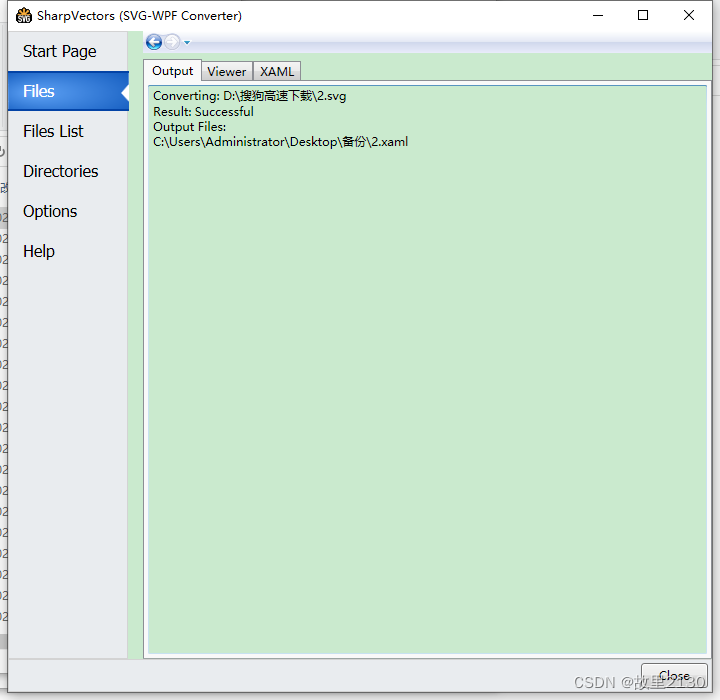
1.先使用此工具进行转换https://download.csdn.net/download/u012563853/87866570

