环境
- 微信开发者工具 Stable 1.06.2303220
- 云开发控制台 v1.5.47
简介
微信云开发提供了云函数本地调试功能,在本地提供了一套与线上一致的 Node.js 云函数运行环境,让开发者可以在本地对云函数调试:
- 在本地调试时,可以设置断点,单步调试。
- 本地调试还定制化提供了特殊的调试能力,包括 Network 面板支持展示 HTTP 请求和云开发请求、调用关系图展示、本地代码修改时热重载等等能力。
显然,使用本地调试可以大大提高开发、调试效率,因此,建议开发者在开发阶段和上传代码前,先使用本地调试,测试通过后再上线部署。
测试
准备
在微信开发者工具中,创建一个新项目 miniprogram-13 ,输入AppID,并选择“微信云开发”。
在“Pages”上新建文件夹“myPage1”,然后添加编译模式,选择“启动页面”为该页面。
测试1(不存在的云函数)
打开 myPage1.wxml 文件,编辑如下:
<button type="primary" bindtap="btn1Click">Test1</button>
打开 myPage1.js 文件,添加如下内容:
btn1Click() {
wx.cloud.callFunction({
name: 'nonexistent'
})
.then(res => {
console.log(res)
})
},
这里我们调用了一个不存在的云函数 nonexistent 。
点击按钮,报错如下:
WAServiceMainContext.js:2 Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail requestID cb74606c-b2c6-46ad-b41e-31e3c672be75, cloud function service error code -501000, error message FunctionName parameter could not be found.; at cloud.callFunction api;
测试2(只存在本地的云函数)
打开 myPage1.wxml 文件,添加如下内容:
<button type="primary" bindtap="btn2Click">Test2</button>
打开 myPage1.js 文件,添加如下内容:
btn2Click() {
wx.cloud.callFunction({
name: 'myCloudFunc1'
})
.then(res => {
console.log(res)
})
},
右键单击“cloudfunctions”,新建Node.js云函数。打开其 index.js 文件,编辑如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
return 'Hello world!'
}
不要上传该云函数,也不要打开云函数本地调试。
点击按钮,Console输出如下:
{errMsg: “cloud.callFunction:ok”, result: {…}, requestID: “67e40cca-ad51-496c-816a-c6e9d4e1c872”}
errMsg: “cloud.callFunction:ok”
requestID: “67e40cca-ad51-496c-816a-c6e9d4e1c872”
result:
appid: “wxb6b7b29f5024c210”
event:
userInfo:
appId: “wxb6b7b29f5024c210”
openId: “om0Xk4nwFN3tHl3X9vEX7H-q_eFg”
proto: Object
proto: Object
openid: “om0Xk4nwFN3tHl3X9vEX7H-q_eFg”
unionid: “”
proto: Object
proto: Object
测试3(云函数本地调试)
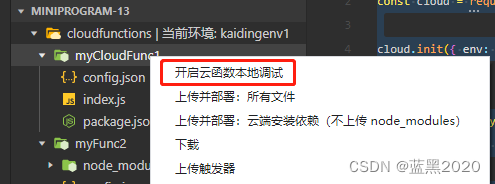
右键单击“myCloudFunc1”,选择“开启云函数本地调试”:

弹出“云函数本地调试窗口”,并提示安装node modules:

点击“确定”按钮。
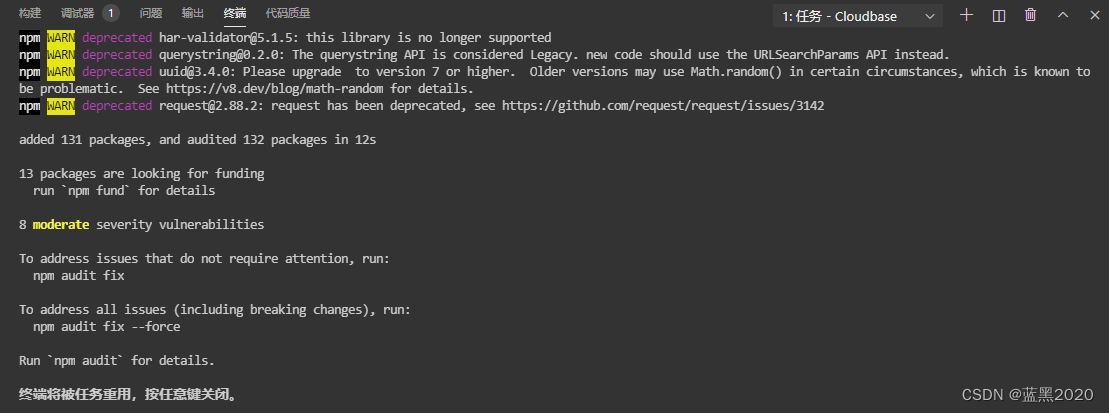
在微信开发者工具窗口,可以看到安装进度:

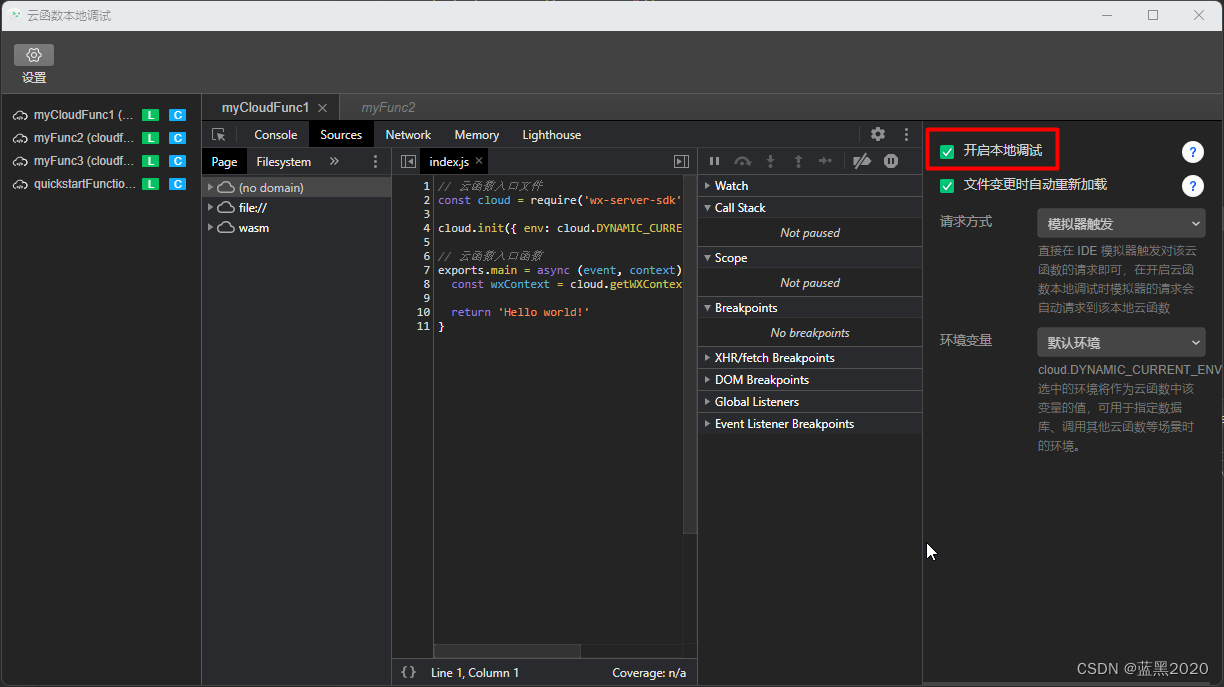
安装完成后,云函数本地调试窗口如下:

注意要勾上“开启本地调试”选项。
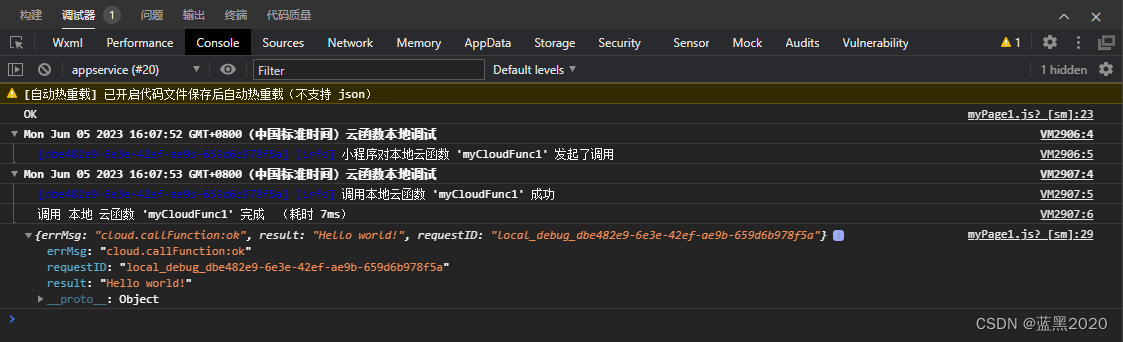
点击按钮,Console输出如下:

可见:
- 当调用云函数时,Console输出:“小程序对本地云函数 ‘myCloudFunc1’ 发起了调用”。
- 当调用云函数完成时,Console输出:“调用本地云函数 ‘myCloudFunc1’ 成功”。
- 从API结果可见,确实调用了云函数,返回了“Hello world!”。
测试4(访问云数据库)
修改 myCloudFun1 的 index.js 文件如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection('table0508').get()
}
调试步骤同测试3。
点击按钮,Console输出如下:

可见,云函数本地调试也能访问云数据库。本例中,从云数据库里获取了7条记录。
测试5(单步调试和输出)
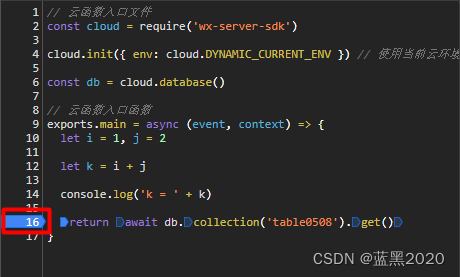
修改 myCloudFun1 的 index.js 文件,添加一些代码:
......
let i = 1, j = 2
let k = i + j
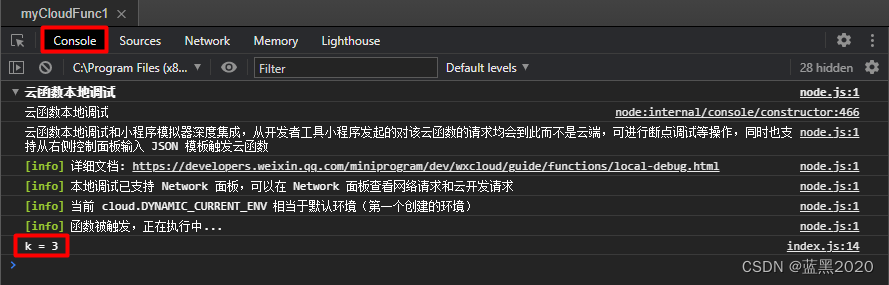
console.log('k = ' + k)
......
调试步骤同测试3。
在行号处单击,可以添加断点:

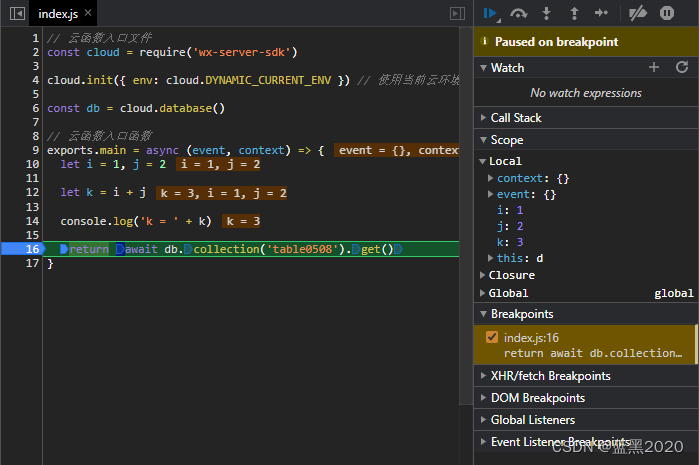
单击按钮,断点生效:

有Watch、Call Stack、Local等,也有单步调试、继续运行等,和其它IDE开发环境都差不多,一看即知。
此外,在云函数本地调试的Console页签,可以看到云函数里的输出:

参考
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/local-debug.html