在工作中,我们经常会遇到要将坐标数据(.xls)转换为矢量范围(.shp)的情况,那该如何使用ArcMap完成这项工作呢

/
『思路:使用ArcMap将Excel数据以 XY 数据的方式导入,导出点要素,通过点集转线,要素(线)转面,得到面状矢量数据。』
/
01 单个项目坐标表转矢量数据
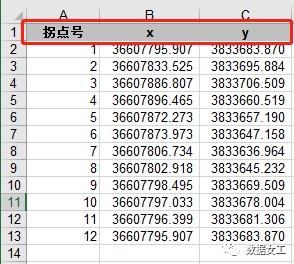
【第1步】整理表格
项目坐标表必须有拐点号和 XY 坐标。
注:将表格保存为.xls。

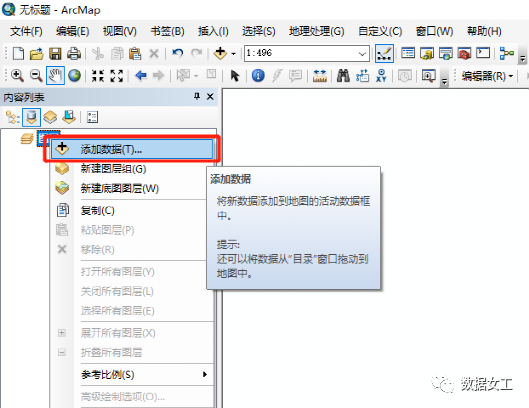
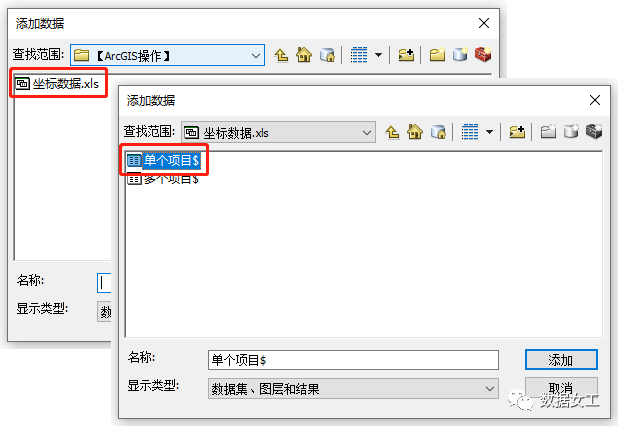
【第2步】添加表格
打开ArcMap,添加项目坐标表。右键单击“图层”>“添加数据”>“坐标数据.xls”>“Sheet单个项目”。


【第3步】显示 XY 数据,选择对应投影坐标系
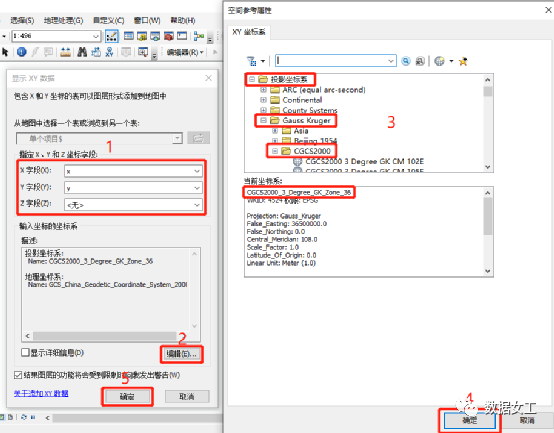
右键单击“单个项目(Sheet)”>“显示XY数据”,设置 XY 字段,编辑坐标系。
示例项目坐标数据为 2000 国家大地坐标系( CGCS2000 )3 度带 36 度分带,故选择“投影坐标系” > “高斯克吕格” > “ CGCS2000 ” > “ CGCS2000_3_Degree_GK_Zone_36 ”。点击“确定”。(依次按下图编号操作)
注:根据项目地理坐标系、所在地区分度带等,选择对应投影坐标系。


