前言
随着前端项目的迭代,项目中一部分的依赖包可能没被项目所使用的,手动查找这些依赖包耗时又繁琐,有没有根据能够快速的帮助我们识别和清理项目中未使用的依赖包呢?
Depcheck
简介
Depcheck 是一款用于分析项目中依赖关系的工具,它可以帮助我们找出以下问题:在 package.json 中,每个依赖包如何被使用、哪些依赖包没有用处、哪些依赖包缺失。它是解决前端项目中依赖包清理问题的一个常用工具。
安装
在终端执行命令来安装,需要确保nodeJS的版本大于等于10.0.0
npm install -g depcheck
如果安装过程中有报“程序被您的程序拒绝”之类的错,Mac可以使用以下命令执行
sudo npm install -g depcheck
这样就安装成功了。接下来在前端项目的根目录下执行以下命令:
depcheck
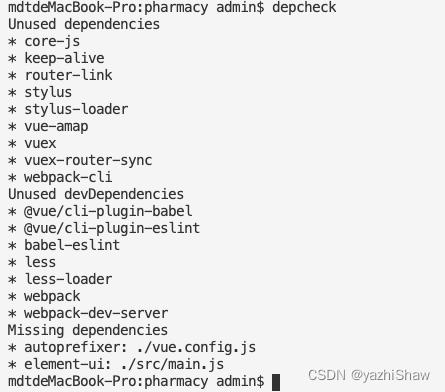
可以看到以下没有被引用的依赖包以及缺少依赖的文件:

但是这些依赖并不是真的没用到,比如less,less-loader,file-loader等,都在项目或者webpack配置中用到了,depcheck 会忽略这些包。实际上,depcheck 会忽略这些配置文件中使用到的依赖项。
对于没使用到到依赖,使用uninstall命令卸载就行
例如
npm uninstall stylus
基本语法
depcheck [directory] [arguments]
其中,directory 是项目根目录(即 package.json 文件所在的目录)。如果未指定,默认为当前目录。所有参数都是可选的:
--ignore-bin-package=[true|false]:表示 depcheck 是否忽略包含 bin 入口的包。默认值为 false。
--skip-missing=[true|false]:表示 depcheck 是否跳过计算缺失的依赖项。默认值为 false。
--json:以 JSON 格式输出结果。当未指定时,depcheck 会以友好的格式输出。
--oneline:将结果作为用空格分隔的字符串输出。用于复制/粘贴很有用。
--ignores:一个由逗号分隔的数组,包含要忽略的包名称。它可以是 glob 表达式。例如,–ignores="eslint,babel-"。
--ignore-dirs:已过时,请改用 ignore-patterns。一个由逗号分隔的数组,包含要忽略的目录名称。例如,–ignore-dirs=dist,coverage。
--ignore-path:指定包含描述要忽略的文件的模式的文件的路径。文件必须符合 .gitignore 规范。例如,–ignore-path=.eslintignore。
--ignore-patterns:用逗号分隔的描述要忽略的文件的模式。模式必须符合 .gitignore 规范。例如,–ignore-patterns=build/Release,dist,coverage,.log。
--help:显示帮助信息。
--parsers、--detectors 和 --specials:这些参数用于高级用途。它们提供了一种易于定制文件解析器和依赖项检测的方法。。
--config=[文件名]:一个外部配置文件,可以在项目中增加 depcheck 的配置文件来配置要忽略解析的文件、要解析的文件、要忽略的包等,可以查看官方的文档来进行配置。
例如,想忽略某些包或者文件夹,可以在命令后面添加相应的选项:
depcheck --ignores="eslint" --ignore-dirs="dist"