1.img标签
img的src属性是图片显示不出来时显示的文字
ing的title属性是光标放到图片上,提示的文字
2.a标签
a标签的target属性表示打开窗口的方式,默认的值是_self表示当前窗口的打开页面,_blank表示新窗口打开页面。
a标签的href链接分类:
- 外部链接指的是要带有类似
href="http://..."的url链接 - 内部链接指的是文件内的链接,一般是网站内部页面之间的相互链接,类似
href="index.html" - 空链接指
href="#",如果当时没有确定链接目标时可以使用空链接。 - 下载链接:如果href里面的地址是一个文件或者压缩包,点击链接会自动下载这个文件。如
href="img.zip"。 - 锚点链接:当我们的点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为#名字的形式,如
<a href="#two">第二集</a> - 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
<h3 id="two">第二集介绍</a>
- 在链接文本的href属性中,设置属性值为#名字的形式,如
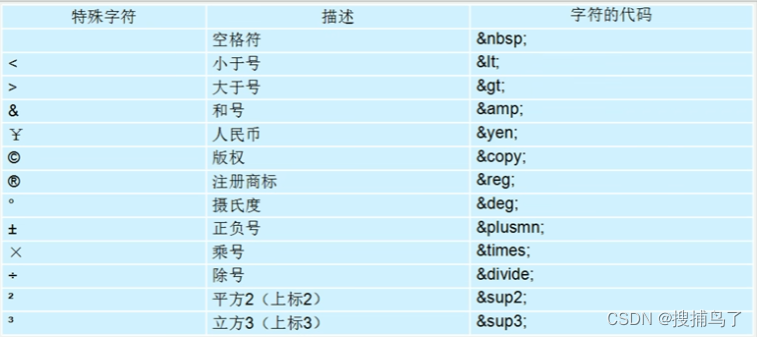
3.特殊字符

记住前三个即可。
4.表格
表格标签:
table表格标签,tr表格行标签,td表格单元格标签
thead表格头部区域标签,th表头单元格标签,tbody表格主体区域标签
表格属性:
border表格边框宽度(包括有关表格的所有标签的border),默认是0px,单位px
cellpading表格单元格内边距,单位px
cellspacing表格单元格之间的空白距离,单位px或%
width和height表格宽高
参考W3C
合并单元格相关属性:
colspan:跨列合并的单元格个数
rowspan:跨行合并的单元格个数
合并单元格步骤:
- 先确定是跨行还是跨列合并
- 找到目标单元格,写上合并方式=合并单元格属性,如
<td colspan="2"></td> - 删除多余的单元格
示例:
<table border="1" cellpadding="20" cellspacing="0" width="500">
<thead>
<tr>
<th colspan="3">尼赣码</th>
</tr>
</thead>
<tbody>
<tr>
<td>尼</td>
<td>赣</td>
<td>码</td>
</tr>
<tr>
<td rowspan="2">尼</td>
<td>赣</td>
<td>码</td>
</tr>
<tr>
<td>赣</td>
<td>码</td>
</tr>
</tbody>
</table>

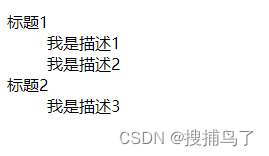
4.自定义列表
dl中只能放dt和dd,但是dt和dd里可以随意放其他标签。
<dl>
<dt>标题1</dt>
<dd>我是描述1</dd>
<dd>我是描述2</dd>
<dt>标题2</dt>
<dd>我是描述3</dd>
</dl>

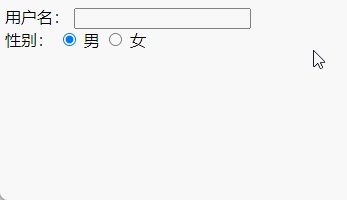
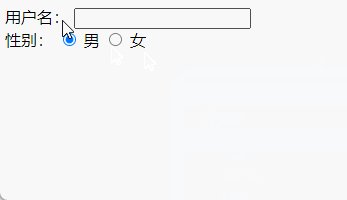
5.label标签
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:<label>标签的for属性应当与相关元素的id属性相同。
示例:
<form>
<label for="userName">
用户名:
</label>
<input type="text" id="userName">
<br>
性别:
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</form>

6.CSS选择器类型
-
后代选择器
-
子选择器:只选择儿子,并不是所有后代,
div>item {} -
并集选择器:逗号分隔:
div, p {} -
伪类选择器:
a:hover {}、input:focus {}
7.background-image的相关使用
1.background-position
background-position可控制背景图的位置。
1.值是方位名词
- 如果指定的两个值都是方位名词,则两个值的前后顺序不影响,如
center top和top center效果一致 - 如果只指定一个方位名词,另一个值省略,则第二个值默认居中对齐
2.值是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.值是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
示例1:
<head>
<style>
.content {
width: 150px;
height: 40px;
font-size: 14px;
font-weight: 400;
line-height: 40px;
text-indent: 4em;
background-image: url(./imges/title_sprite.png);
background-repeat: no-repeat;
background-position: left center;
}
</style>
</head>
<body>
<h3 class="content">成长守护平台</h3>
</body>
</html>

示例2:
body {
background-color: pink;
background-image: url(./imges/61986128581269.jpg);
background-repeat: no-repeat;
background-position: center 40px;
background-attachment: fixed;
}

2.background组合写法
body {
/* 背景颜色 */
background-color: pink;
/* 背景图片 */
background-image: url(./imges/61986128581269.jpg);
/* 背景平铺 */
background-repeat: no-repeat;
/* 背景图片固定/滚动 */
background-attachment: fixed;
/* 背景图片位置 */
background-position: center 40px;
}
上述代码等同于
body {
/* 组合写法 */
background: pink url(./imges/61986128581269.jpg) no-repeat fixed center 40px;
}
8.行高的继承
<style>
body {
/* 1.5表示子元素的字体大小乘以1.5倍 */
font: 12px/1.5 'Microsoft YaHei'
}
div {
/* 12*1.5=18px 此处div内文字大小实际为18px */
font-size: 12px;
}
p {
/* 18*1.5=27px 此处p内文字大小实际为27px */
font-size: 18px;
}
</style>
<body>
<div>粉红色的回忆</div>
<p>粉红色的狐疑</p>
</body>
9.CSS三大特性
层叠性、继承性、优先级