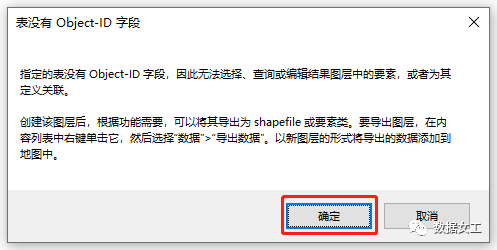
弹窗<表没有Object-ID字段>可忽略,点击“确定”即可。

【第4步】导出点要素
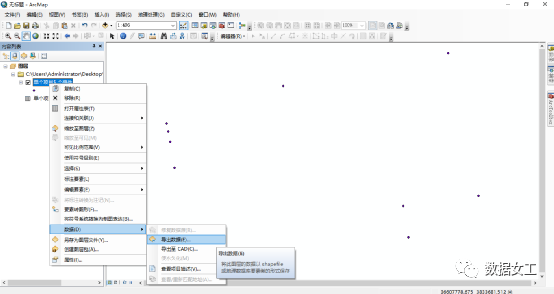
上述操作后出现坐标点要素并导出。右键单击“点要素图层”>“数据”>“导出数据”。
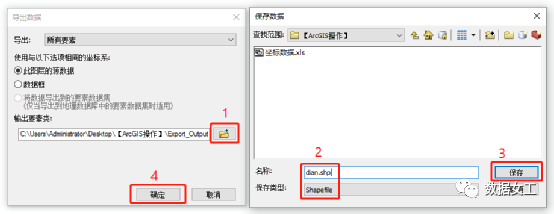
输出路径可自由选择(示例:桌面【ArcGIS操作】文件夹),名称命名(示例:dian.shp),点击“确定”。
注:名称命名必须用英文。


生成点要素图层。

【第5步】点集转线
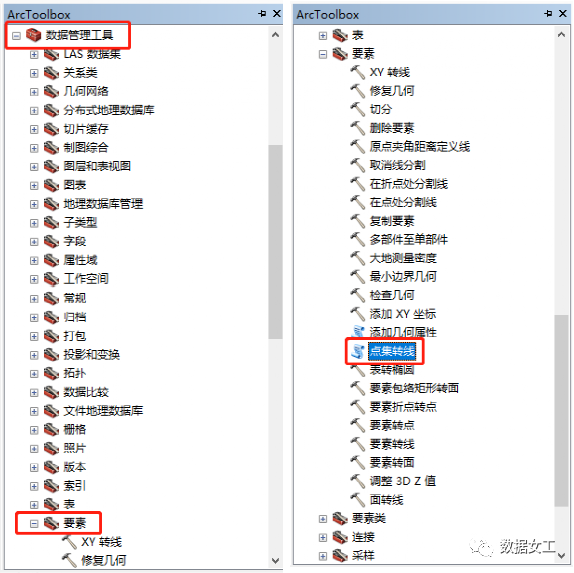
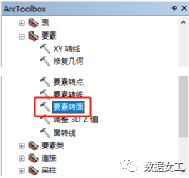
“ArcToolbox”>“数据管理工具”>“要素”>“点集转线”。

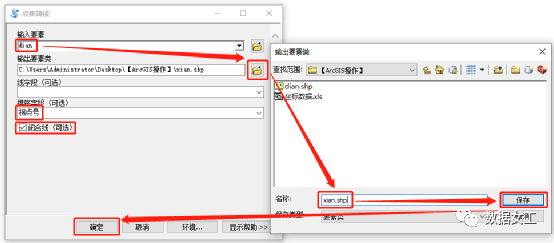
输入要素为【第4步】dian.shp;输出路径可自由选择(示例:桌面【ArcGIS操作】文件夹),名称命名(示例:xian.shp);点击“保存”;排序字段选择 拐点号 ;勾选 闭合线 ;点击“确定”。

