目录
- 注意 正规写法是 ModelForm,下面文章我多
- 实现效果
- url.py
- 新建3个html文件
- 数据库连接
- model.py 数据表
- 1. 原始方法
- view.py
- testOrgion.html
- 2. Form方法
- view.py
- testForm.html
- 3. MoudleForm方法
- 给字段设置样式
- 面向对象的思路,批量添加样式
- 错误信息的显示
- 如何写验证规则
- 设置错误信息语言
- view.py
- testMoudleForm.html
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
注意 正规写法是 ModelForm,下面文章我多
实现效果
快捷的表单生成,避免繁琐的写法。
url.py
from django.urls import path
from app01 import views
urlpatterns = [
path('testOrgion/', views.testOrgion),#原始方法
path('testForm/', views.testForm),#form方法
path('testMoudleForm/', views.testMoudleForm),#moudleForm方法
]
新建3个html文件

数据库连接
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 驱动
'NAME': 'day16', # 数据库名字
'USER': 'root', # mysql用户名
'PASSWORD': '123456', # mysql密码
'HOST': '127.0.0.1', # 本机安装了MySQL
'PORT': 3306, # 端口
}
}
model.py 数据表
from django.db import models
class TestForm(models.Model):
"""测试学习form表"""
username=models.CharField(verbose_name="用户名",max_length=10)
password=models.CharField(verbose_name="密码",max_length=20)

1. 原始方法
如果有很多字段要显示,明显是比较麻烦的,而且也存在安全的问题,一般只是初学数据库传值的时候使用,后面都不用。
view.py
def testOrgion(request):
if request.method == "GET":#第一次访问是get请求,展示表单页面
return render(request, 'testOrgion.html')
# 第二次访问是POST请求,表示传递数据
# 获取用户POST提交过来的数据(title输入为空)
username = request.POST.get("username")
password = request.POST.get("password")
# 保存到数据库
models.TestForm.objects.create(username=username,password=password)
# 重定向回部门列表
return render(request, "testOrgion.html")
testOrgion.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testOrgion</title>
</head>
<body>
<form method="post">
{% csrf_token %}
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" placeholder="用户名" name="username"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" placeholder="密码" name="password"/>
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</body>
</html>


2. Form方法
form能够比较便捷的生成表单,还有以下优点
- (1)自动生成HTML表单元素
- (2)检查表单数据的合法性
- (3)如果验证错误,重新显示表单(数据不会重置)
- (4)数据类型转换(字符类型的数据转换成相应的python类型)
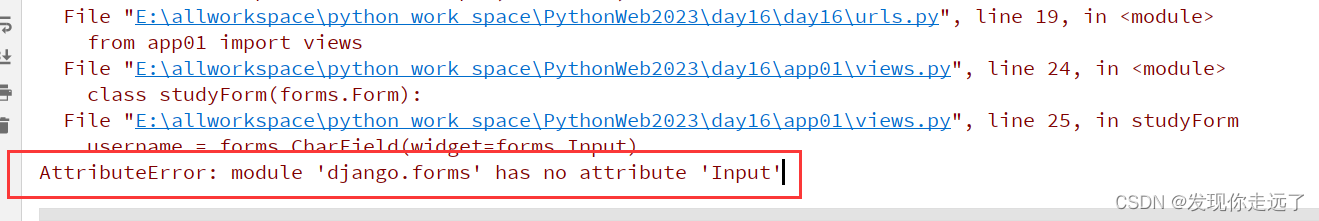
这里武老师是在markdown上直接敲的代码是有问题的,所以运行直接报错。(很明显就能看出来一会儿用forms一会儿用form的)而且CharField方法名字写错写成了CharFiled(单词拼错了····)而且好像用的是weight.input不然会报错
username = forms.CharField(widget=forms.Input)
AttributeError: module 'django.forms' has no attribute 'Input'

