欢迎来到博主 Apeiron 的博客,祝您旅程愉快 。 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、HTML 概念
2.1、HTML 定义
2.2、标签语法
3、HTML 基本骨架
4、标签的关系
5、注释
6、总结
1、缘起
最近在学习微信小程序的开发,但是呢,学习开发微信小程序好像需要有前端知识的基础,呜呜呜,所以就又跑过来学习前端三件客了。
今天是公元 2023 年 6 月 4 日,是我学习前端的第一天,开开心心。
2、HTML 概念
2.1、HTML 定义
HTML 超文本标记语言 -- Hyper Text Markup Language
① 超文本是什么? 链接
② 标记是什么? 标记也叫标签,带尖括号的文本
2.2、标签语法

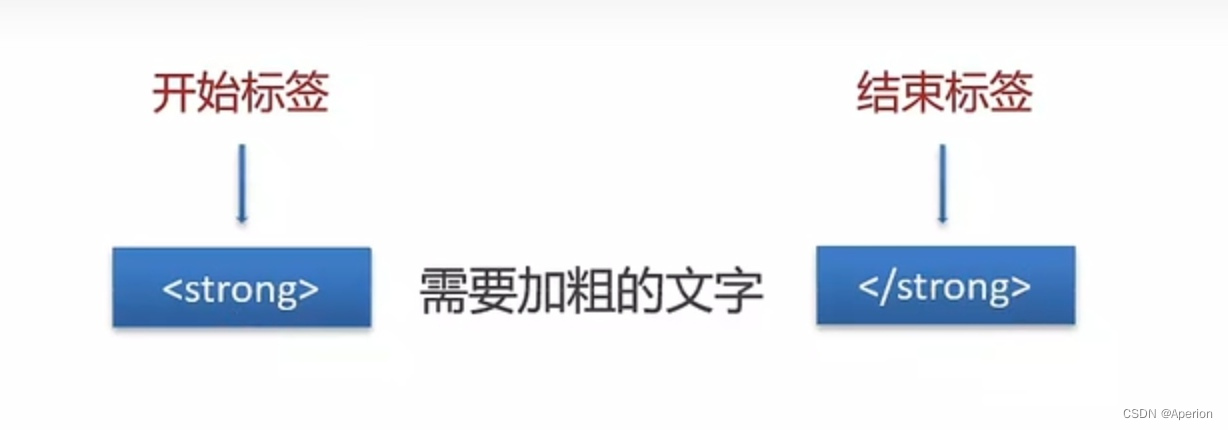
① 标签 成对 出现,中间包裹内容
② <> 里面 放英文字母(标签名)
③ 结束标签比开始标签多一个斜杠(/)
④ 双标签:成对出现的标签
⑤ 单标签:只有开始标签,没有结束标签
例如:<hr>:水平线 <br>:换行
示例代码:
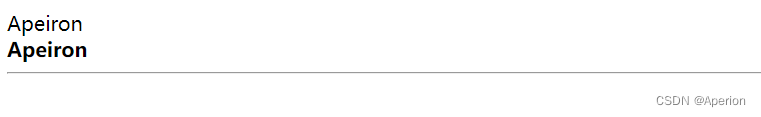
Apeiron
<br>
<strong>Apeiron</strong>
<hr>
3、HTML 基本骨架
在上文中,我们直接写了 strong 标签,也实现了一些效果。但是,我们这样写 HTML 代码是不专业的。为什么不专业呢?因为专业的代码都是有组织有纪律的。所以,专业的代码都是写在 HTML 的基本骨架中的。

① html:整个网页
② head:网页头部,用来存放给浏览器看的信息,例如 CSS
③ body:网页主体,用来存放给用户看的信息,例如图片、文字
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
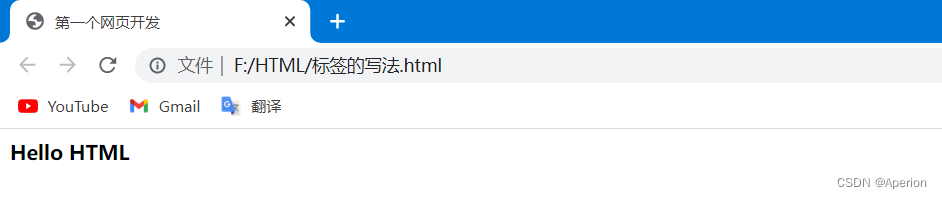
<title>第一个网页开发</title>
</head>
<body>
<strong>Hello HTML</strong>
</body>
</html>
4、标签的关系
作用:明确标签的书写位置,让代码格式更整齐
① 父子关系(嵌套关系)
<html>
<head></head>
</html>② 兄弟关系(并列关系)
<head></head>
<body></body>5、注释
注释符号:<!-- 注释内容 -->
在 VS code 中,添加/删除注释的快捷键是 ctrl + /
6、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !