跨平台技术是前端人必备技能,今天就来为大家解读一下近几年业界主流的三大移动端跨平台方案:
Web 天然跨平台: Web App、PWA(Progressive Web Apps)、Hybrid App、PHA(Progress Hybrid App)都可以实现跨平台,WebView 是一种基于浏览器内核的跨平台解决方案,通过在移动应用中嵌入一个浏览器组件,可以使用 HTML、CSS 和 JavaScript 来构建应用界面和逻辑。这种方案可以快速开发应用,同时具备一定的跨平台能力,因为 WebView 在不同的平台上基本上都有良好的支持。但是,由于 WebView 的性能和原生应用相比较差,且无法完全融入操作系统的特性,因此在一些对性能和用户体验要求较高的场景中,可能不太适合使用。
容器化 Native 跨端:这种方案主要基于原生应用的能力,通过将应用的业务逻辑封装成一个容器,在不同平台上进行适配和渲染,从而实现跨平台。这种方案通常使用一种统一的开发语言和框架,如React Native、Flutter、Ionic等,来编写应用逻辑,并通过桥接层将原生的API暴露给开发者。这样可以在一定程度上实现代码的重用,并且性能较好,能够更好地融入操作系统的特性。但是由于底层仍然使用了原生组件和功能,因此在一些特定平台的适配上可能需要额外的工作。
小程序跨平台方案:小程序跨平台是一种相对较新的跨平台方案,微信、支付宝等巨头的小程序框架不统一,于是有了FinClip、Taro、kbone等一系列跨小程序框架的方案。小程序提供了一种相对封闭的开发环境和运行时,开发者可以使用一种统一的技术栈(如基于HTML、CSS和JavaScript的开发方式)来构建应用,并在不同平台上运行。

Web 生而跨平台
跨平台是 Web 与生俱来的优势,浏览器和 WebView 都是 W3C 规范下的标准化 Web 容器,因此 Web 页面能够轻松投放到端外浏览器、端内 WebView、以及其它 App 提供的 WebView 中。
从成本角度来看,Web方案被认为是跨平台的不二之选,主要有以下几个原因:
1、统一的开发技术:Web开发使用的主要技术包括HTML、CSS和JavaScript,这些技术是跨平台的标准,几乎所有的操作系统和设备都支持Web浏览器。开发者可以使用统一的开发技术,避免了学习和掌握多个平台的特定技术和工具,降低了开发成本。
2、代码重用和维护:Web应用可以通过响应式设计和自适应布局,适应不同大小和分辨率的屏幕。这意味着开发者可以使用相同的代码库和用户界面设计,在不同平台上构建一致的应用体验,避免了重复编写和维护多个平台的代码,减少了开发成本和工作量。
3、部署和更新便利:Web应用基于浏览器运行,无需通过应用商店进行审核和发布,可以直接通过互联网进行部署和更新。这样,开发者可以更快地将应用推向市场,并在需要时快速修复漏洞或推出新功能,降低了部署和维护的成本。
4、跨平台兼容性:Web标准经过广泛的测试和实践,具有较好的跨平台兼容性。在大多数情况下,Web应用在不同的浏览器和操作系统上都可以正常运行。这降低了针对不同平台进行适配和调试的成本,加快了开发迭代的速度。
尽管Web方案在成本方面具有优势,但也需要注意它的一些限制,比如性能可能相对较低、无法直接访问所有设备功能等。因此,选择跨平台方案时,还需要综合考虑其他因素,如性能要求、用户体验和功能需求,以及项目的特定情况。
容器化 Native 跨端
除 Web 天然跨端之外,另一种统一多端的思路是将 Native 定制成标准容器,让同一份代码跑在一个个标准容器中,例如:
Android 容器:Native 壳 App
iOS 容器:Native 壳 App
Web 容器:Web Runtime
React Native 跨 Android、iOS、Web、Windows 四端,Weex 跨 Android、iOS、Web 三端,Flutter 以类似的方式跨 Android、iOS、Web、Linux 四端。
从技术角度来看,RN 与 Weex 在 Native 容器中提供了 JavaScript 运行环境,以及布局引擎,渲染层都采用 Native 控件,因此 UI 交互上仍然存在系统差异。而 Flutter 方案更彻底一些,连渲染层也换成了基于图形引擎自绘 UI 控件,从而保证 UI 交互的跨端一致性
然而,由于容器化 Native 的方案是从 Native 出发,没有跨端天赋,除了要想办法支持 Web,还面临一个更难解决的问题——跨 App。
小程序跨平台方案
小程序跨平台方案是一种开发方法,允许开发者使用一套代码基于小程序框架构建应用,并在不同的平台上运行。下面介绍几种主流的小程序跨平台方案:
微信小程序:微信小程序是最常见的小程序平台,开发者可以使用微信开发者工具和微信小程序框架(基于Vue.js)进行开发。微信小程序支持在微信客户端上运行,并提供了丰富的原生组件和API,以及各种开发和调试工具。
支付宝小程序:支付宝小程序是阿里巴巴旗下的小程序平台,与微信小程序类似。开发者可以使用支付宝开发者工具和支付宝小程序框架(基于React)进行开发。支付宝小程序也提供了一系列的原生组件和API,以及开发和调试工具。
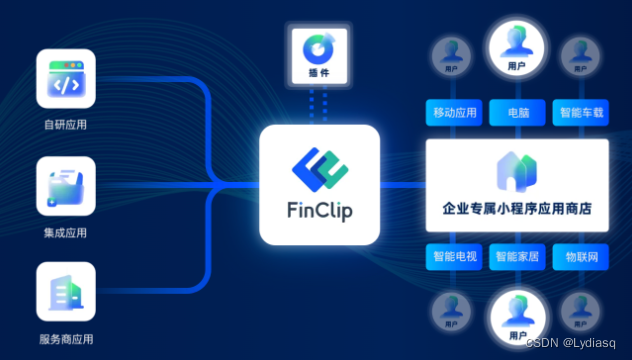
FinClip 小程序平台:国内各家的小程序框架并没有统一标准,各平台间小程序难以复用,于是就就有了FinClip这样的技术来满足跨 App 投放应用的需求。FinClip是一种小程序跨平台方案,它提供了一套集成化的解决方案,允许开发者将小程序嵌入到其他应用或网页中。并且FinClip提供了丰富的原生能力访问接口,开发者可以通过FinClip Bridge API访问设备的原生功能,如相机、地理位置、传感器等。这使得小程序可以获得更多的功能和更好的用户体验。

通过使用FinClip小程序跨平台方案,开发者可以在不同的应用和平台中共享同一套小程序代码,实现统一的开发和维护,同时获得原生能力访问和跨域通信的优势。这样可以提高开发效率、降低开发成本,并为用户提供更好的体验和功能。
这些小程序跨平台方案都提供了相应的开发工具和框架,开发者可以使用统一的开发语言(如JavaScript)和技术栈进行开发。开发者可以利用这些方案提供的组件库、API和工具,快速构建跨平台的小程序应用,减少重复开发和维护的工作量。同时,这些方案也提供了丰富的原生功能访问能力和开发调试工具,以便开发者更好地适配不同平台和提供优质的用户体验。



![[SpringMVC]Controller控制器、Interceptor拦截器、RestFul风格、异常处理、JSON数据格式与AJAX请求](https://img-blog.csdnimg.cn/img_convert/f17bfe7fda0ec0f7be644ecd8d86aa56.png#pic_center)