核心思路是预先在view.py中就预先写好一个类存放表单各个字段需要用到的组件。
view.py
from django.shortcuts import render, redirect
from app01 import models
#1.先导入forms模块
from django import forms
from django.forms import widgets
#2.创建模板的类
class studyForm(forms.Form):
username = forms.CharField(widget=widgets.Input)
password = forms.CharField(widget=widgets.Input)
def testForm(request):
if request.method == "GET":
form = studyForm()
return render(request, 'testForm.html', {"form": form})
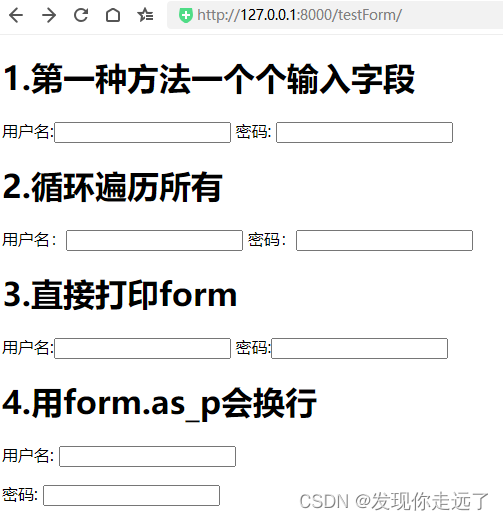
testForm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testForm</title>
</head>
<body>
<h1>1.第一种方法一个个输入字段</h1>
<form method="post">
{% csrf_token %}
用户名:{{ form.username }}
密码: {{ form.password }}
<!-- <input type="text" placeholder="姓名" name="username" /> -->
<!-- <input type="password" placeholder="姓名" name="password" /> -->
</form>
<h1>2.循环遍历所有</h1>
<form method="post">
{% csrf_token %}
{# 使用遍历 #}
{% for field in form %}
{{ field.label }}:{{ field }}
{% endfor %}
</form>
<h1>3.直接打印form</h1>
<form method="post">
{% csrf_token %}
{{ form }}
</form>
<h1>4.用form.as_p会换行</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
</form>
</body>
</html>

3. MoudleForm方法
重点介绍:样式设置,表单验证
给字段设置样式
在widgets中写入属性attrs样式
#创建子类,选择数据字段,给不同字段设置样式
class Meta:
model = models.TestForm # 选择数据表,model表示读取数据表的指定字段
# models = models.TestForm #选择数据表,models表示默认读取数据表的所有字段
fields = ["username", "password"] # 选择数据表的字段
widgets = {
"name": forms.TextInput(attrs={"class": "form-control"}),
"password": forms.PasswordInput(attrs={"class": "form-control"}),
}
面向对象的思路,批量添加样式
class StudyModelForm(forms.ModelForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环找到所有的插件,添加了class="form-control"
for name, field in self.fields.items():
# if name == "password":
# continue
field.widget.attrs = {"class": "form-control", "placeholder": field.label}
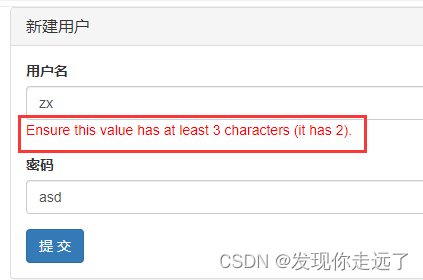
错误信息的显示
在html中
错误信息会是一个列表,有很多,但是我们一般性从上到下只提示一个错误信息,比如说用户名不对,密码格式长度也不对,我们只显示列表第0位错误{{ field.errors.0 }},用span标签包起来
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red;">{{ field.errors.0 }}</span>
</div>
{% endfor %}
如何写验证规则
class StudyModelForm(forms.ModelForm):
# 一般错误检查是非空,如果要有其他检查比如最小长度3,需要像下面这样另外写(回到了form的那种)
username = forms.CharField(min_length=3, label="用户名")
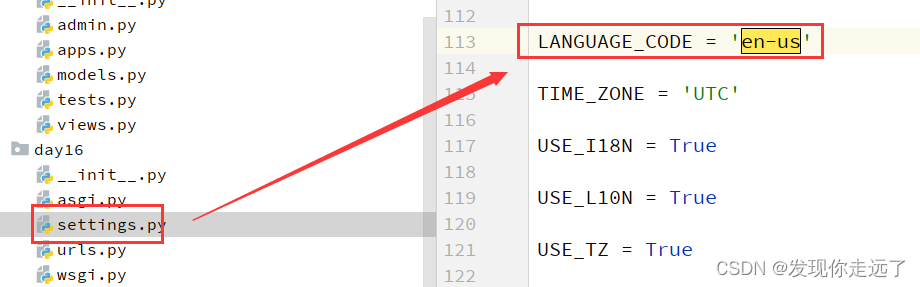
设置错误信息语言