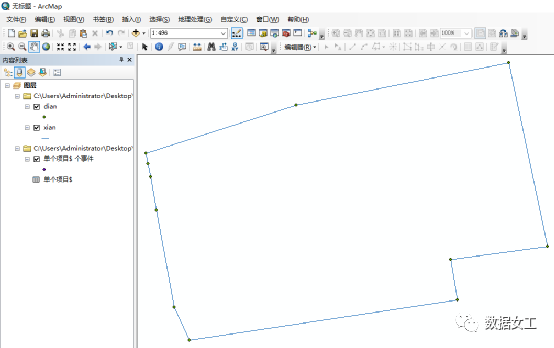
生成最终范围线。

【第6步】要素转面
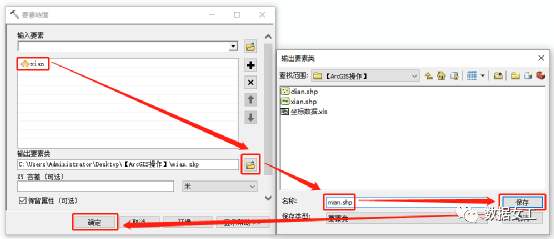
“ArcToolbox”>“数据管理工具”>“要素”>“要素转面”。

输入要素为【第5步】xian.shp;输出路径可自由选择(示例:桌面【ArcGIS操作】文件夹),名称命名(示例:mian.shp);点击“保存”;点击“确定”。

生成最终面状范围。

02 多个项目坐标表转矢量数据
【第1步】整理表格
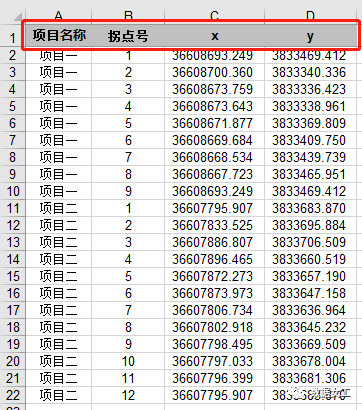
项目坐标表必须有项目名称、拐点号和 XY 坐标。
注:将表格保存为.xls。

【第2-4步】同单个项目坐标表转矢量数据
【第5步】点集转线
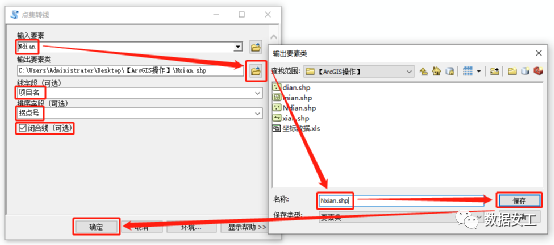
“ArcToolbox”>“数据管理工具”>“要素”>“点集转线”。
输入要素为【第4步】Ndian.shp;输出路径可自由选择(示例:桌面【ArcGIS操作】文件夹),名称命名(示例:Nxian.shp);点击“保存”;线字段选择 项目名称 ;排序字段选择 拐点号 ;勾选 闭合线 ;点击“确定”,生成最终范围线。

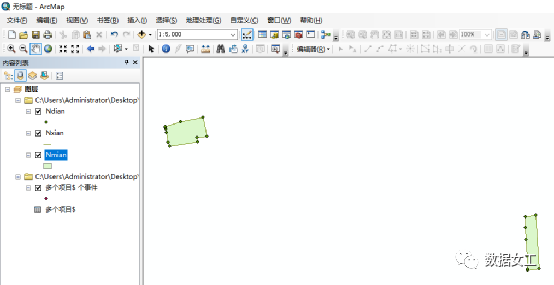
【第6步】要素转面
同单个项目坐标表转矢量数据,生成最终面状范围。

树谷资料库资源大全(5月29日更新)