JavaScript之DOM
- 1、节点类型
- 2、常用的属性与方法
- 2.1、访问节点的常用方法
- 2.2、增删改节点的常用方法
- 2.3、class的常用方法
- 2.4、css相关操作
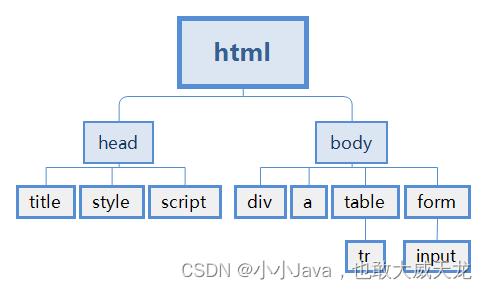
DOM – Document Object Model (文档对象模型),是 JS 操作 HTML 文档的接口,它最大的特点就是将文档表示为节点树,如下:
document对象: document对象表示整个 HTML 文档,它是 DOM 节点树的根。
DOM节点树:
- 根节点:节点树中只有唯一的一个根节点。
- 父子节点:一个父节点(parent)可以有0个或多个子节点(children);一个子节点只有一个父节点。
- 兄弟节点:(sibling)同属于一个父节点的多个节点。上一个兄弟:previous、下一个兄弟:next。
1、节点类型
| 名称 | 描述 |
|---|---|
| nodeType | 返回节点的类型(不常用,了解即可) 常见的返回值如下: 1、nodeType 属性返回 1,表示是一个元素节点(element) 2、nodeType 属性返回 3,表示是一个文本节点(text) 3、nodeType 属性返回 8,表示是一个注释节点(comment) 4、nodeType 属性返回 9,表示是文档节点(document) 5、nodeType 属性返回 10,表示是 DTD 节点 |
2、常用的属性与方法
2.1、访问节点的常用方法
//一、直接访问
//1.通过元素的id属性值来获取元素,返回的是一个元素对象
var element = document.getElementById(id_content)
//2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByName(name_content)
//3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByClassName(class_content)
//4.通过标签名获取元素,返回的是一个元素对象数组
var element_list = document.getElementsByTagName(tagName)
//5.返回匹配指定选择器的第一个元素。如果需要返回所有的元素,可以用 querySelectorAll() 方法替代
var element = document.querySelector(css选择器)
//二、间接访问
element.parentElement //父节点标签元素
element.children //所有子标签
element.firstElementChild //第一个子标签元素
element.lastElementChild //最后一个子标签元素
element.nextElementSibling //下一个兄弟标签元素
element.previousElementSibling //上一个兄弟标签元素
2.2、增删改节点的常用方法
createElement() //创建节点
appendChild() //末尾添加节点,并返回新增节点
insertBefore() //参照节点之前插入节点,两个参数:要插入的节点和参照节点
insertAfter() //参照节点之后插入节点,两个参数:要插入的节点和参照节点
replaceChild() //替换节点,两个参数:要插入的节点和要替换的节点(被移除)
removeChild() //移除节点
cloneNode() //克隆,一个布尔值参数,true为深拷贝,false为浅拷贝
importNode() //从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点)
insertAdjacentHTML() //插入文本,两个参数:插入的位置和要插入文本
//操作属性值的方法
element.getAttribute(attribute_name) //获取元素的属性值
element.setAttribute(attribute_name,attribute_value) //设置元素的属性值
//操作节点文本的方法
element.innerHTML //获取当前元素的所有文本,包括html源码和文本
element.innerText //获取当前元素的所有文本,不包含html源码,也就是不解析html源码
2.3、class的常用方法
className //获取所有样式类名(字符串)
classList.remove(cls) //删除指定类
classList.add(cls) //添加类
classList.contains(cls) //存在返回true,否则返回false
classList.toggle(cls) //存在就删除,否则添加
2.4、css相关操作
element.style.backgroundColor="red" // 设置element的背景颜色为red
//对于没有中横线的CSS属性一般直接使用style.属性名即可:
element.style.margin
element.style.width
//对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
element.style.marginTop
element.style.borderLeftWidth
| 上一篇文章 | 下一篇文章 |
|---|---|
| JavaScript之BOM(八) | JavaScript之事件(十) |