LANGUAGE_CODE = 'en-us'#英文
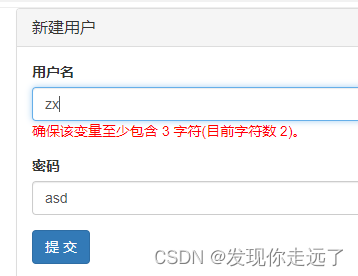
LANGUAGE_CODE = 'zh-hans'#中文


view.py
from django.shortcuts import render, redirect
from app01 import models
################################# ModelForm 示例 #################################
from django import forms
# 新建一个StudyModelForm类
class StudyModelForm(forms.ModelForm):
# 一般错误检查是非空,如果要有其他检查比如最小长度3,需要像下面这样另外写(回到了form的那种)
username = forms.CharField(min_length=3, label="用户名")
# 创建子类,选择数据字段,给不同字段设置样式
class Meta:
model = models.TestForm # 选择数据表,model表示读取数据表的指定字段
# models = models.TestForm #选择数据表,models表示默认读取数据表的所有字段
fields = ["username", "password"] # 选择数据表的字段
# widgets = {
# "username": forms.TextInput(attrs={"class": "form-control"}),
# "password": forms.PasswordInput(attrs={"class": "form-control"}),
# }
# 当做一种固定写法,解释起来比较复杂
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环找到所有的插件,添加了class="form-control"
for name, field in self.fields.items():
# if name == "password":
# continue
field.widget.attrs = {"class": "form-control", "placeholder": field.label}
def testMoudleForm(request):
""" 添加用户(ModelForm版本)"""
if request.method == "GET":
form = StudyModelForm()
return render(request, 'testMoudleForm.html', {"form": form})
# 用户POST提交数据,数据校验。
form = StudyModelForm(data=request.POST)
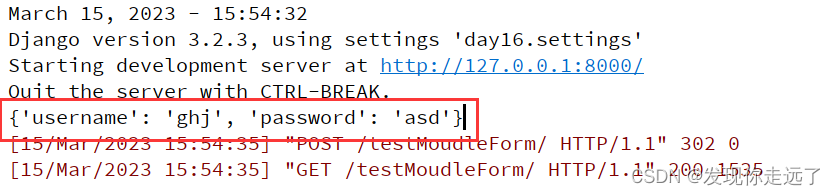
if form.is_valid():
# {'username': 'ghj', 'password': 'asd'}
print(form.cleaned_data) #打印我们通过校验的数据
# models.TestForm.objects.create(username=username, password=password)#可以用form.save()替代
form.save() # 如果数据合法,把校验通过的数据保存到数据库
return redirect('/testMoudleForm/')
# 校验失败(在页面上显示错误信息)
return render(request, 'testMoudleForm.html', {"form": form})
testMoudleForm.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testMoudleForm</title>
</head>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建用户 </h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red;">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>


总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
【更多内容敬请期待】