变量的命名规则
在python中使用变量时,需要遵守一些规则:
- 变量名只能包含字母、数字和下划线;
- 变量名不能以数字开头,但是可以以字母后者下划线开头;
- 变量名不能包含空格;
- Python关键字以及函数名不能用作变量名;
- 变量的命名区分大小写。
e
.
g
.
1
e.g.1
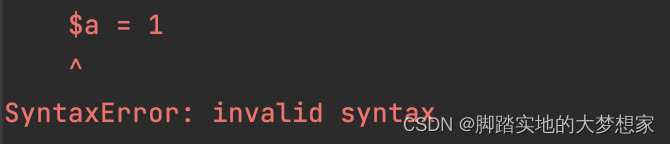
e.g.1 包含非字母、数字以及下划线的变量名导致错误 invalid syntax(无效的语法)
$a = 1
print($a)

e
.
g
.
2
e.g.2
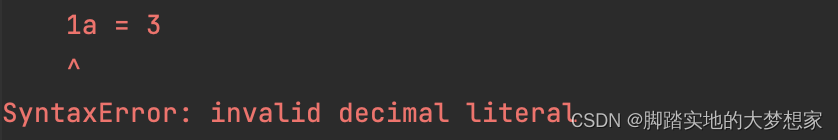
e.g.2 以数字开头的变量名导致错误 invalid decimal literal(无效的十进制数字)
1a = 3
print(1a)

e
.
g
.
3
e.g.3
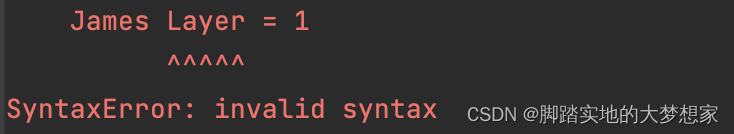
e.g.3 包含空格的变量名导致错误 invalid syntax(无效的语法)
James Layer = 1
print(James Layer)

e
.
g
.
4
e.g.4
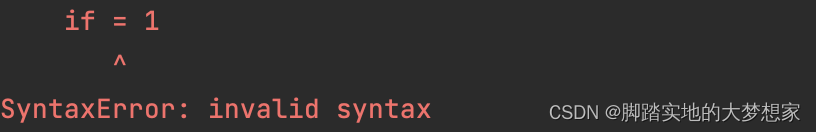
e.g.4 使用Python关键字作为变量名导致错误 invalid syntax(无效的语法)
if = 1
print(if)

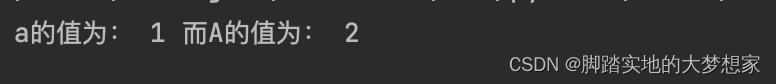
e . g . 5 e.g.5 e.g.5 变量名区分大小写
a = 1
A = 2
print("a的值为:",a,"而A的值为:",A)

了解了变量的命名规则后,下一节博客内容为变量的使用。
第一个介绍的数据类别为 字符串。