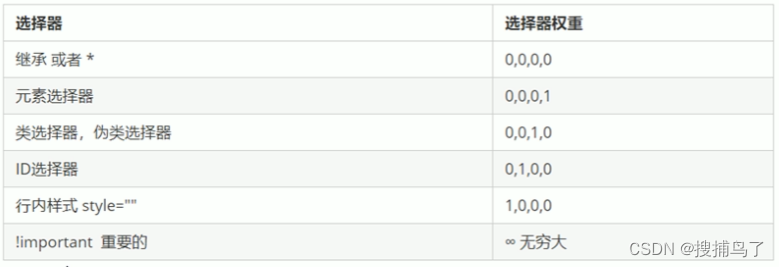
优先级注意点:
- 权重是有4组数字组成,但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,依此类推
- 等级判断从左到右,如果某一位数值相同,则判断下一位数值
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!important无穷大。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li -----> 0, 0, 0, 3
- .nav ul li -----> 0, 0, 1, 2
- a:hover -----> 0, 0, 1, 1
- .nav a -----> 0, 0, 1, 1
<style>
.nav {
color: red
}
li {
color: pink
}
</style>
<body>
<ul class="nav">
<li>人生四大悲</li>
</ul>
</body>
上面代码得到的文字样式是pink,因为.nav中设置的颜色对于li标签来说是继承来的颜色,权重是最低的。
<style>
/* 权重0011 */
.nav li {
color: red
}
/* 权重0010 */
.pink {
color: pink
}
</style>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
</ul>
</body>
上述代码所得的人生四大悲文字颜色为red,因为.nav li {}的权重为0011,.pink {}的权重为0010
10.合并相邻边框
border-collapse: collapse
<style>
table,
th,
td {
border: 1px solid pink;
text-align: center;
/* 合并相邻的边框 */
border-collapse: collapse;
}
</style>
<body>
<table cellspacing="0" align="center">
<thead>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>

11.padding不会撑开盒子的情况
当盒子没设置宽度时,padding是不会撑开盒子的宽的,当盒子没设置高度时,padding不会撑开高。
12.水平居中的两种情况
块级元素:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header { width: 960px; margin: 0 auto;}
常见的写法:以下三种都可以:
- margin-left: auto;margin-right: auto;
- margin: auto;
- margin: 0 auto;
行内元素或行内块元素:
给其父元素添加text-align: center即可。
13.外边距塌陷的解决
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
<style>
.father {
width: 300px;
height: 300px;
background-color: purple;
margin-top: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 100px;
}
</style>
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义内边距
- 可以为父元素添加
overflow:hidden。
.father {
width: 300px;
height: 300px;
background-color: purple;
margin-top: 50px;
/* 父元素添加上边框 */
border-top: 1px solid red;
}
.father {
width: 300px;
height: 300px;
background-color: purple;
margin-top: 50px;
/* 父元素添加内边距 */
padding-top: 1px;
}
.father {
width: 300px;
height: 300px;
background-color: purple;
margin-top: 50px;
/* 父级元素添加溢出隐藏 */
overflow: hidden;
}
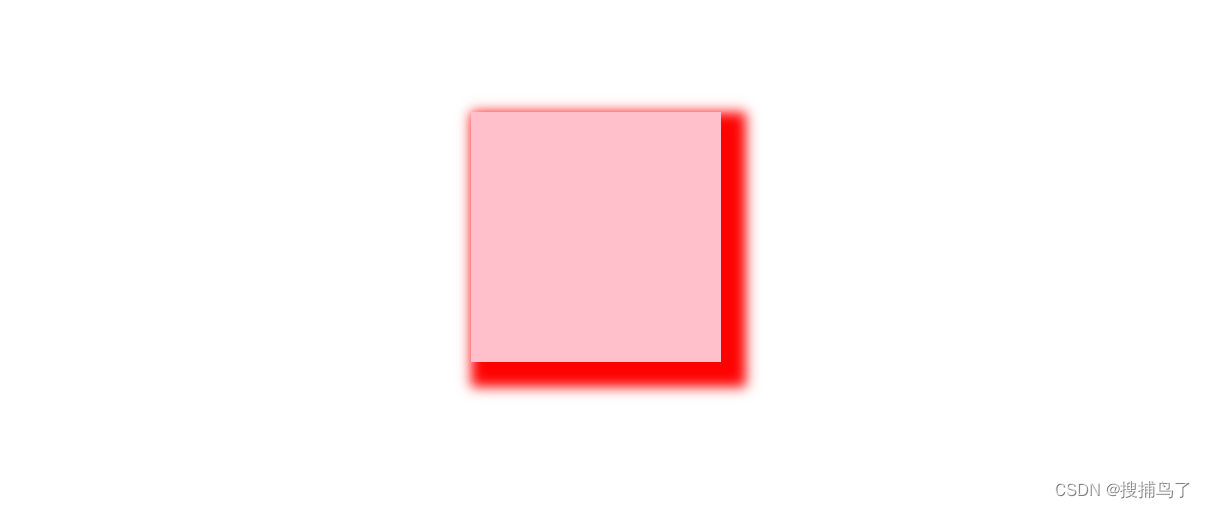
14.盒子、文字阴影
盒子阴影:
box-shadow: h-shadow v-shadow blur spread color inset
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置。允许负值。 |
| v-shadow | 必需,垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
注意:
- 默认的是外部阴影(outset),但是不可以写这个单词,否则导致阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
<style>
* {
padding: 0;
margin: 0;
}
.project {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
box-shadow: 10px 10px 10px 10px red;
}
</style>
<div class="project">
</div>

