Python噪音数据处理:一个有效的解决方案
Python作为一种强大的编程语言,在数据处理领域有着广泛的应用。可以用Python来处理许多不同类型的数据,其中包括噪音数据。噪音数据通常被定义为意外的或不需要的信号,这些信号可能会影响数据的准确性。
在处理噪音数据时,Python提供了许多强大的工具和库,可以帮助处理噪音数据,提高数据的准确性。为了更好地了解Python在处理噪音数据方面的能力,我们将在本文中探讨Python噪音数据处理的一些技术和技巧。
噪音数据的来源
噪音数据可以来自多种不同的来源。有时,它是由设备本身或传感器问题引起的,例如在读取温度或湿度等传感器数据时,由于传感器本身的问题,数据可能会出现一些噪音。此外,其他因素,如电磁辐射、干扰等也可能导致噪音数据的出现。
处理噪音数据的技术和技巧
处理噪音数据的最重要的技术之一是滤波。滤波是一种信号处理技术,可以去除不需要的信号,同时保留有用的信息。Python提供了许多不同类型的滤波器,可以用于处理噪音数据。其中最常用的滤波器包括:
1. 均值滤波
均值滤波器可以通过计算数据集中所有数据的平均值来去除噪音。这种方法非常简单,但它可以帮助去除数据中的一些很小的噪音,从而提高数据的准确性。
import numpy as np
def moving_average(data, window_size):
window = np.ones(int(window_size))/float(window_size)
return np.convolve(data, window, 'same')
2. 中值滤波
中值滤波器可以通过计算数据集中所有数据的中位数来去除噪音。这种方法更适用于去除高斯噪音,并且不会改变数据的平均值。
from scipy import signal
def median_filter(data, kernel_size):
return signal.medfilt(data, kernel_size)
3. KNN滤波
KNN滤波器可以通过计算数据集中某个点周围的平均值来去除噪音。这种方法更适用于数据不连续的情况。
import numpy as np
from scipy.spatial import cKDTree
def knn_filter(data, window_size, k):
tree = cKDTree(data[:, np.newaxis])
dist, ind = tree.query(data[:, np.newaxis], k=k)
if window_size % 2 == 0:
window_size += 1
mask = dist < window_size
result = np.mean(data[ind[mask]], axis=1)
return result
结论
Python提供了许多强大的工具和技术,可用于处理噪音数据。在本文中,我们介绍了几种不同类型的滤波器,包括均值滤波、中值滤波和KNN滤波等。这些滤波器可以去除各种噪音,并增强数据的准确性。当你在Python中处理噪音数据时,请考虑使用这些技术,并根据需要进行调整和优化,以获得最佳的结果。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
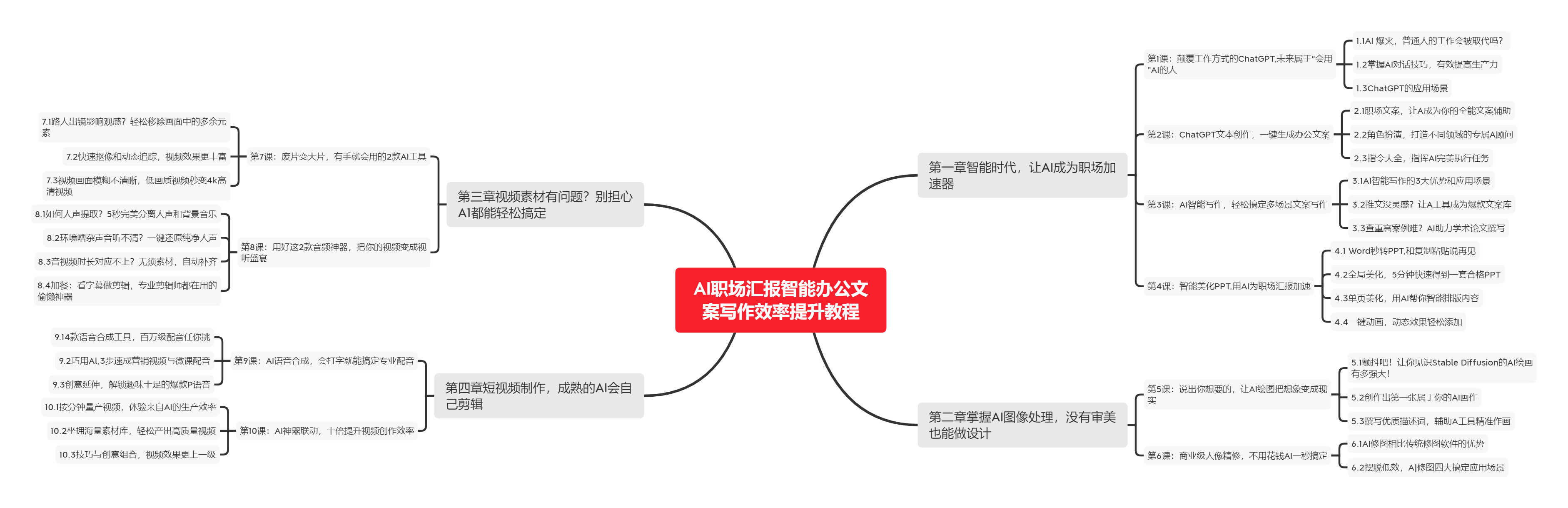
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |