前言
现在小程序逐渐成为主流,常用的微信授权登录很重要很常见的一个功能,今天自己总结了一下。
准备工作
1.如果你想自己想试一下这个功能首先你需要有一个开发中的项目并且你在开发成员里面。
2.配置自己的微信开发者工具的appid码
3.在hbuilderx的manifest.json中配置appid码
整体思路
1.登录流程
(1). 我们需要使用uniapp官网的api中的uni.getUserInfo(OBIECT)获取用户信息
(2).使用uniapp总api的uni.login()api进行登录获取信息
(3).编写前端请求后端的接口(微信一键登录的接口)
把uni.login接口返回的code给后端
后端会返回一个code码,其中这个code码会判断当前用户是否注册过,如果是60003(每个后端传递的code不同):没有注册如果是200:注册了
(4).code码是60003的时候我们需要让用户去注册
调用后台给的注册接口,需要把我们通过uni.getUserInfo(OBJECT)获取到的用户信息传递给后端,如果注册成功了后端就会返回一个成功的code码200,然后进入下一步
(5).code码是200的时候,需要进行判断是否绑定了手机号
要把用户的token保存下来,因为后面有很多地方要用到,判断用户是否绑定了手机号,我们登录时发送请求后端会给一个响应,通过判断响应信息中的某一个值来判断是否绑定了手机号,这里是判断返回值中的res.data.member,mobile
代码
代码是用hbuilderx进行编写的创建了一个小程序项目
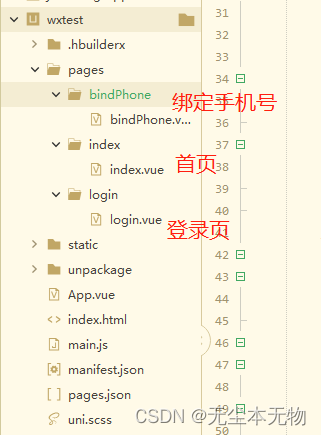
结构如下:

首页index代码,主要即使为了写一个按钮进行跳转到登录页,下面的样式是自动生成的
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{ title }}</text>
<text @click="login">登录页面</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
};
},
onLoad() {},
methods: {
login() {
uni.navigateTo({
url: '/pages/login/login'
});
}
}
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
登录页代码,微信登录,还有绑定手机号的跳转页面
<template>
<view>
<text>登录页</text>
<button @click="wxlogin">微信登录</button>
<button @click="showMobile">绑定手机号</button>
</view>
</template>
<script>
export default {
data() {
return {
registerDate: {} //存储用户数据用于用户注册微信
};
},
methods: {
wxlogin() {
let that = this;
//先获取用户的信息
uni.getUserInfo({
desc: '登录的数据',
success(ures) {
console.log(ures, '返回的用户信息');
//这个地方的用户信息无论登录成功失败都可以拿到,只是拿到用户的信息
//在成功的回调中去使用微信登录
uni.login({
provider: 'weixin', //使用微信登录
success(lres) {
console.log(lres, '请求微信登录返回的数据');
//我们要根据上面获取的code码去作为请求参数发送给后端
let params = {
code: lres.code
};
//这里需要使用自己封装的接口 loginByWechat
loginByWechat(params).then(res => {
console.log(res, '微信一键登录返回的数据');
/* 思路
1.返回的数据可能是成功可能是失败
2.失败的情况如果是 用户没有注册微信我们需要去执行其他操作
3.把我们拿到的用户信息携带者去注册微信页面,注册成功后后端返回成功code码
4.当code==200的时候也就是成功的时候
5.成功但是一些属性为空,用户注册了微信但是没有绑定手机号应该跳转绑定手机号页面
*/
if (res.cdoe == '后台返回的错误码') {
//当前用户没有注册 每个后端设置的错误码不同,根据接口文档
//这一步需要我们拿到用户的数据去注册 在data中声明一个对象存储用户数据
that.registerDate = {
unionId: res.data.unionId ? res.data.unionId : res.data.openid, //开放平台ID
openId: res.data,
openid,
sessionKey: res.data.sessionKey,
signature: ures.signature, //签名
rawData: ures.rawData, //原始数据
encryptedData: ures.encryptedData, //加密数据
iv: ures.iv //偏移量
}; //这里的数据基本都是这些,只不过可能变量名不一样
that.register(); //跳转注册页面
}
//当前用户注册了
else if (red.code == '200') {
//判断注册了 有没有绑定手机号
that.mobile(res.data); //
//这个地方可以把下面的函数直接这里 我这里是方便以后修改所以当都封装一下
}
});
}
});
}
});
},
//注册微信
register() {
let params = this.registerDate;
//发送请求注册 wechatRegister自己封装的请求接口
wechatRegister(params).then(res => {
console.log(res, '是否注册');
if (res.code == '200') {
console.log('注册成功');
} else {
console.log('注册失败,重新注册!');
}
});
},
mobile(data) {
//保存用户的token
uni.setStorageSync('token', data.token); //同步的 异步的是setStoreage()
// 判断用户是否绑定了手机号
if (!data.member.mobile) {
//没有绑定就应该去帮的那个手机号的页面
this.showMobile(); //这个函数用来处理绑定手机号
return;
}
//如果用户绑定了手机号就跳转项目的页面
uni.switchTab({
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
url: '/pages/index/index'
});
},
//去绑定手机号的页面
showMobile() {
uni.showModal({
title: '提示', //提示框标题
content: '根据国家相关规定,登陆需要绑定手机号', //提示框内容
confirmText: '去绑定', //提示框的按钮
success(res) {
console.log(res);
//这个地方res 会有一个属性是confirm:true 如果是true就是点击了去绑定,cancel是false就是点击了取消
if (res.confirm) {
//用户点击了去绑定
uni.navigateTo({
url: '/pages/bindPhone/bindPhone' //注册的页面
});
} else if (res.cancel) {
//点击了取消
//不绑定手机直接清除用户的登录状态让其无法进入小程序
uni.removeStorageSync('token');
}
}
});
}
}
};
</script>
<style></style>
绑定手机号,但是这个地方倒计时没有做
<template>
<view>
<!-- 绑定手机号页面 -->
<text>绑定手机号</text>
<view class="">
<view class="">+86</view>
<input type="number" placeholder="请输入手机号" v-model="phone" />
</view>
<view class="">
<view class=""><input type="number" placeholder="请输入验证码" v-model="code" /></view>
<view class="" @click="sendCode">
<button type="primary">{{ btnContent }}</button>
</view>
</view>
<button @click="bindTap">绑定</button>
</view>
</template>
<script>
export default {
data() {
return {
phone: '',
code: '',
btnContent: '获取验证码'
};
},
methods: {
//获取验证码
sendCode() {
let key = 'MODIEFY_MOBILE'; //这个是每个公司后端为了分别发送的是哪一种请求是修改密码 还是绑定手机号还是找回密码
//发送请求 sendMessage自己封装的请求接口
// Encrypt 这个是aes加密
sendMessage({
mobile: Encrypt(this.phone),
key
}).then(res => {
console.log('短信是否发送成功', res);
});
},
//绑定手机号
bindTap() {
updateMobile({
mobile: Encrypt(this.phone),
captcha: this.code
}),
then(res => {
console.log(res, '绑定手机号');
if (res.data.code == '200') {
// 绑定成功了就跳转首页
uni.navigateTo({
url: '/pages/index/index'
});
}
});
}
}
};
</script>
<style></style>
总结
以上就是微信登录的全部流程,可能有一些地方有问题但是整体流程是没错的。还是那句话代码代码千千万,适合自己最重要