文字阴影:
text-shadow: h-shadow v-shadow blur color
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置。允许负值。 |
| v-shadow | 必需,垂直阴影的位置。允许负值。 |
| blur | 可选,模糊的距离。 |
| color | 可选,阴影的颜色。 |
<style>
* {
padding: 0;
margin: 0;
}
.content {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
margin: 100px auto;
border: 1px solid #ccc;
font-size: 30px;
font-weight: 900;
text-shadow: 5px 5px 6px rgba(0, 0, 0, 0.4);
}
</style>
<div class="content">
文字阴影
</div>

15.浮动
1.浮动与标准流
添加了浮动的元素会具有行内块的特性。
因为它们脱离了文档标准流,因此可以直接设置高度和宽度。
<style>
.left {
/* 左浮动 */
float: left;
width: 100px;
height: 100px;
background-color: #ccc;
}
.right {
/* 右浮动 */
float: right;
background-color: #ccc;
}
</style>
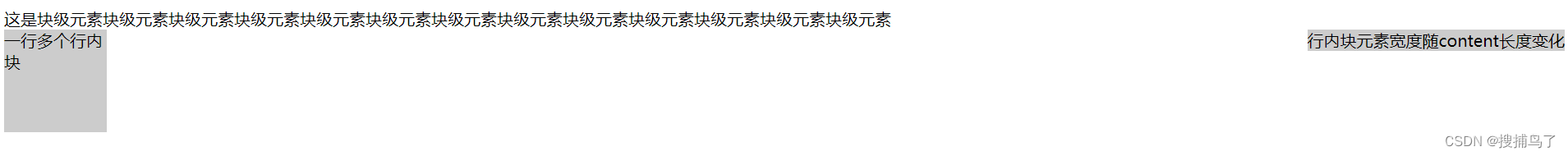
<body>
<div>这是块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素块级元素</div>
</div>
<div class="left">一行多个行内块</div>
<div class="right">行内块元素宽度随content长度变化</div>
</body>

标准流是指Web页面通常采用的默认布局方式,元素会按照其在HTML文档中出现的顺序依次排列,并且元素间不会有重叠。如果没有应用任何浮动或定位属性,元素将以此方式呈现。
浮动元素可以从页面的标准布局中脱离出来并向左或向右移动,直到遇到其父容器或其他浮动元素为止。
总体来说,浮动元素和标准流是两种不同的布局方式。通过浮动元素可以使元素相对于其正常位置进行更细致的控制,而标准流则是页面的默认布局方式。
下面通过案例来理解标准流和浮动:
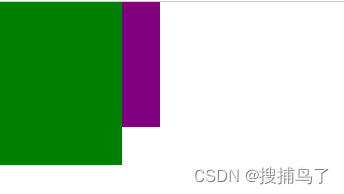
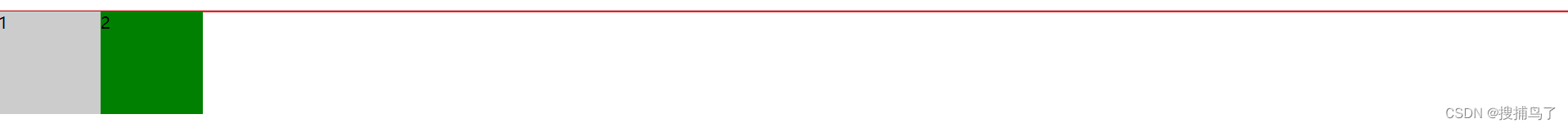
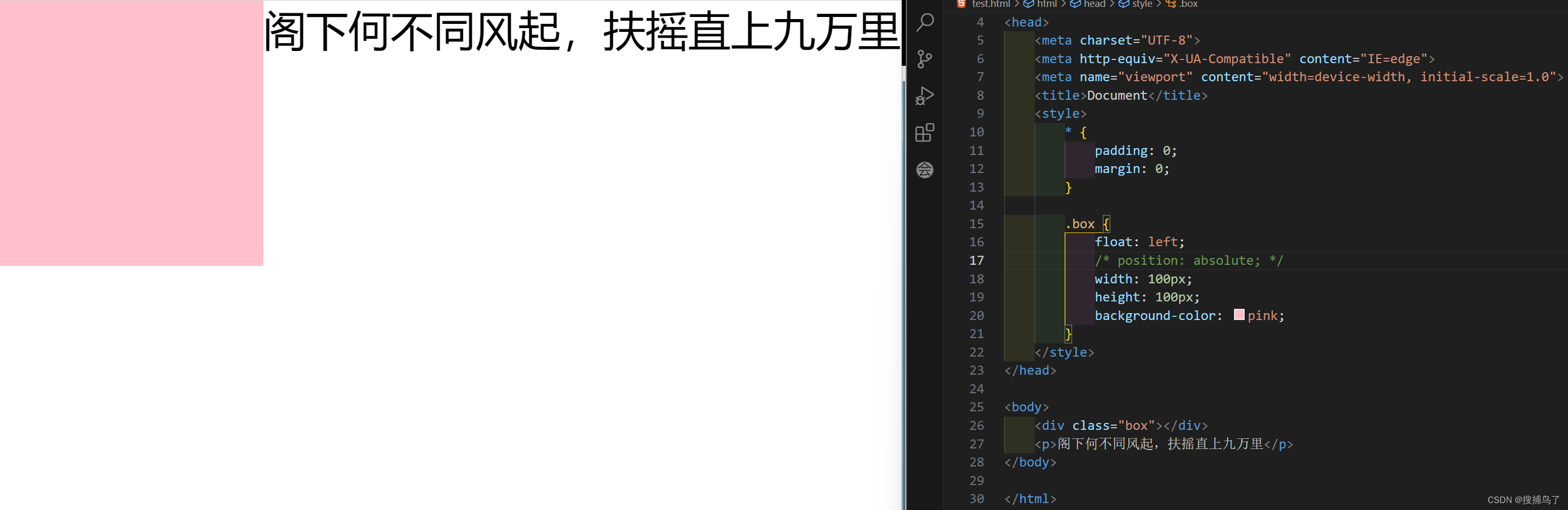
如下两个块级盒子,当第一个盒子浮动,第二个盒子不浮动,可以看到第一个盒子脱离标准流,其重叠在标准流的第二个盒子上。
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
float: left;
width: 100px;
height: 130px;
background-color: green;
}
.box2 {
width: 130px;
height: 100px;
background-color: purple;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

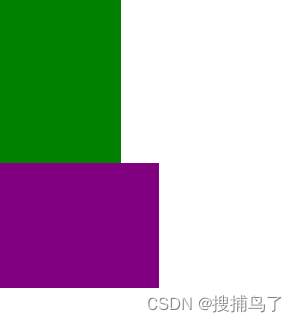
当第二个盒子浮动,第一个盒子不浮动,可以看到第一个盒子没有脱离标准流,它占用第一"行",第二个盒子从第二“行”开始脱离标准流。
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
width: 100px;
height: 130px;
background-color: green;
}
.box2 {
float: left;
width: 130px;
height: 100px;
background-color: purple;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

可以得出结论:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
2.浮动的应用场景
浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
另外,有时候浮动比display:inline-block更有效。
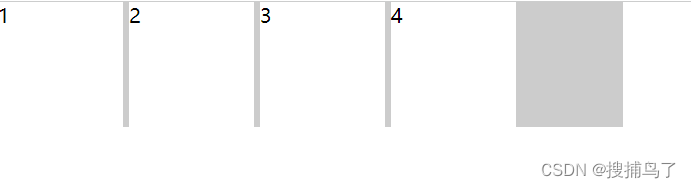
如下场景:无序列表的li是块级元素,要想实现多个li标签在一行呈现,大家也许会想到使用display:inline-block将li转换为行内块元素。但是这会存在一个问题,看如下代码:
<style>
* {
padding: 0;
margin: 0;
}
ul {
width: 500px;
height: 100px;
background-color: #ccc;
}
li {
display: inline-block;
width: 100px;
height: 100px;
background-color: #fff;
list-style: none;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>

li之间会有间隙,这时修改使用浮动可以很好的这个问题:
<style>
* {
padding: 0;
margin: 0;
}
ul {
width: 500px;
height: 100px;
background-color: #ccc;
}
li {
float: left;
width: 100px;
height: 100px;
background-color: #fff;
list-style: none;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>

3.清除浮动
清除浮动
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
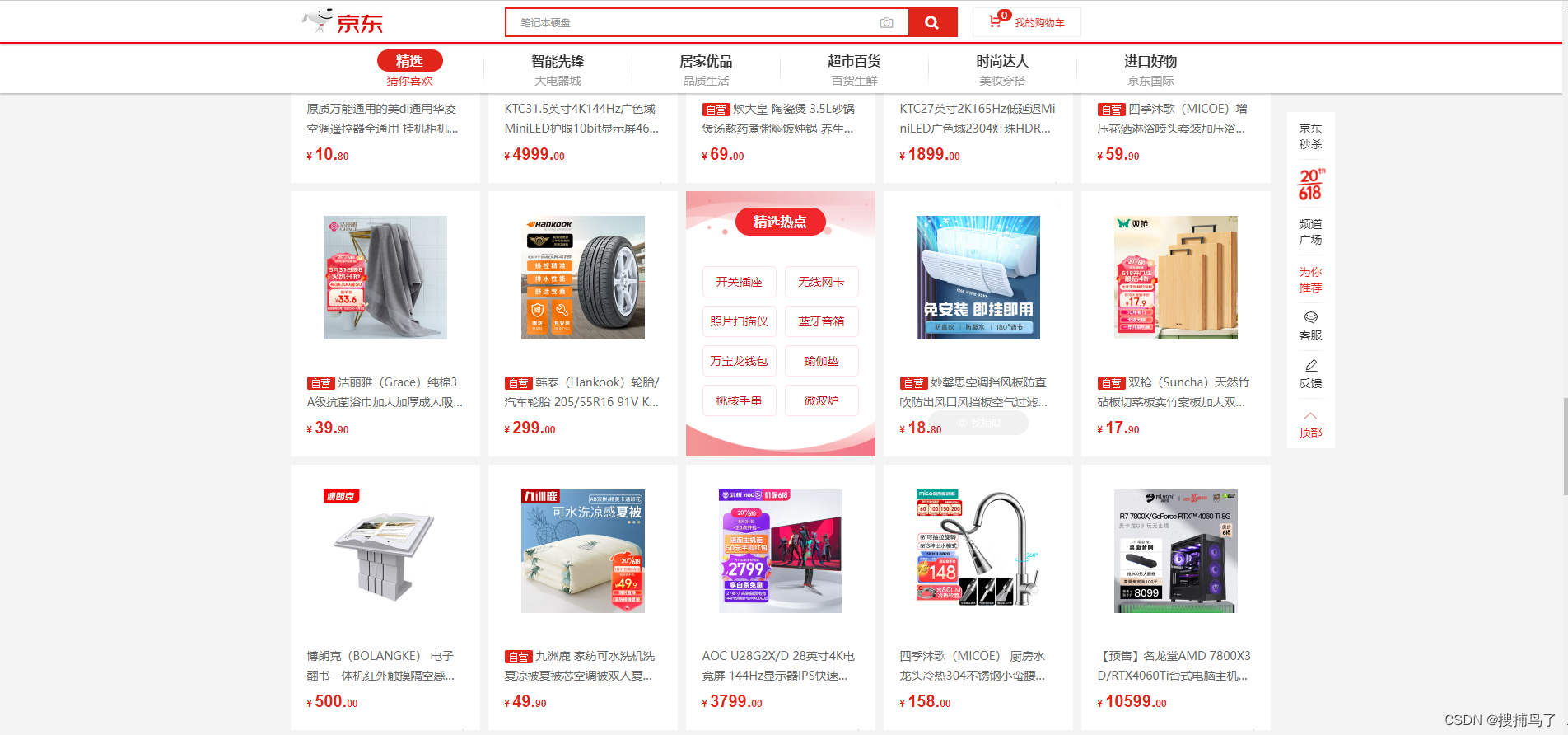
举一个清除浮动应用场景的例子:如京东的商品页面,商品的列表页是使用浮动实现的,并且列表页是拉不到底的,因此装有列表的父盒子是无法设置高度的,只能根据列表来撑开父盒子的高度,要想实现子盒子撑开父盒子就必须要清除子盒子的浮动所造成的的影响。

如若不清除浮动会存在父盒子不被撑开的情况,如下例子:
<style>
* {
padding: 0;
margin: 0;
}
.header {
border: 1px solid red;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: #ccc;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<body>
<div class="header">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>

可以看到,子盒子并没有撑开父盒子,父盒子的高度为0,要想解决这个问题,就必须要清除浮动。下面介绍一下清除浮动的方法:
- 额外标签法也称为隔墙法,是W3C推荐的做法。在最后一个浮动的元素后面添加一个块级盒子,并给盒子
clear:both样式。 - 父级添加overflow属性。将其属性设置为
hidden、auto或scroll。 - 父级添加after伪元素。
- 父级添加双伪元素。
额外标签法:
<div class="header">
<div class="box1">1</div>
<div class="box2">2</div>
<!-- 清除浮动 -->
<p style="clear: both;"></p>
</div>
父级添加overflow属性:
.header {
border: 1px solid red;
overflow: hidden;
}
父级添加after伪元素:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6/7 专有 */
*zoom: 1
}
<div class="header clearfix">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
.clearfix:after {}的代码复制即用。
父级添加双伪元素:
.clearfix:before,
.clearfix:after {
content: "";
display: table;
clear: both;
}
.clearfix {
*zoom: 1
}
代码复制即用。
16.定位
1.为什么需要定位

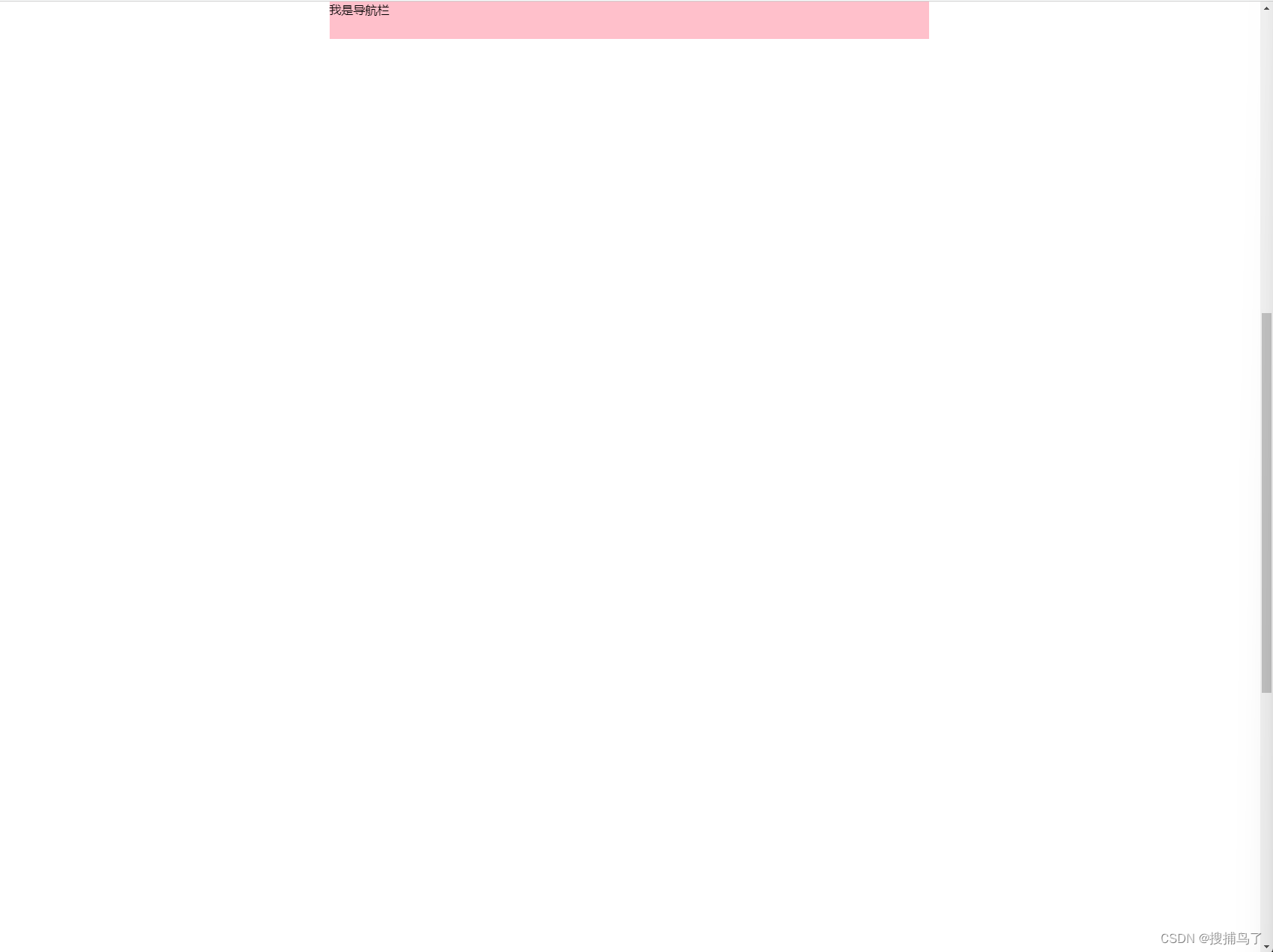
以上红框内的固定效果,不论滚轮如何滚动都不会改变位置,此类效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
- 定位则是可以让盒子自由的某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2.相对定位relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)
特点:(务必记住)
- 它是相对于自已原来的位置移动的
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
- 相对定位的层叠性大于浮动和标准流,会压着浮动元素和标准流显示。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
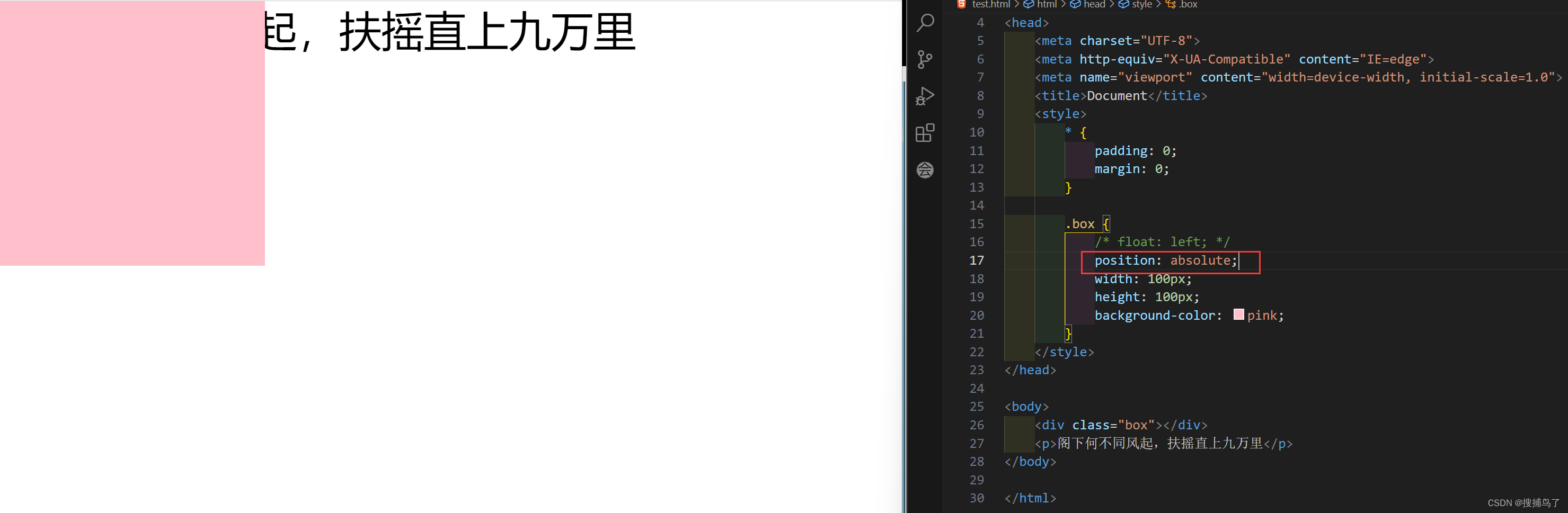
3.绝对定位absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)
特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
4.固定定位fixed
固定定位是元素固定与浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不再占有原先的位置。
固定定位也是脱标的,其实规定定位也可以看做是一种特殊的绝对定位。
另外固定定位经常配合margin使用,如这样写:
.box2 {
position: fixed;
top: 20px;
left: 50%;
/* 配合margin使用 */
margin-left: 660px;
width: 100px;
height: 200px;
background-color: purple;
}
5.粘性定位sticky(用的较少)
粘性定位可以被认为是相对定位和固定定位的混合。
特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位的特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top,left,right,bottom其中一个才有效
案例:
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 3000px;
}
.nav {
position: sticky;
top: 0;
width: 800px;
height: 50px;
margin: 100px auto;
background-color: pink;
}
</style>
<body>
<div class="nav">我是导航栏</div>
</body>
结果:

当滚轮向下滚100px后继续滚动,导航栏会固定在上方不会消失。

6.定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 相对于带有定位的父级移动 | 常用 |
| fixed固定定位 | 是(不占有位置) | 相对于浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 相对于浏览器可视区 | 很少 |
7.定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
8.定位的特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位后,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
- 浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
主要原因是归结于它们脱离了文档标准流。
绝对定位、固定定位会完全压住盒子以及下面标准流所有的内容,浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。


浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素。
17.visibility可见性与display:none
visibility属性用于指定一个元素应可见还是隐藏。
visibility: visible;元素可视visibility: hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility: hidden;
如果隐藏元素不想要原来位置,就用display: none(用处更多,重点)
18.精灵图的使用
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理: 将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
示例:
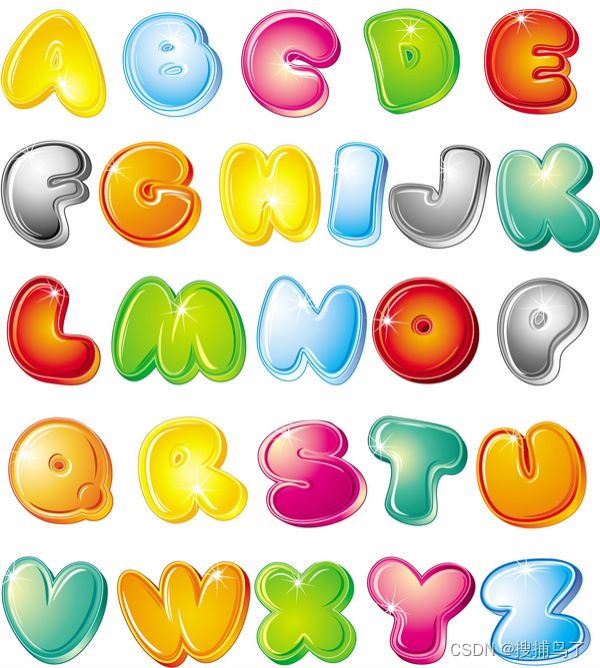
精灵图:

实现展示minw:
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 800px;
margin: 20px auto;
}
span {
display: inline-block;
background: url(/imges/abcd.jpg) no-repeat
}
.m {
width: 150px;
height: 140px;
background-position: -102px -260px;
}
.i {
width: 63px;
height: 140px;
background-position: -325px -125px;
}
.n {
width: 120px;
height: 140px;
background-position: -250px -265px;
}
.w {
width: 140px;
height: 150px;
background-position: -115px -535px;
}
</style>
<body>
<div>
<span class="m"></span>
<span class="i"></span>
<span class="n"></span>
<span class="w"></span>
</div>
</body>
结果如下:

精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现——
background-position。 - 一般情况下精灵图的
background-position都是负值。千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。
19.CSS三角
1.常规三角
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 0;
height: 0;
/* 以下两行样式用于兼容低版本浏览器,移动端不需要 */
line-height: 0;
font-style: 0;
border: 50px solid transparent;
border-left-color: pink;
}
</style>
<body>
<div></div>
</body>

搭配绝对定位可以绘制带箭头的提示框
<style>
* {
padding: 0;
margin: 0;
}
.content {
position: relative;
width: 200px;
height: 100px;
background: pink;
margin: 20px auto;
}
.arrow {
position: absolute;
top: 40px;
left: -20px;
width: 0;
height: 0;
font-size: 0;
line-height: 0;
border: 10px solid transparent;
border-right: 10px solid pink;
}
</style>
<body>
<div class="content">
<div class="arrow"></div>
</div>
</body>

2.不等边三角
<style>
.box {
width: 0;
height: 0;
/* border-top: 100px solid transparent;
border-right: 50px solid pink;
border-bottom: 0px solid green;
border-left: 0px solid blue; */
/* 简写形式 */
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
}
</style>
<body>
<div class="box">
</div>
</body>

案例:实现:

代码如下:
<style>
* {
padding: 0;
margin: 0;
}
.price {
width: 180px;
height: 24px;
line-height: 24px;
border: 1px solid red;
}
span {
float: left;
height: 24px;
text-align: center;
}
.nowPrice {
position: relative;
width: 100px;
background-color: red;
color: #fff;
font-weight: 900;
padding-right: 10px;
}
.sanjiao {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 12px 0 0;
}
.oldPrice {
color: gray;
font-size: 12px;
font-weight: 300;
text-decoration: line-through;
}
</style>
<body>
<div class="price">
<span class="nowPrice">¥1650.00
<span class="sanjiao"></span>
</span>
<span class="sanjiao"></span>
<span class="oldPrice">¥5620.00</span>
</div>
</body>
20.vertical-align属性
1.基本使用
用于图片、表单和文字对齐。
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
只有行内块元素才有vertical-align属性

此时,可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
<style>
* {
padding: 0;
margin: 0;
}
img {
vertical-align: middle;
}
</style>
<body>
<div>
<img style="width: 400px;height: 600px;" src="./imges/img5.jpg" alt="">
默认文字与图片是基线对齐
</div>
</body>

2.解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
如下:
<style>
* {
padding: 0;
margin: 0;
}
div {
border: 2px solid red;
}
</style>
<body>
<div>
<img style="width: 400px;height: 600px;" src="./imges/img6.jpg" alt="">
</div>
</body>

解决方法:
- 给图片添加
vertical-align:middle|top|bottom等。(提倡使用的) - 把图片转换为块级元素
display: block;
img {
vertical-align: bottom;
}
或
img {
display: block;
}

21.margin-left负值的巧妙运用
1.基本使用
当我们实现一个像淘宝商品列表类似的列表时,会出现边框合并导致边框变粗的情况。如下:
<style>
ul li {
float: left;
list-style: none;
width: 300px;
height: 400px;
border: 1px solid red;
}
</style>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>

解决这个问题的方式很多,如每个li标签不设置右边框,再使用孩子选择器:nth-last-child为最后一个li设置右边框,这种方法相比比较繁琐,使用margin-方向配置负值可以更简单的解决此问题。如下:
<style>
ul li {
float: left;
list-style: none;
width: 300px;
height: 400px;
border: 1px solid red;
/* 负值运用 */
margin-left: -1px;
}
</style>

2.扩展
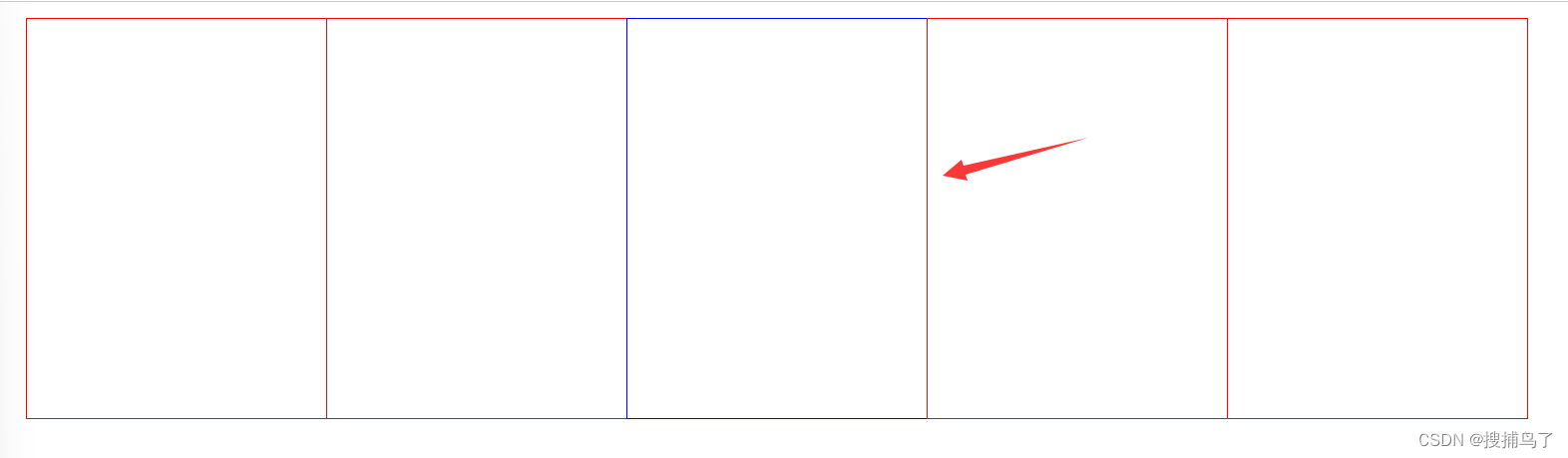
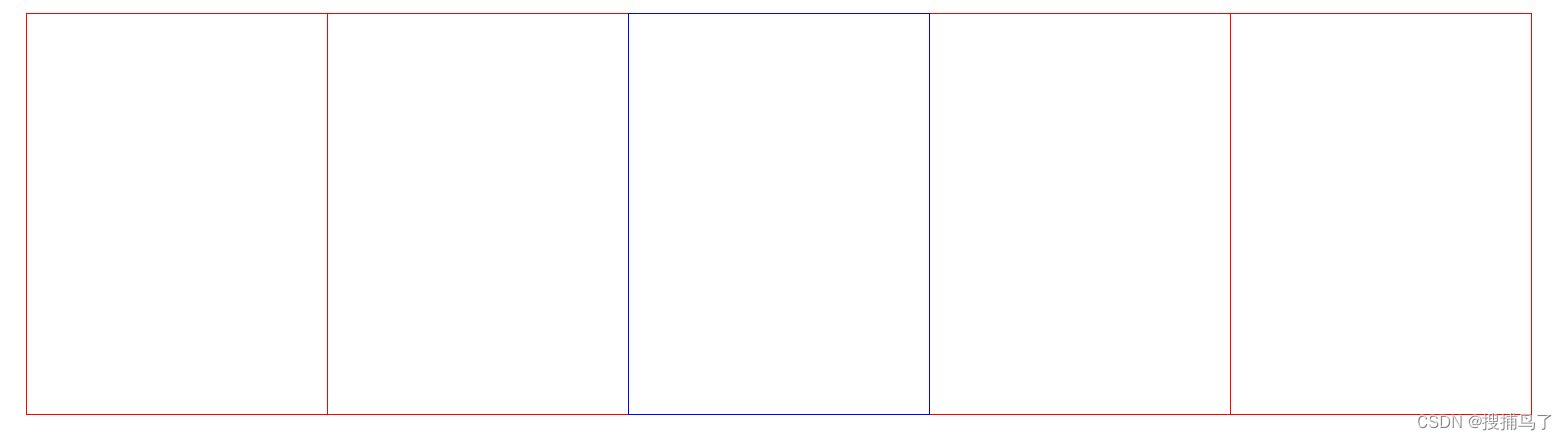
如若我们还要实现触碰某个列表时,列表边框显示另一种颜色,我们使用上述的方法后就会出现边框部分被覆盖不显示的问题,如下:
<style>
ul li {
float: left;
list-style: none;
width: 300px;
height: 400px;
border: 1px solid red;
/* 负值运用 */
margin-left: -1px;
}
ul li:hover {
border: 1px solid blue;
}
</style>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>

可以给li元素添加相对定位的方法解决此问题,因为相对定位的层叠性大于浮动和标准流,会压着浮动元素和标准流显示,如下:
ul li:hover {
/* 相对定位的层叠性大于浮动和标准流,会压着它们显示 */
position: relative;
border: 1px solid blue;
}

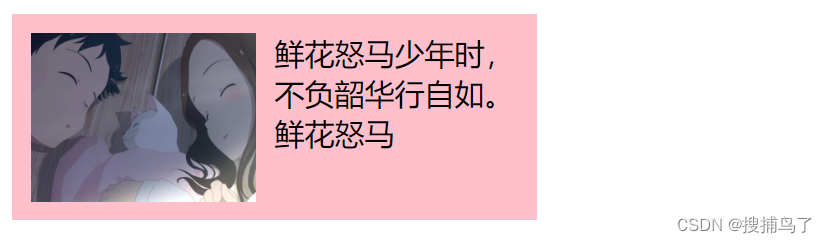
22.文字围绕浮动元素的巧妙运用
<style>
.box {
width: 260px;
height: 90px;
background-color: pink;
/* 主盒子添加内边距,美化样式 */
padding: 10px;
}
.pic {
/* 装有图片的盒子添加浮动,盒子外的文字就会环绕浮动的盒子 */
float: left;
width: 120px;
height: 90px;
/* 装有图片的盒子添加右边距,美化样式 */
margin-right: 10px;
}
.pic img {
width: 120px;
height: 90px;
}
</style>
<body>
<div class="box">
<div class="pic">
<img src="./imges/img21.jpg" alt="">
</div>
鲜花怒马少年时,不负韶华行自如。鲜花怒马
</div>
</body>














![[MAUI程序设计] 用Handler实现自定义跨平台控件](https://img-blog.csdnimg.cn/0436623e1b9d4b6f817f0045c69a6668.png)