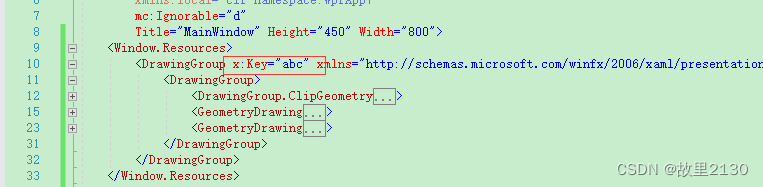
2.拿到xaml中的内容,放到资源文件中,取名为abc

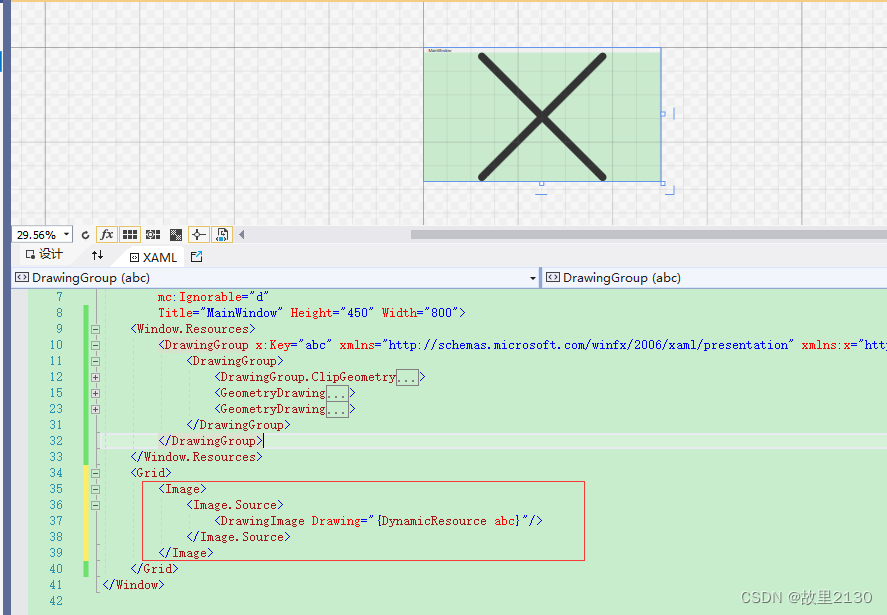
3.使用

4.代码
<Window x:Class="WpfApp7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp7"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<DrawingGroup x:Key="abc" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<DrawingGroup>
<DrawingGroup.ClipGeometry>
<RectangleGeometry Rect="0,0,48,48" />
</DrawingGroup.ClipGeometry>
<GeometryDrawing>
<GeometryDrawing.Pen>
<Pen Brush="#FF333333" Thickness="2" StartLineCap="Round" EndLineCap="Round" LineJoin="Round" MiterLimit="1" />
</GeometryDrawing.Pen>
<GeometryDrawing.Geometry>
<PathGeometry FillRule="Nonzero" Figures="M8,8L40,40" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Pen>
<Pen Brush="#FF333333" Thickness="2" StartLineCap="Round" EndLineCap="Round" LineJoin="Round" MiterLimit="1" />
</GeometryDrawing.Pen>
<GeometryDrawing.Geometry>
<PathGeometry FillRule="Nonzero" Figures="M8,40L40,8" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingGroup>
</DrawingGroup>
</Window.Resources>
<Grid>
<Image>
<Image.Source>
<DrawingImage Drawing="{DynamicResource abc}"/>
</Image.Source>
</Image>
</Grid>
</Window>
第四种:
使用转换器,读取xaml文件
1.依然用这个工具,转换成2.xaml


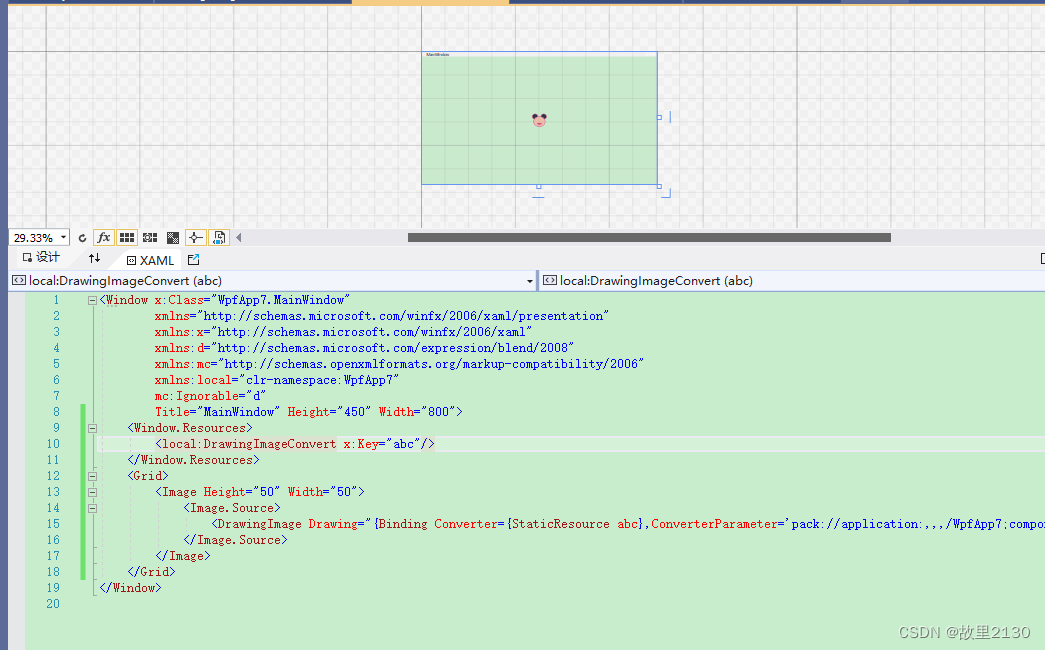
2. xaml代码
注意:图片的路径,以及增加资源中,否则显示不出来
<Window x:Class="WpfApp7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp7"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<local:DrawingImageConvert x:Key="abc"/>
</Window.Resources>
<Grid>
<Image Height="50" Width="50">
<Image.Source>
<DrawingImage Drawing="{Binding Converter={StaticResource abc},ConverterParameter='pack://application:,,,/WpfApp7;component/2.xaml'}"/>
</Image.Source>
</Image>
</Grid>
</Window>
3.转换器
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Data;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Resources;
namespace WpfApp7
{
public class DrawingImageConvert : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
Uri uri = new Uri(parameter.ToString(),UriKind.RelativeOrAbsolute);
StreamResourceInfo info=Application.GetResourceStream(uri);
XamlReader reader = new XamlReader();
return reader.LoadAsync(info.Stream) as DrawingGroup;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return value;
}
}
}
4.效果

综上所述,从操作简单,功能最全来说,建议使用第四种,最起码图片转成xaml,不用复制了。